昨年12月に話題になっていた、次のニュースを覚えていますか?
要約すると、ハローワークのサイトをFirefoxで開くと「接続の安全性が確認できない」という警告画面が出て、サイトが表示されない事態になっていたというニュースです。さてここで「うわー、ハローワークいけてないな」と思われた方に質問です。このニュースが言っていることがきちんと分かりましたか?
「ハローワークが何かやらかしたようだ」ということは分かると思います。そして、ニュース内で「証明書」という単語が何回か出てくるため、もしかしたらSSL証明書がらみで何か失敗したのかな?ということくらいは推察できます。
でも何をやらかしたのでしょうか。そして何をどうしたら、ハローワークのサイトはまたきちんと見られるようになるのでしょう? また、皆さんが制作しているWebサイトで、同じことは絶対に起きないのでしょうか。万が一、こんなことが起きたらどうしたらいいのでしょうか。
立て続けに疑問点を出してしまいましたが、SSL証明書絡みのことはとにかく分かりにくく、苦手意識を持っている方も多いかもしれません。しかし安心してください。SSL証明書のことが分からないのは、あなただけではありません。今日、相談室へ駆け込んできたWebデザイナーもそんな一人です。
プロローグ:ネットショップのhttpsではじまるページで、鍵のマークが壊れて表示される! なにこれ?
ここは企業のWebサイトの構築を専門としているA社の一室。納期が迫り切羽詰まったWebデザイナーと、その駆け込み寺となっているインフラエンジニアがいました。
「助けて! このままじゃクライアントのネットショップがサービスインできないよ!」
「落ち着いて! 何がどうした?」
「画像制作も、HTMLとCSSのコーディングも終わって、サーバにファイルもアップできたんだよ」
「あ、鍵認証無事にできたんだね、よかった」
「うん、その節はありがとう。でもダメなんだ! サイトをチェックしてたら、決済ページでURLの左側に鍵のマークがちゃんと出ないんだよ!」
「あー、URLの左側に壊れた鍵とか、警告マークが出て『このページには安全でない他のリソースが含まれています』とか『このWebサイトとのすべての通信が暗号化されていません』ってメッセージ出るあれ?」
鍵のマークが壊れたり警告マークが出ている例
「そうそれ! なにこれ? 俺ファイルアップするときになんか失敗した? それかウイルスとか?」
「いや、違うと思う。ちょっとソースコード見ていい? あ、やっぱり。絶対パスで画像とCSS表示してるね」
「何が悪いの?」
「うーん、ページをhttpsで開いてるのに、画像とCSSはhttpで開いてるのが悪い、かな」
「何言ってるのか全然分かんない。まあいいや、とりあえず解決方法教えてよ」
「んー、対処方法だけ教えても、仕組みが分かってないとまた似たようなところでつまづくんだよね。……あ、ねえ、ちょっと前に出てたFirefoxでハローワークのサイトが開けないニュース、見た?」
「あー、見た見た。でもなんで突然その話になるの?」
「今困ってる鍵マークが壊れる件と、根は一緒だから。よし、これを機に、SSL証明書の仕組みをちょっと説明しとこうか」
「えー、長い? 納品前で焦ってるんだけど……」
「長くない長くない。SSL証明書ってネットショップみたいにお金がからむサイトとか、ログインがあるサイトだと絶対出てくるから、きちんと理解しとこう。何回も同じようなことで悩むのは嫌でしょ?」
「確かに全然分かんないもんなー」
「よし、じゃあ始めよう!」
そうなんです。冒頭のニュースとWebデザイナーが困っている問題は、どちらもSSL証明書の仕組みに深く結びついています。今回は仕組みを学んで、SSL証明書に対する苦手意識をなくしていきましょう。
2つのSSL証明書
皆さんの中には、SSL証明書という名前を初めて聞いたという人もいるかもしれません。名前だけは知っている、案件で使ったことがあるという方もいると思います。
実はSSL証明書には、SSLサーバ証明書とSSLクライアント証明書の2種類 があります。ただしSSLクライアント証明書はあまり一般的ではなく、「 SSL証明書」という略称で呼んだときは、だいたいは「SSLサーバ証明書」のことを指すと思ってください。この記事でもSSL証明書という言葉が何度も出てきますが、すべてSSLサーバ証明書のことです。
SSLサーバ証明書はWebサーバに置いてあり、ブラウザでサイトにアクセスすると、エンドユーザのパソコンへWebページと一緒に届けられます。
SSL証明書はどんなシーンで使われている?
さて、SSL証明書こと、SSLサーバ証明書はどんなシーンで使われているのでしょうか。それは、次のようなシーンです。
「お問い合わせ画面」や「ネットショップの決済画面」など、ブラウザでエンドユーザが何かを入力して、登録や送信といったボタンを押すような画面
「購入履歴画面」や「会員情報確認画面」など、過去に入力した自分の情報をブラウザで受信して表示するような画面
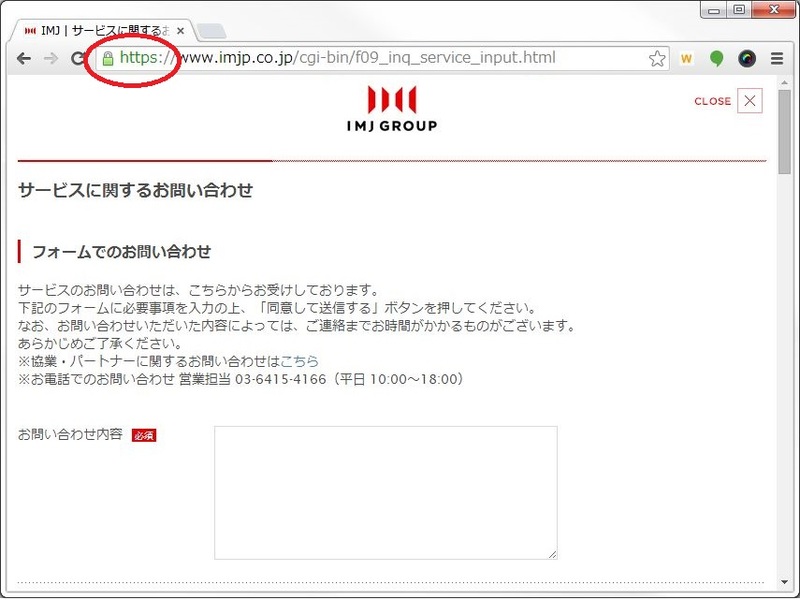
もっと分かりやい言い方をすると、httpsから始まるURLをブラウザで開いて、次のような鍵のマークが表示されているときに使われています。全く同じページを見ていても、httpから始まるURLのときには使われていません。
株式会社アイ・エム・ジェイのお問い合わせ画面
TwitterやFacebookでは以前、httpとhttpsのどちらを使うかは選択制でしたが、最近ではhttpsから始まるURLを使うようになっています。試しにhttp://twitter.com/ と入力してTwitterのWebサイトを開いてみてください。自動でhttps://twitter.com/ に飛ばされるはずです。
SSL証明書は全然違う2種類の仕事をしている
「SSL証明書はhttpsから始まるページで使われている 」ということが分かったところで、次に、httpsから始まるページでは、SSL証明書は一体何をしているのでしょうか。
実は、SSL証明書は全然異なる次の2つの仕事をしています。この点がSSL証明書の話の分かりにくさの原因なのです。
Webサイトで送受信する情報を暗号化すること Webサイト運営者の身元を証明すること
それでは1つ目の役割、「 Webサイトで送受信する情報を暗号化すること 」をから、詳しく説明していきます。
皆さんがhttpから始まるURLをブラウザで開いたとき、ここで入力したURLの文字やサーバから届くWebページ、画像などは何も暗号化されていません。パソコンからサーバまでのリクエスト(往路)も、サーバからパソコンまでのレスポンス(復路)も、透明なトンネルをだーっと流れていきます。
例えば、流行のハンドサインジェネレータ や診断メーカー を実際に見てもらうと分かりますが、どれもhttpから始まるURLです。つまり、データは暗号化されないため、パソコンとサーバの間のネットワークを盗聴すれば、入力した文字やできあがった画像は、誰でも盗み見ることができます。こうしたサイトは、入力した言葉や生成された画像が公開されるのが前提なので、盗み見られても特に問題はありません。
でもこれがAmazonやFacebookにログインするときだったらどうでしょうか。入力したIDやパスワードが透明なトンネルを流れていったり、過去の購入履歴がAmazonのサーバから自分のパソコンまで透明なトンネルを流れてきたりして、途中誰でも盗み見られる状態だったら困りますよね。
そこで出てくるのがhttpsです。httpsならネットワーク上を流れるデータが暗号化されます。分かりやすく言うと、ブラウザでhttpsから始まるURLを開いたとき、自分のパソコンとサーバの間を流れるデータのすべてはSSL証明書によって暗号化されます。
これは送信も受信も両方ですので、ログインやファイルアップロードなどの送信のときも、購入履歴画面や会員情報確認画面など、自分の情報をサーバから受け取って表示する受信のときも、データはすべて暗号化されます。データが、中の見えない(透明ではない)安全なトンネルを通っていくようなものだと思ってください。
SSL証明書がないと、httpsから始まるURLでページを開くことはできません。これがSSL証明書の1つ目の役割、「 Webサイトで送受信する情報を暗号化すること」です。このような理由から昨今、エンドユーザに情報を送ったり、受け取ったりするサイトでは、SSL証明書は必須となっています。
すべてがhttpsで通信していないと鍵マークは壊れてしまう
冒頭でWebデザイナーが悩んでいた「httpsから始まるURLを開いたときに鍵マークが壊れる」現象の原因も、この暗号化が関係しています。
ブラウザでhttpsから始まるURLを開くと、Webページはサーバから自分のパソコンまで、httpsで暗号化されて届きます。しかし取得したページのHTMLに、<img src="http://www.example.com/images/top.png"> のような、絶対パスで画像を指定する<img>タグが含まれていると、その画像ファイルは暗号化されていないhttpで送られてきます。
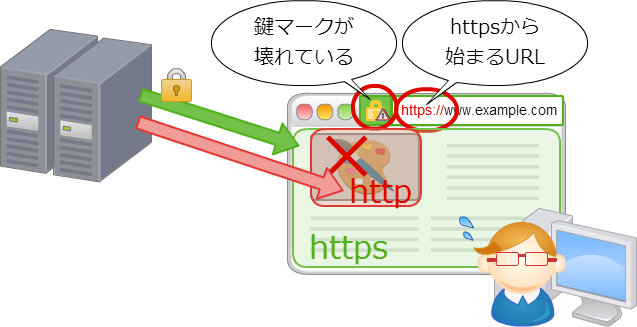
つまり、せっかくWebページをhttpsで開いても、そのWebページのHTMLソースの中で、CSSや画像ファイルの指定をhttp://から始まる形式にしていたり、YouTubeなどのコンテンツをhttp://から始まる形式で埋め込んでいると、Webブラウザは壊れた鍵マークを表示して「ページの一部が暗号化されていないので、安全ではありませんよ」と警告を出すのです。
ページの一部(画像)がhttpで通信しており、すべてが暗号化されていないので鍵マークが壊れる
これを直すには、<img>タグを <img src="/images/top.png"> のようにパスの部分だけにします。これならページをhttpで開いたときは画像もhttpで表示でき、httpsで開いたときは画像もhttpsで表示できるため、鍵マークが壊れることはありません。
あるいは、「 画像はWebページとは別のサーバにあるので、ドメインから書かなければいけない」という場合は、<img>タグを<img src="//image.example.com/images/top.png"> のように書くことで、先ほどと同じように、ページをhttpで開いたときは画像もhttpで表示でき、httpsで開いたときは画像もhttpsで表示できます。その結果、鍵マークは壊れません。
テンプレートファイルなどをhttp/https両方のページで利用しているケースでは、後者の「//から始まる書き方」にしておくと、鍵マークが壊れる現象は避けることができてお勧めです。
ネットバンクの例で理解する「SSL証明書は何を証明してくれるのか?」
役割の話に戻って、2つ目の役割「Webサイト運営者の身元を証明すること 」について詳しく説明します。
この役割を一言で説明するなら、SSL証明書は「Webサイト運営者の身元証明書 」であるということです。このことを分かりやすく説明するために、架空の銀行を舞台にした、たとえ話をしてみます。
あなたは、立ち上げたばかりの株式会社IMJ銀行の広報担当者です。IMJ銀行の「imjbank.co.jp」というドメインを取得し、無事Webサイトを開設しました。IMJ銀行は店舗を持たないネットバンクで、ブラウザでimjbank.co.jpを開き、IDとパスワードを入れてログインすると、残高の確認や振込、キャッシングなどをすることができます。
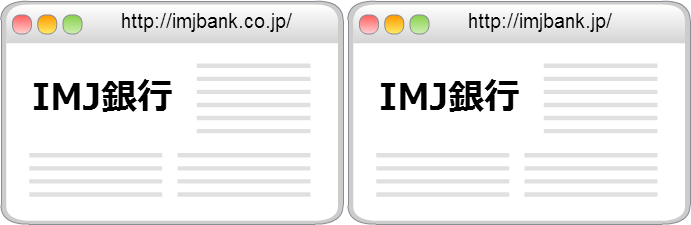
そこへ目をつけた詐欺師がいました。詐欺師は imjbank.jpというドメインを取得して、imjbank.co.jpにそっくりな偽サイトを作りました。Webサイトは基本的に「公開」されているものなので、丸ごとコピーしてパクリサイトを立ち上げることは意外と簡単です。そのため、サイトの見た目だけなら、imjbank.co.jp(本物サイト)とimjbank.jp(偽サイト)はそっくりで区別がつきません。
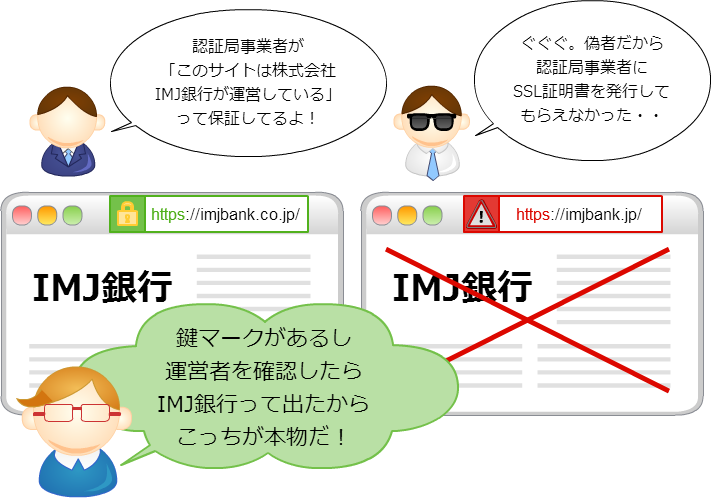
見た目だけなら本物サイト(左)と偽物サイト(右)は区別がつかない
そして詐欺師はIMJ銀行の利用者向けに、IMJ銀行をよそおって次のメールを出しました。
「IMJ銀行より緊急のご連絡です。お客様の口座で不審な取引が確認されました。今すぐに下記のリンクからログインして、お客様の口座残高をご確認ください。24時間以内に確認を行わなかった場合、お客様の口座は凍結されます」
メールを見た利用者が慌ててリンクを踏んで、imjbank.jp(偽サイト)を開いてしまい、そこでIDとパスワードを入力すると、詐欺師はIDとパスワードを盗むことができます。そしてその盗んだIDとパスワードで、詐欺師がimjbank.co.jp(本物サイト)にログインしたら、あとは簡単ですよね。限度額までキャッシングをして、すべて詐欺師の口座に振り込めば、大金が一瞬で詐欺師のものになるのです。
このように偽サイトへ誘導してIDやパスワードを盗む詐欺の手法を「フィッシング詐欺」と言います。自社のお客様がこんな目にあったら大変ですよね。誰もIMJ銀行を使ってくれなくなってしまいます。急いで対策を立てて、フィッシング詐欺からお客様を守らなければなりません!
お客様からの問い合わせで事態を知ったIMJ銀行広報担当のあなたは、慌ててimjbank.co.jp(本物)のトップページに「imjbank.jpはIMJ銀行を騙った悪質な偽サイトです。ご注意ください」とお知らせを出しました。しかし、なんとimjbank.jp(偽物)のトップページにも「imjbank.co.jpはIMJ銀行を騙った悪質な偽サイトです。ご注意ください」と書かれてしまいました。
トップページに注意書きを出したが効果なし
もうIMJ銀行の利用者は、どちらを信じていいのか、どちらが本物のIMJ銀行のサイトだか分かりません。店舗があれば窓口で「IMJ銀行のサイトはimjbank.co.jpです!」と書いたチラシを配ることもできますが、IMJ銀行はネットバンクなので店舗がありません。ネットだけで「imjbank.co.jpこそがIMJ銀行が運営する本物のサイトだ」と証明する には、一体どうしたらいいのでしょう?
ここで登場するのがSSL証明書です。
SSL証明書でサイト運営者の身元を証明しよう
先ほど述べたとおり、SSL証明書は「Webサイト運営者の身元証明書 」です。サイバートラスト やシマンテック (シマンテックは少し前までベリサインというブランド名でした)といった「認証局事業者」に対して、IMJ銀行広報担当のあなたが「imjbank.co.jpのSSL証明書を発行してください」と依頼すると、
株式会社IMJ銀行という会社が実在するのか?
imjbank.co.jpというドメインの所有者は証明書の発行を承認しているのか?
証明書の発行依頼をしてきたのは株式会社IMJ銀行なのか?
の3点をよくよく調査・確認した上で、「 imjbank.co.jpは株式会社IMJ銀行が運営するサイトです」という身元証明書を発行してくれます。
この身元証明書こそが、みなさんご存知の「SSL証明書」なのです。
このSSL証明書をWebサイトに設置しておくと、エンドユーザがブラウザでサイトにアクセスしたとき、サイトのデータと一緒に、身元を証明するSSL証明書が送られてきます。本物のサイトには「認証局事業者が発行してくれた身元証明」があるため、httpsから始まるURLを開くとURLの左側に鍵のマークが表示 されます。一方、詐欺師が認証局事業者に「オレ、IMJ銀行。SSL証明書発行してよ」と言っても、IMJ銀行ではないので、先ほどの3点が確認できません。よってSSL証明書は発行してもらえず、鍵マークが出ないどころか、httpsから始まるURLでサイトを開くことすらできません。
SSL証明書があればWebサイト運営者の身元証明ができる
これで無事に「imjbank.co.jpこそがIMJ銀行が運営する本物のサイトだ!」と証明することができました。ということで、繰り返しになりますが、SSL証明書は「Webサイト運営者の身元証明書 」になるのです。
ちなみにこの「証明」とは、
株式会社IMJ銀行という会社が実在すること
imjbank.co.jp というサイトの運営者が株式会社IMJ銀行であること
を証明しているだけで、
株式会社IMJ銀行が社会的に信頼に足る会社であること
株式会社IMJ銀行が経営状態のよい優良企業であること
などは一切証明していません。身元証明といっても、いわゆる保証人のような身元保証ではないので、その点は間違えないよう注意してください。
さて、話を進めます。フィッシング詐欺に失敗した詐欺師は、「 失敗したか。でもWebサイトを丸ごとパクったみたいに、SSL証明書も盗んでくればいいや!」と思いました。
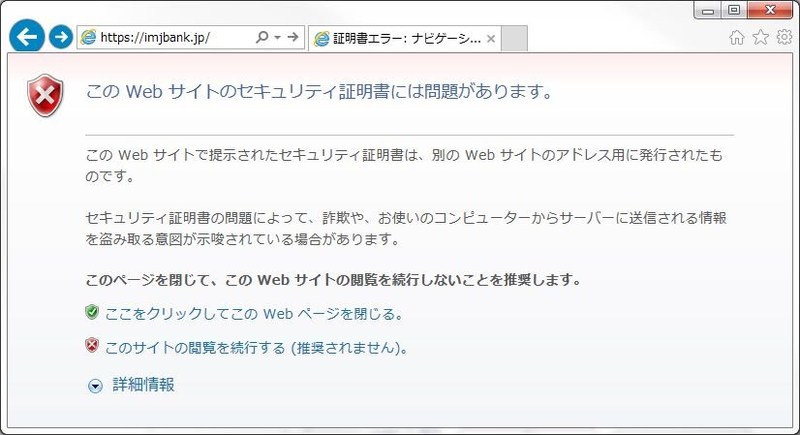
しかしWebサイトと違って、SSL証明書はそう簡単には盗めないようになっています。しかもなんとか頑張って盗んできたとしても、そのSSL証明書は「imjbank.co.jpに対する証明書」なので、「 imjbank.jp」のサイトに設置すると、ブラウザで次のようなエラーメッセージが表示されます。
imjbank.co.jp のSSL証明書を imjbank.jpで使うと出るエラーメッセージ
つまり、SSL証明書は盗んでも意味がないのです。このようにSSL証明書という身元証明を使って、httpsでページを表示すれば、詐欺師が身元を騙ることは途端に難しくなります。
これがSSL証明書の2つ目の役割、「 Webサイト運営者の身元を証明すること 」になります。
認証局事業者の身元は誰が証明する?
このたとえ話では、認証局事業者が「imjbank.co.jpは株式会社IMJ銀行が運営するサイトです」というSSL証明書を発行してくれたので、IMJ銀行のWebサイトは運営者の身元を証明できましたとさ。めでたしめでたし、ということになります。
でもちょっと待ってください。サイバートラストやシマンテックといった「認証局事業者」は本物なのでしょうか?
詐欺師AがIMJ銀行になりすまし、協力する詐欺師Bが認証局事業者になりすまして、適当なSSL証明書を自作しただけかもしれません。疑えばきりがありませんが、全然知らないAさんに、全然知らないBさんの身元保証をしてもらっても、いまいち信用できないのと同じ話です。
そこで登場するのが「中間CA証明書 」です(CAはCertificate Authorityの頭文字で、日本語に訳すと認証局事業者です) 。
認証局事業者にお金を払ってSSL証明書を発行してもらうと、「 中間CA証明書」という証明書が一緒についてきます。SSL証明書はWebサイト運営者の身元証明書 でしたが、中間CA証明書は認証局事業者の身元証明書 なのです。
実はSSL証明書による「身元証明」は、「 最下層のSSL証明書>中間CA証明書>最上位のルート証明書」とピラミッドのように階層化されています。
SSL証明書? 中間CA証明書? ルート証明書? ピラミッドのように階層化? いろいろな名前が出てこんがらがってきました。実例を元に説明したほうが分かりやすいので、株式会社アイ・エム・ジェイのコーポレートサイト を例にして、この身元証明の連鎖を見てみましょう。
身元保証の連鎖をつなぐ中間CA証明書とルート証明書
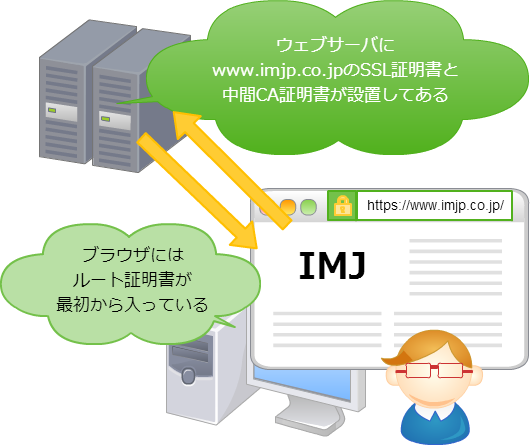
株式会社アイ・エム・ジェイのコーポレートサイト には、サイバートラストから発行されたSSL証明書と中間CA証明書が設置されています。
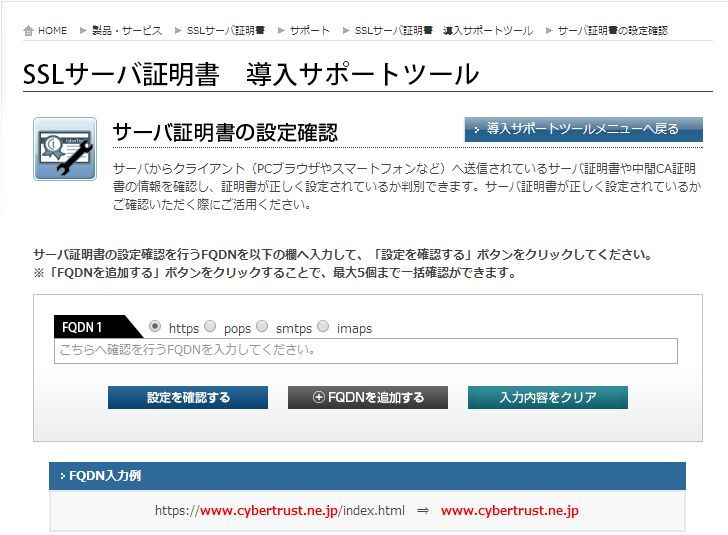
ここで、サイバートラストが提供している「SSL証明書の設定確認ツール 」を使って、SSL証明書を見てみましょう。
サイバートラストの「SSL証明書の設定確認ツール」
「SSL証明書の設定確認ツール 」を開いたら、フォームに「www.imjp.co.jp」と入力し、青いボタン(設定を確認する)を押してみましょう。すると、次のような画面が表示されます。
www.imjp.co.jpのSSL証明書設定が表示された
SSLサーバ証明書と中間CA証明書1、2のそれぞれの赤いボタンを押せば、詳細情報を表示できます。いろいろなことが記載されていますが、要約すれば次の表に挙げたことが書かれています。
SSLサーバ証明書
www.imjp.co.jp の運営者「IMJ Corporation」の身元は「Cybertrust Japan Public CA G3」が保証する
中間CA証明書1
SSLサーバ証明書を発行した「Cybertrust Japan Public CA G3」の身元は「Baltimore CyberTrust Root」が保証する
中間CA証明書2
中間CA証明書1を発行した「Baltimore CyberTrust Root」の身元は「GTE CyberTrust Global Root」が保証する
身元保証の連鎖ですね。株式会社アイ・エム・ジェイを仮にAさんとすると、Aさんの身元をBさんが、Bさんの身元をCさんが、Cさんの身元をDさんが保証しています。
SSL証明書と中間CA証明書はサーバに設置されているため、ブラウザでサイトを開くと、Webページと一緒にパソコンへ届けられます。これでAさん、Bさん、Cさんの身元は保証されましたが、ではDさんこと一番下の中間CA証明書2を発行した「GTE CyberTrust Global Root」の身元を証明する「ルート証明書」はどこにあるのでしょうか。
実は、ルート証明書は皆さんが使っているブラウザに最初から入っているのです。ChromeやFirefox、IEといった各ブラウザには、身元保証の連鎖の頂点にある「ルート証明書」が最初からインストールされています。
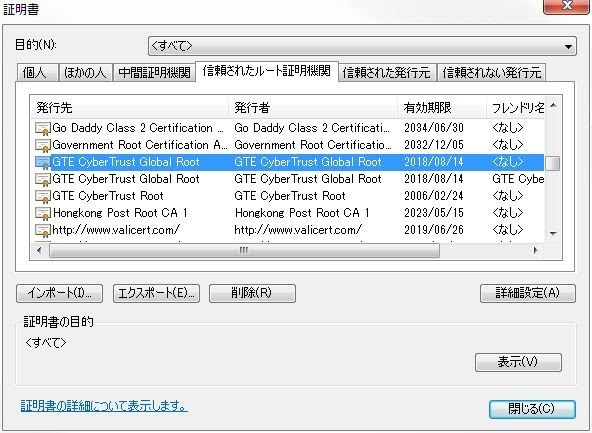
Chromeなら、設定(S)>詳細設定を表示...>HTTPS/SSLの「証明書の管理...」をクリック>「信頼されたルート認証機関」のタブをクリックすると、そこにDさんこと「GTE CyberTrust Global Root」の身元を証明する「ルート証明書」があることを確認できます。
Chromeに入っているルート証明書のリスト
ちなみにルート証明書の「発行先」と「発行者」を見ると、まったく同じ「GTE CyberTrust Global Root」です。これはDさんの身元はDさん自身が保証し、それをブラウザが信頼したので、ここに最初からルート証明書が入っているという図式です。
このようにSSL証明書と中間CA証明書がWebサーバに置いてあり、そして「ルート証明書」がブラウザに入っているため、株式会社アイ・エム・ジェイのコーポレートサイトは「株式会社アイ・エム・ジェイが運営する本物のサイト」として信頼してもらえるのです。
身元保証連鎖の頂点にあたるルート証明書はブラウザに入っている
SSL証明書ってこんな仕組みになってたんですね。
SSL証明書はどうしてあんなに値段に差があるの?
ではSSL証明書の仕組みが分かったところで、SSL証明書における最もありがちな疑問、「 どうしてSSL証明書はあんなに値段に差があるの?」についても、少しお話ししておきます。
SSL証明書で検索 してみると、シマンテックは219,000円、サイバートラストは75,000円、そしてサイフにやさしいSSL証明書ことRapidSSLは2,600円でした(執筆当時) 。この価格差は驚きますよね。
なぜこんなに価格差があるのでしょうか。シマンテックはブランド代が含まれるので高いのでしょうか? あるいはRapidSSLが企業努力の塊なのでしょうか? それとも同じ「SSL証明書」という名前でも、RapidSSLのSSL証明書は中身が何か違うのでしょうか?
結論から言うと違います。
SSL証明書の役割は次の2つであることを説明してきました。
Webサイトで送受信する情報を暗号化すること Webサイト運営者の身元を証明すること
しかし、RapidSSLが発行しているような安いSSL証明書は、Webサイト運営者の身元証明をせず 、「 情報の暗号化」だけしか行いません。
「え、それってSSL証明書だって言えるの?」と思うかもしれませんが、言えます。なぜなら、SSLサーバ証明書には実は3つの種類があるからです。
同じ「SSL証明書」という名前でも3つの種類がある
「SSL証明書」とひとくちに言っても、その実態は3種類に分かれています。分かりやすくいうと「高い」「 普通」「 安い」の3種類で、それぞれ「EV証明書」「 OV証明書」「 DV証明書」という名前です。
種類
何を証明してくれる?
商品例
EV証明書 (Extended Validation) Webサイト運営者の身元をより厳格に書類と電話で確認して証明
・サイバートラストのSureServer EVシマンテックのセキュア・サーバ ID EV
OV証明書 (Organization Validation) Webサイト運営者の身元をメールと電話で確認して証明
・サイバートラストのSureServerシマンテックのセキュア・サーバ ID
DV証明書 (Domain Validation) そのドメインの使用権があることを証明
・RapidSSL
RapidSSLのようなDV証明書は、SSL証明書という名前で呼ばれていますが「Webサイト運営者の身元証明」は一切行いません。
ドメインの所有者を「Whois」と呼ばれるドメインの登録者情報で確認し、そこに書いてある所有者のメールアドレスに対して「このドメインのSSL証明書を発行していいですか?」と確認してくるだけです。ですから、ドメイン所有者が発行承認ボタンを押したら、それだけですぐに発行されます。
このようにDV証明書は、「 ドメインの使用権があること」の確認と証明をするだけで、「 誰がそのWebサイトを運営しているのか?」という身元確認及び身元証明はしてくれません。したがってDV証明書は、先ほどのIMJ銀行のように「身元の証明をしたい」ケースでは使う意味がありません。httpsで暗号化はしたいけれど、身元証明をする必要度はあまりない、開発用のテスト環境等で使用されることが多いです。
EV証明書とOV証明書の違いは何か?
DV証明書の役割は分かりました。では残りの2つ、「 高い=EV証明書」と「普通=OV証明書」の違いは何なのでしょうか。先ほど例として挙げた株式会社アイ・エム・ジェイのコーポレートサイト では、「 普通」のOV証明書を採用しています。
EV証明書とOV証明書は、DV証明書と違って、SSL証明書の2つの役割をきちんと果たします。
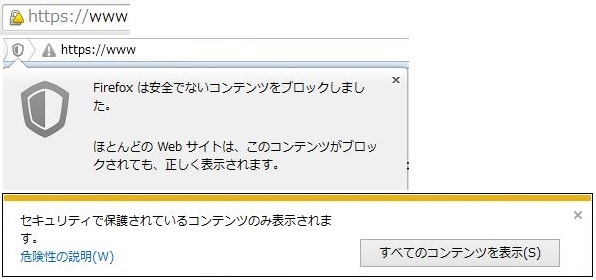
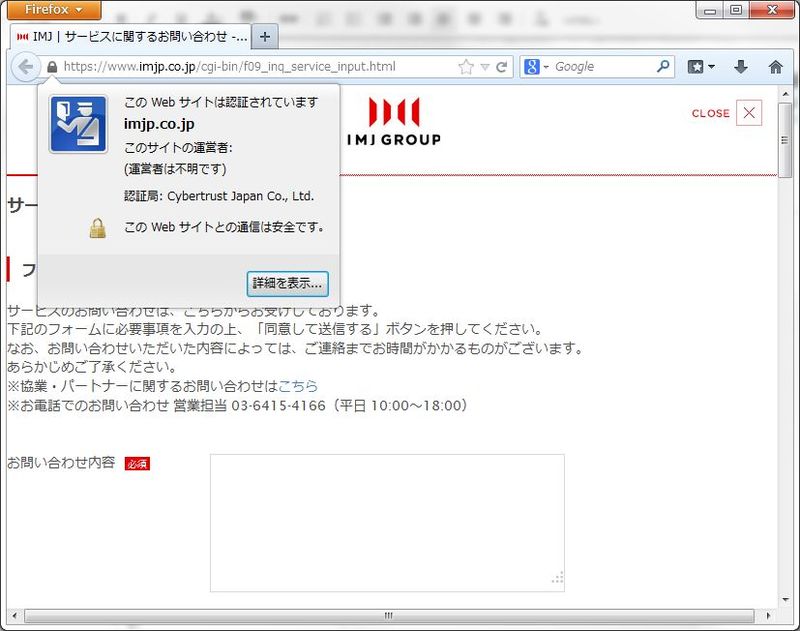
しかしOV証明書は、ブラウザの鍵マークをクリックして証明書を開き、その中の証明書情報を確認しないと、サイト運営者の名前が表示されません。分かりにくいと思いますので、実際の画面を見てみましょう。例えばFirefoxで見たとき、株式会社アイ・エム・ジェイのコーポレートサイトのお問い合わせ画面は次のようになります。
驚かれるかもしれませんが、OV証明書の場合、ここにWebサイトの運営者名は表示されず、「 このサイトの運営者は不明です 」になってしまいます。なぜならば「Webサイト運営者の身元をメールと電話で確認しただけで、確認度合いが低いため、身元証明がいまいち信用できない」とブラウザ(Firefox)が思っているからです。
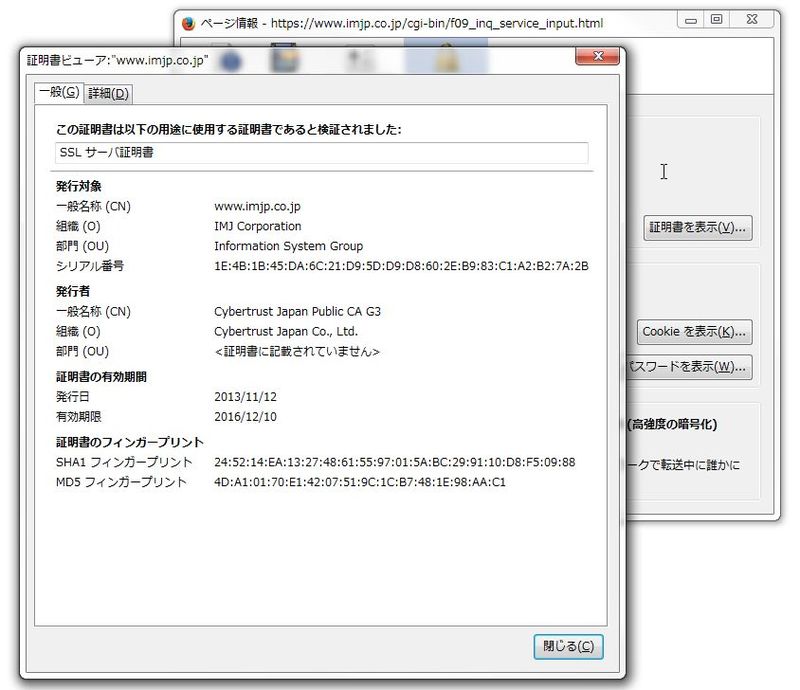
鍵のマークをクリックした後に、「 詳細を表示...」をクリックし、さらに「証明書を表示...」をクリックすると、ここで初めて運営者名として「IMJ Corporation」という名前が出てきます。EV証明書のように、「 Webサイト運営者の身元を書類と電話でより厳格にチェックして証明」されたものでないと、ここには運営者の名前は出ないのです。
Firefoxの証明書詳細情報確認画面
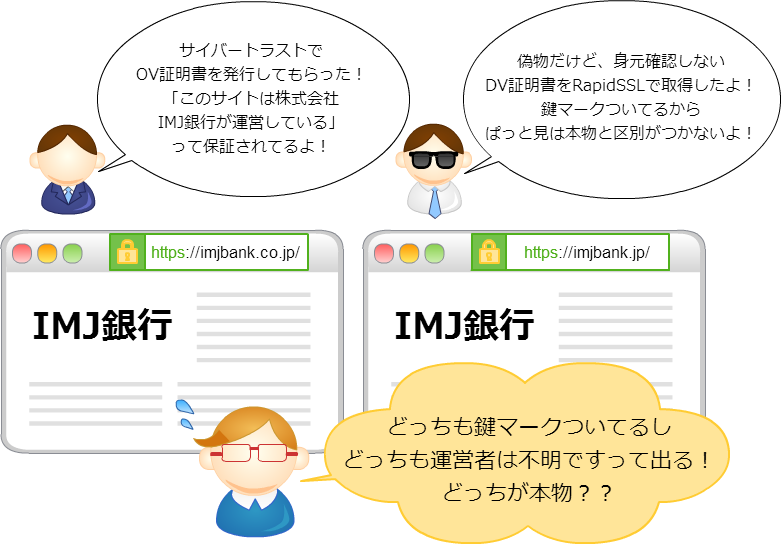
これは結構重要な問題です。つまり一見しただけなら、身元を証明しないDV証明書と、身元を証明するOV証明書は区別がつかない のです。先ほどのIMJ銀行の例に戻ってみましょう。IMJ銀行の広報担当が身元証明をするOV証明書を取得して、詐欺師が身元を証明しないDV証明書を取得した場合、次のようになります。
OV証明書とDV証明書はぱっと見ただけでは区別がつかない
もちろん、証明書の情報をよく確認してもらえれば、片方が身元証明されていないことは分かるのですが、そんなことをするエンドユーザは滅多にいません。
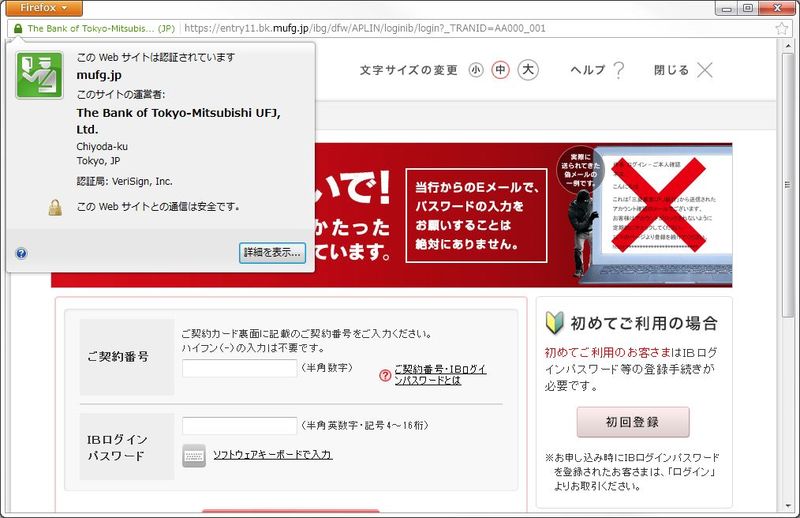
そこで、ぱっと見ただけで「偽物と区別がつくようにしたい」「 成りすましを防ぎたい」というとき は、DV証明書でもOV証明書でもなく、EV証明書を使う 必要があります。実際、三井住友銀行や三菱東京UFJ銀行を始めとする国内のネットバンクは、ほとんどがEV証明書を採用しています。
シマンテックのEV証明書を採用している三菱東京UFJ銀行のサイト
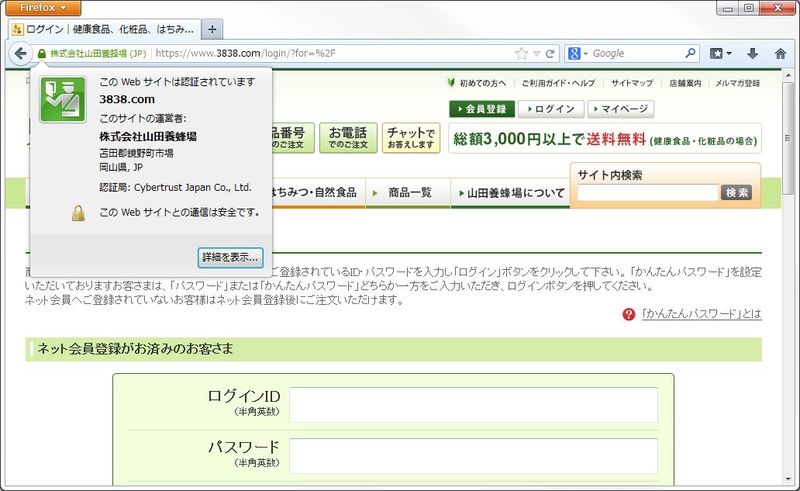
またネットショップのように、クレジットカード情報を入力するサイトでも、EV証明書を採用するところが増えてきました。例えば「山田養蜂場 」というはちみつや自然食品のオンライン販売をしているサイトでは、サイバートラストのEV証明書を使っているため、URLの左側にサイトの運営者名が日本語で出ています。また鍵マークをクリックすると、社名に加えて住所も表示されるため、どこのだれが運営しているサイトなのかがすぐに分かります。
EV証明書を採用している山田養蜂場のサイト
ネットバンクやネットショップなど、偽物が出やすく、かつ偽物による被害が出た場合にダメージが大きいサイトでは、多少値段が高くてもEV証明書を使う意味がある ということなのです。
このように「SSL証明書」という1つの名前でも、その中で「DV証明書」「 OV証明書」「 EV証明書」の3種類に分かれていて、値段が大きく違います。高いSSL証明書と安いSSL証明書がある理由が納得できましたか?
ハローワークのサイトが表示できなかった理由
さて、ここまで分かれば、最初に取り上げたニュースも大分違って見えるはずです。もう一度読んでみてください。
分かりにくい箇所を紐解いてみましょう。
ハローワークなどの政府関連のサイトでは、SSL証明書が必要なときはサイバートラストやシマンテックに頼んだりせず、GPKI認証局という「日本政府が運営する認証局事業者」に発行してもらっていましたが、そのGPKIの身元を保証するルート証明書がFirefoxに入っていなかったというのが、このトラブルの原因だったようです(蛇足ですがGPKIはGovernment Public Key Infrastructureの頭文字で、日本語に訳すと「政府の公開鍵暗号基盤」です) 。
Firefoxでハローワークのサイトを開くと、最初に、GPKI認証局が発行したハローワークサイトのSSL証明書と中間CA証明書が送られてきます。SSL証明書を確認したブラウザ(Firefox)が「ハローワークのサイト運営者の身元はGPKIが保証している。だけどGPKIの身元を保証するルート証明書がないので、身元が保証されていない。よって、このサイトは安全かどうかを確認できないので表示してはだめだ!」という状態になってしまったというニュースだったのです。
最初に読んだ時よりは理解できたでしょうか。つまり、悪いのはハローワークではなく、日本政府が運営するGPKI認証局でした。Firefoxに対してきちんと「これがGPKIのルート証明書です。信頼できるか確認して、問題なければ“ 信頼できるルート認証局” のリストに入れておいてください」と頼んでおかなければならなかったのに、どうやらその手続きがされていなかったようです。
その点、サイバートラスト やシマンテック は、主要なブラウザメーカーに対して自分たちのルート証明書をきちんと渡す手続きを随時行っていますので、こうした信頼できる会社のSSL証明書を使っていれば、ハローワークと同じ障害は起きません。しかし極端に安いSSL証明書を使っている場合には、認証局事業者がGPKIのような不手際を起こす可能性がありますので、値段だけで判断せずに、信頼できる認証局事業者のSSL証明書を使うことがお勧めです。
Webサイトの運営者名を提示することで安心感を与えるためにも、フィッシング詐欺や個人情報の盗み見から利用者を守るためにも、今や資料請求や会員登録のあるWebサイト、ネットショップなどでSSL証明書は必須要件なのです。
SSL証明書に対する「よく分からないし、難しそう……」という苦手意識が少しでも減ったでしょうか。
エピローグ:画像とCSSの指定を相対パスにして壊れた鍵マークを直そう
「なるほどね、SSL証明書って暗号化と身元証明のためのものだったのか」
「そうなのよ。じゃあもうどこを直せばいいか、分かった?」
「分かった! HTMLソースの中の<img>タグで、絶対パスになってるところを//から始まるように直せばいいんだろ?」
「うん。あとCSSもね。それからYouTubeとかFacebookみたいな外部サイトの埋め込みコンテンツも、http://から始まる形式で埋め込んでないか確認してね」
「オッケーオッケー。フロントエンドのHTMLコーディング担当者と話して直してくる。これで納品間に合うよ、ありがとう」
こうしてWebデザイナーの悩みが、また一つ解決されたのでした。
次回のお悩みは?
「ポートフォリオサイトを開きたいけど、独自ドメインの付け方が分からない……」
次回のサーバ知識相談室は、SSL証明書とも密接な関係を持つ「ドメイン」についてご紹介します。ドメインってどこで買うの? Whois情報ってなに? ドメインを買っただけじゃサイトは見られないの? 分からないことだらけの「ドメイン」について学びましょう。
![]()
![]()
![]()
![]()
![]()
![]()

![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()















![]()
![]()
![]()
![]()
![]()
![]()



