こんにちは。#fc0やまもといずみです。
さて、2回目の今回は、Movable Type(以下、MT)のリッチテキストエディタを使うときに知っておくと便利なことを2つ紹介します。『これからはじめるMovable Typeの本』を手に初めてMTを触る方には少しハイレベルかもしれません。ですが、今後MTを使ってWebサイトを構築したり運営したりするときに、活用してもらえたらと思っています。
OSやブラウザによって出力が違うんですよ
MT4から、ブログ記事やウェブページの記事入力画面(「本文」と「続き」)などにリッチテキストエディタ(WYSIWYG)が導入されました。WORDを操作しているような感覚で、文字を入力したり、文字装飾などができるので、HTMLタグを知らない方にも、自分のイメージに近い記事作成をすることが可能になりました。特に画像挿入で、どの画像が挿入されたのかを「目で確認できる」というのは、ブログ初心者の方には本当に心強いと思います。
そして、リッチテキストエディタのおかげで、お客さまに気軽にそして愛情を持って更新作業をしてもらいやすくなったのが本当に実感できます。
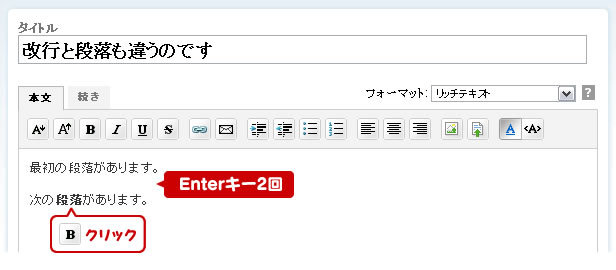
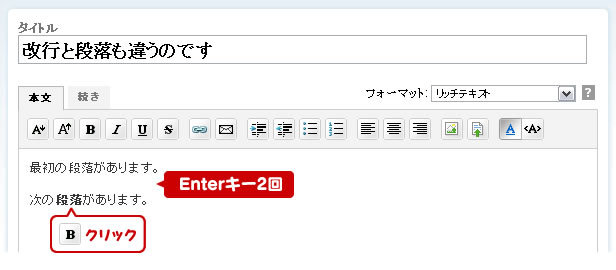
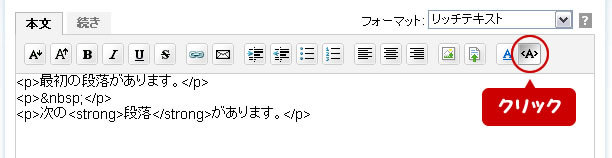
ただ、難点もあります。実は、MT4のリッチテキストエディタで出力されるHTMLタグが、ブラウザによって違うのです(注:これはMTの仕様ではなく、各ブラウザの仕様によるものです)。たとえば、図のような操作をしたとします。
図1 リッチテキストエディタで改行と太字指定をしてみると

そうすると、各ブラウザごとのHTMLの出力は以下のようになります。
リスト1 Internet Explorer
<p>最初の段落があります。</p>
<p> </p>
<p>次の<strong>段落</strong>があります。</p>
リスト2 Firefox
最初の段落があります。
<br /><br />
次の<b>段落</b>があります。
リスト3 Safari
最初の段落があります。
<div><br /></div>
<div>次の<span class="Apple-style-span" style="font-weight:bold;">段落</span>があります。<br /> </div>
このように、改行や強調のようなメジャーなタグからして、ブラウザによって出力に違いがあります。つまり、私たち制作者の環境(OSやブラウザなど)と、お客さまが更新する環境が違っていたら、制作者が想定しているHTMLタグが出力されなくなってしまうってことです。ということは、CSSの設定によっては、制作者が想定していた表示にならない可能性も出てくるわけです。こりゃ大変だ!
そんなこんなで、MTでWebサイトを構築する前に、以下を十分に確認することをオススメします。
- (1)制作者と更新作業者(お客さまなど)が違う場合、まず、公開後更新する方の環境(念のためバージョンも!)をリサーチしておく
- (2)制作者は、更新作業者が使う環境に合わせてMTの構築をする
- (3)更新作業する方が複数いる場合は、全員同じ環境で更新作業してもらう
- (4)更新作業する方の環境が変わるとき(念のためバージョンも!)は、連絡をしてもらう
特に(2)が重要です。制作サイドがちゃんと(2)を押さえていたら「なんてこった!」ということは起こりにくくなるはずです。
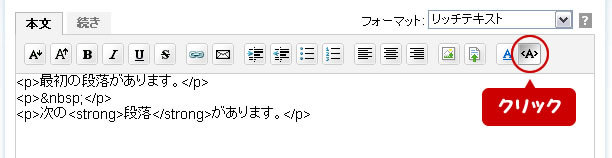
もちろん、リッチテキストエディタでWYSIWYGではなく、入力画面でHTMLタグを確認したり、直接入力しながら記事を作成することもできます。[入力支援ボタン]の一番右にある[HTMLモード]ボタンをクリックすると、リッチテキストエディタから、HTML入力エディタに切り替わります。
図2 HTMLモードボタン

[入力支援ボタン]にはないHTMLタグを追加したいときや、HTMLタグを直接修正したいときに便利です。HTMLタグを少し理解されている方は、HTML入力エディタを使うことで、さらにストレスフリーに更新作業をすることができると思います!
画像リンクを指定するときには順番がポイント
MTを使ってブログ記事やウェブページを投稿するときに欠かせないのが「リンク」です。が、リッチテキストエディタでの編集時に、このリンク指定が上手くいかないときがあるのを知っていますか?
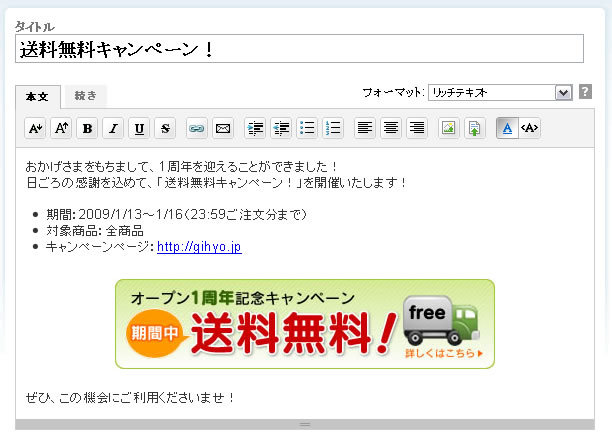
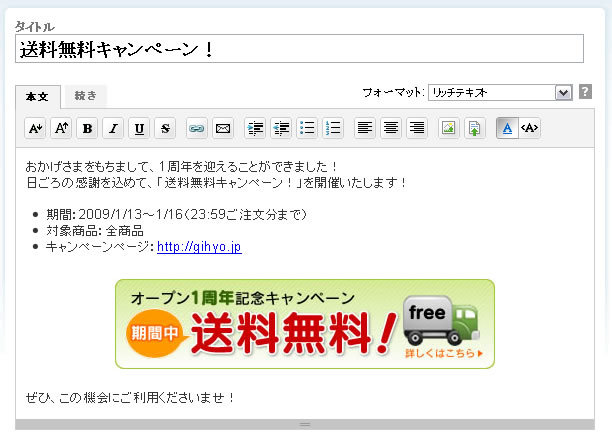
たとえば下の画像のような「キャンペーンをやるよ!」というブログ記事を投稿するときのシミュレーションをしてみます。
- (1)ブログ記事作成画面でタイトルを入力
- (2)「本文」と「続き」に、キャンペーン告知文や詳細(キャンペーン期間やキャンペーンサイトURLなど)を入力
- (3)キャンペーンURLのテキストにリンク指定
- (4)キャンペーン用のバナー画像を挿入
- (5)挿入したバナー画像にリンク指定
- (6)保存&公開
図3 リッチテキストエディタでテキストとバナー画像両方にリンクを貼りたい

(1)~(4)まではまったくもって問題ないのですが、なぜかこの方法だと(5)のバナー画像にリンクを指定できないという悲劇が起こるのです。肝心のバナー画像にリンクが指定できないことほど悲しいことはありませんよね。こういうとき、毎回、画像リンクを指定するときだけリッチテキストエディタからHTML入力エディタに切り替えて、わざわざ<a href ~>と手入力されている方って結構いるんじゃないかって思います。すごく面倒くさいですよね。
でも、これを回避する方法もちゃんとあるんですよ! 実は、操作の順番を変えてあげることで解決します。ではちょっと巻き戻して、もう一度先ほどのキャンペーン記事作成の手順まで戻りましょう。
- (1)ブログ記事作成画面から、タイトルを入力
- (2)「本文」と「続き」に、キャンペーン告知文や詳細(キャンペーン期間やキャンペーンサイトURLなど)を入力
- (3)キャンペーン用のバナー画像を挿入
- (4)挿入したバナー画像にリンク指定
- (5)入力したキャンペーンURLのテキストにリンク指定
- (6)保存&公開
さきほどと今回の違いは「画像のリンク指定をテキストのリンク指定よりも先にする」ということです。「画像リンクを先」という順番を間違わなければ、リッチテキストエディタだけで、画像にもテキストにも両方リンク指定をすることができます。
「リッチテキストエディタは使いにくい」と言う方も少なくありません。ですが、リッチテキストエディタは制作者のためにあるのではなく、HTMLタグを意識せずにサイト更新をしたいという方(お客さまなど)には救世主のような存在です。使いこなせるようになるかどうかは、私たち制作者のサイトの作り方、操作の伝え方次第だと思います。制作サイドがさまざまなMTのクセを理解して、お客さまにMTともっと仲良くなってもらえるようにお手伝いできたら良いですね!