今日は、
サイトの高速化というと、
CSS Spritesとは?
通常、
それらの画像を一つにまとめ、
このテクニックは、
CSSを工夫することで、サイトを高速化できる具体的な事例
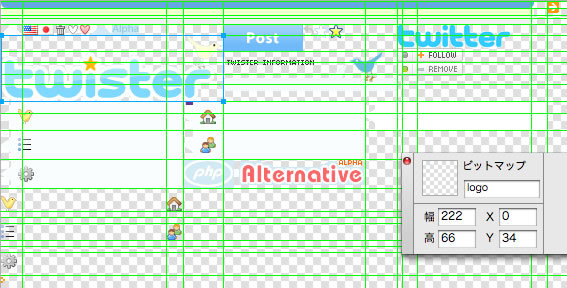
まずは先日私の会社からリリースしましたTwister Alternativeの事例から、
下の画像は、

ご覧のとおり、
通常の画像指定を行った場合のソースコードサンプル
例えば、
(X)HTMLのimg要素で指定
<div id="logo">
<a href="/"><img src="/images/logo.png" alt="Twister Alternative" /></a>
</div>CSSのbackgroundプロパティで指定
<div id="logo"><a href="/"><span>Twister Alternative</span></a></div>div#logo a {
width: 222px; /*画像の横幅*/
height: 66px; /*画像の高さ*/
background-image: url(/images/list.png);
background-repeat: no-repeat;
}
div#logo a span {
display: none; /*テキストを消してa要素の背景だけを見えるようにする*/
}CSS Spritesの場合のソースコードサンプル
<div id="logo"><a href="/"><span>Twister Alternative</span></a></div>div#logo a {
width: 222px; /*画像の横幅*/
height: 66px; /*画像の高さ*/
background-image: url(/images/sprite.png);
background-repeat: no-repeat;
background-position: 0 -34px; /* CSS Sprites用の画像のうち、どの場所の画像を出すのか座標 x軸、y軸の順に指定*/
}仕組みはとてもシンプルです。一枚の画像のなかから、
このサンプルのロゴ部分は、
このように、
- ※3
- Fireworksは選択したビットマップアイテムの座標がすぐに把握できるのでおすすめです。
CSS Sprites化できない場合と制約
リピート用画像は別にする
リピートさせるための背景画像は、
Windows IE6に対応するための制約
CSS Sprites用の統合画像が、
IE6でもアルファチャンネル画像を表示するためのhtcファイルや独自拡張・
- IE6用の解決策
- 見た目に問題のない範囲内で色数を落とし、
アルファチャンネルのない透過画像にする - 高度な透過が必要のないデザインにする
- 見た目に問題のない範囲内で色数を落とし、
体感速度の向上
Twister AlternativeにおいてCSS Spritesを利用する前と後では、
Firefoxの拡張
もっと具体的なサンプル・



