2011年8月20日に都内で日本初のスマートフォンUXについてのSwapSkillsが開催されました。当初予定していたイギリスのアンディ・バド氏に加え、アプリケーションのUXについて、KANTETSU WORKS代表の小林 貫氏よりご紹介いただきました。
スマートフォンは第2の脳
まず、アンディ氏からBeyond the Mobile Goldrush「モバイル開拓時代、その先へ」というタイトルでのセッションが開始されました。
彼は、スマートフォンが発売された当初は興味を持たなかったようですが、実際に使ってみると、今では自分の分身の様な存在になっていると紹介しました。
今までの電話とは違い、Twitterや天気情報などが簡単に閲覧できる事はもとより、友達との待ち合わせ方法もひとむかし前より変化し、自分の趣味も思考も変わるようになったそうです。
スマートフォンで具体的にできる事と言えば、「時間を短縮する事」や「いつでもどこでもコミュニケーションがとれる様になった事」でしょう。これらはイギリスのSFドラマ「Sonic screwdriver」の話にも近く、もの凄い事だと彼は言います。つまり、仕事・生活・そして未来の出来事をもコントロールできるものだと解説しました。
単純に便利になっただけでなく、スマートフォンは自分の分身、第2の脳であり、これらの登場で人生が変わったそうです。
このような第2の脳であるモバイル(スマートフォン)は、その操作性が重要になってきます。「人間」と「機械」を繋ぐインタラクションデザインを考えなくてはならないと解説しました。

タッチインターフェースなどを利用する場合、アプリケーションごとに操作を学習するのは好ましくないですが、ガイドラインは有効的であるものの、WindowsPhone、Android、iPhoneの共通ガイドラインの部分が少ないため、実際には統一するのは難しいと解説しました。
例えば同じウェブページ内で写真をタップすると、写真がでてくるところと出てこないところなどの一貫性のない作りであったり、良く利用する削除操作<Delate>ボタンがタップしなければ出てこないサイトなど、使い勝手が悪い部分を具体的に紹介していただきました。
また、2歳の赤ちゃんがiPadを利用する動画を見せ、タブレットの中に本物があるかのように見えるインタフェースは、小さな子供にもわかりやすいと解説しました。
2歳の赤ちゃんでも楽しくわかりやすく操作ができる、これはnatural interfaceと解説し、人間の本能に備わっているもので、これらをデザインに落とし込む事が良いと解説しました。

端末ごとにヒトの使い方は異なる「パソコンとモバイルの違い」
続いて、ヒトは端末ごとに違った使い方をしているという事柄を紹介しました。
例えば、パソコンは1つ1つの作業が芋のつるのように繋がっているのに対して、iPadの様な狭い端末では、いろいろな事が同時にできないためひとつの事に集中でき、長時間の利用があるようです。また、iPadは移動の際に使われる事だけを想定するのではなく、例えば朝食を食べている際などの利用も想定する必要があると解説しました。
つまり、これらの利用シーンを考慮したデザインを作成する必要があると考えられています。パソコンとの相違として現在のところ、モバイルの場合は2階層までが使いやすいと解説しながらも、今後便利でわかりやすい構成がでてくるかも知れないと延べ、その必要性を紹介しました。
Webサイトとアプリケーションの違い
多くのアプリケーションを開発すれば売れるという時代は過ぎ、今では一握りのアプリケーションしか儲かっていない状態です。
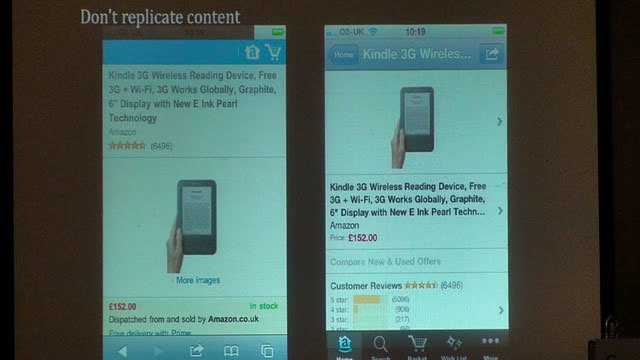
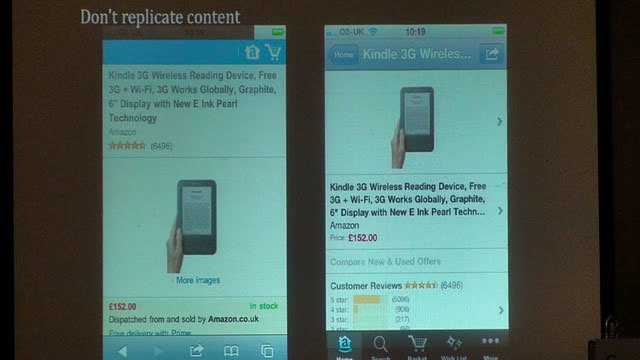
そんな中よく見てみると、ウェブページで完結するものもアプリケーションとして出されている場合があります。例えば、Amazon。機能もそうですが、インタフェースさえもウェブページと変わらないアプリケーションを出しています。

サイトとアプリケーションは、それぞれに意味があるのにも関わらず混在しているところが多くなっている、それらを考慮して設計をする必要があると言います。
アプリケーションの操作で、間違えたものを元に戻す機能など、より一層のインタラクションに関する設計が必要だと解説し、モバイルからUXの必要性がさらに高まると解説し幕を閉じました。
MogSnap:制作から見るWebアプリケーションのUX
次に、KANTETSU WORKSの小林氏より「《つかいやすい》を《好き》に変える スマートフォンアプリのUXデザインとは?」というタイトルで、制作する過程でのお話しをしていただきました。
MogSnapを使っている人が会場に1/3くらいいるという事で、わりと使われている印象でした。実際には、2011年8月時点では2万人のユーザーがいらっしゃるという事でした。まずは、MogSnapを作ろうと思ったきっかけからご紹介いただきました。
twitterで食べ物の投稿をするけれど、RTするまでもないし、コメントも大変。そこでFacebookのような「いいね!」は付けられないだろうか?という事から始まったそうです。
はじめに参考にしたサイト
開発にあたり、成功しているアプリを参考にされたようです。参考にされたアプリは以下の4つ。
- foursquare
- Gowalla
- 育成ゲーム
- MEGU
開発言語
Webアプリケーションという事でJSの起用をし、MogSnapの場合はTitanium Mobileの利用がマッチしていたという事で、以下の開発環境で作成されたと述べられました。
- JavaScript
- Titanium Mobile
問題遭遇
モックを手書きで作成し、実際に作っていこうと思ったところから、いくつかの問題に遭遇されたようです。その問題は全てUXにまつわるところになりました。
例えば、はじめはたくさんの機能を入れてしまった事が問題だったと言います。そのため階層も深くなり使いづらいものになってしまうところを改善し、その結果<ホーム画面><投稿画面><タイムライン><たべたい画面>の4つの画面に納めたようです。
はじめはどうしてもいろいろな機能を追加してしまいがちなのですが、思った以上にかなりの機能を削除する必要があったようです。そして、スクロールを短くして《たべたい》ボタンなどの位置を改善されたそうです。
今までのガラケーのようなインターフェースとは明らかに異なっています。

《使いやすい》と《好き》の違い
使いやすさのポイントをいくつか紹介していただき、使いやすさだけに止まらないのがポイントだと解説されました。
使いやすいアプリは「別の使いやすいアプリ」に置き換えが可能だけど、好きなアプリは他のものにはとりかえない、という事です。
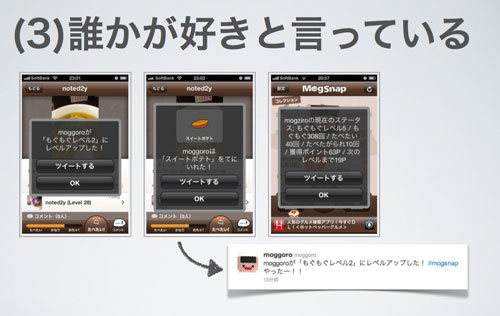
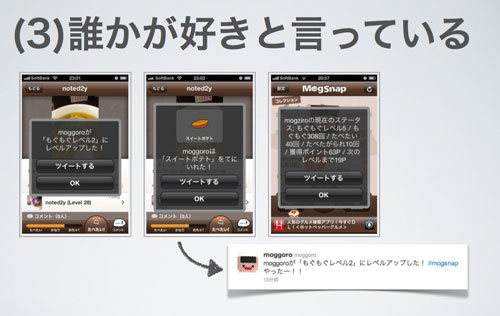
そこで、好きなアプリにする仕掛けとしてMogSnapでは、最初の《たべたい》でコインゲットする遊び感覚を取り入れ、アニメのキャラクターやサウンドにもこだわったと解説されました。さらに、《たべたい》などのフィードバック=つまり他の誰かが同じものを好きと返してくれる事で、より好きなアプリになるという事を解説されました。

国内外でも同じ感覚
今回はじめてAndy氏と小林氏は出会ったのですが、ポイントになる解説が同じで参加者にもとっても参考になったのではないかと思います。ただ、やはりその結果だけを知ってどのサイトにも対応させるのは危険で、その都度の検証が必要であるとお二人のセッションで感じることができました。
モバイルのWebしかり、アプリケーションは、今までの携帯サイトとは明らかに違い、その考え方はパソコンともまた違うもので、制作前のタイミングで検証を常にする必要があるようです。思考と事例をご紹介いただいた事で、スマートフォンを中心とするモバイルサイト/アプリのあり方の全体像が見えてきたように思います。