PCでの利用が中心だったインターネットサービスは、スマートフォン、音声アシスタントデバイスとさまざまなプラットフォームにその領域を広げています。そんな中、それぞれのサービスにユーザーが期待する体験も広がっています。
最近サービスを作っていて感じるのは、「受動的な体験」が増えたという実感です。スマートフォンのような手短なデバイスでは、暇な時間があるたび、とりあえずスマートフォンを見る。「時間あるから何しようかな」と、とりあえず眺める。ユーザーにはこれをやりたいといった能動的な目的がなく、なんとなく眺めるという状態です。
今回は、こういった感覚を持ったユーザーに対して良い体験を届けるためのUIの考え方、情報の見せ方、コンテンツの工夫について考えます。
受動的な体験とは
まず筆者が考える「受動的な体験」とはどんな体験かを、「能動的な体験」と比較しながら解説します。
ゴールが明確ではない体験
インターネットに情報が集まったことによって、「調べているものを探す」という体験がネットの使われ方として定番化しました。たとえば、図1のGoogleでは「オキシクリーンの意味が知りたい」、図2のクックパッドでは「鶏肉を使って料理をしたい」といったユーザーのニーズに応えてくれるサービスが代表的です。これらの体験はユーザーのゴールが明確で、ユーザーはできるだけ早く目標を達成したいため、サービスに対して能動的に接します。
図1 GoogleのWebサイト

図2 クックパッドのWebサイト

しかし、目的が決まっておらずなんとなくサービスに訪れる場合、「話題の情報はないかな」「今晩何作ろうかな」「次の3連休どうしよう」とあいまいなままサービスに触れます。
FacebookやInstagramをなんとなくダラダラ眺めるといった経験をしたことがある方も多いと思います。このような体験も近いものだと感じます。
潜在的なユーザーニーズをさぐる
能動的な体験の中にも、ハッとして気持ちを奪われるような体験を作っていくことも大切です。ただユーザーに目的を達成させるだけよりも、ユーザー自身が潜在的なニーズにも気が付くことでサービスへの価値をさらに向上できます。「プログラミングの本を買おうとしたら、切れかけていた洗剤があるのを思い出して注文していた」といったように、目的が明確にあったのに、別の興味関心に惹かれ、自分の行動が置き換わるようなことをしたことがある方もいると思います。
図3のAmazonのiPhoneアプリのトップでは、過去の購入履歴をもとにユーザーお勧めの商品を表示します。このように潜在的なニーズを見つけるときにはレコメンデーションやパーソナライズがコンテンツとなる場合が多くあります。ただ欲しいものを買う目的だけではなく、「何か良いものないかな」というユーザーの期待にも応えられる可能性が広がります。
図3 AmazonのiPhoneアプリ

顕在化したユーザーニーズよりも潜在的なニーズを見つけて解決していくことのほうが難しいですが、受動的な体験を作りユーザーに気付きを与えることが不可欠になってくると考えます。
しかし、これには注意も必要です。そういった情報がユーザーにとって邪魔になることもあるため、どういった場所で表示するか考えながら配置しないと逆に不満を持たれてしまいます。
受動的な体験をデザインするための工夫
受動的な体験は、能動的な体験と同じように作っていてもその意図がちゃんと届かない可能性があります。ユーザーのニーズ、開発者が届けたい考え方をちゃんとUIでつないであげる必要があります。
ハンズフリー(操作しなくてよい)な体験作り
どうしても手に入れたい欲求がある場合、ユーザーは少々面倒な作業や複雑な操作でも頑張って行い、たどり着こうとする傾向があります。しかし受動的な体験については、そういった行動を期待できません。
そのため、情報量が多く煩雑なものや説明が難しいものは離脱する可能性が高くなります。できるだけユーザーの操作を最小限にし、アクションの手間を省いてあげる必要があります。
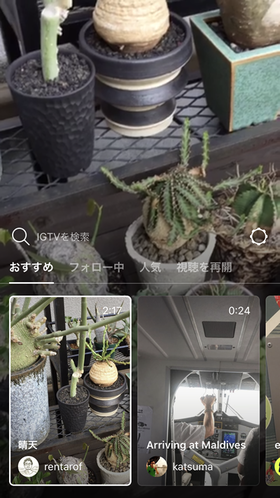
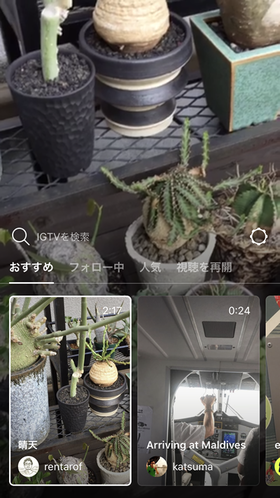
図4のInstagramのスマートフォン向け動画投稿/再生アプリIGTVは、自分がフォローしているユーザーがアップロードした動画など、あらかじめ興味を持つ可能性が高い動画だけが並びます。1つの動画が終わると次の動画が流れ出し、ユーザーは操作せずとも動画をどんどん楽しめます[1]。
図4 InstagramのIGTV(Androidアプリ)

コンテンツの重みとフィードのデザイン
同じようなコンテンツを繰り返すフィード型のUIは、従来よく見たリスト型のUIが大きくなったデザインではありません。ここにも受動的なデザインと能動的なデザインの役割の違いがあります。
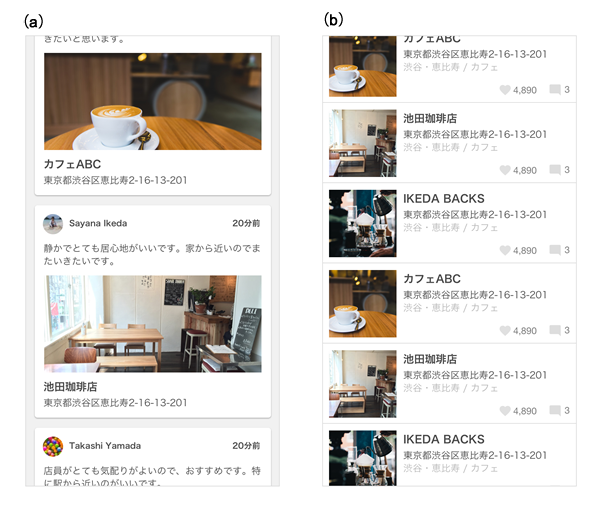
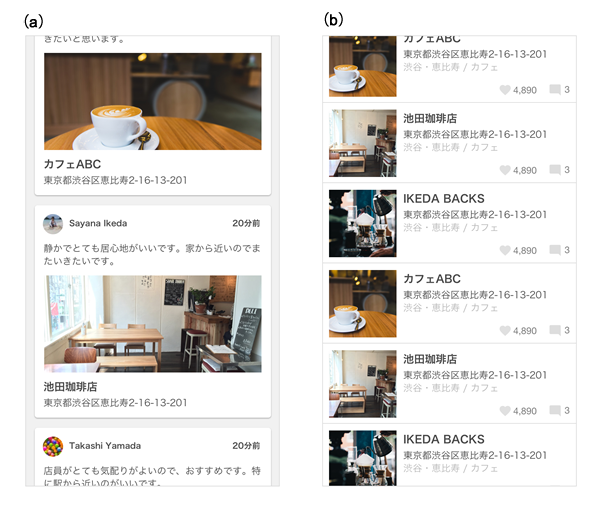
図5はカフェのクチコミを集めた画面です。(a)のフィード型のデザインは写真も大きく情報量も多いため、1画面に最大3つほどしか入りません。一方で(b)のリスト型のデザインはフィード型のデザインに比べて倍以上の件数が1画面に入っています。
図5 カフェのクチコミサービスでの事例

たとえばこの一覧が「友達が行ったカフェの最新クチコミ一覧」だと仮定すると、(a)はタップしなくても誰が何のクチコミをしたかもわかるうえ、写真も大きいためイメージも伝わるので、受動的な体験に向いています。
ではこの一覧が「はじめてのクチコミが付いた恵比寿のお店一覧」だとすると、クチコミを投稿したユーザーと自分は関係ありません。質より量を重視したほうがユーザーにとって興味のあるカフェに出会える可能性が広がるように感じます。たとえば「誰」という観点ではなく、住所を比較して自分から近いところに行ってみようといったように、上下の比較をするといった視点でも(b)のほうが使いやすく、能動的な体験に向いています。
このように、同じコンテンツを扱う場合でもどういった内容かによってUIが変わってくるのです。
興味の範囲と深さのバランス
受動的な体験を作るため、ユーザーにどういうコンテンツを提供するかもポイントです。「最新の情報」「人気の情報」「あなたにお勧めの情報」──同じUIでもコンテンツが変わることで、受け止められ方が変わってきます。
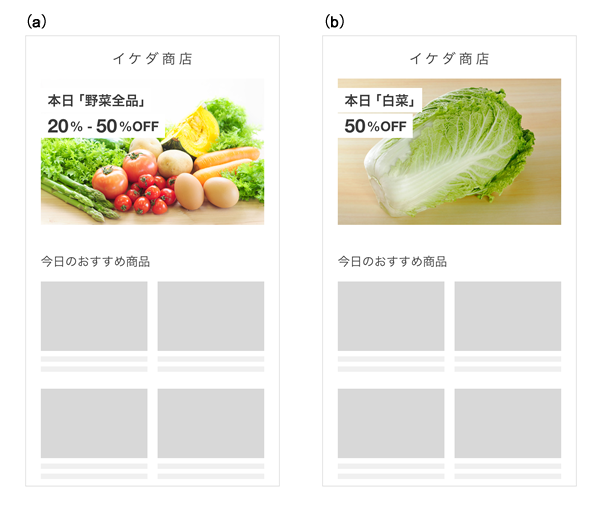
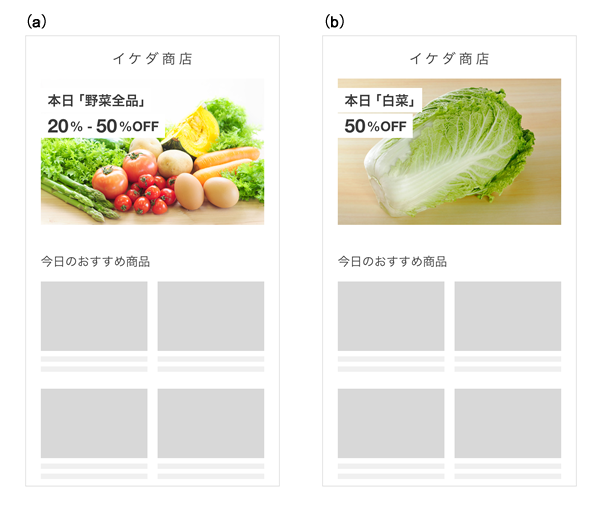
図6は「イケダ商店」という架空のお店のトップ画面です。画面上部の一等地には今日のお勧め情報が取り扱われています。(a)は野菜全体を指し、商品も割り引き率も幅があります。一方(b)は白菜に特化していますが、割り引き率も50%と高いです。
図6 お店のトップ画面のキーコンテンツでの事例

(a)のほうが幅広いユーザーに受け入れられる可能性があります。一方で(b)は「白菜」に興味があるユーザー以外には見向きもされません。もし自分が「今夜は鍋にしよう」と決めていたとします。するととてもお買い得に見えてきます。一方で(a)は範囲が広いもののぼんやりしているため、引き付ける力が弱いとも言えます。
このように、受動的なコンテンツは閲覧するユーザーにとって価値があるなら、対象が狭いほうが効果的だと考えます。ただし、ちゃんとターゲティングしてユーザーに合ったコンテンツを出せないのであれば、カバーの範囲を広くするほうをお勧めします。
今回は「受動的」という軸でUIについて考えましたが、UIはユーザーの体験(UX)によって変化します。逆に言うと、どういった体験をしてもらうかによってUIが決まるのです。自分が今作っているUIはどういった体験をユーザーにもたらすのか、そしてそれがちゃんと表現されているのかを意識することが重要です。
- 特集1
イミュータブルデータモデルで始める
実践データモデリング
業務の複雑さをシンプルに表現!
- 特集2
いまはじめるFlutter
iOS/Android両対応アプリを開発してみよう
- 特集3
作って学ぶWeb3
ブロックチェーン、スマートコントラクト、NFT