アプリやWebサービスなどを使っていると、「あれ、ちゃんと動いているのかな?」「ずいぶん時間がかかるなー」といったように待たされていると感じるときがしばしばあります。その原因は、重い処理をしている場合、サービス側で予測ができない負荷がかかっている場合、ユーザーの通信環境が良くない場合などさまざまです。
待ち時間なく快適にサクサク利用してもらうことが理想ではありますが、待ち時間が発生した場合にユーザーのストレスを軽減し、その場で次のアクションまでちゃんと安心して待ってもらうようUIを配慮することを忘れてはいけません。
たとえば、エレベーターの待ち時間の長さを解決するために、エレベータの前に鏡を置くことでクレームが減ったという『問題解決のアート』(注1)の話は有名です。実際待ち時間自体が短くなったわけではありませんが、鏡に映る自分の身だしなみを整えたりできることで、待ち時間であるとユーザーが感じる時間が短くなったという話です。
また、筆者が最近プレイしていたNintendo Switchの「ゼルダの伝説 ブレスオブザワイルド」では、シーンとシーンの間の待ち時間に現在のプレイ状況と関連のある短いTipsが表示されます。これもまた、待ち時間に適した長さで価値のある体験をユーザーに与え、待ち時間を短く感じさせているのです。
このように、ユーザーの待ち時間をできるだけ快適にするためにはさまざまな工夫が考えられます。その第一歩として、まずは今待ち時間であることをちゃんと伝えることが最低限必要です。そこで、代表的な表現を紹介します。
待ち時間を表す代表的な2つの表現
待ち時間であることをユーザーに視覚的に伝えるUI表現には、大きく次の2つに分かれます。
- [a]終わり時間を明確に示していないタイプ
- [b]終わり時間を明確に示したタイプ
形は「円型」または「棒型」で表されることがほとんどです。中でも、[a]のときに利用するスピナー、[b]のときに利用するプログレスバーという、代表的なこの2つを紹介します[2]。
スピナー
図1のスピナー([a])は、動作が完了するまでグルグル回り続ける円型のインジケータです。待ち時間の予測ができない場合や待ち時間が短い場合に用いられることが多い表現です。
図1 スピナー[a]プログレスバー[b]
![図1 スピナー[a]プログレスバー[b] 図1 スピナー[a]プログレスバー[b]](/assets/images/design/serial/01/ui-design-unsung/0004/001r.png)
一般的には、ユーザーが待ち時間がわからない状態で待てる時間は最大4秒だと言われています。もし4秒を超えてしまうことがあらかじめわかる場合は、時間がかかることをユーザーに伝える、またはスピナーではなく次に紹介するプログレスバーの利用をお勧めします。
プログレスバー
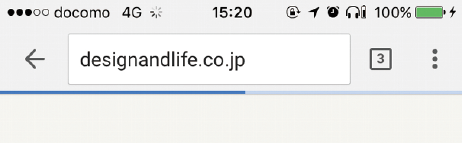
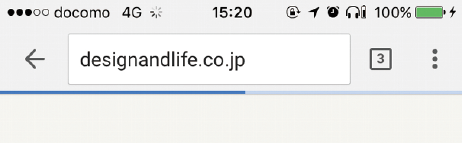
図1のプログレスバー([b])は始まりから終わりまでの時間経過を表示するインジケータです。データのダウンロードやアップロードなど時間がかかる処理の経過を視覚的に伝えるときに多く使われ、スマートフォン版のGoogle Chromeの画面の読み込み時などにも使われています(図2)。
図2 Google Chrome(iPhoneアプリ)

図3 AirDropを使った
ファイル共有画面
(iPhoneアプリ)

棒状に表現されることが多くありますが、iPhoneでAirDropを使ってファイル共有する場合のように円形で表現することもあります(図3)。
待ち時間をデザインするうえでの工夫
ユーザーの待ち時間を快適にするためには、視覚的にどのように表現をするかという点以外にも、次のようなことを考える必要があります。
- 待ち時間を感じさせない設計ができないか
- 時間がかかることが事前にわかっている場合それをどう伝えるか
- 待ち時間に別の行動がとれるようにできないか
別の操作をできるようにする
家族の写真を共有するアプリ「みてね」は、アップロードしたい写真を選択した直後から別の操作が可能です。実際には写真のアップロード処理自体は進んでいるため、画面上部でそのことを伝えつつ(図4)、ユーザーは待ち時間を感じることなく自然にアプリを使うことができるのです。
図4 みてね(iPhoneアプリ)

もし、アップロードなどの処理とユーザーの操作を分けることが可能であれば、ユーザーに待ち時間を感じさせず、別のことをできるように設計することをお勧めします。
キャンセル、時間制限
スピナーのように終わる時間がわからないインジケータを表示したうえ、画面の操作も何もできない状態になっていることは、ユーザーに大きなストレスや不安を与えてしまいます。そういった場合、ユーザーが自らキャンセルできるようにしておくのが親切です。
また、サービスとしてもいつまでも待ち時間にしておくのではなく、一定時間が経っても処理が完了しない場合は自動的にキャンセルし、なぜ完了しなかったかをメッセージで伝えてあげるとよいでしょう。
手間をかけた表現
近年、動画を扱ったサービスが増えています。動画を使った処理はデータの容量が大きいこともあり、時間のかかることが多々あります。
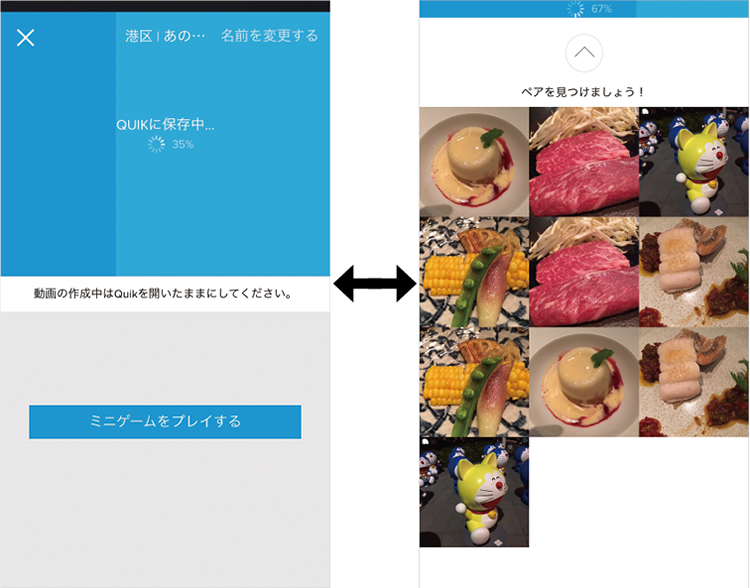
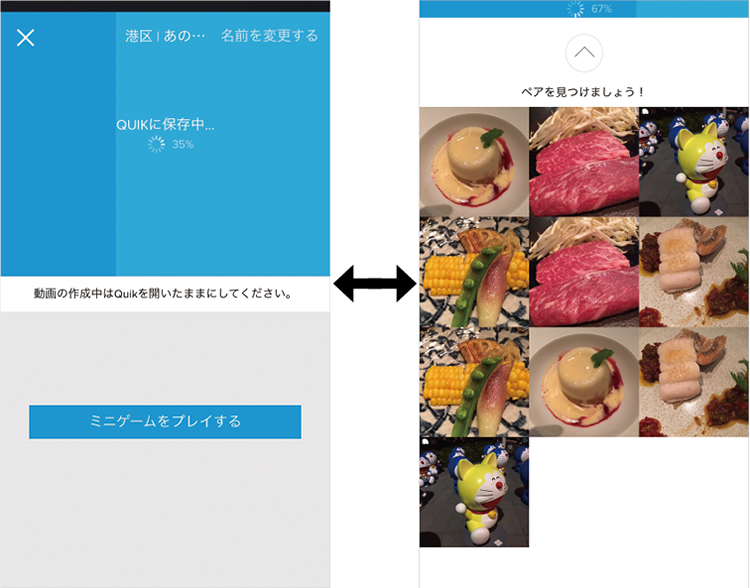
複数の動画や静止画から1つのショートムービーを自動生成する動画編集アプリ「Quik」(iPhone)は、ショートムービーを生成するための待ち時間のためにミニゲームが用意されています。そのショートムービーの素材を使ってペアの写真を選んで楽しめるというユニークな工夫です(図5)。
図5 Quik(iPhoneアプリ)

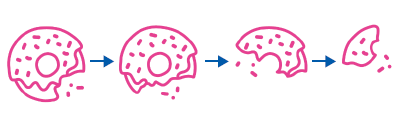
また、料理動画メディア「Tasty」のアプリでは、データ読み込み中の表現が単調なアニメーションではなく、図6のような独自のイラストレーションを使ったユニークな表現になっているため、思わず見入ってしまいます。
図6 Tastyのデータの読み込み時間中のアニメーション

せっかく新しい体験やおもしろい体験を提供していても、時間がかかりそうだからという理由でユーザーが離脱すると、その価値にすら気が付いてもらえません。あらかじめ待ち時間がかかることがわかる場合は、退屈させないための気配りを真剣に検討するとよいでしょう。
待ち時間が短いときにも考えられる配慮
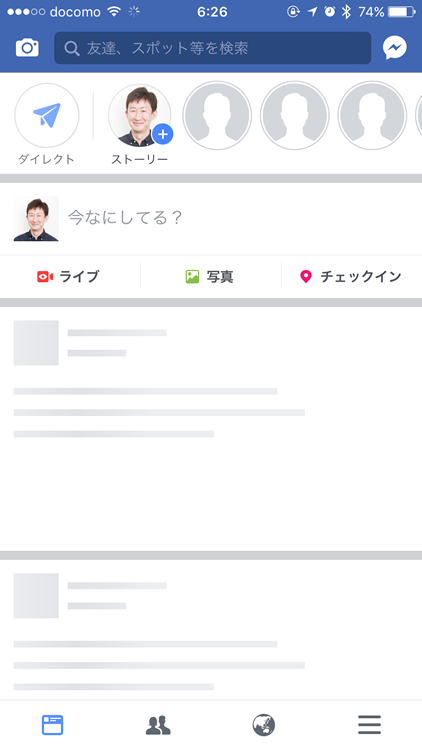
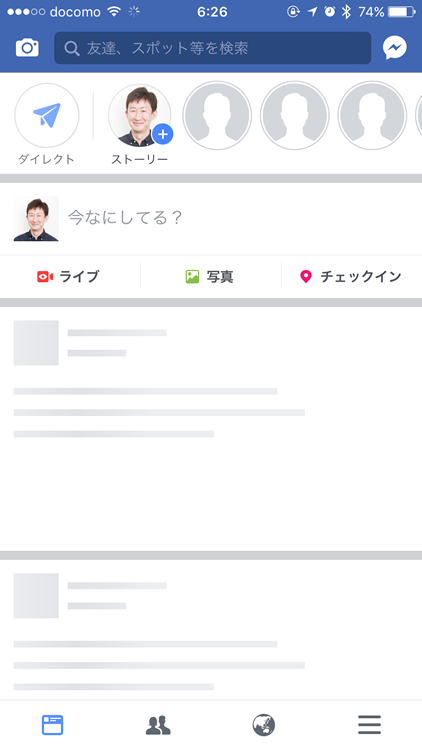
スピナーやプログレスバーを表示するほど待ち時間がかかることを想定しないようなケースでも、配慮できることがあります。「Facebook」では図7のように、コンテンツが表示されるまでの間、コンテンツが挿入される場所にシルエット画像を配置しています。表示までのタイムラグが発生した場合でも、ユーザーはここにこういうコンテンツが入るというイメージが事前にわかり、自然に利用できるように考慮されています。
図7 Facebook

サービスを開発している開発者は、Wi-Fiを使った快適な通信環境や高スペックな最新の端末を利用していることが多くあります。もし提供するサービスが通信環境が悪いところで使われることが想定されるのであれば、Wi-Fi環境以外で試したり、低いスペックで使っているユーザーのこともシミュレーションしたりしながら、待ち時間をどのようにデザインするかを検討する癖を付けるとよいでしょう。
- 特集1
イミュータブルデータモデルで始める
実践データモデリング
業務の複雑さをシンプルに表現!
- 特集2
いまはじめるFlutter
iOS/Android両対応アプリを開発してみよう
- 特集3
作って学ぶWeb3
ブロックチェーン、スマートコントラクト、NFT
![図1 スピナー[a]プログレスバー[b] 図1 スピナー[a]プログレスバー[b]](/assets/images/design/serial/01/ui-design-unsung/0004/001r.png)