エブリシング、バレバレ

はい、そういうわけでございまして!
サルでき流企業サイトの作り方、第31回を迎えております。気が付けば春を通り越してすっかり初夏めいてきた今日この頃ですが、みなさまいかがお過ごしですか?
……ふんふん。「最近とくに暑い」と。「暑苦しい」と。それは気候が?それともワタシの文章が?
暑くなると集中力が続かなくなってきますよねえ。
なんとなく飲み物を用意しに行って、なんとなく空調をイジりに行って、なんとなく見ていたホームページには「海外リゾート旅行特集!」なんて特集があって。思わず読みふけっていると、飲み物が無くなっていて。それをチャージしにまた席を立って。そんな無限ループ。まったく困ったものです。
さてさて、そんな初夏のウミネココーポレーション仮設広報部では、「Google Analytics(グーグル・アナリティクス)」の恐るべき分析力が猛威を振るっている模様です。
そもそも「会社のWebサイトに隠しページがある」という部分が気になりますが、そんなこと言ったら千川さんにぶっ飛ばされそうですので、やめておくことにします。
「Google Analytics」って何?という状態のみなさまも、まず最初に覚えておいてください。「なんとなく見ているそのホームページは、実は分析されているんだぜ」ということを。ボーっとしていると危険だということをっ!夏は危険だということをっっ!(←違う)
……コホン。ということで、「今回」と「次回」の2回を使って、「Google Analytics」のお話をしていきます。前半の今回は、基本編&設置編です。
ここしばらくテーマになっている「SEO」にとっても、大切な「Google Analytics」。まずはしっかり基本を押さえて、自分のWebサイトに設置ができるようになりましょう!
Google Analyticsの歴史 カンタン解説
では、基本編からはじめていきますよ。
「Webサイトにどれだけの数の人が来ているのか」「どんな属性の人が来ているのか」「どのページがよく見られているのか」、などなど、Webサイトを立ち上げたら、アクセスの状況って誰でも気になりますよね。
それを、「隅から隅まで分析しよう」というのが「Google Analytics」というサービスです。「グーグル・アナリティクス」と読みます。名前に社名が入っている通り、Google社のサービスです。
SEOの説明で出てきたように、Google社は検索エンジンのサービスを提供していましたよね。で、こっちはWebサイトの分析を行うサービス。
並べてみるとGoogle社は、「Webサイトに関する、ありとあらゆる情報を収集して、サービス化すること」が得意な会社である、というのがわかりますね。
ちなみにこちらも検索エンジン同様、「無料のサービス」です。当たり前のように無料前提で話が進んでいきますけど、どうやったらこんなサービスが無料になってしまうのか……Google社おそるべし。
まあ、その辺のことはさておき。
Webサイトにどのくらいの数の人が来ているか、ということを調べるツールとしては、一昔前は、アクセスカウンターなんてものがありました。
トップページの片隅に置かれていて、「005963」みたい数字が書かれているカウンター。そうそう、アレです。みなさんもどこかで見たことがあるかと思います。
当時はアレが、表側(ユーザー側)だけではなく、裏側(管理者側)にとっても、アクセス分析の代表選手でしてね。ええ。
最初の頃は、アクセス数がわかれば、なんだか気分的に満足だったんです。ユーザー同様、管理者も同じようにアクセスカウンターで昨日のアクセス数を確認して、一喜一憂。またがんばろう。みたいな。
ところが、人間というのは欲深い生き物(?)でして。そのうち「アクセス数だけじゃなくて、もっと色々な情報が欲しい」と思うようになっていきます。
その要望に応える形で、「Google Analytics」は誕生、もとい、2005年にUrchin社というWeb解析ソリューションプロバイダーを買収して、Google社のサービスとして生まれ変わりました……Google社おそるべし。
最初の頃はコムズカシそう&イマイチな見た目だった「Google Analytics」でしたが、機能改善につぐ機能改善を重ね、今では裏側(管理者側)の必須ツールとして、不動の地位を確立しています。
Google Analyticsの仕組み カンタン解説
まず、「Google Analytics」の使い方の流れですが、
- STEP1:「Google Analytics」にユーザー登録をする
- STEP2:自分の専用の「Google Analytics」のコードを取得する
- STEP3:分析したいWebサイトの各ページに、取得したコードを設置する
- STEP4:設置したコードが、自動的に各種データを「Google Analytics」のサーバーに送信する
- STEP5:送信されてきたデータが、「Google Analytics」のサーバーで集計される
- STEP6:集計結果を見て色々とショックを受ける
大雑把に言うとこんな感じです。
あっ、そうそう。今回は設置までのお話になりますので、STEP1~STEP3までを行います。STEP4以降は次回にお話しますので、次回も欠かさず見て下さいねっ!ねっ!…コホン。それでは解説に戻ります。
いくらGoogle社のサービスと言っても、こちら側が何もしない状態で勝手にデータを集計してくれるわけではなく、ユーザー登録をしたり、特殊なコードをWebサイトに設置したり、それなりの「準備」が必要になっています。
次に、「Google Analytics」が集計してくれるデータですが、
- セッション数(ユーザーがWebサイトに訪れた回数)
- ユーザー数(セッション数からユーザーの重複を排除した、ユニークなユーザー数)
- ページビュー数(各ページが見られた回数)
- 滞在時間(ユーザーがWebサイトに訪れてから離脱するまでの時間)
- 使っているOS
- 住んでいる地域
- Webサイトに来るために使用した検索キーワード
などなど……実に多様なデータを集計してくれます。
たとえば、「このページに来た1人の人が、検索エンジンでどんなキーワードで検索して、どのくらいの時間滞在をして、次にどこのページに行ったのか」なんてことまで、手に取るようにわかります。
さらに今ではリアルタイム分析もできるようになっていて、「まさに今アクセスしているユーザーの各種情報」を、その場で覗き見ることもできるようになっていたりするのです……Google社おそr(略)
……まあ確かにワタシもその昔、「もっと色々な情報が欲しいなー」とは思いましたが、ここまで来るとスゴ過ぎというかやり過ぎというか。
「うーむ。いいのかしら。ここまでアクセスしている人の情報が丸わかりで」
なんて。「Google Analytics」を使っていると、なんとなーくですが、心に罪悪感を覚えたりします。プライバシー的にいいのかなー、と。みなさんもきっとそう思うはずです。
「まあいいか。ちゃんと正規ルートで提供されてる機能だしね」
とりあえず、ここではそう割り切って使わせてもらうことにしましょう。ユーザーの趣味趣向を覗きたいんじゃない。アクセス解析がしたいだけなんだ、と。
まあ別にやましい気持ちで見るわけじゃないんですし。ねえ。丸見えなのが悪いんですもの。ねえねえ。そりゃ見るでしょ~!うひょひょひょひょひょ~!(←まるで修学旅行で女湯を覗きに行く男子中学生のよう)
Analyticsコードを取得&設置しよう
ということで、「Google Analytics」について、ザッとお話をしました。サービスに歴史あり、ですね。今や恐ろしく高性能かつ多機能になっていますので、はじめての方はいきなりすべてを覚えようとするのではなく、「アクセスカウンターの進化版で、ユーザーの様々な情報を丸っと見ることができるのね」くらいの認識でOKだと思います。
具体的な雰囲気は、設置してから見ていくことにしましょう。
ではでは、流れに沿ってやっていきますね。
STEP1:「Google Analytics」にユーザー登録をする
まず最初に、「Google Analytics」にユーザー登録します。「Google Analytics」はGoogle社が提供している「サービス」ですので、サービスを利用するための手続き、ということになります。
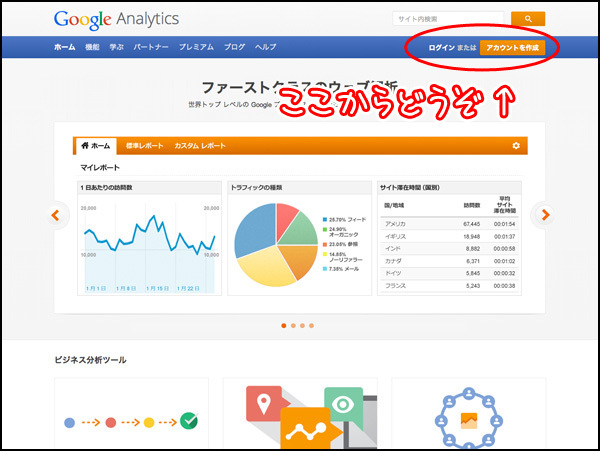
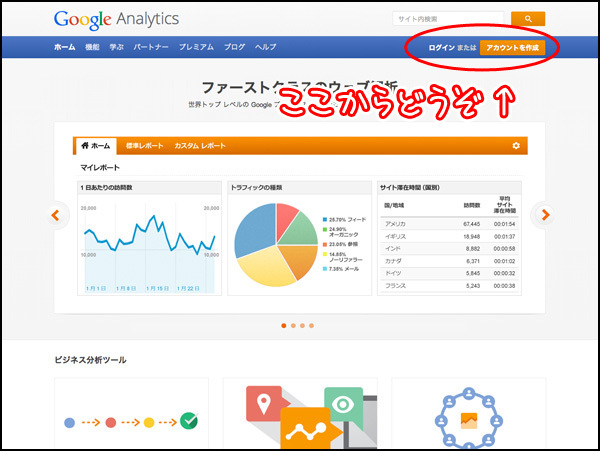
登録はこちらのページの「アカウントを作成」からどうぞ

「あれ?私はGmailを使っているので、Googleのアカウント(ユーザーアカウント)は持っていますが……」という場合は、そのまま「ログイン」をしてOKです。
ユーザー登録ができたら、ログインに進みます。
STEP2:自分専用の「Google Analytics」のコードを取得する
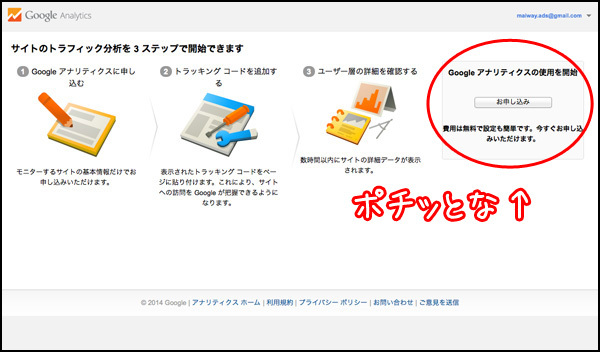
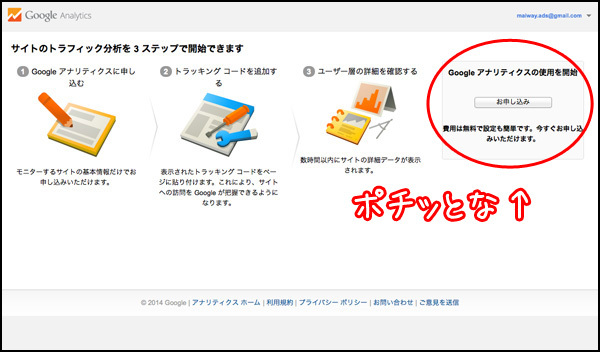
ログインすると、こんな画面が表示されます。
アナリティクスが使えるようになるまで、もう少し手順があるようです

「Google Analytics」は「Webサイトの分析サービス」ですので、対象となるWebサイトがない場合は使うことができません。もちろん、「他所様のWebサイトの状況を勝手に見ることはできません」ので、自分のWebサイトが必要です。
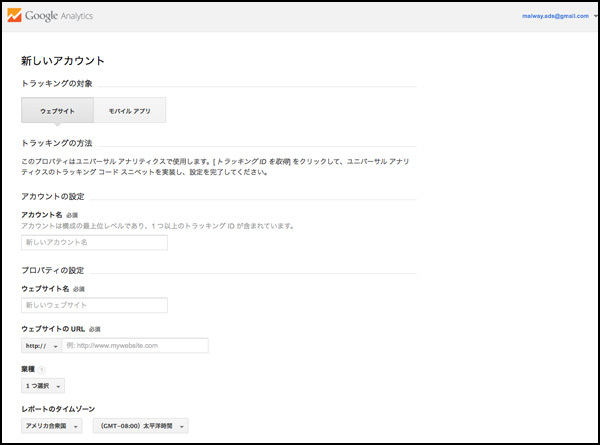
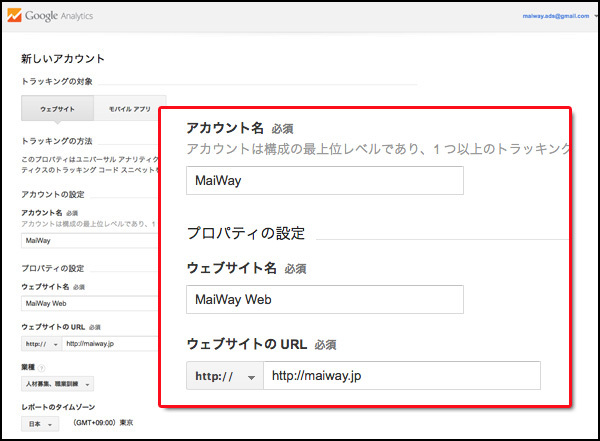
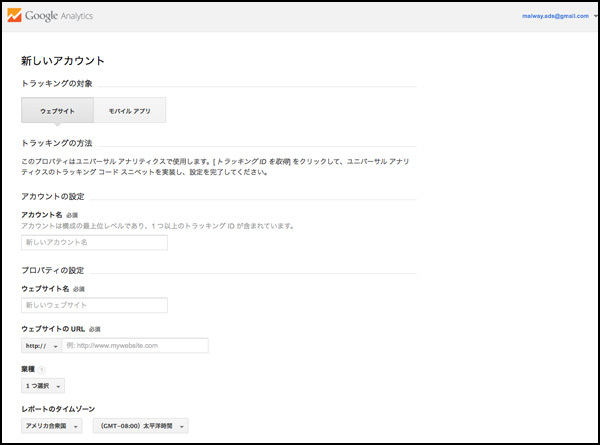
では、「お申し込み」ボタンを押してみましょう。「新しいアカウント」という画面が出てきます。
分析するWebサイトの登録をしろ、ということです
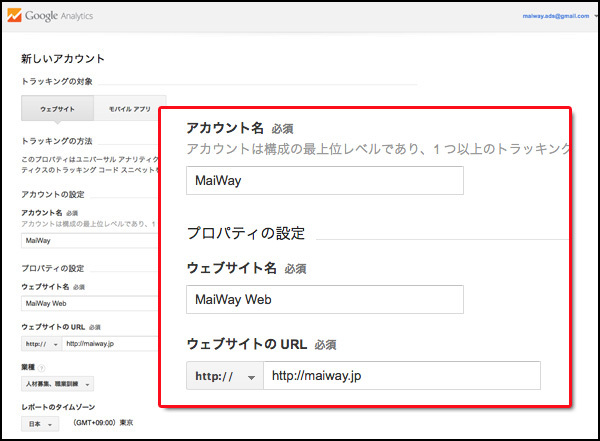
 こんな感じで書いてみました。「URL」は実際にあるものを書かなければいけませんが、「アカウント名」や「ウェブサイト名」は、後で見た時にわかりやすいようにするための項目ですので、自分がわかる名前であればOKです
こんな感じで書いてみました。「URL」は実際にあるものを書かなければいけませんが、「アカウント名」や「ウェブサイト名」は、後で見た時にわかりやすいようにするための項目ですので、自分がわかる名前であればOKです

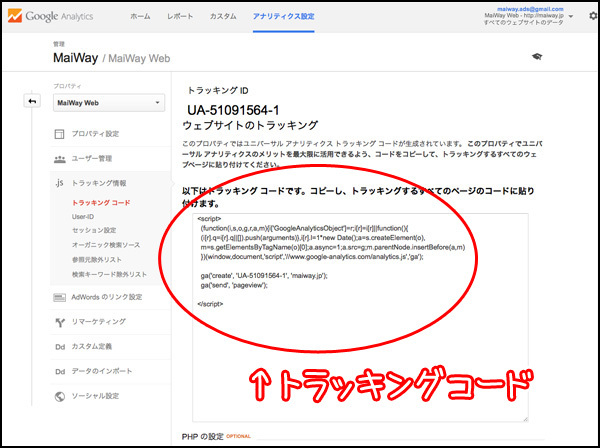
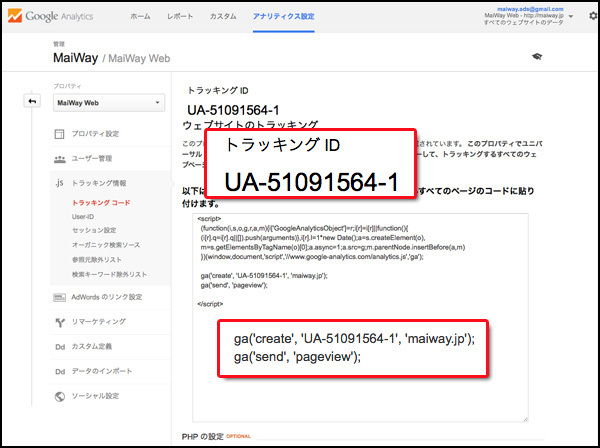
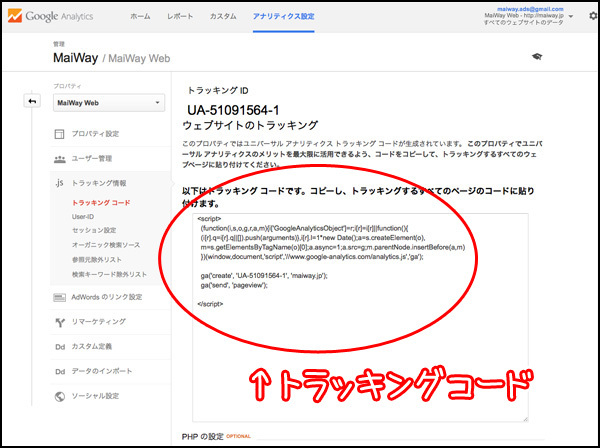
分析するWebサイトの情報をひとつ登録すると、基本の設定終了ということで、「通常のGoogle Analyticsの画面」が出てきます。画面には「トラッキングコード」なるコードが表示されていますね。
これがトラッキングコードです。見た目からして何やら高性能、高難度なプログラムに見えます

STEP3:分析したいWebサイトの各ページに、取得したコードを設置する
画面に表示されたトラッキングコードを、分析したいWebサイトの各ページに設置すれば、準備完了です。では、どうぞ。
……ふむふむ。では、早速コピーして。
……え?今「Webサイトの各ページ」って言いませんでした?
……それって、100ページあったら、100ページすべてに設置しろと、そういうこと……ですか?
- 『Q:ホントにホントに?』
- 『A:ホントにホントに。』
だって画面に書いてあるでしょう?「すべてのページにトラッキングコードを貼り付けろ」って。ね?さあさあ、今日は残業ですよっ!みんなでペ○ング買ってきましょう、ペヤ○グ。それと、リポ○タンD。
……ウソです。真に受けないでください。
いや、正確に言うとウソではないんです。実際、昔のWebサイト制作現場では、全ページにコツコツとトラッキングコードを埋め込む作業が行われていました。気が遠くなるような話ですが、ホントのことなんです。困ったことに。
さてさて。
こんな「困ったことが起きた時」はどうするんでしたっけ?
こんなシーン、前回にもありましたよね。
そう!困ったときは「プラグイン」です。
今回も呼んでみましょう。あのメガネの少年のように。全力で情けない顔をして。せーのっ!
「助けて~プラグイーン!」
『WP Google Analytics~ 』
ぱっぱらぱっぱっぱ~♪
困ったときのプラグイン「WP Google Analytics」
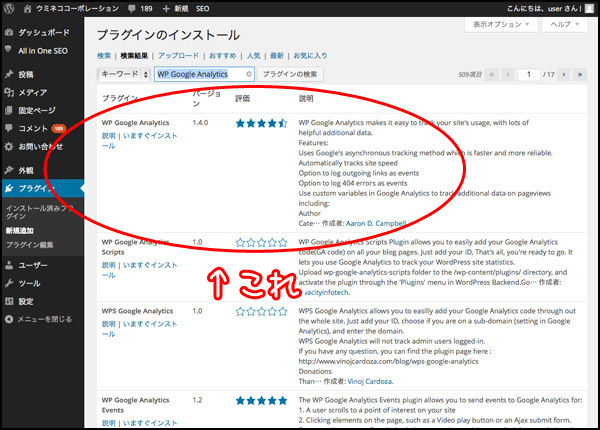
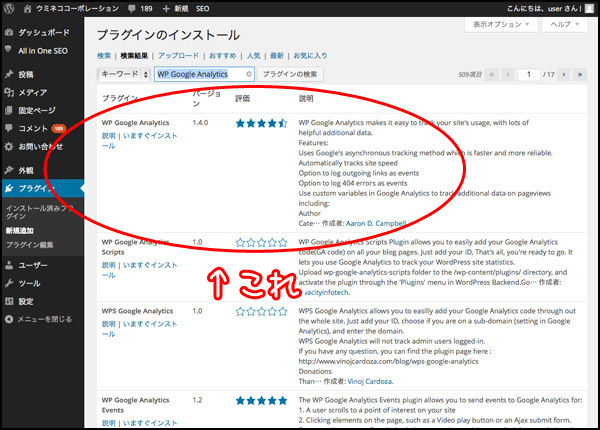
ありましたよ、プラグイン。今回のお助けプラグインは、「WP Google Analytics」と言います。
このプラグインをインストール&有効化して出てくる「管理画面」に、トラッキングコードをひとつだけ設定すると、トップページ以下、管理画面以外のすべてのページにコードを自動設置してくれるという優れもののプラグインです。スゲェ。
あ、ワタシ今「スゲェ」とか言いましたが。
「Google Analytics」のトラッキングコードを自動設置してくれるプラグインは、実は結構豊富にあります。何気に定番機能のひとつです。
ですので、探してみて使いやすいのがあったら、それを使う。という考え方でOKです。中には「テーマの管理画面」に同じ機能が入っているものもありますので、あればそちらでもまったく問題ありません。
では、インストール&有効化してみましょう。
インストールの新規追加画面で、検索して
 インストール&有効化完了、と
インストール&有効化完了、と

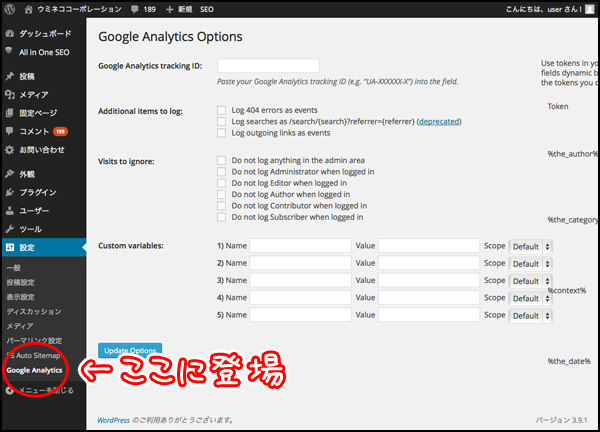
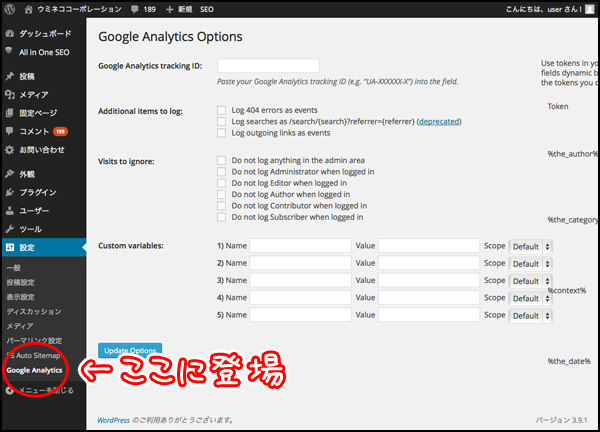
サイドメニューの「設定」の中に、「Google Analytics」というメニューが追加されているので、そちらをどうぞ。
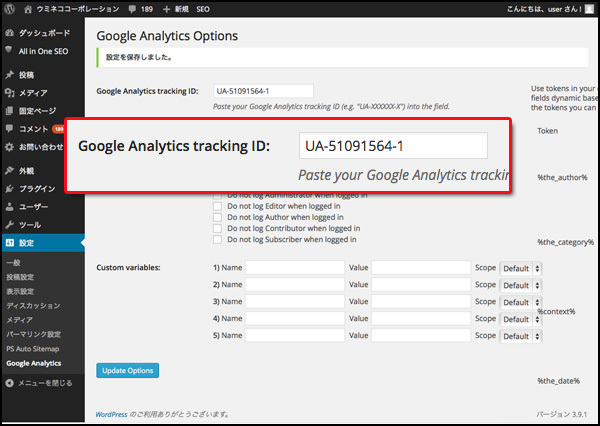
ここからどうぞ、管理画面はこんな感じです

このプラグイン、設定方法は実にシンプルです。
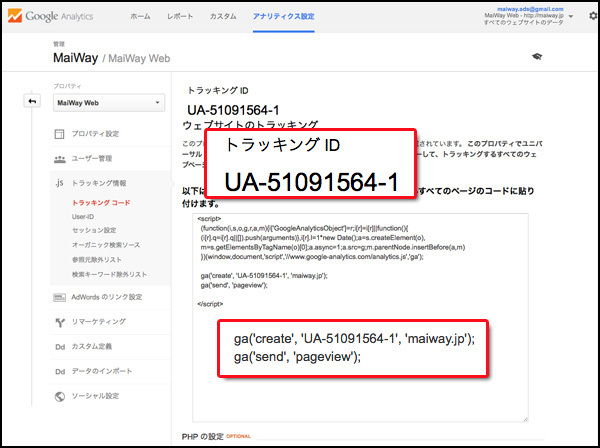
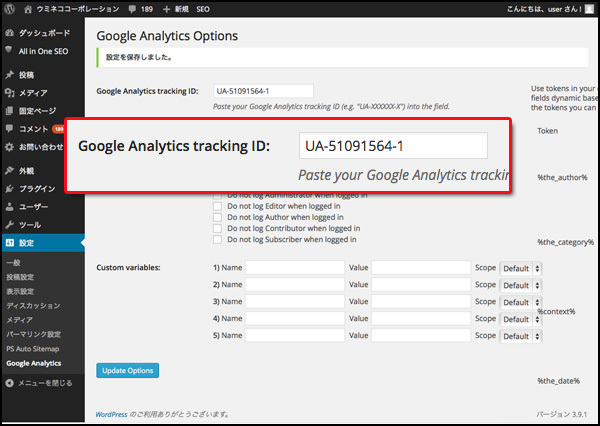
先ほどの「Google Analytics」の画面で見たトラッキングコードですが、よく見ると上の方に、「トラッキングID」というものがありまして。
こちらがトラッキングID。よく見るとコードの中にも、IDが入っています

そのトラッキングIDを、管理画面の一番上の項目「Google Analytics Tracking ID」欄に入力して、「Upload Options」ボタンをクリックすればOKです。
これだけでOK。コードの部分はプラグインが勝手に生成してくれます

とってもカンタン。さすがワタシが選ぶだけのことはありますね。
設定できましたか?
データ送信、集計については、次回のお話になるのですが、今ちょっと「本当にコードが正しく設置できたのかな?」ということを確認したいですよね?
では確認してみましょう。
先ほど書いたように、今の「Google Analytics」はリアルタイム分析ができるようになっています。
「Google Analytics」の画面に行って、こちらのページを開いてください。
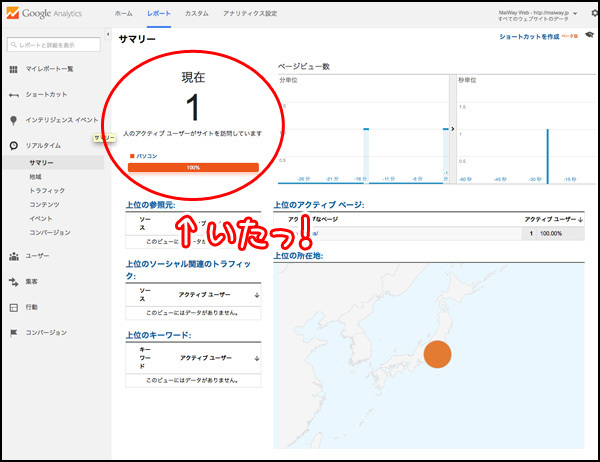
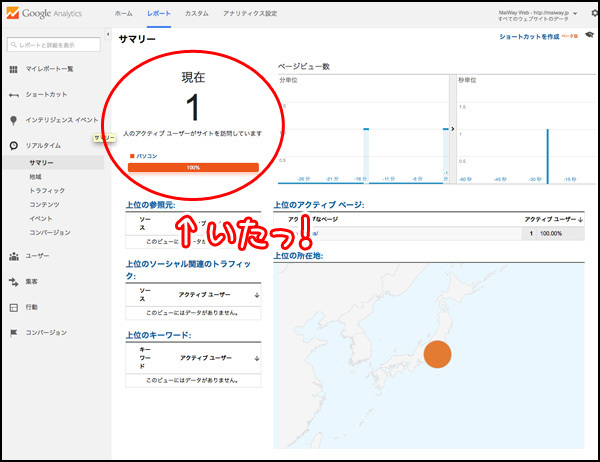
ヘッダーメニューの「レポート」を選び、サイドメニューの「リアルタイム」から「サマリー」を選ぶとこの画面が出てきます

ほら、現在の数字が「1」になっているでしょう!?
現在1人アクセスしているということです。ワタシワタシ~。
コードの設置が正しくできていると、こうやってリアルタイムでアナタがアクセスしている状態が見えます。
地図の上にポンと表示された丸印。そこにはアナタがいるのですよ!ゾクゾクっとしますねえ~!見てるページもバレバレですねえ~!うひょひょひょひょひょ~!
……コホン。えーと。これで「Google Analytics」の設置は完了です。おつかれさまでした。
まとめ
いかがでしたか?
「Google Analytics」、今回は設置するところまでのお話でした。リアルタイムで自分がアクセスしている様子が見えると、グワッとテンションが上りますよね~。
SEOの切り口でアクセスを考えているときは、1人来るのか10人来るのか、その辺ボヤーっとした話だったと思うのですが、アナリティクスを設置して、実際にアクセスの様子を目で見ると、「1人でも2人でも、もっと人を集めたい!」という具体的なイメージが湧いてくると思います。
「記事を狙って書いていくこと」「その結果を分析すること」、この辺は実はセットなんですね。
狙って書いた記事が人を呼べば嬉しいですし、人が来れば何の狙いが良かったのかわかるようになっていきます。もちろん、逆もまた然りです。
大げさに言ってしまえば、これがまさに「Webサイトの戦略と分析」というわけです。おお、いつの間にかカッコイイことをやっていましたよ、ワタシたち。
さてさて。「Google Analytics」の基本編&設置編が終わりましたので、次回は分析編をお届けします。ページビュー数だけではない、「使える数字の見方」を勉強していきましょう。
……おっと。
と、いうところで終了の時間です。
ではでは、今回はここまで!
次回をお楽しみに~。