練習から攻めの姿勢

はい、そういうわけでございまして!
サルでき流企業サイトの作り方、第19回を迎えました。いつの間にやら20回まであと1回です。人間何事もやればできるもんですね~。20回になったらお祝いを兼ねてタイトルに「Z」を付けてやろうかと思います。
サルでき流企業サイトの作り方Z!
…やっぱりやめておきます。
さてさて、そんなわけで今週のウミネココーポレーション仮設広報部。テストサイトが思わぬ展開を見せているようです。普通ですと、こういうことにならないように、テストサイトは外部から見つかりにくい場所においておくのが正解なのですが。まさか人気(?)が出てしまうとは……。もういっそのこと、ラーメン紹介事業を始めてしまいましょうか!
と、いうことで(どういうことで?)今回は、前回お約束した通り、いままで勉強した各種WordPressの基本機能を使って、会社のWebサイトを作るの巻です。ウミネココーポレーションのテストサイトに負けないよう、ステキなサイトを作ってみようじゃないですか! ラーメン紹介事業、はーじめーるぞ~(違う)。
ここまででできること
さてさて。
それでは実際に作り始める前に、ここまでの連載でみなさまができるようになったことをおさらいしてみましょう。
ふむふむ。こうしてみると結構いろいろなことを覚えてきましたね。いわゆるWordPressの基礎、と呼ばれる部分については、そこそこできるようになってきた感じです。順調順調。
少しだけ余談、ですが。
WordPressに限らず、こういう「コンピュータのツール」というものは、よく使う部分が「全体の2割から3割」しか無かったりします。機能は山ほどあるのですが、その内の2割から3割を覚えてしまえば、日常業務はなんとかなってしまう、そんなことが多いのです。
ですので、「1年に1回しか使わない、目もくらむような便利な機能」を、数だけたくさんうろ覚えするより、「毎日使う、地味で普通な機能」を、ひとつふたつでも完璧に覚えることが、上達の近道、というわけです。
この連載にちゃんとついてきてくれている、騙されやすい愛すべきみなさまに自信を付けてもらうべく、あえてここまでの基本機能だけでWebサイトを作ってみようじゃないの、というのが今回の主旨でございます。行きますよ~。
企業サイトの基本的な構成
おっと。もうひとつ確認が必要でした。
次は今回作るWebサイトの概要についてのおさらいです。
もうすっかりお忘れの方もいらっしゃるかと思いますが、今回のWebサイトのテーマは、ズバリ企業サイトとなっております。「あー。そう言えば連載タイトルに付いてるねえ。」そうそう! そうなんですよ。
企業サイトですから、当然企業としてお客さまに発信する情報を載っけておかなければなりません。「エブリシングとりあえず面白そうなら載っけてしまえ」ということができる(やるかどうかは別として)個人サイトよりも、少しばかり自由度が下がります。企業サイトのイメージは、こんな感じ。
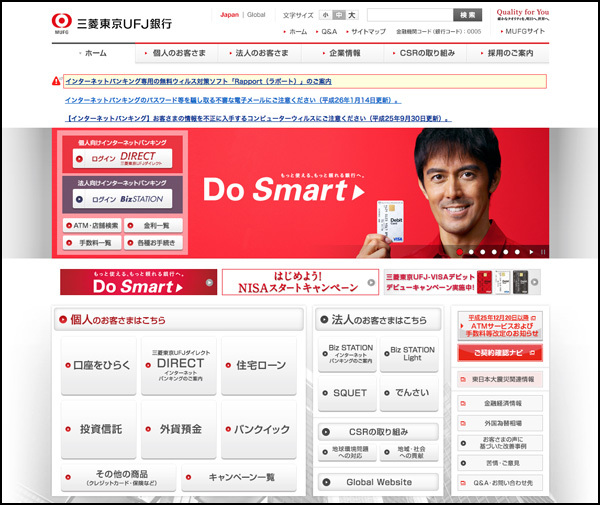
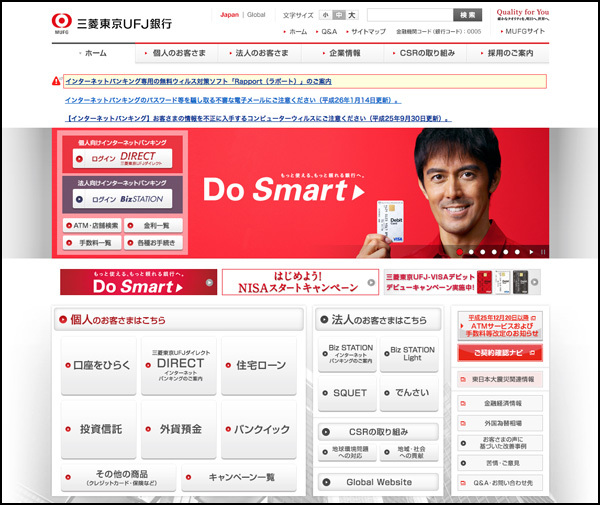
東京三菱UFJ銀行のWebサイト

日本を代表するTHE・しっかりした企業サイトですね。ムズカシそうなコンテンツがズラッと並びますが、そのぶんまさに「死角なし」といった雰囲気で、思わず口座を開いちゃいそう。
ただし、昨今の企業サイトは、さまざまな形でお客さまとのコミュニケーションを取るべくコンテンツを工夫しています。ありきたりすぎてもつまらないですし、競争力も出てきません。ワタシ達も多少はそういう部分にはガシガシ挑戦していきたいところです。挑戦するサイトのイメージは、こんな感じ。
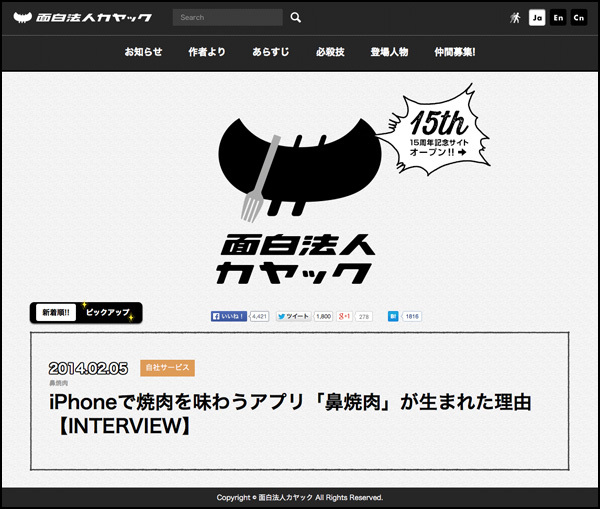
IT(?)コンテンツ制作会社、面白法人カヤックのWebサイト

こちらは前のサイトとは対極に、THE・面白い企業サイトです。とはいえ、高度な技術をふんだんに使ったさすがの仕上がりで、思わずWebサイト制作をお願いしちゃいそう。
そんなこんなで、ざっとコンテンツを洗い出してみました。基本となる部分はこんな感じです。
プレスリリース(新着情報)
会社から公式に発表する、新製品や新サービスの情報をまとめたもの。個別ページになっていることもあるが、トップページの一部になっていることも多い。この部分の最終更新が2年前、みたいになっている会社も結構あったりして、見かけると切なくなる。
会社情報(基本情報、企業理念、沿革、代表メッセージ、オフィスへのアクセスなど)
会社の各種情報をまとめたもの。会社の規模が大きくなるにつれて、組織図やグループ会社情報など、コンテンツのボリュームが増えていく。ある意味、企業サイトとして「顔」となるページなので、単なる数字を並べるだけでなく、企業理念や代表メッセージはしっかり書いておくべし。
商品、サービス情報
会社が提供する商品やサービスの情報をまとめたもの。Webカタログ。全ページ中「最も印刷される可能性が高いページ」なので、どんな感じに印刷されるかを事前に確認しておくのがベター。画面上では美しくても、印刷してみるとおかしな感じになるWordPressのテーマは多かったりするので要注意。
採用情報
採用情報をメインテーマに、人事関連の情報をまとめたもの。今のご時世、ブランド力のある一部大企業を除き、良い人材を探すための方法についてはどこの会社も超苦労しているので、経営者側から見たときに、このコンテンツへの期待感はものすごく高かったりする。侮るなかれ。
利用規約、プライバシーポリシー、免責事項等
会社がWebサイトを運営するにあたって、「運用ルール」を内外に知らしめるためのもの。Webサイトのトリセツ、難しい版。サービスが大きくなるとトラブルも増えてくるので、大勢の人が使っているような「誰にでも簡単でわかりやすい」サービスを運営している会社になればなるほど、「誰にも読ませる気がないようなボリュームと難易度」を持つページになる。これを“利用規約反比例の法則”と言う(ウソ)。
サイトマップ
メニューではカバーしきれない、「Webサイトの全体図」を表示するためのもの。単なるリンク集なので、普段はほとんど使われないが、無ければ無いで文句を言われるうえ、記事をバンバン更新している場合、サイトマップの更新作業が同じ頻度で発生するので、運用が非常に面倒。という厄介なシロモノ。
お問い合わせ
会社に対する、お客さまからのメッセージを受け付けるためのもの。電話番号とメールアドレスだけ書いておけば事足りる……のではあるが、フリーフォーマット(自由記述形式)にしておくと、どんな内容が飛んでくるかわからないので、「フォーム」と呼ばれる定形の入力欄をあらかじめ用意しておく場合が多い。
以上、ここまで。いかがでしょう?
おお~。これだけですっかり企業サイトの雰囲気が出てきましたね。メニューに並べたら、それだけですっかり満足してしまいそうなラインナップです。どれもこれも、どこかで見たことがある項目に見える……ということは、いかに企業のWebサイトがどれもこれも似たような構成になっているか、ということですねえ。
ただ、このままではあまりに普通です。普通過ぎます。さすがにこれだけではテンションが上りませんので、もう少しスパイスを足しましょう。
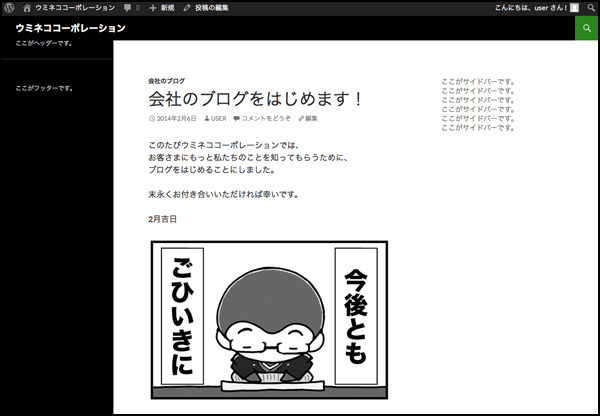
会社のブログ
まずは、会社のブログを装備しましょう。まあせっかくのWordPressですから、ブログは書きましょうよ。ね。プレスリリースよりも砕けた感じで、小話裏話を徒然なるままに。会社の中のことって、外の人から見ると思った以上に見えにくいんですよね。
「自分達の会社の中のこと書いたって……それ、面白いの?」ノンノン。面白いかどうかはお客さまが決めるのです。まず一歩を踏み出すこと、コレ大事。さあ、恥ずかしがらずにっ。
社員でヒトコト(ギャラリー)
次に、写真のギャラリーをひとつ追加してみましょう。それも、ただ風景を撮って上げるのではなく、人にフォーカスを当ててみるのはいかがですか?写真には文字情報を付与できますので、みなさんヒトコトメッセージを付けて。
「自分達の写真なんて……それ、役に立つの?」ノンノン。人の力って偉大ですよ~。Webサイトのあたたかみも増しますし、人材募集にも効果があるでしょうし、一石三鳥狙いでゴー。さあさあ、恥ずかしがらずにっ。
今回は基本機能を中心にしてWebサイトを組んでいくことにしていますので、まだまだそれほどトリッキーなコンテンツは入れません。まずは土台作りだと思っておいてください。ではでは、張り切って組み立てていきましょう!
各ページの実装方法を決める
コンテンツが決まったら、そのコンテンツをどういう形でWebサイトに組み込むかを決めていきます。ちょっとソレっぽく言うと実装方法を決める作業です。WordPressの場合は、実装方法のパターンがあらかじめ決まっていますので、その中から選ぶイメージですね。
今のところワタシ達が知っている実装方法は、最初に書いたとおり。
- 記事を投稿すること
- カテゴリーとタグを作成すること
- 固定ページを作成すること
- メニューを作成すること
このくらいしかありません。ですので、それほど深く悩まなくても大丈夫です。今後さまざまな機能を使いこなせるようになると、実装方法を決めるのは逆に大変になっていきます。「知らないからこそシンプルに考えられる」、案外良いことだったりするんですよ。先々で実装方法に困ったら、一度この場所に戻ってきてくださいね。
では、配置開始、と。
その1:投稿記事として作成するもの
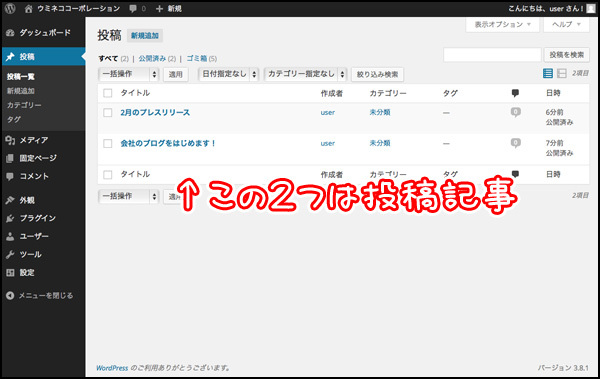
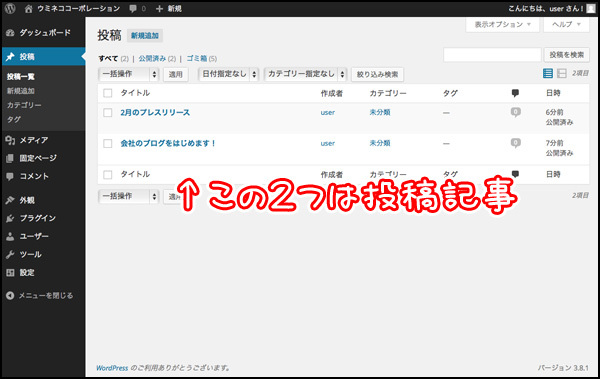
投稿記事として作成する、ということは、逆に言うと、ブログのように時系列にそってドンドン書けるコンテンツである、ということですね。コンテンツ一覧の中で、そういう位置付けになりそうなものは、「プレスリリース」と「会社のブログ」の2つです。
こちらの2つですね

他のものは……今見ている限りでは投稿向きでは無さそうです。いったんここで区切りましょうか。
その2:カテゴリーやタグとして作成するもの
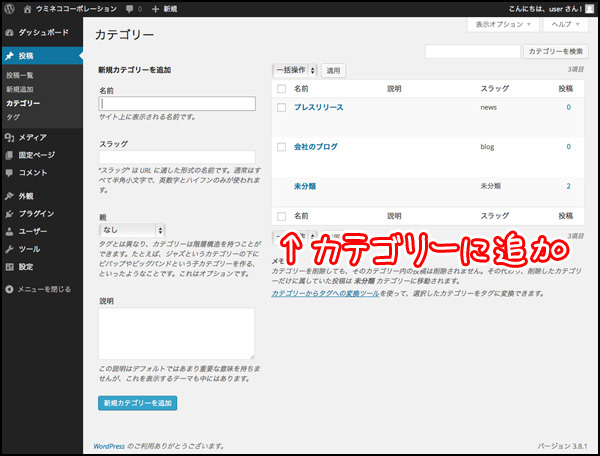
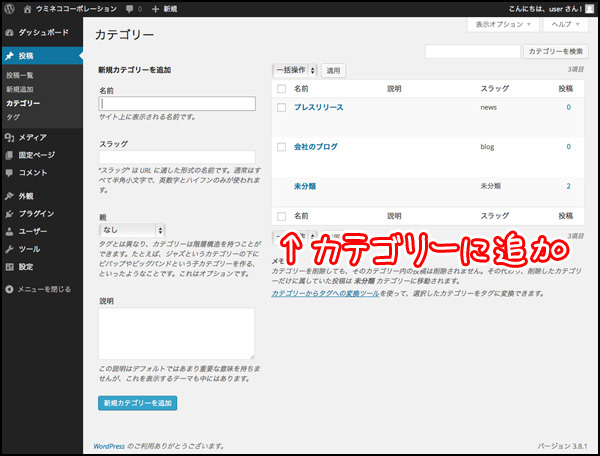
ということで、投稿記事が2種類になりましたので、カテゴリーかタグとして「プレスリリース」と「会社のブログ」を作らなければなりません。悩みそうならタグよりカテゴリー、という以前のワタシの言葉に従って、今回はカテゴリーで実装しましょう。
先ほどの2つをカテゴリーに追加します

記事を投稿するときに、管理画面上でどちらかのカテゴリーを選択してから投稿する、という運用方法になります。
その3:固定ページとして作成するもの
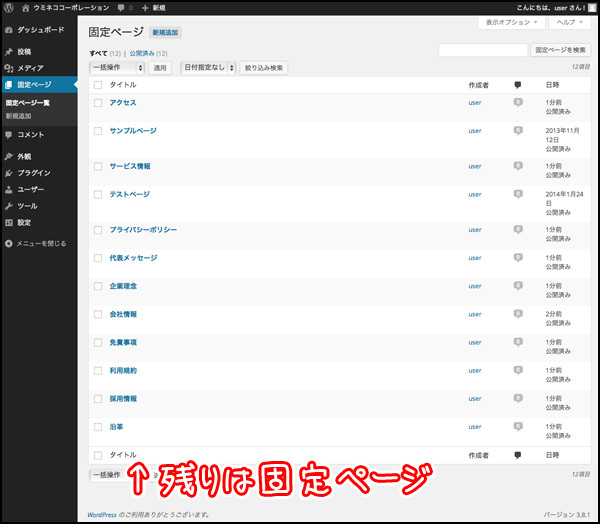
投稿記事に該当するものが2つになった。ということは、自動的に残りの記事は固定ページとして作成することになります。
「会社情報(基本情報、企業理念、沿革、代表メッセージ、オフィスへのアクセスなど)」「商品、サービス情報」「採用情報、「利用規約、プライバシーポリシー、免責事項等」、あるわあるわ。
これ全部固定ページです。誰ですか、「投稿と固定ページで悩んだら、とりあえず投稿使っとけ」とか言った人は。まったく……。
まあ、もちろんこれらのコンテンツを全て投稿記事として作成しても問題はないのですが、管理画面の中で、プレスリリースと会社ブログの記事に埋もれていくことが目に見えていますので、後から探す面倒さを考えると、その他のコンテンツ軍団は、固定ページを使っておくほうが良さそうです。
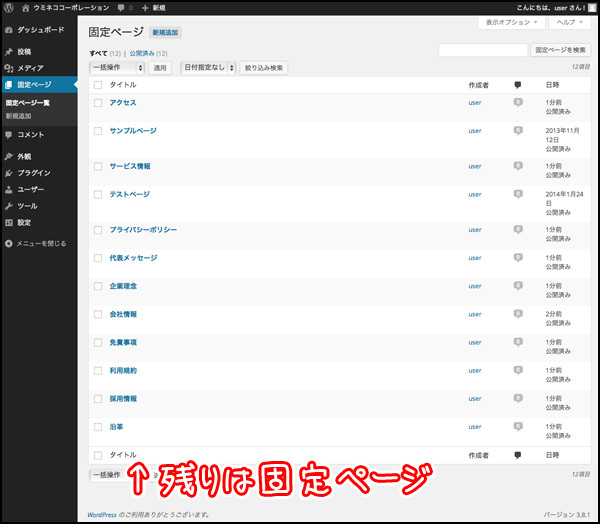
ずらずらと固定ページを作成します

こうやって一覧で並ぶと、だいぶ雰囲気が出ますね。
おや?
よく見ると、ここまでのところで、投稿にも固定ページにも入っていないコンテンツがいくつかありそうです。気付きましたか?
そう。「サイトマップ」「お問い合わせ」「社員でヒトコト」の3つ。この3つが取り残されています。どうしたのでしょう?
実は、この3つについては、今までのテクニックだけでは、ちょっと実装が難しい面々でして。少しだけ補足が必要なのです。
とは言え、少しと言って少しで終わったためしが無い当連載。このまま進めるのは、みなさまにとっても(ワタシにとっても)残業コースとなる可能性が高いですので、次回に送りバントさせていただこうかと思います。
よーし! それでは次回! 「作ってみよう! 会社のWebサイト(中編)」でお会いしましょう!(え?まさかの3本立て?)今日の復習をバッチリやっておいてくださいねっ!
まとめ
いかがでしたか?
基本的な機能しか使わないとは言っても、こうして実際のWebサイトを作っていくと、「オレ(アタシ)やってるな~」という実感がムクムク湧いてくるんじゃないかと思います。モノ作りの面白さですよね。最初から「WordPressのすべての機能を覚えてやろう」と意気込んでしまうのもシンドイですし、同じように最初から「斬新で複雑でキレッキレのWebサイトを作ってやろう」と意気込んでしまうのもシンドイです。
基本機能を押さえて、基本コンテンツを押さえて、で、その上に少しずつ新しい機能や面白いコンテンツを足していく。そんな感じで肩の力を入れ過ぎないように作っていくのが、良いモノを作るコツではないかと。ワタシは思います。
会社のブログのイメージ。ほらほら、こうして枠ができると何か書きたくなってきませんか?

そんなわけで、次回の中編からは「新しいコンテンツ」を足すための「新しい機能」についてお話をします。
…おっと。
と、いうところで終了の時間です。
ではでは、今回はここまで!
次回をお楽しみに~。