管理画面や設定画面、ツールなど一連の行程を終えたときの「保存」は重要なアクションです。保存するアクションのアイコンに「フロッピーディスク」が使われていることが、概念に齟齬が出ているということで時折話題になります。
「保存」の概念は、技術やデバイスの変化に伴いユーザー体験に合わせた形で多様化しました。そして、UI デザインもそれに合わせて選択が求められています。今回は多様化する「保存」にどう適切なUI デザインをしていくかに焦点を当ててみます。
さまざまな保存のUI
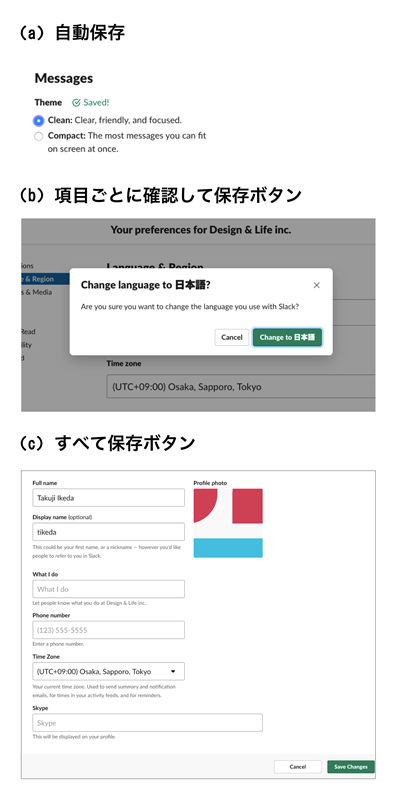
保存というアクションは、ただ「保存ボタンを押す」ということではありません。1つのサービスの中でもさまざまな使い方をします。筆者や多くの開発者が利用するメッセンジャーアプリSlackの設定画面には、3つのタイプの保存のUIが使い分けられています(図1)。
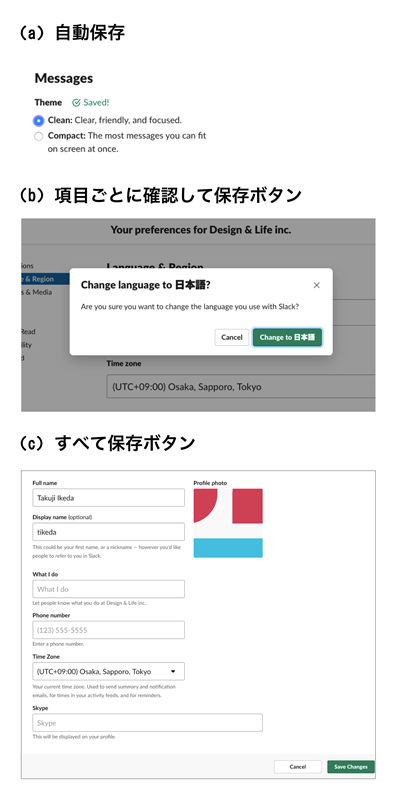
図1 Slackの設定画面(macOSアプリケーション)

(a)はメッセージの形状を選択するUI ですが、ラジオボタンを変更すると「saved!」というメッセージが表示され、保存ボタンなしで保存されたことがわかります。
(b)は言語を選択するUI です。プルダウンを別の言語に変更しようとすると、確認のためのダイアログが出るようになっています。仮に(a)のように自動的に保存されると、インタフェースの言語が別のものに切り替わってしまい、万が一誤操作であった場合にユーザーは意味がわからなくなってしまうリスクがあります。
(c)はプロフィールを設定する画面です。(a)(b)に関しては項目ごとに保存がありましたが、(c)はまとめて行います。「Full name」や「Display name」など一通りの情報を入力してまとめて内容を確認して保存できます。
一覧編集画面での実践事例
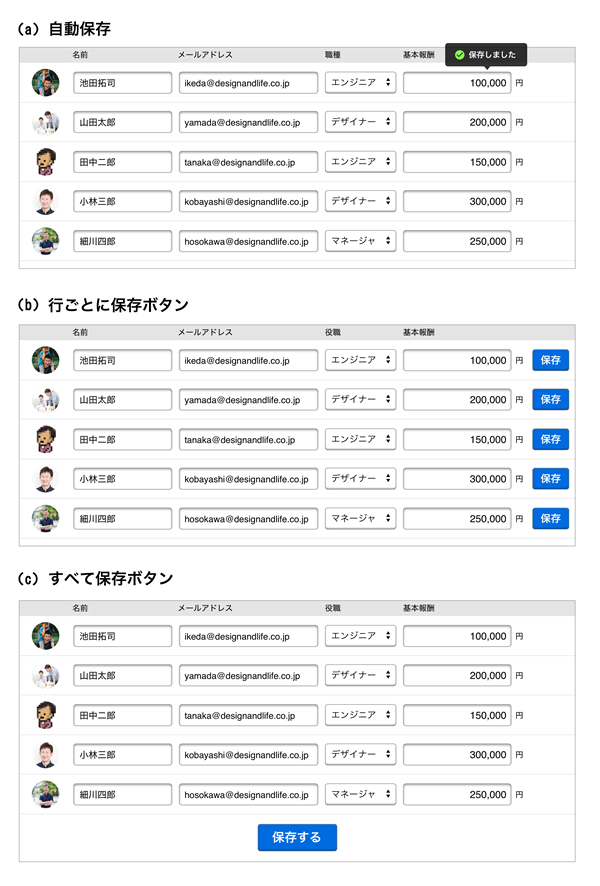
図2は、会社のスタッフを管理をするための一覧編集画面で、今回の解説用にサンプルとして作ったものです。図1のSlackでの事例も踏まえたうえで、どういった保存のUIが最適か検証してみます。下記の筆者なりの解説を読む前に、自分だったら(a)(b)(c)どのUIを実装するか考えてみることで、より理解が深まります。
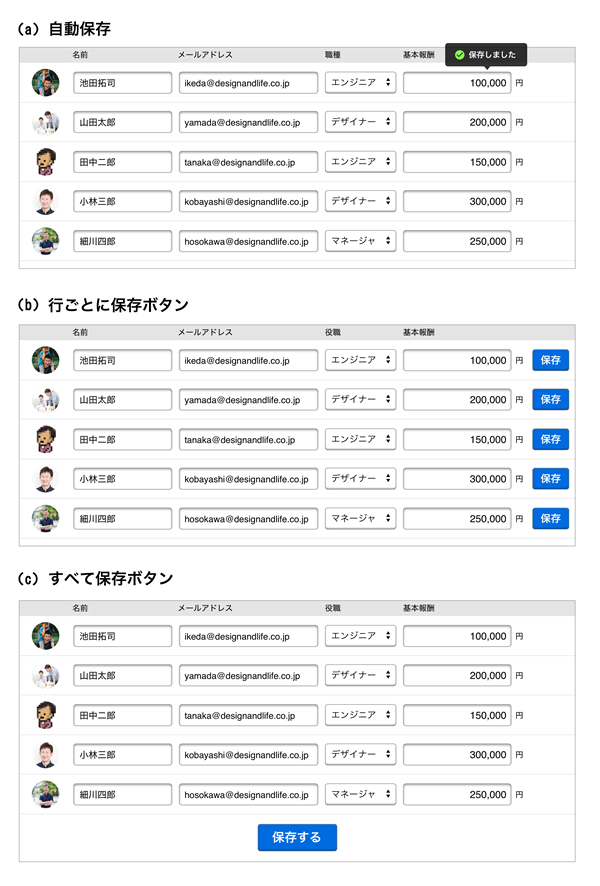
図2 スタッフ管理のための一覧編集画面

(a)自動保存
自動保存の利点は、保存のし忘れを防げることです。PCなどでの作業中、何らかの理由でデータが消えるリスクを防ぐことができます。一方で、慎重な変更には向きません。よく考えて保存すべき内容がすぐに書き換えられてしまうからです。
今回のこの画面は、スタッフの名前やメールアドレス、報酬などスタッフにとっての大事な情報が記載されているため、内容に慎重さが求められます。したがって、自動保存には向いていないと筆者は思っています。
自動保存のメリットとして「データが消えるリスクを防ぐことができる」ことを挙げました。これにより、ドキュメントの作成や画像編集時の誤操作によって作業時間が台なしになってしまうことがなくなりました。筆者もこの原稿を書いているエディタは自動保存です。また、普段UIデザインを作るときに利用するツール、SketchやFigmaも自動保存のため安心して作業ができます。自動保存する場合でも、保存されたことをユーザーに伝えてあげることをお勧めします(図3)。
図3 Figmaで保存のショートカットを入力したときのメッセージ

(b)行ごとに保存ボタン
行ごとに保存ボタンを置くことの利点は、(a)のように自動的に保存されるわけでもなく(c)のようにすべて保存するわけではない、必要に応じてこまめに保存できるという点があります。行ごとの保存であるため、一連の作業が行ごとに行われることが想定できる場合に効果的です。
図4の赤い枠が行ごと、緑の枠は列ごとの囲みです。今回の例で想定できることとして、特定のスタッフの情報を更新するようなケースであれば、行ごとに保存するボタンがあることが有効です。しかし、全スタッフの報酬をバランスをとりながら変更するといったケースでは、行ごとではなく列ごとでの保存ができることが有効です。しかし、どちらにも保存ボタンを付けると画面が煩雑になってしまいます。それであれば、後述する(c)のようにすべて保存するようにしたほうがシンプルになります。
図4 行単位に保存する画面の縦軸と横軸

また、いろいろな部分を変更していると、どこを保存していて、どこを保存していないかわからなくなってしまう可能性もあります。ユーザーの行動を想像して、タイミング良く保存できるように意識してください。TwitterのPC画面では、ツイートを途中まで書いた状態で別の画面へ移動しようとすると、図5のようなダイアログが表示されます。ユーザーが情報を書き換えて保存せずに別の画面へ移動する場合、変更が破棄されることを伝えると丁寧になるでしょう。
図5 Twitterで書き換えのツイートがある状態で別の画面に移動しようとすると表示されるダイアログ

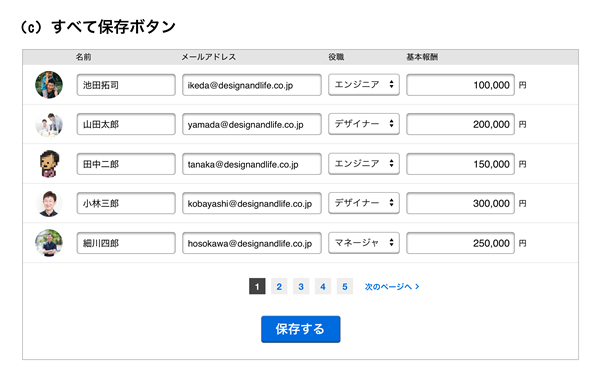
(c)すべて保存ボタン
すべて保存するボタンを置くことの利点は、画面に配置されている項目全体を配慮しながら保存できる点にあります。(b)のように行単位で毎回保存していくわけではなく、保存ボタンを押すのは一度でよいため、シンプルで作業が楽というメリ
ットもあります。また、全体をすべて保存できることで保存したという実感も得られやすいです。
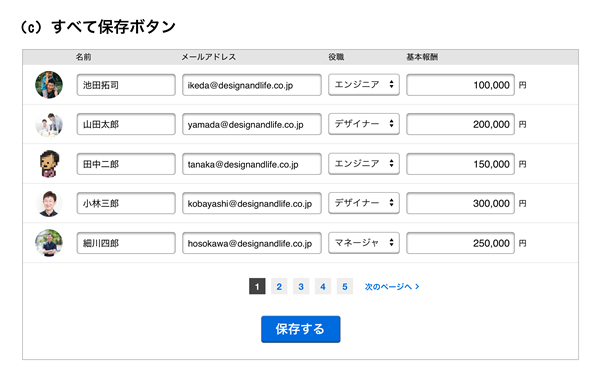
しかし、すべて保存するボタンを置く場合でも、ページをまたいでの保存には注意が必要です。一覧編集画面のようなケ
ースでは、図6のように複数の画面に項目がまたがりページャが付く場合もあります。ほかのページも含めてユーザーに保存
させる場合、何が変更されたかわからなくなるリスクが伴います。1つのページで保存が完結するように設計しましょう。
図6 ページャが付いた一覧編集画面

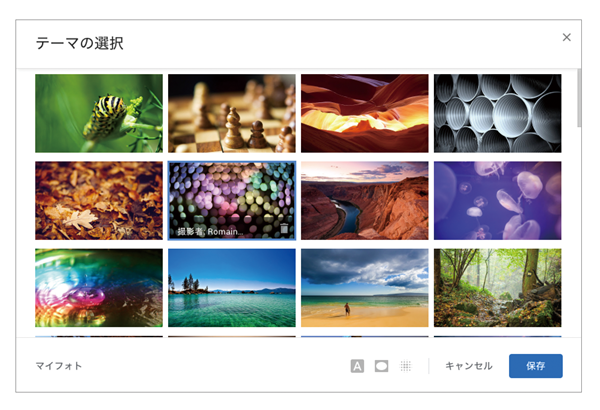
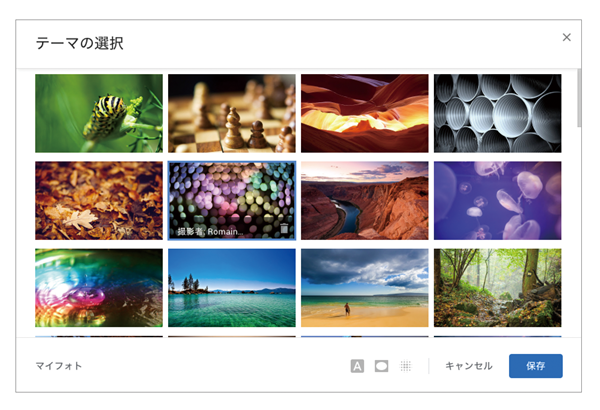
また、先の状態が想像できないような変更を行う場合は、(a)のような自動保存ではなく(b)(c)のように保存ボタンをちゃんと設けましょう。図7はGmailのテーマ変更ダイアログです。デザイン変更などは、「実際にどういったデザインになるかのプレビューを確認してから保存したい」と思うケースがほとんどです。すぐに変更が確定される自動保存ではなく、確認できる状態を作ったうえで、キャンセルまたは変更を保存できるよう注意しましょう。
図7 Gmailのテーマ変更ダイアログ

このように、1つの画面でもさまざまな保存のUIが考えられます。どれが正解というわけではありませんが、今回のスタッフ管理アプリケーションのケースであれば、以下のように筆者は考えます。
- じっくり考えながら行う操作や突然変更されると良くないケースが含まれていることから、(a)の自動保存は不向き
- 行ごとだけでなく列ごとに思考する可能性があるため、(b)の場合ユーザーの思考とずれるのと、保存回数が多くなる可能性があるため不向き
- 全体を見渡しながら、ユーザーが思ったときにまとめて保存ができる。保存前に何度も値を調整できることからが(c)向いている
今回は「保存」をテーマに最適なUI はどれか検証してみましたが、複数のデザインが考えられるケースは多くあります。そのため、最適なUIを生み出せるよう、ユーザーの行動を想像して考えるプロセスが大切です。
- 特集1
イミュータブルデータモデルで始める
実践データモデリング
業務の複雑さをシンプルに表現!
- 特集2
いまはじめるFlutter
iOS/Android両対応アプリを開発してみよう
- 特集3
作って学ぶWeb3
ブロックチェーン、スマートコントラクト、NFT