iOS7が9月18日に公開されて2ヶ月ほどがたち、既にインストールされた方も多いのではないでしょうか。
iOSで初めての大きなUIの変更でもあり、非常に注目されました。特に「フラットデザイン」が採用されたことで、賛否両論あり話題を呼んでいます。
しかし、そのフラットデザインが注目される一方で、それ以外の変更はあまり注目されていません。ですが見た目だけではない本質的なUIデザイン変更が多くなされており、フラットデザイン以外の部分にも深く注目してiPhoneアプリやスマートフォンWebの設計/デザインを行っていくことが大切になってきます。
本連載ではデザインの視点から見たiOS7の変更点を、フラットデザインだけにとどまらないこれからのUIデザインのあり方も含め、数回に分けてお送りしていきます。
スキューモフィズム(Skeuomorphism)からの脱却
iOS7での見た目のフラットデザイン化は、“スキューモフィズム(Skeuomorphism)からの脱却”と称されました。スキューモフィズムとは現実のオブジェクトをモチーフとし、それを模倣したデザインのことを指します。アップルはiOSを始め、OS Xなどもこのスキューモフィズムデザインを多く取り入れてきました。これは故スティーブ・ジョブズの強い思いによるものであったと言われています。
スキューモフィズムは現実の比喩を取り入れることにより、見た目の良さだけではなくアプリの使い方を伝えるためのマニュアル的な意味も担ってきました。現実に近づけることによりユーザーが先の動作を予想でき、ユーザビリティの向上にも一役買っていたのです。
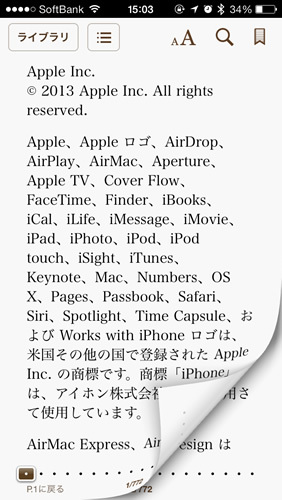
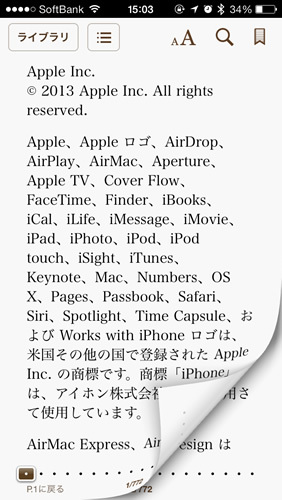
例えば書籍アプリであれば紙がめくれるようなUIを採用することにより、実際の本のように紙の端をなぞることでページをめくることができるのが瞬時にわかります。
「めくる」というスキューモフィズムを取り入れたiBooks

非常に優れたUIとしてスキューモフィズムを追求してきたデザインが、なぜここにきて変わったのでしょうか。
それは現実のメタファーが必要無くなったからであると言えます。
例えば今までWebやアプリの“ボタン”のデザインは、グラデーションがかかった膨らんでいるようなデザインがずっと使われていました。これはリアルな世界にある「押せる」ボタンをモチーフとしたものです。今までのユーザーの生活の中での経験値を最大限に活かしたデザインです。
しかし既にパソコンやスマートフォンが浸透しきった現在では、ユーザーはパソコンの中/スマートフォンの中だけでも十分に習熟した経験値を持っているため、画面の中の経験値のみを頼りにしたデザインも成立すると考えられたのです。パソコンやスマートフォンの中でのUIが、既にユーザーにとって当たり前のものであり、メタファーとなる対象がリアルなもので無くなったということを示しています。
これが“スキューモフィズムからの脱却”を意味するところです。
最近のスキューモフィズムデザインは過剰であるとも言われ始めています。現実を模倣することにで分かりやすさを求めていたものが、時として余計なものとして扱われ、コンテンツの視認性を下げているのです。特にプラットフォームであるOSでは、その上に乗っているアプリの体験を阻害するものとなってしまいますので、より顕著にその特徴が現れたのでしょう。
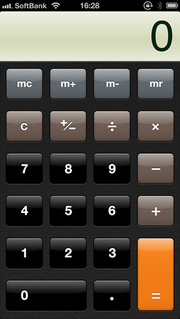
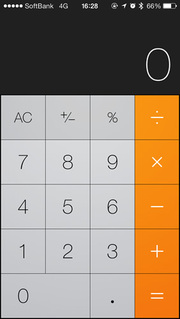
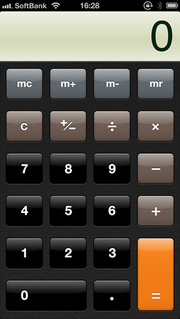
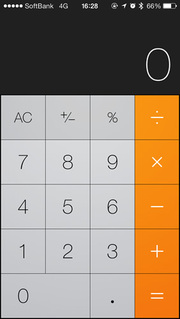
現実の電卓の質感を再現したiOS6までの電卓アプリ(左)と質感を廃したiOS7の電卓アプリ(右)。リアルなボタンを模倣しなくても、電卓の機能は伝わる


結果としてコンテンツに不必要な要素は極力排除して“Simplicity”(簡素で飾り気のない)シンプルなデザインを純粋に追求していこうというアップルの姿勢が見えてきます。これは根底を大きく覆すUIデザインの改革と言えるでしょう。
フラットデザインを行う際の難点
リアルなメタファーを取り入れてきた流れの中で、いきなりそのメタファーを捨てるデザインを行うのは非常に難しいと言えるでしょう。ここでは代表的な点をいくつかとりあげてみます。
操作方法がわかりにくい
これは前述の“スキューモフィズムからの脱却”がそのまま直結している問題でもあります。やはり今までのリアルでの経験によるデザインでなく、今までに経験の無いモチーフである可能性が出てくるからです。
今まで自然と予測していた動作に「わかる」という動作を一段階追加するといったら良いでしょうか。iOS6までのロック画面は「ロックボタンをスライドさせればロック解除」ということが見てわかる素晴らしいデザインでしたが、iOS7では視覚伝達だけでは足りないと判断されたのか「スライドでロック解除」という補助的な文言がプラスされています。
iOS6までのロック画面(左)は、「スライドをする」というジェスチャーが見た目から予想できる。iOS7のロック画面(右)は、「スライドで」という文言が無ければロック解除の方法がわからない


単純なボタンでも同様で、「押せる」感をグラデーションにより膨らんでいるように見せることで今まで演出してきたのを、違う方法で「押せる」と認識させなければいけません。現実には存在しないデザインで「押せる」というリアリズムの追求が求められます。「わかりにくい」というよりは、ユーザーが新たな経験値を詰むことを求められるようになったと言えるかもしれません。
日本語だとカッコ悪い
日本語は英語よりもタイポグラフィとしてのデザインが難しいと言われています。漢字とひらがなとカタカナ、それぞれ密度も形も異なるデザインの文字が混在した言語であり、バランスをとるのが非常に難しいためです。
またiOS7では、標準の日本語フォントは今までと変わらずヒラギノ角ゴW3とW6が採用されており、iOS7から採用されたHelvetica Neue Ultra Lightと比べると太いためバランスが取れません(実はW1も入っているという話もあるようですが、公式には発表されていません)。
iOS7の天気アプリ。日本語のフォントが太いため、iOS7ならではの洗練された印象ではなくポップな印象

iOS標準アプリにあるような、タイポグラフィをそのまま活かしたデザインには注意が必要です。
単純だからこそ難しい
フラットデザインは一見平面だけで構成されているため、複雑なエフェクトをかける必要もなく、デザインをするのは簡単そうにみえます。しかしそれは「ごまかしが効きにくい」ということも意味しています。今までは色々な装飾でバランスや色使いはあまり目立ちませんでしたが、表現手段が少なくなったことにより、今まで以上に繊細なクオリティが求められます。コンテンツ内の強弱を差別化をする方法も、大きさ/形/色のみで表さなければいけません。
また、今まで擬似的な3次元で立体的に現してきたものを、2次元で表現することになります。しかも昨今のフラットデザインでは極力余計な要素を排除したデザインとなっていますので、非常に高度なバランス感覚が必要とされてきます。
そもそもiOSはフラットデザイン?
実はアップルではiOS7をフラットデザインとは呼んでいません。フラットデザインの流行から、「iOS7でもフラットデザインが…」と世間的に言われてしまっただけであるとも言えるでしょう。
iOS7ではたくさんのグラデーションが使われています。必要な箇所にはドロップシャドウも使われます。各アイコンもそうですし、標準のパーツセットの中にもグラデーションは用いられています。ならば、iOS7は何を目指したデザインなのでしょうか?
立体感を排除したデザイン
これは私見になりますが、iOS7は2次元である「フラット」を目指したわけではなく、余計なノイズとなる装飾を省き「立体感」を減らしたデザインであると考えています。 一つ一つのパーツは極力平面に見せつつも、奥行きの概念は今まで以上に強調されています。端末を傾けると壁紙が動いてパララックス(視差効果)を生み出し、擬似的な立体感を演出しているのが代表的な例と言えるでしょう。
奥行きの演出
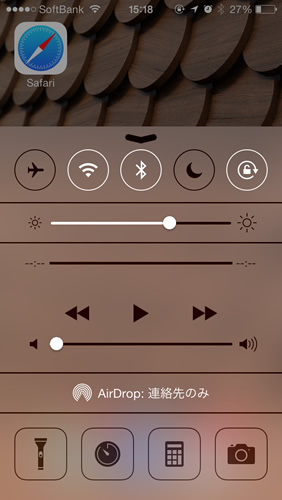
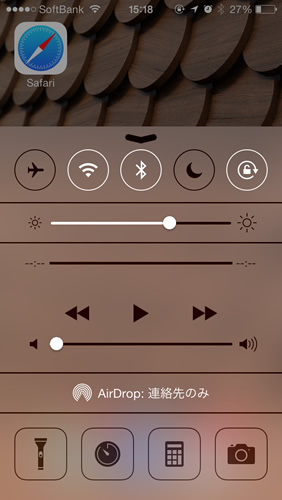
新しい機能のコントロールセンターは、すりガラスのような半透明のガラスを重ねて背面にコンテンツがあることを意識させるデザインになっています。
iOS7のコントロールセンター。背景をぼかしてあえて後ろにコンテンツがあるような奥行き感を演出している

ホーム画面のアイコンのフォルダも、今まではその場で展開するデザインであったのが、ズームしていくトランジションが付いたことによって、奥行きを感じさせるものになりました。Safariではステータスバーとツールバーが半透明になっており、コンテンツの上にバーが乗っているような重なり感を演出しています。これはPhotoshopなどでレイヤーが重なっているような状態を想像してみると良いでしょう。
単体での立体感は排除しつつも、層が何層にも重なった概念を持つことで奥行き感を強調した、今までのフラットデザインとは大きく異るデザインとなっています。
iOS7の求めたUIデザインとは?
フラットデザインに関してメリット/デメリット双方を上げてきましたが、アップルがiOS7に求めたのは「フラットデザインにUIを変更すること」ではありません。全ての基板となるOSとして、コンテンツを最高に引き立てる方法を追求し、余計なものを排除していった結果、このデザインに行き着いたのです。
今はまだユーザーがそのUIに慣れていないため戸惑いも多いですが、いずれこのiOSのUIが当たり前となる未来が来るでしょう。今回はたまたまその未来を描いた結果がフラットデザイン“風”になったにすぎません。
そのため、その上に乗るアプリやWebサイトまで意固地になってフラットデザインを行う必要はありません。「このOSの上で動かす最適なデザインは何か」を考えていくことが大事なのです。
次回以降では、実際に何が変わったのか、どのように今後デザインを変えていくべきなのか、更に深堀りしてお話したいと思います。