を工夫する必要があります。
今回は、まずはできるだけ画面が長くならないようにするためどうすればよいか、次に長くなった場合どのように考えて対応するかを、これまで筆者が考えてきたことや実践してきたことをもとに紹介します。
要素を追加する際に意識すること
たとえばあるお店の画面が存在する場合、「関連する近くのお店」「同じカテゴリの新着のお店」「このお店を見ている人がほかに見ているお店」を表示するなど、回遊のためのいろいろな施策が考えられます。どれも役に立つ情報かもしれませんが、少し考えてみましょう。
すでにある要素を削る。または分け合う
要素を追加しようとしている場合、類似する機能がないか、もしあれば削ることができないかを考えましょう。既存のものを消してまで追加するほど価値があるかという視点を持つことで、精度の高いものを作ろうという意識も生まれます。
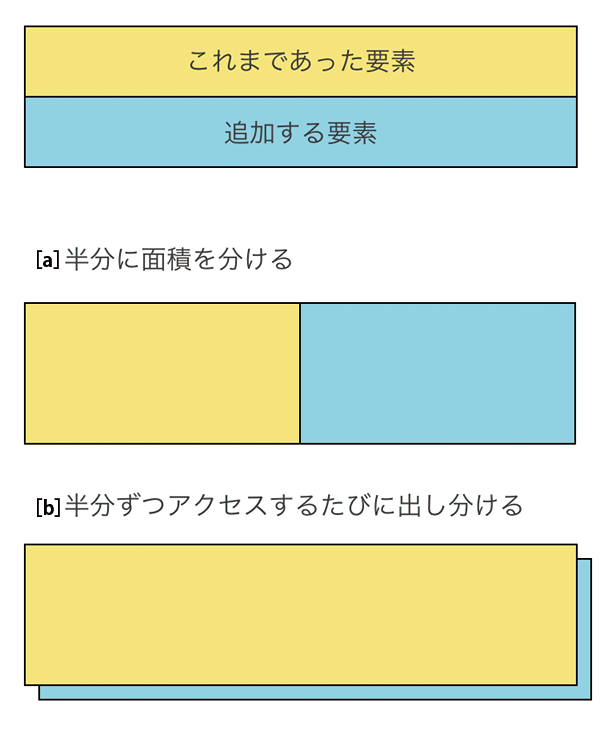
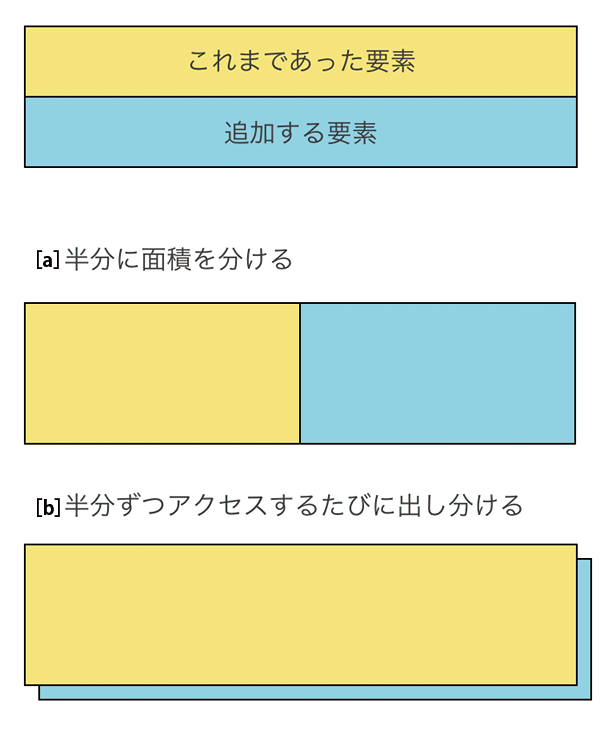
また、削らなくても「既存の要素と半分ずつにすることはできないか」も検討できます。要素を分けるには図1[a]のように表示面積を分ける方法もあれば、図1[b]のように面積は変えずユーザーのアクセスに応じて出し分ける方法もあります。
図1 要素を分け合った例

効果の最大化を意識する
ある要素を追加した場合、その要素に効果が奪われ、ほかの要素の効果が薄れる可能性があります。たとえばリンクを追加した場合、仮にクリックされていたとしても、図2[a]のようにほかの要素のクリックを奪っているかもしれません。その場合、既存の要素は新しい要素と同じ役割を持っていて、削ってもよい要素かもしれません。
図2 要素追加後のクリック数の変化例

一方で図2[b]のようにこれまでの要素のクリック数は変化せず新しい要素のぶんだけ増えていたとしたら、これまで興味を持たず離脱していたユーザーが新しい要素に興味を持った可能性があります。
このように要素を追加する場合は、その画面において効果(クリック数を評価とする場合1PVあたりのクリック数など)を最大化するためにはどうすればよいかを意識しましょう。
面積比率をルール化する
ルールなく要素を追加していくときりがありません。
筆者の経験では、「その画面に本来あるべき要素が7割、関連する情報など関係の薄い要素は3割」といったように具体的にルールを用いたこともあります。このルールで決めた割合を超えない範囲では要素追加が自由にでき、超える場合は、超えない範囲で効果の最大化を行うのです。
長くなった場合の対応法
画面に要素を追加することになった場合、どの場所にどういったサイズで追加するか、そしてどんなUIか、ユーザーの行動を考えて実行することが大切です。ユーザーが目的の要素にたどり着くことを想像し、その間のつまずきをできるだけ軽減することを念頭に置きましょう。
ここからは、画面が長くなってしまった場合の対処法を紹介します。
画面内のキーとなる要素を知る
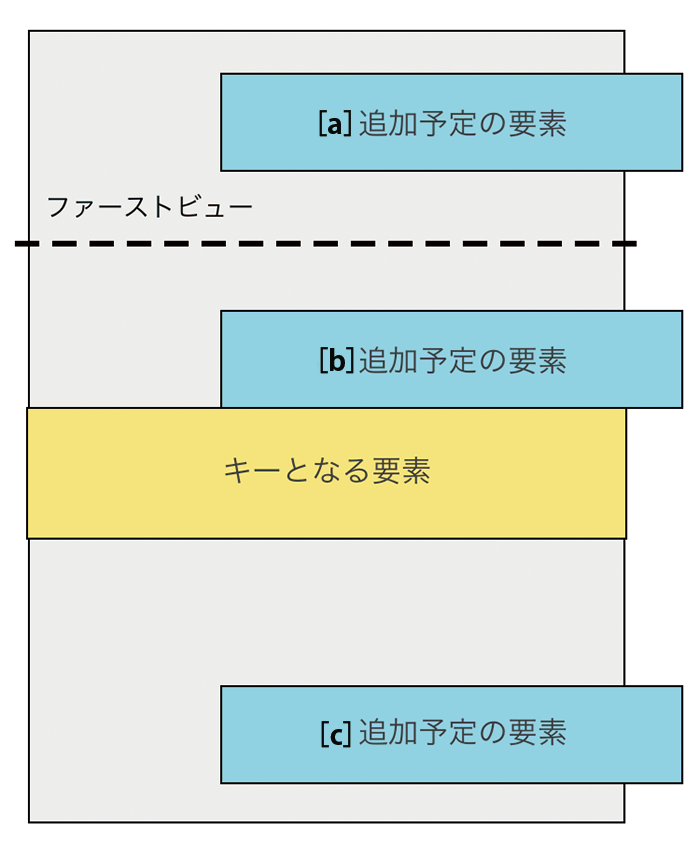
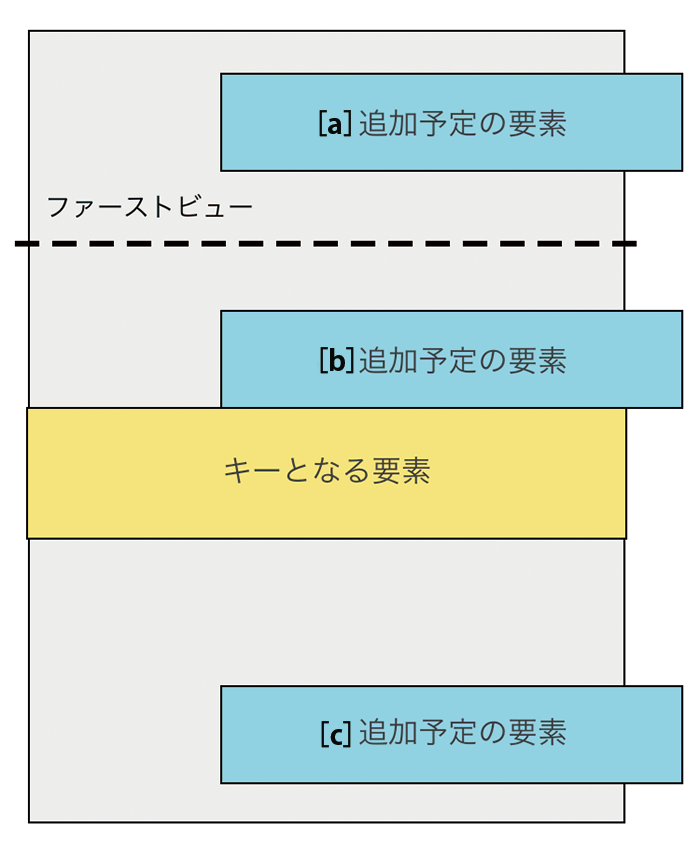
画面によっては、ユーザーが一番見ている、またクリックしているキーとなる要素(境界)が存在していることがあります。たとえば、商品画面であれば「クチコミ」、レシピ画面であれば「手順」、店舗画面であれば「地図」などが考えられます。それらの要素がファーストビューに入っていなくてもユーザーはそれを求めてスクロールします。しかし、図3[a]のように画面上部のファーストビューに追加要素を置きすぎると、スクロールする気力を失い離脱する可能性もあります。
図3 キーとなる要素と追加要素の位置

逆に図3[c]のようにキーとなる要素の下のほうに置けばユーザーの邪魔にはなりにくいですが、そこまでスクロールするユーザーが減り効果がありません。
たとえば図3[b]のようにキーとなるコンテンツの直前に置くことで、スクロールしてもらいユーザーの視野に入りやすい可能性があります[3]。
追加要素を分散させる
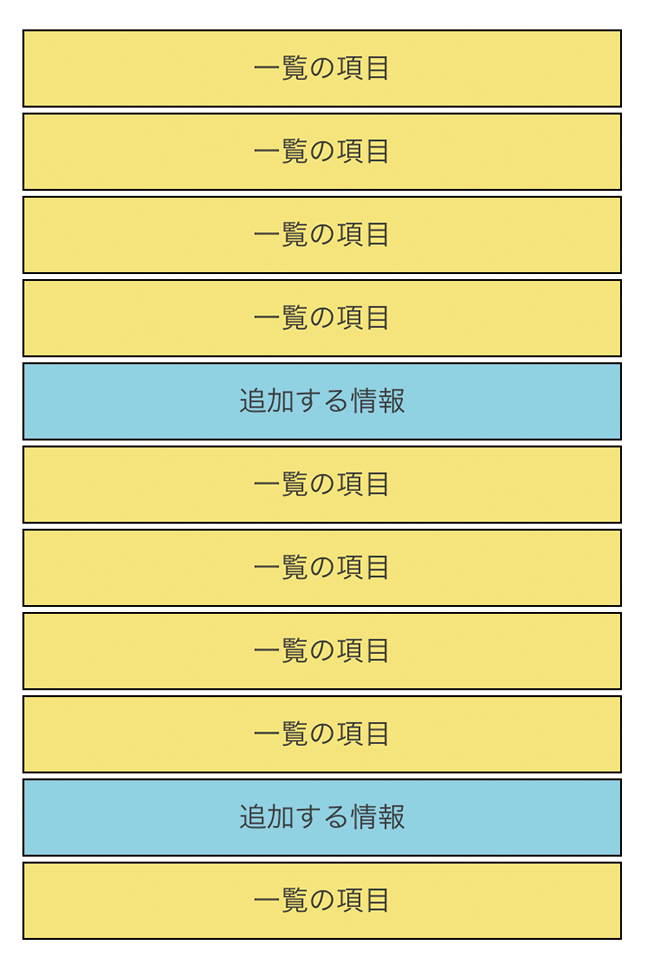
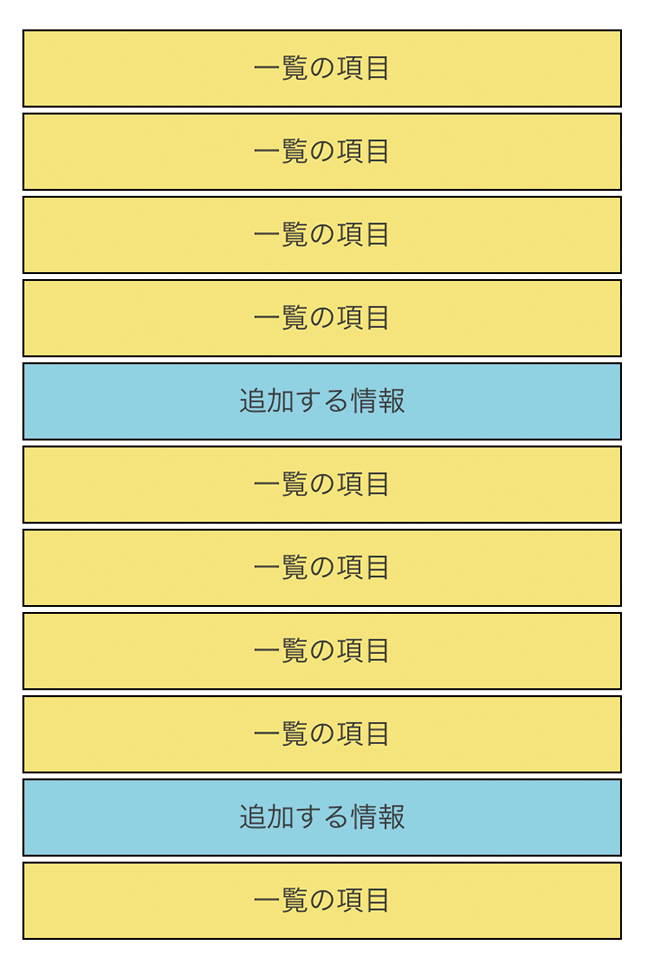
同じ場所に要素を追加するよりも、分散することでユーザーの負担を軽減し、気付きやすくなることも考えられます。検索結果などの一覧画面では、同じ項目が繰り返すため、たとえば図4のように5件に1件関連情報などの別の要素を挟むことも考えられます。リストをずっと眺めてもらうよりも絞り込んだり関連する情報を見るなど別の視点を与えることによって目的にたどり着きやすくなる場合もあります。
図4 一覧の項目内に要素を分散して配置した例

一部の要素を隠す
画面の要素が増えてきた場合、必要なユーザーだけ見ればよいような情報については、隠しておいてクリックすると情報を見ることができるUIも考えられます。
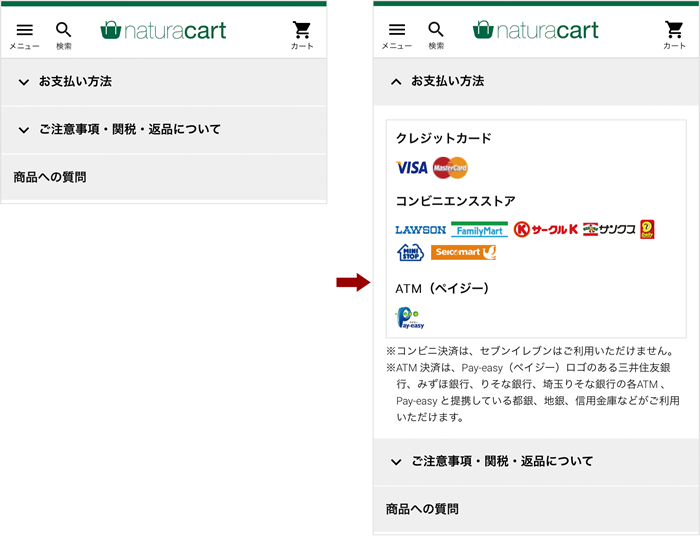
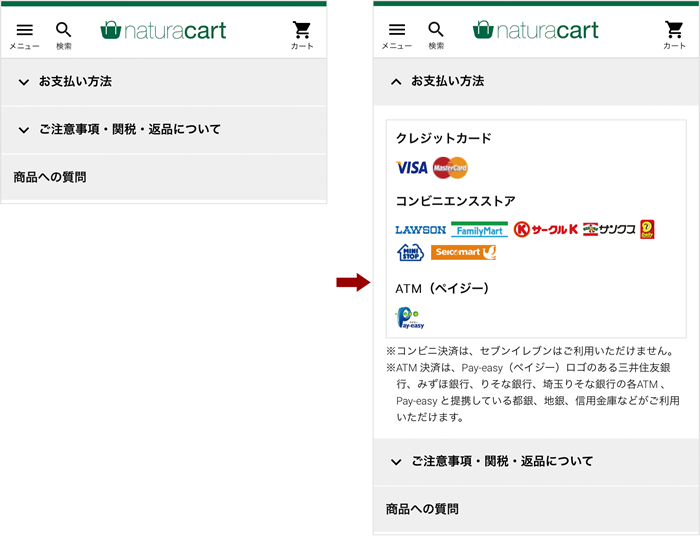
ナチュラルオーガニック商品がボーダレスに購入できるECサイト「ナチュラカート」のスマートフォンサイトの商品画面(図5)では、「お支払い方法」「ご注意事項・関税・返品について」は内容が最初隠れていて、クリックすると中身が出現します。購買意欲に直接つながりにくいが購入の意思があるユーザーや気になるユーザーには必要な情報は、このような扱いができます。
図5 ナチュラカートのスマートフォンサイト

まとめ
画面の要素追加については短期的にネガティブな結果がなくとも、長期的に見た場合ユーザー離れにつながってしまっていたということも考えられます。数字を意識することも大事ですが、ユーザーの立場で直感も大切に判断することも忘れないようにしましょう。
- 特集1
イミュータブルデータモデルで始める
実践データモデリング
業務の複雑さをシンプルに表現!
- 特集2
いまはじめるFlutter
iOS/Android両対応アプリを開発してみよう
- 特集3
作って学ぶWeb3
ブロックチェーン、スマートコントラクト、NFT