Webデザイナーになったばかりの皆さん、次のような不安を感じたことはありませんか?
「デザイナーとしてWeb業界にいるのに、サーバのこと分からないままでいいのかな?」
「サーバにうまく接続できない…こんなことで質問したら、エンジニアに馬鹿にされないかな?」
この連載では、「IT系にいるけれどITには詳しくない」というWebデザイナーに向けて、知っておくことで業務がよりスムースに進み、本業以外のところでつまずかないで済む「サーバ」の基礎知識を分かりやすくお届けします。サーバに対して抱いている疑問や不安感を一つ一つ解きほぐして、プロのWebデザイナーとして必要なスキルを一緒に積み上げていきましょう。
それでは第1回、「サーバやクラウドサーバってどんなもの?」の始まりです。
プロローグ:後輩デザイナーに「サーバってなんですか?」と聞かれたら
さて、ここは企業のWebサイト構築を専門としているA社の一室。ここには人に言えない悩みごとを抱えたWebデザイナーと、その駆け込み寺となっているインフラエンジニアがいました。
 「あああああ、どうしよう。助けて!助けてくれよ!」
「あああああ、どうしよう。助けて!助けてくれよ!」
 「なに? 冷や汗だらだらかいてどうしたの!?」
「なに? 冷や汗だらだらかいてどうしたの!?」
 「後輩にサーバってなんですか?って聞かれたんだよ。うまく誤魔化して逃げてきたけど、ど…どう説明すればいい?」
「後輩にサーバってなんですか?って聞かれたんだよ。うまく誤魔化して逃げてきたけど、ど…どう説明すればいい?」
 「俺も分かんないって素直に言えばいいじゃない」
「俺も分かんないって素直に言えばいいじゃない」
 「言えないよ! Webデザイナーとして働いて何年目だと思ってんの。 サーバに接続してファイルアップしたりとか、散々してるのに、サーバってなんだか分からないとか言えないよ」
「言えないよ! Webデザイナーとして働いて何年目だと思ってんの。 サーバに接続してファイルアップしたりとか、散々してるのに、サーバってなんだか分からないとか言えないよ」
 「プライドあるもんねぇ」
「プライドあるもんねぇ」
 「絶対言えない! どうしたらいい?」
「絶対言えない! どうしたらいい?」
 「分かった。きっかり30分後には『サーバってなんですか?』にサクッと答えられるようにしてあげる」
「分かった。きっかり30分後には『サーバってなんですか?』にサクッと答えられるようにしてあげる」
 「でも小難しいこと言われると寝るかも…」
「でも小難しいこと言われると寝るかも…」
 「大丈夫、小難しくしないから。任せて!」
「大丈夫、小難しくしないから。任せて!」
そう、この記事を読み終わる頃には、あなたも「サーバってなに?」という質問に、サクッと答えられるようになっているはずです。
サーバってなに?
Webデザイナーにとって、サーバは割と身近な存在です。Webサーバ、DBサーバ、アプリケーションサーバ、ステージングサーバ、テストサーバなどの名前を聞いたり、資料で見たりしたことがある方は多いと思います。また、サーバが落ちたとか、サーバが重いとか言いますよね。
でも、サーバって何でしょう?
簡単に言うと、サーバとはクライアントに対してサービスを提供するもののことです。
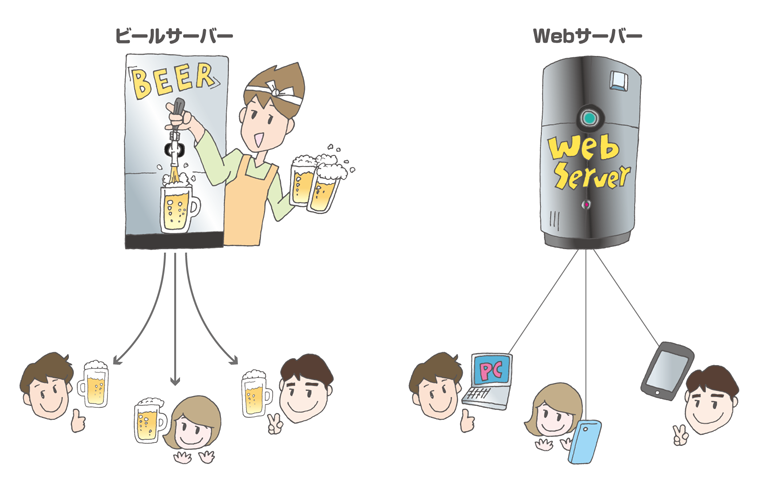
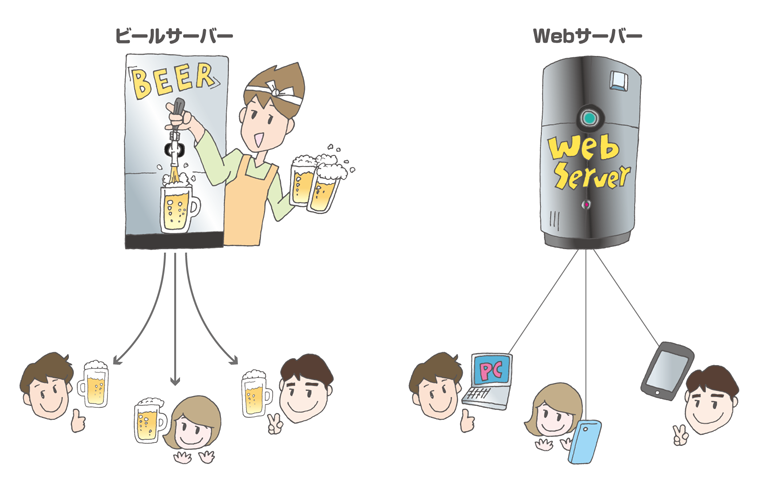
非常にぼんやりとした表現ですね。「サービスを提供するもの」と言われても分かりにくいですが、たくさんある「サーバ」と名前がつくものの中で、皆さんにとって身近で想像しやすいものがあります。それは、ビールサーバです!
ビールサーバもサーバの一種!

先ほどのサーバの説明に当てはめると、「ビールサーバとは、客に対してビールを提供するもの」となります。簡潔です。違和感もありません。急に分かりやすくなってきました。
ではビールサーバが分かったところで、Webデザイナーの仕事と密接にかかわるWebサーバはどうでしょう? ビールサーバと同じように、Webサーバも先ほどの文に当てはめてみると「Webサーバとは、客に対してWebページを提供するもの」となります。
つまり、ビールサーバもWebサーバもその実態は“Server”の直訳である「給仕する人、仕える人」という意味そのままなのです。
サーバの姿を見たことはありますか?
サーバが「クライアントに対してサービスを提供するもの」ということが分かったところで、頭の中でサーバの姿を思い浮かべてみてください。はっきりと想像できますか?
これがパソコンの姿ならば、次のように想像しやすいと思います。
パソコンのイメージ

ではサーバはどうでしょう。思い浮かばない方がほとんどだと思います。そこで実際の「サーバ」の姿を見てみましょう。
A社で使っているサーバ(写真はDELLのPowerEdge R320)。この形状のサーバをラックサーバと言う

パソコンと同じように、サーバにも種類はいろいろありますが、この写真のサーバのように、物理的な実体があるサーバのことを物理サーバと言います。
「物理的な実体がある」と言いましたが、逆に、物理的な実体がないサーバがあるなんて思わないかもしれません。しかし、そういう実体がないサーバがあるんです! この物理的な実体がないサーバのことを仮想サーバと言います。もしかしたらもう一つの名前、クラウドサーバのほうが聞き覚えがあるかもしれません。
サーバを「店舗」として考えて、仮想サーバをイメージする
クラウドサーバってなんなんでしょう? 実体がないってどういうことでしょう?
分かりやすくイメージするために、サーバを店舗として考えてみてください。店舗とは、レストランやセレクトショップや眼鏡屋さん、ケーキ屋さんなどのお店自体を指します。この「サーバ=店舗」という前提で話を進めていきます。
あなたは練りに練った企画書を元に、これからまったく新しいお店を始めようとしている新進気鋭の店舗開業プロデューサーです。お店を始めるにあたって、最初にどこに店舗を構えるか決めなければいけません。
もしクライアントの資金が潤沢でないのなら、ショッピングモールの中の1店舗を借りて始めるのがよいでしょう。ショッピングモールの中で店舗を構えれば、建物を作るところから始めなくてよいため、開業までの時間もお金もだいぶ節約できます。
お店が大繁盛したら、モール内で自店舗の隣にお店をもう1つ作って、店舗を広くすることもできます。また、万が一非常ベルが鳴って一時的にショッピングモールの東館を閉めることになっても、すぐにお店ごと西館に移れば営業を続けることもできます。
この店舗がいわゆる「クラウドサーバ」なのです。
ショッピングモールの中の一店舗なら、モール自体は自分だけの建物ではありません。先ほど話した「クラウドサーバには物理的な実体がない」というのは、「自分のお店だけの建物がない」ということなのです。けれど、自店だけの建物はなくても、ショッピングモールの建物という物理的な「実体」はあります。
このショッピングモールのことを「クラウド環境」と言います。クラウド環境の実体は、ラックサーバとストレージと組み合わせたりすることで構築できます。
A社ではEqualLogic PS6000ストレージ(左)とPowerEdge R620ラックサーバ(右)を組み合わせてクラウド環境を構築している

ただし、ショッピングモールが休業になるときは、店舗もお休みにしなければなりません。また、モールの他のお店が混んでくると駐車場が満杯でお客さんが入れなかったり、人気店が近くにあると人の波が自店舗まで押し寄せてきます。このように、ショッピングモール自体の都合や他店の影響を受けるリスクがあります。
これは実際のクラウドサーバでも同じことが起こりえます。クラウド環境のストレージやラックサーバそのものが壊れてしまうと、その上で動いているクラウドサーバも落ちてしまう、あるいはアクセスできなくなるといった影響を受けます。またクラウドサーバはクラウド環境のCPUやハードディスクを、その上で動いている多数のサーバで共用しているため、あるサーバのウェブサイトに大量のアクセスがあると、それによって同じクラウド環境にいる別のクラウドサーバも反応が遅くなることがあります。
自社専用のビルは「物理サーバ」である
そうしたリスクが心配であれば、新築のビルを丸ごと借りてそこに店舗を構えるやり方がお勧めです。もちろん、手元の資金がそこそこあり、お店を開業したらお客さんがどっと押し寄せる見込みがある、ということも大きな判断材料です。
この場合には用途に応じて好きな広さのビルが選べますし、ショッピングモールの1店舗という制約がなくなります。そのため、自由度が非常に高くなり、「高齢者向けのお店なのでエレベータの台数を増やす」といったように要望に応じた作りにできます。また、自社専用のビルなら他社の人は入ってこられないという安心感もあり、ショッピングモールのように他の店舗から影響を受けることもありません。
ただし新築のビルの場合、ビルを建てるところから始まるため、設計して資材を集めて建てて…と開業までにかかる時間はモールに比べて長くなり、賃貸費用も高くなります。
これが先ほど「物理的な実体があるサーバ」として、写真をお見せした「物理サーバ」です。
物理サーバなら、ウェブサイトの仕様や、どれくらいのアクセスが見込まれるかによって、適したスペックを選ぶことができます。またクラウドサーバと違って、CPUやハードディスクもそのサーバだけの専有となるので、他のサーバから影響を受けることがありません。
コスト以外はいいことずくめに見えるこの自社専用ビルの店舗=物理サーバですが、残念なことに時間が経つにつれて建物は劣化します(減価償却は一般的に5年となっており、その前後を目安に何かしら手を入れることが多いです)。
トイレが壊れた、エレベータが動かない、突然電気が消えたなど、ショッピングモールなら東館から西館へ移動してすぐに営業を再開できますが、専用のビルは「すぐにもう一棟建てろ!」という訳にはいきません。いつかハードディスクや電源が壊れてしまうときに備えて、物理サーバは最初から2台用意しておく、あるいは予備としてクラウドサーバも用意して冗長構成にしておく、などの対策が重要です。
さて、これまでの話を整理しましょう。サーバは「店舗」、クラウドサーバは「ショッピングモールの店舗」、物理サーバは「自社専用ビルの店舗」です。仕事で使っているサーバのイメージが、なんとなくついたでしょうか。
餅は餅屋、店舗選びは不動産屋さんに、サーバ選びはインフラエンジニアに頼もう
さらに、Webデザイナーを店舗開業プロデューサーだと考えれば、インフラエンジニアは土地探しから建物の設計、施工までやってくれる不動産屋のようなものです。
お店を始めるときの店舗選びは非常に重要です。安いからと適当に借りた店舗が欠陥建築だったり、広さが足りなかったりしても、容易に引っ越すことはできません。これはサーバも同じで、一度サービスインしたサイトを、サーバの引っ越しのために一時クローズするのは、事前に告知したり、できるだけエンドユーザに迷惑のかからない時間に実施したりと、かなり大がかりな話になってしまいます。
お店を始める前に、店舗選びを不動産屋さんに相談するように、サイトを作り始める前にインフラエンジニアへ「こんなウェブサイトを作りたいんだ」と相談すれば、「こんなサーバ構成にしてはどうですか?」と最良の提案をしてくれます。
インフラというとなんだか怖いイメージがあるかも知れませんが、店舗=サーバにまつわることなら、インフラエンジニアになんでも相談してみてください。
エピローグ:「サーバってなに?」にサクッと答えられるように
 「……と、いうことです」
「……と、いうことです」
 「へー、なんとなく分かった。ありがとう」
「へー、なんとなく分かった。ありがとう」
インフラエンジニアは、意気揚々と席へ戻っていくWebデザイナーを見送りました。
 「あ、先輩、やっぱり分かんないんですけど、サーバってなんですか?」
「あ、先輩、やっぱり分かんないんですけど、サーバってなんですか?」
 「サービスを提供するものだよ!お前ビールサーバって分かるか?」
「サービスを提供するものだよ!お前ビールサーバって分かるか?」
 「え…、ビールサーバって、あのハンドルぐいってやるとビール出てくるやつですか?」
「え…、ビールサーバって、あのハンドルぐいってやるとビール出てくるやつですか?」
 「そう。ビールくれって言うと、ビールサーバはビールをくれるだろ? Webサーバも同じ。Webページをくれってリクエストすると、Webページをくれる。くれって言ったらサービスを提供してくれる、それがサーバだ」
「そう。ビールくれって言うと、ビールサーバはビールをくれるだろ? Webサーバも同じ。Webページをくれってリクエストすると、Webページをくれる。くれって言ったらサービスを提供してくれる、それがサーバだ」
 「おお、分かりやすいです。先輩ありがとうございます!」
「おお、分かりやすいです。先輩ありがとうございます!」
こうしてWebデザイナーの悩みが一つ解決されたのでした。
次回のお悩みは?
 「FFFTPでファイルをアップしたいのにサーバに入れない!」
「FFFTPでファイルをアップしたいのにサーバに入れない!」
次回のサーバ知識相談室は、サーバにSSHでログインする方法や、その仕組みについてご紹介します。誰もがつまずきやすいサーバに「入る」作業のポイントを見ていきます。
![]() 「あああああ、
「あああああ、![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()




![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()



