iOSにおけるHIG(Human Interface Guidelines)、AndroidにおけるMaterial Design[1]は、UIをデザインするうえでバイブルなようなものだと私はとらえています。それぞれのプラットフォームでUI をデザインするうえでの考え方や基本となるルール、適材適所のコンポーネントなど、一通り読んで実践することである程度のアプリを作ることができるとも思っています。
しかし、スマートフォンの登場から10年以上経ったことで、アプリも多様化が進みました。アプリの開発方法などもその間、さまざまな変遷を経ています。そんな今、これら2つのプラットフォームのガイドラインをどのようにとらえ、開発にその考え方をどう取り込んでいくか、主にUIコンポーネントという観点に焦点を当てて、私の現在の仕事と照らし合わせながら考えます。
AndroidとiPhone、それぞれ別のUIを作るのか
アプリ開発の良くない依頼事例として、昔から以下のようなエピソードがあります。
- iPhoneで作ったものをそのままAndroidに移植してほしいと頼まれた
- iPhone開発なのにAndroidのデザインを見せられて、こういうデザインでお願いしますと頼まれた
それぞれのガイドラインに従ってデザインすることが基本的なセオリーなので、上記のような依頼はデザイナーを悩ませていました。しかし昔と比べて2つのプラットフォームのUIを分けて考えるのではなく、ある程度一緒の方向性で考える機会が増えたと私は思っています。その理由は、これから紹介する以下の2つが大きく関係しているように思っています。
- Bottom Navigationの登場
- 開発環境の変化
Bottom Navigationの登場
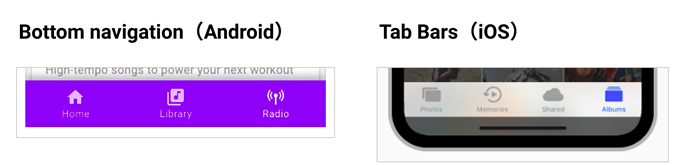
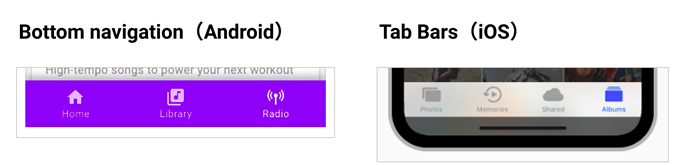
数年前までiOSとAndroidで同じUIにできなかった要因の一つは、iOSで利用するTab Bars[2]がMaterial Designにないことだと考えていました。しかし、2016年3月のMaterial Designのアップデートで、Bottom Navigationが追加されました(図1)。
図1 Bottom NavigationとTab Bars

これによりAndroidでも、iOSのTab Barsの使い勝手と同じような構造を作ることができるようになったのです。そのため、下部にナビゲーションを配置するアプリが増え、両プラットフォームでのUIの差が減ったように感じています。
開発環境の変化
Facebookが開発したアプリ開発のフレームワークReact Nativeでアプリを開発する会社が増えていることも実感します。React Nativeを使うことで、1つのリソースでiOS、Android両プラットフォームの開発ができます。その分制約も出ますが、早く動くものを作るという点には長けていると実感しています。
私はUIデザインをする前に、どのような開発方法を採用するか、iOS、Androidどのような開発計画にするのかをもちろんすり合わせます。そのためReact Nativeを利用する場合は、iOS、Android片方から開発を開始する場合でも、その後大きく手を加えないでもう一方のUIデザインが成立するように意識しながらデザインしています。
このように開発環境の変化も、両プラットフォームの画面構造を近付けている理由の一つと考えています。
人気アプリの画面構造の実態
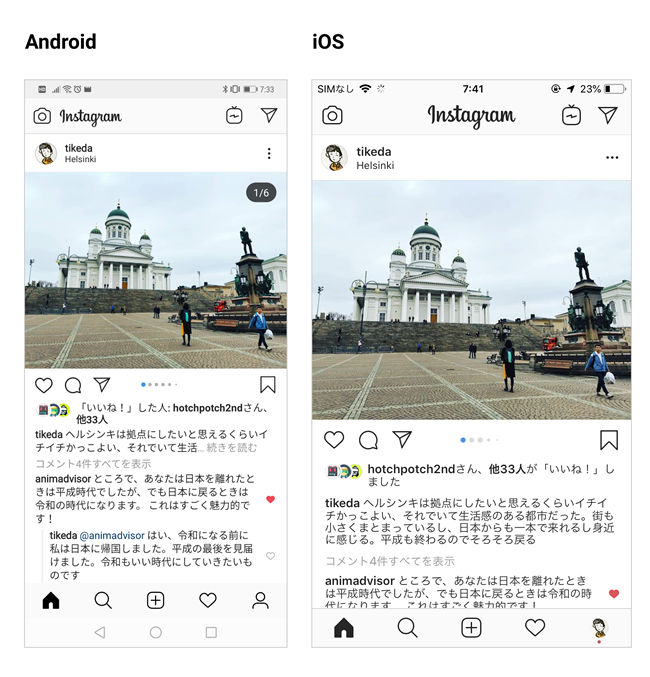
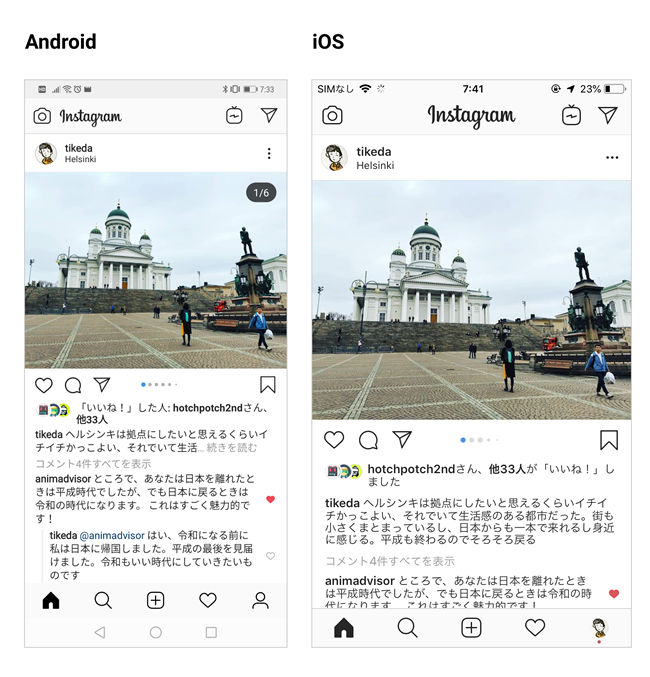
では、実際に多くのユーザーに利用されているアプリはどうでしょう。人気写真共有アプリ「Instagram」(図2)は前述したReact Nativeで実装されていると言われている代表的なアプリの一つで、iOS、Androidの画面構造がほとんど統一されています。
図2 Instagram

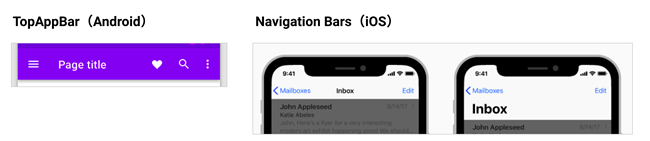
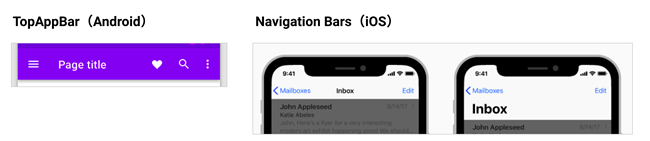
しかし画面上部に注目すると、アプリ名のロゴの位置がiOSは中央なのに対して、Androidは左側です。これは、iOSのNavi gation BarsとAndroidのTopAppBarの違い(図3)で、現在も、両プラットフォームの間で異なっているポイントの1つです。
図3 TopAppBarとNavigation Barsの違い

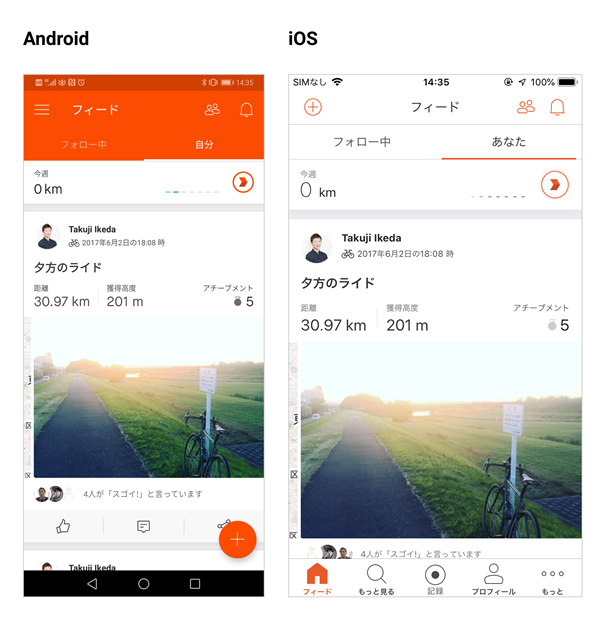
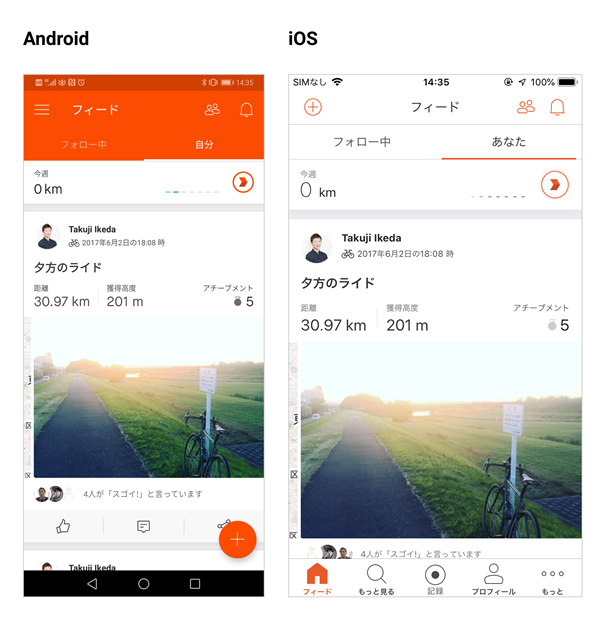
活動記録アプリStrava(図4)は、画面中央は統一されていますが、上部と下部はそれぞれのプラットフォームのコンポーネントの特徴がよく出ています。
図4 Strava

このように、両プラットフォームの画面構造が近付いている実感はありますが、すべて一緒になっているわけではありません。開発環境であったり、開発にあたる人員、サービス提供価値においてどのような方針にするか考えましょう。
ガイドラインに従うべきか
アプリのUIデザインを考えるうえで、両プラットフォームのガイドラインが重要であることは冒頭で述べました。しかし、ガイドラインを理解したうえで、理想的なUIデザインをするためにガイドラインに記載されたコンポーネントを使わない判断をするケースもあると思います。
その背景には、ガイドラインが登場したころに想定しなかった体験を持つアプリが登場したこと、当初想定していなかった端末が主流になってきていることなどがあると思います。
ガイドラインのコンポーネントと、体験に適した自由な表現
スマートフォンを通してさまざまなユーザー体験を提供するアプリが増えるなか、ガイドラインに記載されているコンポーネントだけでは、作りたいアプリの価値を提供しきれないケースも当然あります。
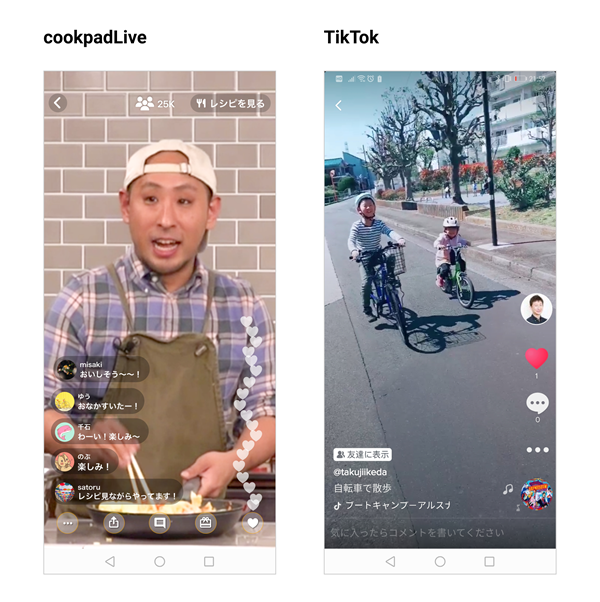
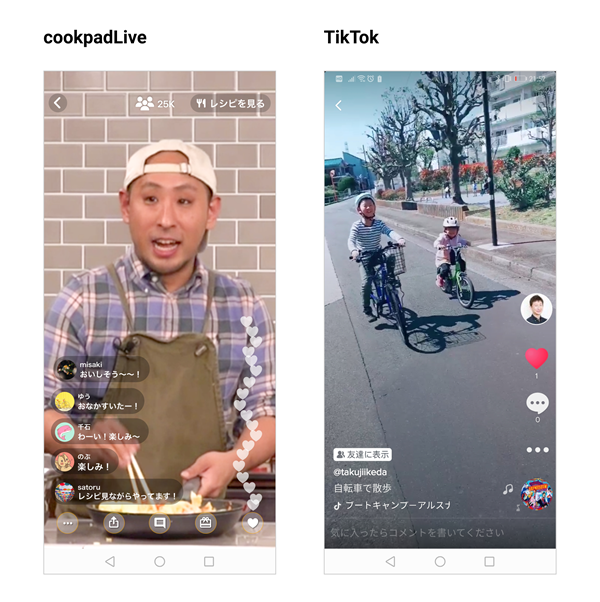
図5は、左がライブ料理動画サービスcookpadLive、右が動画コミュニティサービスTikTokです。動画を用いたさまざまなサービスが近年利用されており、これらはゲームなどのエンターテイメント性のある没入型アプリと利便性のあるツール型アプリの中間のようなタイプに感じます。
図5 動画サービスのUI事例

どの画面も、ボタンなどの要素がコンテンツを極力隠さないように配置されています。
これらのUIには標準的なコンポーネントではないながらも、共通点があるのがわかります。仮にガイドラインにあるコンポーネントだけで構成しようとすると、動画コンテンツのエリアと分けてアクションボタンやナビゲーションを配置することになり、動画コンテンツの良さが失われてしまいます。
スマートフォン画面の巨大化と標準コンポーネントのギャップ
スマートフォンの画面サイズは、登場当初と比べてずいぶん大きくなりました。それに伴い、片手で画面全体を操作することは困難になりました。これまで画面上部に配置していたコンポーネントを画面下部に配置したり、ボタンなどをタップするのではなくジェスチャで操作するUIも増えています。
しかしそれぞれのガイドラインでは、この画面サイズが大きくなったことによるコンポーネントの変更点は一部だけです。ユーザーの利便性を追い求めると、ガイドラインから逸脱するようなUIも出て来かねないように感じています。
この画面サイズとUIデザインの考え方については、Go Andoさんの書いた記事「スマートフォンのディスプレイ巨大化に伴う、UIデザインの潮流」によくまとめられているため、参照することをお勧めします。
今回は、iOSのガイドラインとAndroidのガイドラインについて、UIコンポーネントの観点から解説しました。
スマートフォン登場直後、アプリのデザイン経験が少なく、ガイドラインを頼りにデザインをしていたUIデザイナーが多かったと思います。しかしスマートフォンの登場から時間が経ち、デザイナーもアプリのデザインに以前より慣れがあるようにも感じます。
また、ユーザーの環境やアプリでできる表現も多様化したことにより、既存の枠組みにとらわれず、新しい体験を作っていくことも求められています。そんな環境の中、これからも両プラットフォームのガイドラインのとらえ方も変化していくように感じています。
- 特集1
イミュータブルデータモデルで始める
実践データモデリング
業務の複雑さをシンプルに表現!
- 特集2
いまはじめるFlutter
iOS/Android両対応アプリを開発してみよう
- 特集3
作って学ぶWeb3
ブロックチェーン、スマートコントラクト、NFT