Webデザインに限らず、
見出しは、
それではあらためて優れた見出しがどのようなものなのかを機能面・
私が考える「優れた見出し」とは
- 機能面:
- 長い文章であっても見出しを見るだけで話題の輪郭がつかめるもの。
- 情報量が膨大であっても、
見出しをひととおり見るだけで全体像がつかめるもの。これは何もウェブサイトに限りません。例えば書籍の目次などが参考になるので例をあげると、 優れた見出し (目次) であれば、 すぐに目的のページへたどりつくことができる上、 どのような本なのかをおよそ理解できます。
- 視覚デザイン面:
- 本文との違いが理解できるもの。
- 見出しレベルごとに強弱が理解できるもの。
- 文書全体のイメージをつくりだし、
また他の要素と調和しているもの。
このようなものだと考えています。
機能面では特に、
このように見出しについて考えてみましたが、
見出しの変化によって変わる、見る人に与える印象の変化
~mixiのリニューアル事例より~
~mixiのリニューアル事例より~
最近リニューアルされた大手SNSサイト mixi


もちろんmixiの例は、
私の主観で申し上げるならば、
このように、
それでは、
こればかりはサイト制作の経験を積むのが一番なのですが、
簡単に見出しデザインの練習を行う方法
グラフィックソフトがあったり、
Wordには、

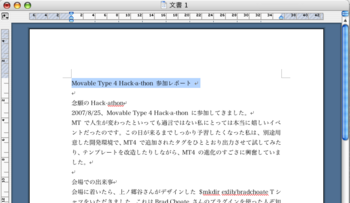
まず、
(サンプルの文章は極力現実に使いそうなものにするとよいでしょう。よくスタイル機能を使う前にWordにサンプルの文章を作ってみます。 「ダミーテキストです」 というような文言の羅列をサンプルに使う方も見受けられますが、 実際にありそうな文章のほうが出来上がりイメージがしやすいものです) サンプル文章を打ち込んだら、
見出しとしたい場所を範囲選択します。 (見出しレベルも大きいものから小さいものまで色々ありますが、 大きいものから始めます) 見出しにしたい箇所を範囲選択 
範囲選択したところを、
見出しらしいスタイルに書式を変更します。 見出しにふさわしいフォントに変更したり、
色を変更したりなど、 あらかじめ決めたカラースキームに沿ってでも良いですし、 練習ですから好きな色で試してみましょう。 書式を変更したら、
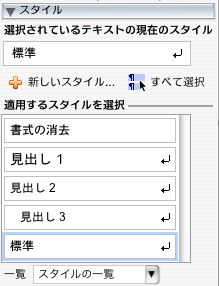
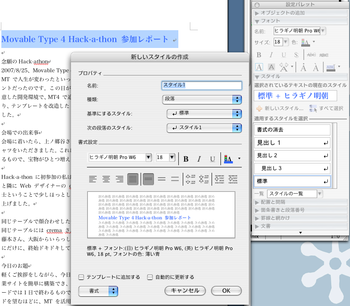
次にスタイルを登録します。 新しいスタイルの作成 
スタイル機能を使う出番です。今、
大見出しのフォントを変更して色をつけました。 この文書で使う大見出しを共通して同じフォントやサイズ・
色を繰り返し使えるようにするのです。範囲選択された状態で新しいスタイルを作成するボタンを押し、 名称・ 基準スタイルなどを設定して登録します。さらに文字ピッチや行間を設定するオプションもあるのであわせて設定します。すると適用スタイルの選択一覧に、 今設定したスタイルが選べるようになります。このスタイルを、 見出しが出現するごとにあてていけばよいわけです。
HTMLやCSSを少しでも触ったことがある方ならピンときた方もいらっしゃると思います。まさにWordのスタイル機能は、
同じような要領で、
Wordでは色やフォントの他に、
なぜWordをとりあげたかと申しますと、
マークアップとは本来文書の構造や意味のしるしをつけていく作業であるため、
但しWordでは、



