前回はサンプルを交えながら(X)HTMLとCSSの関係をおさらいしました。どれだけ画像を沢山利用したグラフィカルなサイトでも、
ところがリファレンス等を参考にしながら正しく(X)HTML/
W3Cが技術を標準化するため(X)HTMLやCSSの仕様書を勧告していますが、
ブラウザの特徴を理解とは言っても、
(X)HTMLとCSSを書く上での基本ワークフロー
- まず第一に比較的仕様に忠実な新しいブラウザを使って動作確認を行うようにする
- 最後の仕上げの段階に古いブラウザ
(仕様サポートが不十分なブラウザ) との表示の差を埋める
この基本のワークフローを守り、
ブラウザ表示の差を埋めることを楽しめるようになってしまおう
私が今までに独学で(X)HTMLやCSSを学んできて、
全てのブラウザで仕様どおりに忠実に表現されるものだとしたら、
ただし、
まずは比較的Web標準に準拠した新しいブラウザ
他のブラウザと比較して思うようにいかなくなってしまう原因
つまずくと思われる点は、
- レイアウトが崩れる
- 予期しない空白ができてしまう
- フォントサイズが揃わない
今回は一番問題が大きく感じられる
レイアウトが崩れる原因のほとんどが、
DOCTYPE宣言とは、
仕様通りに正しく書かれた(X)HTMLのソースを覗いてみてください。文書の一番先頭に、
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">これらがDOCTYPE宣言です
そのDOCTYPE宣言は、
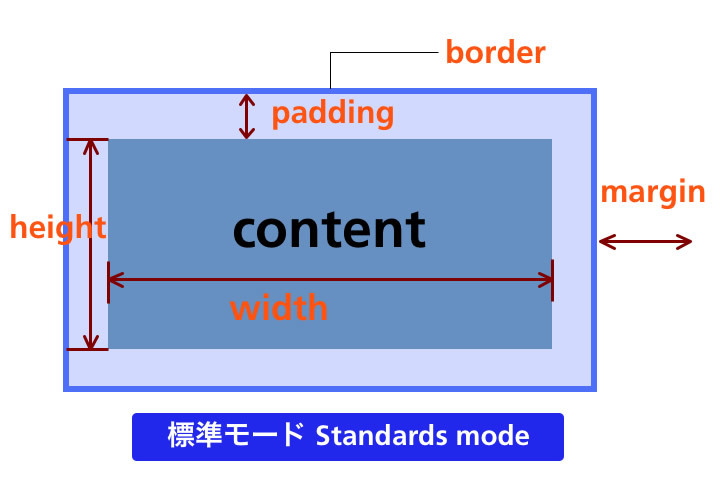
- 標準準拠(standards)モード = CSSを仕様通り解釈するモード
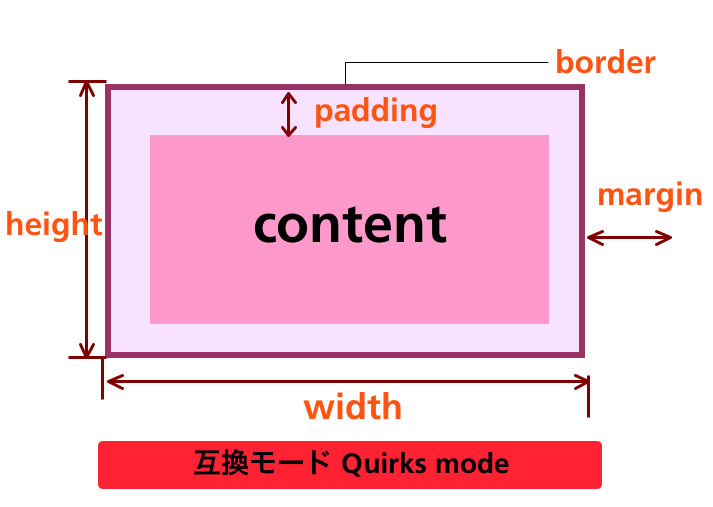
- 後方互換(quirks)モード = CSSの間違った解釈をするモード
を簡単に変更できるようにするためのスイッチが用意されています。
これをDOCTYPEスイッチ
DOCTYPEスイッチ
DOCTYPEスイッチは、

互換モードでの

ところが困ったことに、
このため、
解決方法
この問題
- DTDを明示したHTML4.
01 [5] にするか、 XML宣言のないXHTMLにする - メリット:
- ほとんどのブラウザにおいて標準モードで統一されるため、
CSSを記述が正確でシンプルになる [4] - 標準モードでレンダリングされるため、
CSSがクリーンになる - 文書がXHTMLである必要がない場合、
もともとこの問題自体がない
- ほとんどのブラウザにおいて標準モードで統一されるため、
- デメリット:
- そもそもXHTML文書にはXML宣言を記述することを仕様で強く推奨されているので好ましくない
- XML宣言のあるXHTMLで記述した上で、
バグによって互換モードになってしまうブラウザ用にCSSを上書きする - メリット:
- XHTMLの仕様に忠実に、
宣言すべきXML宣言を挿入できる
- XHTMLの仕様に忠実に、
- デメリット:
- 互換モードになってしまうブラウザ対策に、
わざと間違ったCSSの記述をしなければならない箇所が出てきてしまう (いわゆるCSSハックの出番 [6])
- 互換モードになってしまうブラウザ対策に、
今回はブラウザ間で発生する見た目の差異の原因の代表例として、
幅と高さ以外の他の事例



