社長レビュー作戦会議

はい、そういうわけでございまして!
サルでき流企業サイトの作り方、第47回を迎えました。この連載も残すところ後4回。何か伝え忘れをしていないか、ワタシもぼちぼちソワソワしてきました。
暑苦しい小論文を紙の裏まで使って書き上げたのにもかかわらず、名前を書いていなくて0点。そんな「熱血体育会系ヤングメンの受験あるある」みたいなことが起こりそうな雰囲気です。
……うーむ。どうしたものかしら。
……とりあえず、「この物語はフィクションです」って書いておこうかしら。
今回のウミネココーポレーション仮設広報部は、前回突如として舞い込んできた「Webサイトの社長レビュー」に向けた、作戦会議が行われているようです。
ここでもやたらと飛び交う「現実逃避プラン」の数々。学生の諸君、大人って嫌よね。困ったらすぐコレだもんね。自分なんて名前を書いていなかったくらいで0点なのに。
……とは言え、今回の場合は、大人の目から見ても逃げ切れる確立は限りなく低いような気がしますが、彼らはいったいどう対応するつもりなのでしょう?
もっとカンタンに、そして限りなく少ない時間の中でも、Webサイトに劇的なカッコよさを加える「ショートコード」。前回の「基本編」に続いて、今回は「実践編」のお話です。
みなさんも今日からビシビシ使って、Webサイトをどんどんカッコよくしていきましょう!
ショートコードのおさらい
ということで今回は「ショートコード」のお話、実践編です。
まずは、前回の基本編のおさらいから行ってみましょう。
ショートコードをそのまま訳すと、「短いコード(プログラム)」となります。
そう、つまり、「複雑やパーツやオシャレな機能を実装するために、ダラダラと長く書いていたHTMLのコードを、チャチャっと短く書くことができる」もの、それが「ショートコード」です。
とってもカンタン、すごーく便利。
それだけでも「使うしかない!」というものだったのですが、このショートコードにはもうひとつ進化形態がありまして。
実は、第42回の時に登場した、「Visual Composer」という「投稿記事や固定ページを、カンタンに構成することができるエディタ」で使っている、「エレメント」という仕組みが、この「ショートコード」の仕組みを発展させたものなのでした。
つまり、イマドキのテーマにおいては、「コードを書かなくてもショートコードが使えちゃう!」という状況になっているのです。
(何が何だかサッパリわからねえ。という方は、第42回と第46回をチェック!)
素晴らしきかな近未来。
そんな便利野郎の「ショートコード(エレメント)」について、今回は具体的に設置をしていきながら使い方をお話しします。
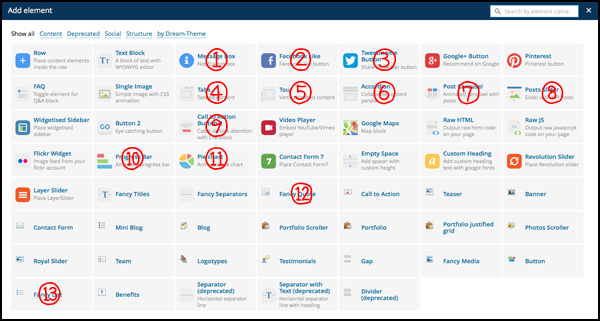
題しまして、「今すぐ使えるショートコード13選!」、はじまりはじまり~!
今すぐ使えるショートコード13選!
それでは、実際にショートコードを設置していきますね。
とは言え、さすがにすべてのショートコードを紹介するのはページ数的に無理がありますので、すぐ使えそうなものを13個ほどピックアップしてみました。
どのショートコードも逸品揃いですので、まずはこの辺りが使えるようになれば十分だと思います。
では行きま……おっと。
はじめる前の注意事項がありました。前回もお話ししましたが、ショートコードはテーマやプラグインに依存しています。
ですので、ここでは、「The7」というテーマと、「Visual Composer」というプラグインで使えるショートコードを例として紹介しています。
みなさんが使えるショートコードについては、みなさんお使いのテーマの説明ページをご確認くださいませ。
「The7」+「Visual Composer」だとこんな感じ

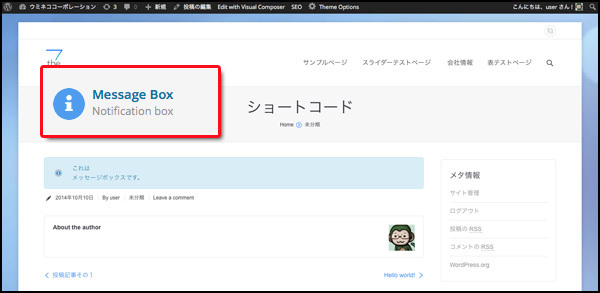
①Message Box
【代表的なパラメーター】メッセージボックスタイプ、メッセージボックススタイル、テキスト

では、「Visual Composer」のショートコードからはじめます。
まずは、メッセージ欄を作るショートコードです。メッセージ欄のこの雰囲気、親切なWebサイトではたまに見かけますよね。
もちろんただのテキスト欄でも、メッセージ欄といえばメッセージ欄なのですが、こちらのショートコードを使うと、パラメーターを変えるだけで、「インフォメーション」「警告」「成功」「失敗」など、目的に応じた見た目に切り替わります。
「【警告】年末年始はお休みです!」みたいな。
「【成功】年末年始は十分休みました!」みたいな。
ユーザーさんに特別なメッセージを送りたいときに、使ってみてくださいね。
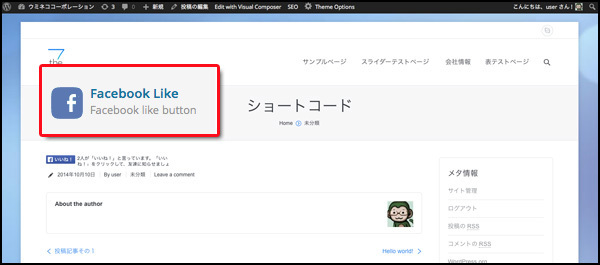
②Facebook Like
【代表的なパラメーター】ボタンタイプ

Facebookの「いいね!ボタン」を作るショートコードです。これはもうWebサイトではすっかりお馴染みですね。
テーマによっては、わざわざショートコードで各記事に設置しなくても、標準機能ですべての投稿記事や固定ページに一律で表示するようになっているものもあります。
ですので、そんな場合は「ここぞ」という時に念押しで使う感じですね。もしかしたら、「いいね!」を押して貰える可能性が高くなる……かもしれません。
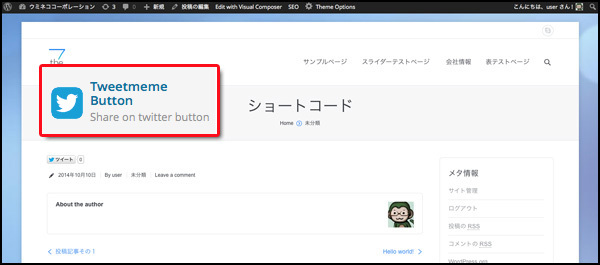
③Tweetmeme Button
【代表的なパラメーター】ボタンタイプ

「Tweetボタン」を作るショートコードです。Facebook同様、こちらもすっかりお馴染みですね。
Facebookと説明が重複してしまいますが、テーマによってはTweetボタンが標準で表示されるものもありますので、その場合は念押し用として使いましょう。
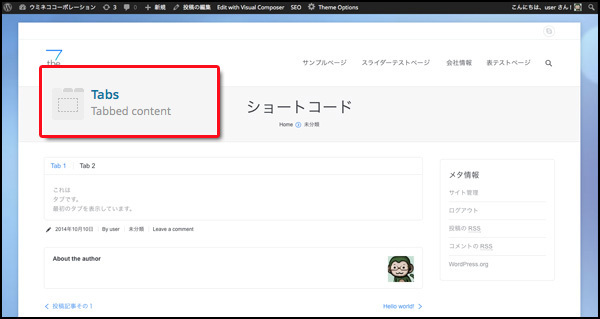
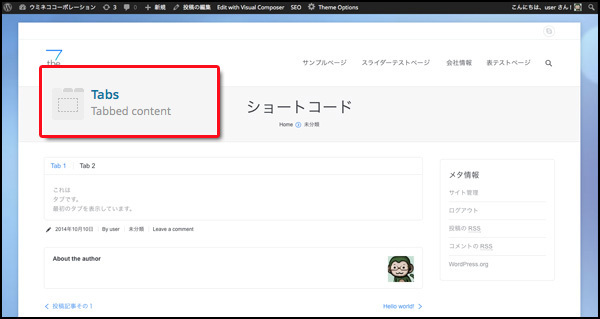
④Tabs
【代表的なパラメーター】自動で表示を切り替える秒数、タブスタイル

上の画像のような、横に続くタブ欄を作るショートコードです。急に「機能」っぽくなってきました。
必要な情報量は多いけれども、あまりひとつの投稿記事や固定ページをダラダラと伸ばしたくない。そんな時に役立つのが、「タブ」です。
タブのショートコード自体では、「切り替え用の枠」までしか作ってくれませんので、その中に「テキストボックス」や「画像」などのショートコードを組み込んで使います。
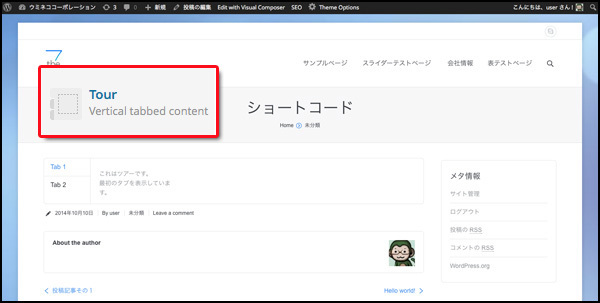
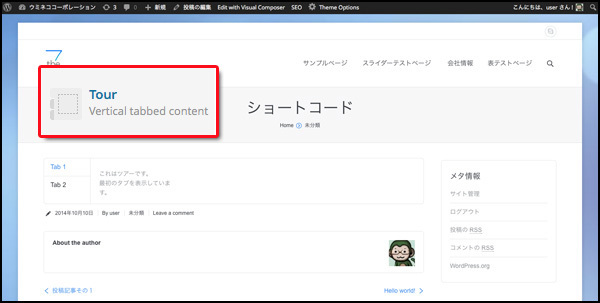
⑤Tour
【代表的なパラメーター】自動で表示を切り替える秒数、タブスタイル

今度は、縦に続くタブ欄を作るショートコードです。
名前こそ違いますが、使い方は横の場合と同じです。どちらを使うかはWebサイトの構成によってお好みで、という感じになります。
注目のポイントとしては、縦タブも横タブも、どちらにも「自動でタブの表示を切り替える機能」が付いています。
たとえば「何かの手順」を「手順ごとに」タブで作った場合、スライドショーのように順番に内容を見せていくことができるようになっています。もちろんオフにすることも可能です。スゲエ。
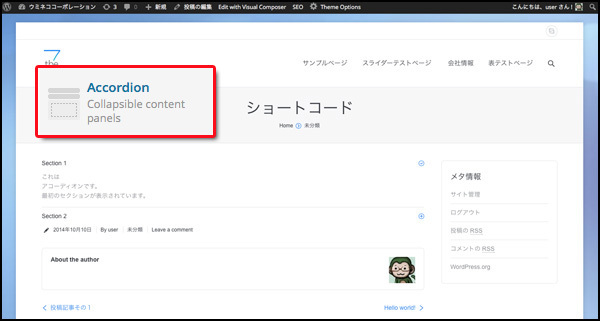
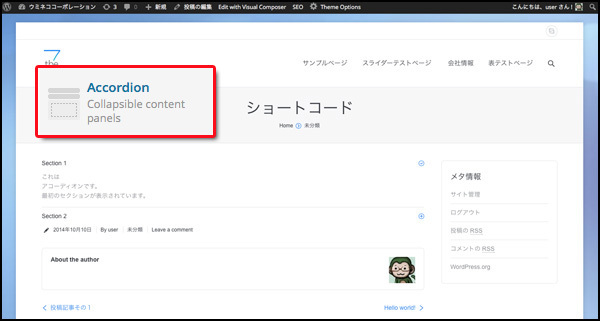
⑥Accordion
【代表的なパラメーター】最初から開いているセクション、すべてのセクションを同時に畳めるようにするか/最低ひとつのセクションは開いているようにするか

アコーディオン欄を作るショートコードです。
アコーディオンもタブと同じように、スペースを有効活用するための機能なのですが、タブが「切り替える」という動きなのに対して、アコーディオンは「開いたり畳んだり」という動きになります。
タブと違って、見出しの部分が1行丸々使えますので、「見出し部分に用語を書いて」「内部のテキスト欄にその解説」のような形式で、「用語集」を作ったりするのに向いています。
ちなみに、ここまでの3つ、「タブ」「ツアー」「アコーディオン」を使うときの注意点は、「すべてのタブやセクションを、同時に開くことができない」ということです。
「そりゃそうでしょうよ、コンパクトにするための機能ですし、全部同時には開かないでしょ」ということなんですけどね。ここに意外な盲点がありまして。
それは、「1ページまるごと印刷したいな」と思った時に、すべてを同時に開けないので、どこかは隠れてしまうということなのです。
見た目がいいので、多用したくなる機能なのですが、頻繁に印刷されることを目的としたページの場合は、ほどほどにしておくことをオススメします。
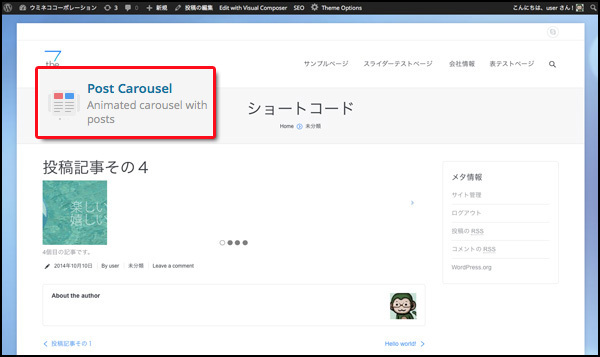
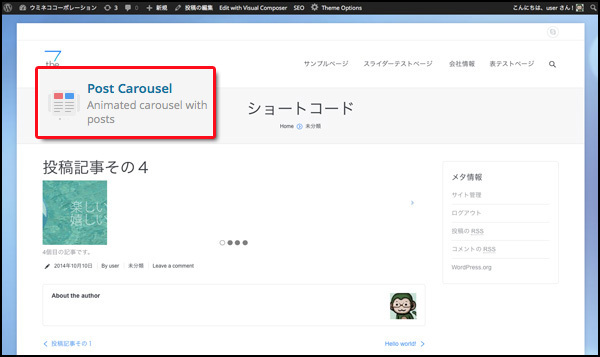
⑦Post Carousel
【代表的なパラメーター】表示する記事の選択、自動切り替えするかしないか、ループするかしないか、前後ボタンの表示

投稿記事や固定ページを、「カルーセル形式」で表示するショートコードです。カルーセルとは、平たく言うと「メリーゴーランド」のことですね。
メリーゴーランドがくるくる回るように、記事がくるくる切り替わって表示される。そんな機能です。
前回基本編で、記事一覧を表示するショートコードをご紹介しましたが、アレのさらなる機能強化版という感じです。
……こんな豪勢な機能、もはや一体ドコで使えばいいのかしら。
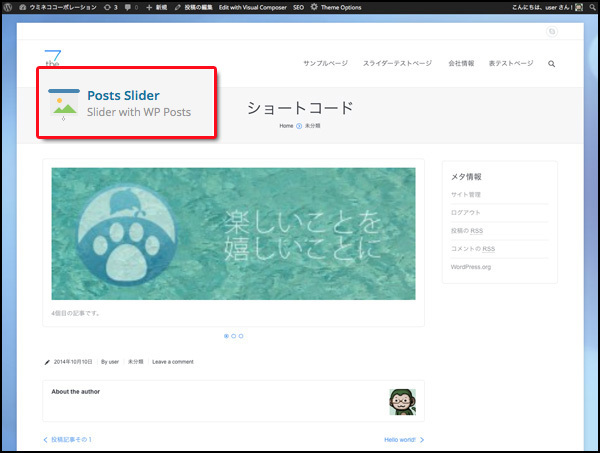
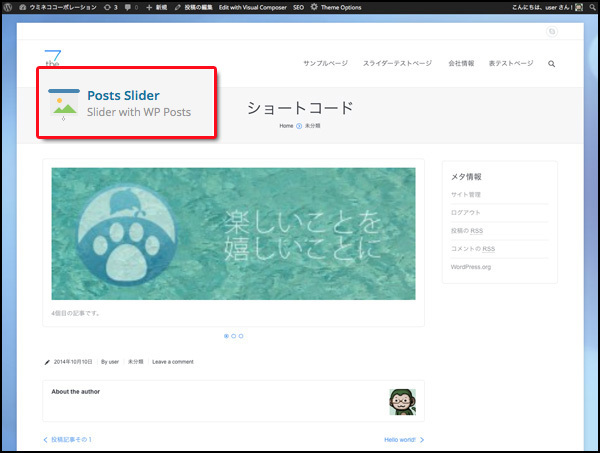
⑧Posts Slider
【代表的なパラメーター】スライダータイプ、表示する記事の選択、自動で表示を切り替える秒数、サムネイル画像のサイズ

投稿記事や固定ページを、「スライダー形式」で表示するショートコードです。前ページのカルーセルと似たような機能ですが、表示形式が少々違います。
一言で言えば「スライダーのほうがさらに派手」、そんな感じです。ええ、「さらに」です。
記事一覧、記事カルーセル、記事スライダー、この辺りの機能が充実している理由は、やっぱり「多くの記事を上手に見せたい」というリクエストが多いからなんでしょうね。
Webサイトにたくさんの記事を書いていくと、現状よりももっと良い見せ方がしたくなるということなんですよ。
とりあえずワタシたちも、良い記事を山ほど書いて、この機能達のありがたみを感じられるよう頑張ることにしましょう。
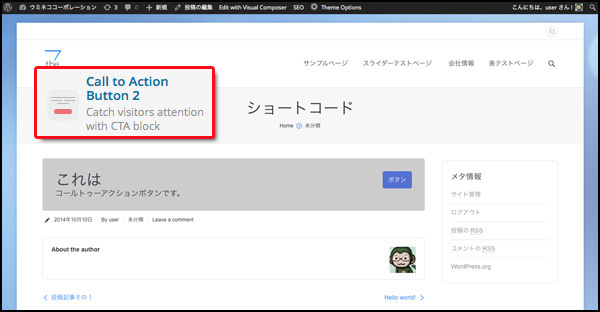
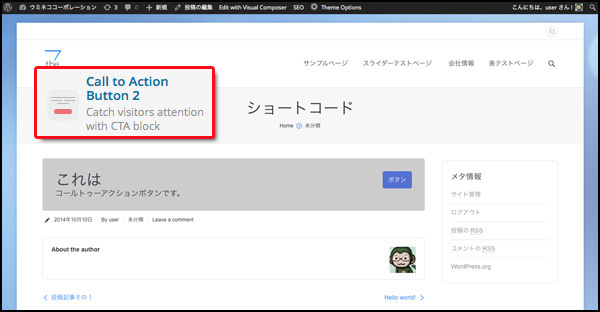
⑨Call to Action Button
【代表的なパラメーター】ヘッドラインテキスト、スタイル、ボタンテキスト、ボタンスタイル、リンク先URL

コールトゥーアクションボタン、つまり誘導用のボタンを作るショートコードです。
ボタンはボタンなのですが、コイツは少々趣が異なりまして。
ただのボタンをポンとひとつ置くのではなく、「呼び掛け文をセットで配置することによって、より多くの人がボタンを押すようにする」、そんなことを目的として作られた「ボタン+αのセット」です。
投稿記事や固定ページの途中に、
「今出てきた◯◯が気になった人は、すぐこちらからお問い合わせしてください!そう!今でしょっ!」
みたいなコールトゥーアクションボタンを作ることで、それを見たユーザーさんが思わずクリック。うひょひょひょひょ~!一網打尽でガッポガッポや!ボタン押下の雨あられや!お問い合わせのナイアガラフォールやー!
……コホン。そんな風に使います。
効果は未知数ですので、あらかじめご了承ください。
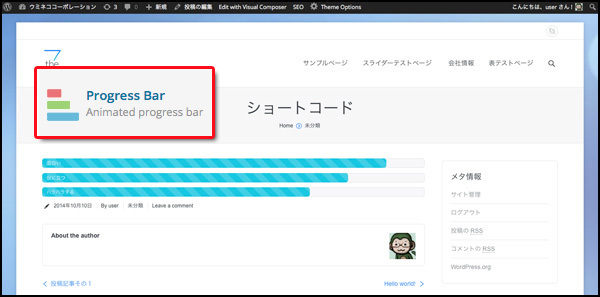
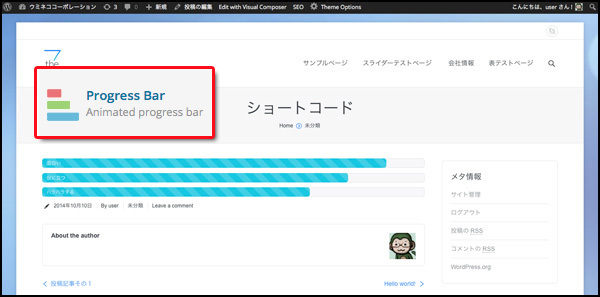
⑩Progress Bar
【代表的なパラメーター】グラフの項目、数値、単位、グラフの色、ストライプの有無、アニメーションの有無

これはなかなか面白い機能ですよ。なんと棒グラフを作ることができるショートコードです。
Excelのグラフのような、複雑な設定はできませんが、それでもなかなかの見た目で表示されます。文字だけよりもわかりやすさ倍増ですね。
とりあえず一度設置してみてください。小学校以来小馬鹿にし続けてきた棒グラフのスゴさを実感できると思います。
「意味もなく 使ってみたいな 棒グラフ」
いや、そんなテンションになりますって、ホントに。
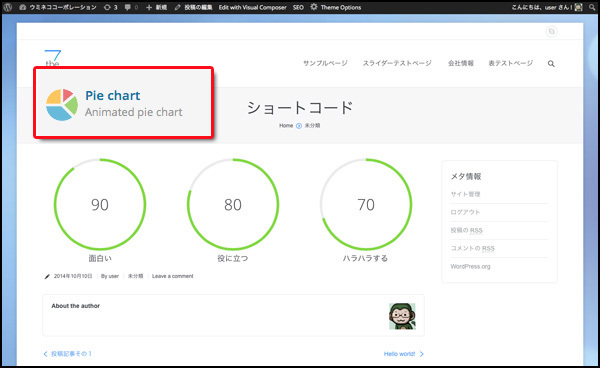
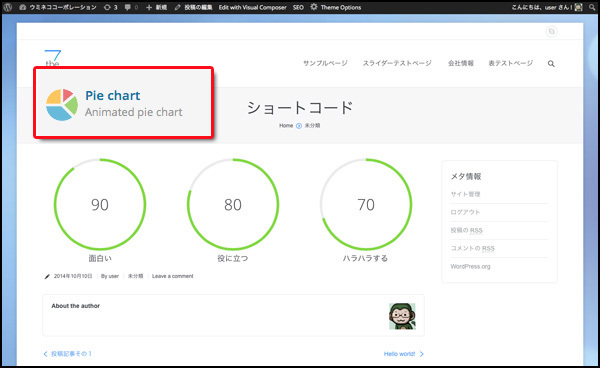
⑪Pie Chart
【代表的なパラメーター】グラフの項目、数値、単位、グラフの色、表示形式(円グラフ、カウンター)

こちらも棒グラフと同じく期待の戦力、円グラフを作ることができるショートコードです。
上の画像では、見た目の都合上3個設置しました。基本形はひとつのショートコードで、ひとつの円グラフです。
「これぞショートコード」という感じの機能ですね。Webサイト上に「動く円グラフ」なんて作ろうと思ったら、どれだけの知識と技術が必要で、どれだけ長いコードを書かなければならないのかと考えると、少々気が遠くなります。
それが、複数回のクリックと、数値の書き直しをチョチョっとやるだけでできちゃう。
「円グラフ ついつい数値を 盛ってみる」
いえ、これは単にワタシの欲望が漏れているだけです。
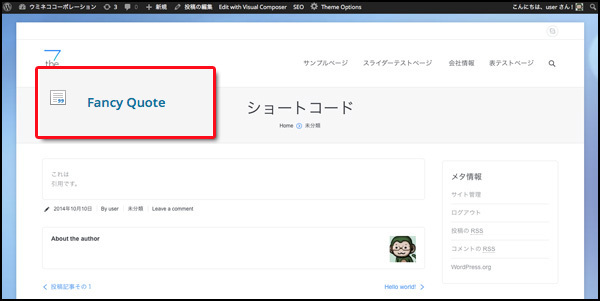
⑫Fancy Quote
【代表的なパラメーター】テキスト、フォントサイズ、背景色の有無、アニメーション

ここからは、テーマである「The7」のショートコードです。
まずは、引用欄を作るショートコードです。Wikiから持ってきた用語を書いたりする(引用する)ときに使う欄ですね。
こちらは一見するとメッセージボックスにも見えるような外見ですが、引用欄として設定されています。
ちなみに、「The7」のショートコードは、その多くに「アニメーション」のパラメーターが用意されていて、表示するときに動きを付けることができるようになっています。
スクロールしていって、必要な場面になった時に、そっと表示される引用欄。奥ゆかしさがなんだか侘び寂びですなあ。
え?侘び寂びが何たるかですか?そんなことをワタシに聞きますか?この連載のどこかに一欠片でも侘び寂びの風情があるt(以下略)
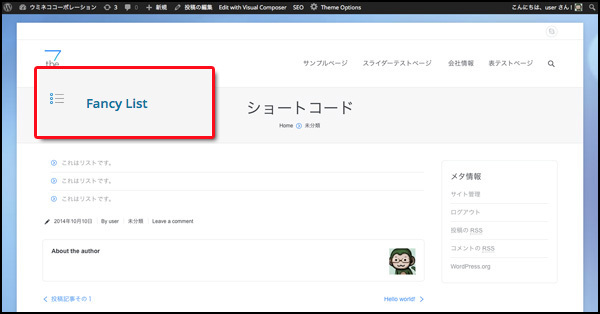
⑬Fancy List
【代表的なパラメーター】リストスタイル、区切り線の有無

最後は、リストを作るショートコードです。
- 別に、リストくらいなら
- 中点打って、文字を書けば
- それっぽく見えるから、不要じゃないかしら?
いえいえ、せっかくステキなリストをカンタンに作れる機能ですので、ちょっとでも使って、見た目を良くしていきましょうよ。
意外とこういう単純そうなパーツが、HTMLで作ってみると大変だったりするんですよね。ですので、あると何気に便利なショートコードなのです。
Font Awesomeを使ってみよう
はいみなさま、おつかれさまでした!
13種類、どうでしたか?今すぐ使えるものばかりでしたね。
「最近のWebサイトは、見た目がものすごく良いんだけど、一体どうすればこんな風にできるの?っていうか、そのためにはどれだけの技術が必要なの?」
みなさんがイマドキのサイトを見た時に思う、そんな疑問の多くが解消されたんじゃないかと思います。
そうそう、みんな、「(ある程度は)カンタンにできるから成り立っている」のですよ。うんうん、ホッとしましたね。
さてさて、ではこの流れで最後にもうひとつ。
ショートコードとはちょっと違うのですが、「見た目を良くするためのショートなコード」という強引なつながりで、「Font Awesome」という便利な仕組みについて紹介したいと思います。
みなさんは、「絵文字」って使いますか?
そうそう、携帯メールなんかで使われるアレです。
一般的にああいう絵文字は、「機種依存文字」で作られていまして。「自分の環境では見えるけれども、他の人の環境では見えない」なんてことがよくあります。
様々な環境から見られるWebサイトでは、使いにくい要素です。
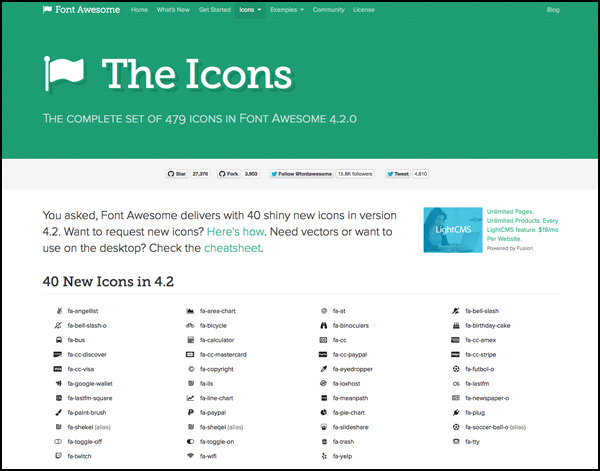
今回ご紹介する「Font Awesome」は、Webサイトでも使える絵文字アイコンの仕組みです。
こんな感じ。ビジネス用途のものが多いです

このFont Awesomeも、イマドキのテーマには既に入っていたりします。イマドキのテーマって何でも入ってますねえ……。
ですが、標準テーマや無料テーマの中には入っていないものもまだまだたくさんありますので、ゼロからでも使えるようにする方法を順番に見ていきましょう。
ちなみに。
WordPressで機能を追加するといえば、「プラグイン」でしたね。
「Font Awesome」にもプラグインはあるにはあるのですが……、実は、最新のアイコンセットに対応していないようなのです。ですので、今回は少々いつもと違う方法で行います。
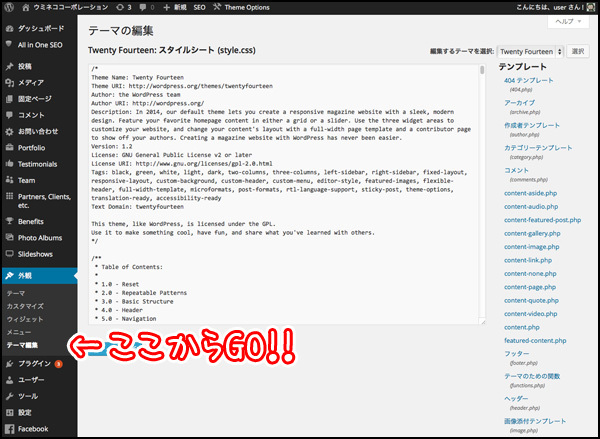
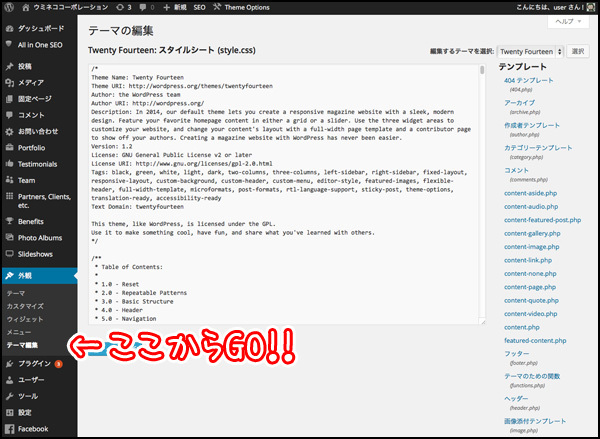
STEP1:テーマのヘッダーファイルに1行追加
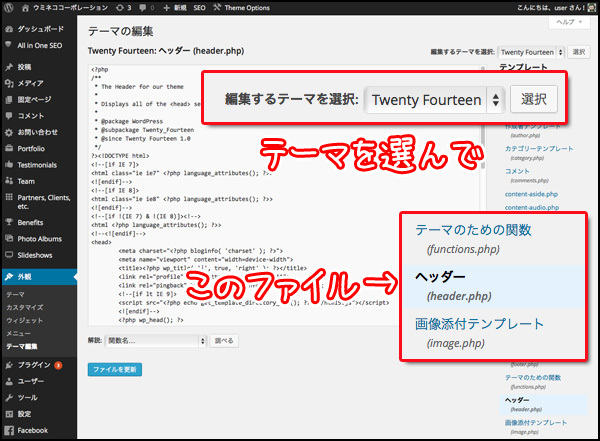
まず、メニューの「外観」から「テーマの編集」に進んでください。
触ってはいけない雰囲気がプンプンと

ものすごくプログラムっぽいものが並んでいますね、「大正解」です。ここには、「テーマを構成するプログラムファイル」がズラッと並んでいます。
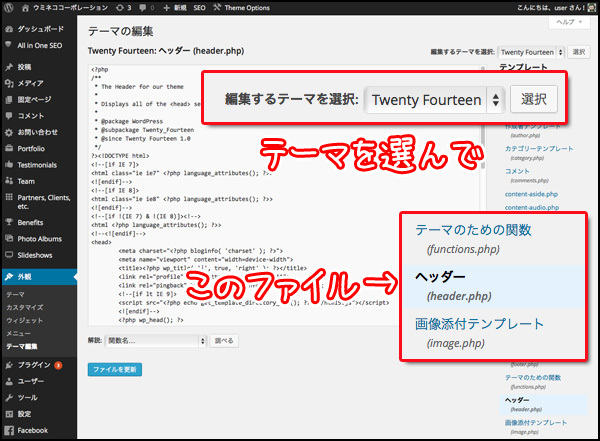
お使いのテーマをプルダウンから選んだ上で、右の「テンプレート」と書かれた欄を上から見ていくと、「ヘッダー(header.php)」という項目があると思います。これをクリック。
このファイル

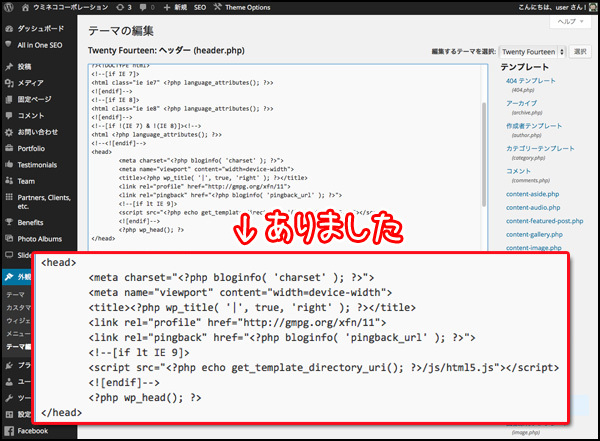
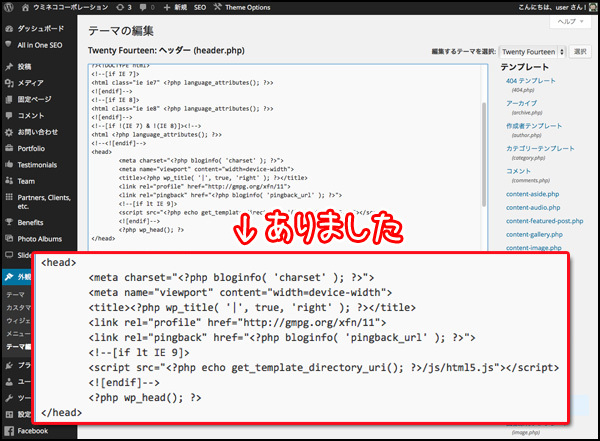
ファイルの中身は使っているテーマによって異なるのですが、プログラムを1行ずつ順番に見ていくと、「<head>」と「</head>」で囲まれた場所があるはずです。
結構上のほうにあります

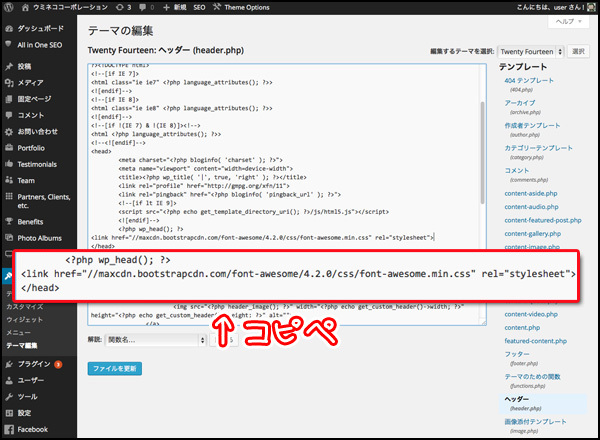
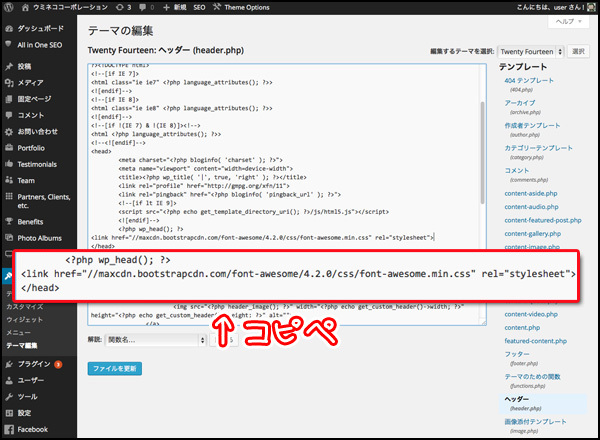
そこに、このコードをコピペしてください。
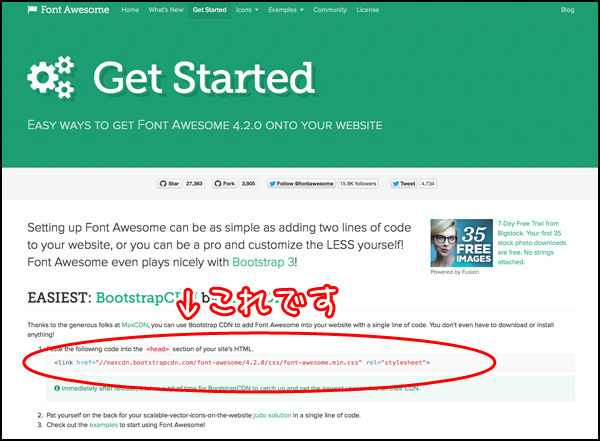
コード:<link href="//maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css" rel="stylesheet">
コピペ、と
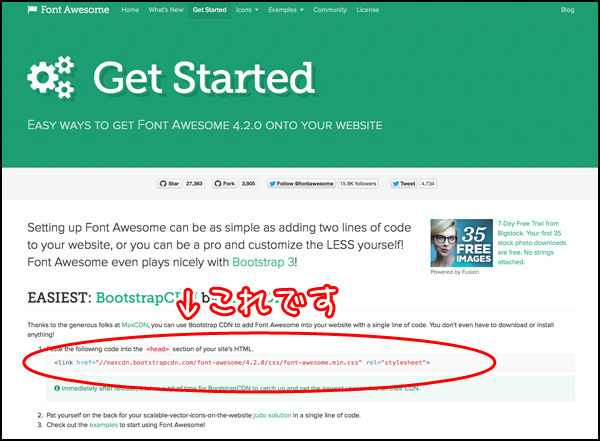
 このコード、Font Awesomeのこのページに書いてあります
このコード、Font Awesomeのこのページに書いてあります

「ファイルを更新」ボタンを押したら完了です。
STEP2:記事の中に、絵文字アイコンのコードをコピペ
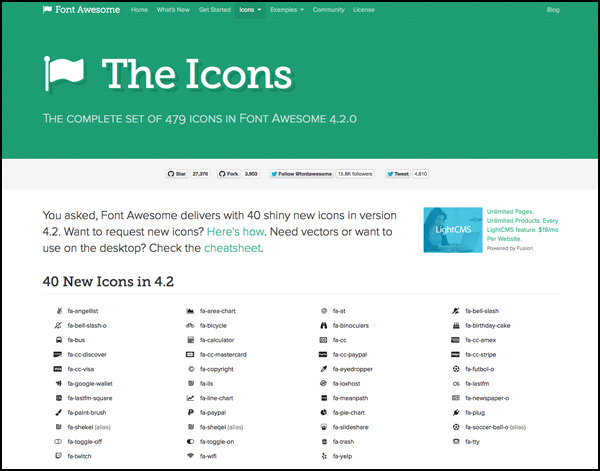
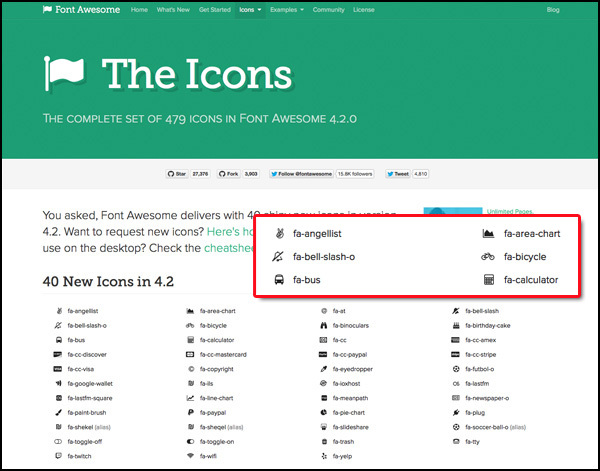
これで準備ができましたので、次は実際に投稿記事に絵文字を入れてみましょう。記事を新規作成したら、Font Awesomeのこのページに行ってください。
このページ

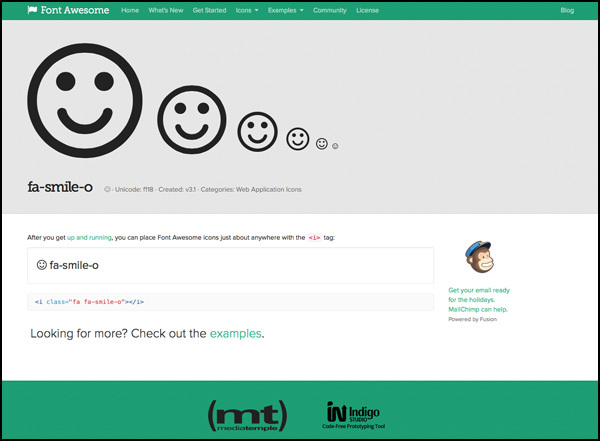
ズラッと並んでいるアイコンの中から、使いたいものをクリック。
たとえば、笑顔の絵文字

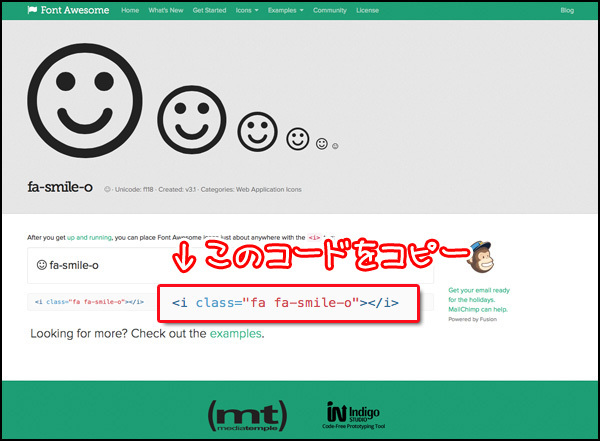
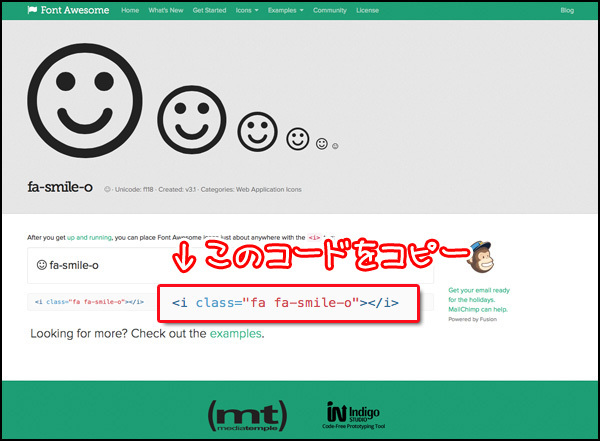
何やらサンプルっぽい絵文字と、いくつかのコードが書いてありますね。その中から、このコードをコピーします。
このコード

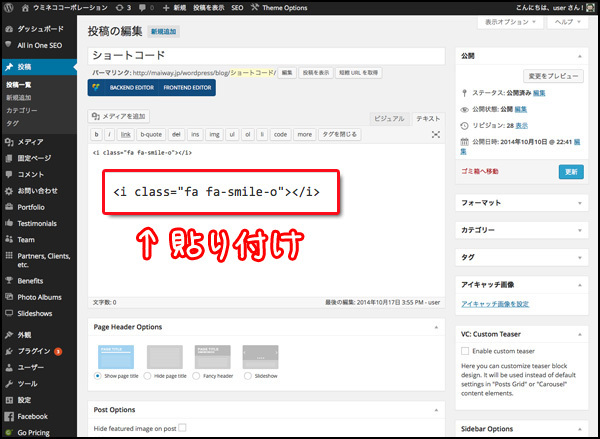
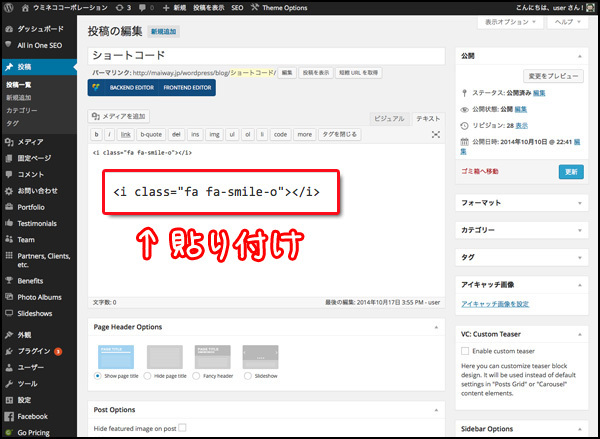
コピーしたコードを、投稿記事に貼り付け。
貼り付け、と

記事を「公開」します。
STEP3:完成
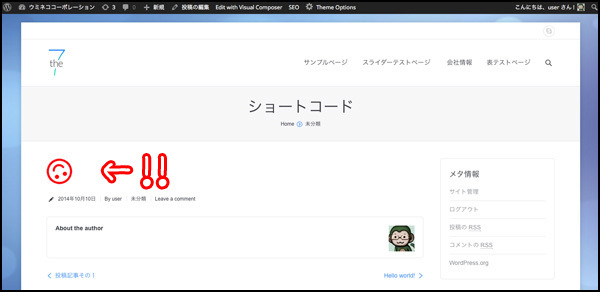
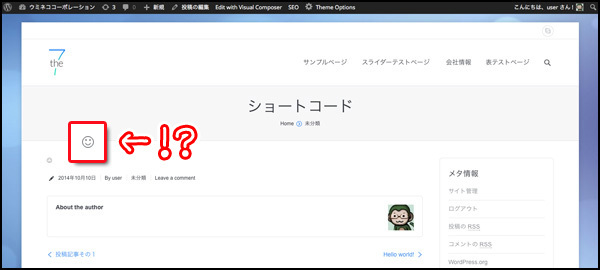
おつかれさまでした。では、実際の記事で見てみましょう。
絵文字が入ってる~

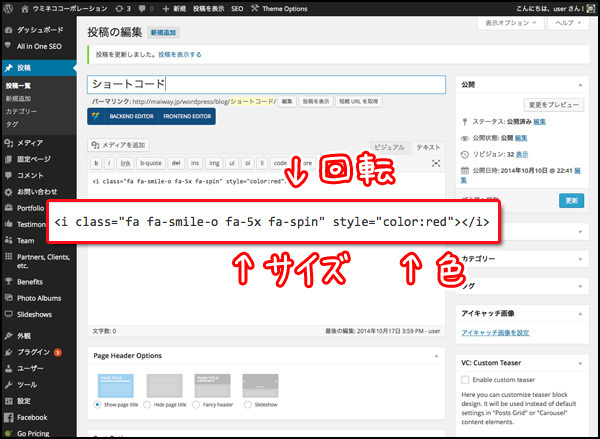
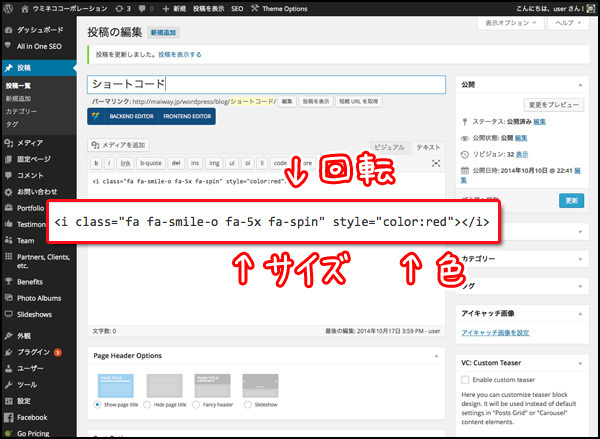
この絵文字、サイズを変えたり、回転させたり(?)、ちょっと応用することで色も変えたり。結構様々なカスタマイズが可能になっています。
このページを参考に

こんな風にパラメーターを追加すると……
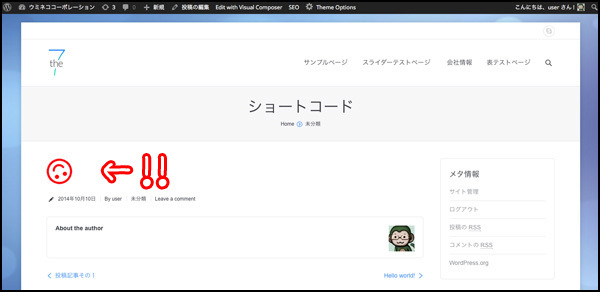
 こうなる!(くるくる回っています)
こうなる!(くるくる回っています)

文章の飾りとして使うだけではなく、大きくすることで「見出し用のアイコン」としても使うことができますので、カスタマイズの方法を覚えて、上手に活用してみてくださいね!
まとめ
いかがでしたか?
前回の「ショートコード」と「Visual Composer」の役割分担に続いて、ショートコード(エレメント)の使い方のイメージが、だいぶ具体的に見えてきたと思います。
ここまできたら、後は使いながら慣れていけばOKです。
さて。
- イマドキのテーマを導入して
- イマドキのスライダーを設置して
- イマドキの表を設置して
- イマドキのエディタでショートコードを使う
イマドキのサイト作りも随分進んできましたね~。ここまでくれば、もう、ちょっとした制作会社顔負けのWebサイトだって作れるようになっています。
「えっ!?雑談とオヤジギャクを延々聞かされているだけだと思ったのに?オラにそんな力がっ!?」
……自分で言っていて何故だか悲しくなりますが、そうなのです!しっかり読んでくれた人には、本人も気付いていない力がしっかり付いているのです!
……たぶん。
ではでは!ホントかウソか、次回からウミネココーポレーション仮設広報部の面々と一緒に、おさらい&総まとめをしていきましょう!
……おっと。
と、いうところで終了の時間です。
ではでは、今回はここまで!
次回をお楽しみに~。