スマートフォンUIのトレンドは、現実のものを模したデザイン(スキューモフィズム)からフラットなデザインとなりました。そんな中でもカードUIは、現実のもの(カード)を模したUIコンポーネントであり便利であるため、立体感や影などを付けながら使うこともあります。
カードUIはなんとなくとっつきやすく、エンジニアやデザイナーはよく使ってしまいがちなコンポーネントだと感じています。特にマテリアルデザインではガイドラインにCardsの項目があり 、AndroidアプリやGoogleのアプリケーションではよく利用されています。
そこで今回は、そんなスキューモフィズムのなごりが残るカードUIを利用する際に注意しないといけないケース、最近筆者が感じた迷いどころなどについて、実例を交えながら説明していきます。
カードUIが効果的な場面
カードUIは前述したとおり立体感や影などを付けて使うことから、フラットなデザインの中に用いると相対的にその要素に存在感を出すことができます。そのため、強弱の付いたデザインを作る目的で活用すると効果的な場面があります。
不均一な情報をきれいに整理する
カードUIは、不均一な情報の集まりをまとめることに適したコンポーネントだと言われています[1] 。
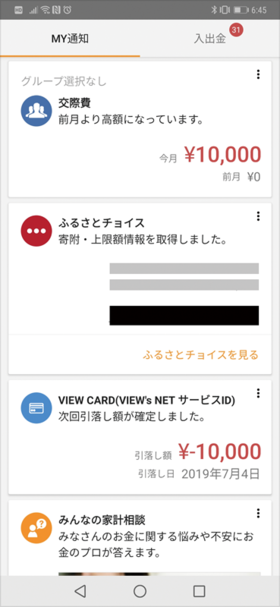
図1 のマネーフォワードのホーム画面は、高さが異なる情報がカードUIを利用して連続して並んでいます。このような場面でリストのコンポーネントを用いると、上下に関連性がある情報が並んでいると錯覚しやすいうえ、どこが切れ目かわかりにくくなってしまいます。
図1 マネーフォワード(Androidアプリ) しかし、カードUIは「カードらしさ」を表現するために影を付けたり、余白、枠線、内側のコンテンツのための余白と、フラットなリストに比べてデザインに必要な要素が多くなってしまうため、ごちゃついた印象を与えてしまいかねないことも意識しておかなければいけません。
図2(a) は、カードUIの中にもう一つカードUIを使ってカルーセル[2] を作っています。カードUIを多用しているため、余白が多くコンテンツの占める割合が小さくなり、複雑な印象を感じます。このような場合は、(b) カードUIを利用する箇所を絞るとよいでしょう。
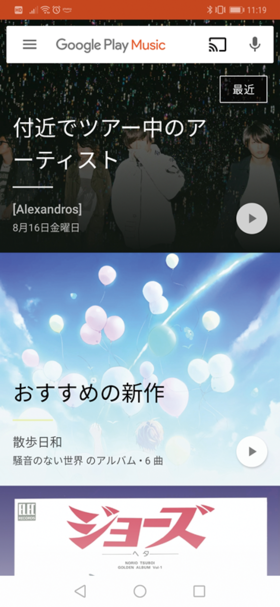
図2 カードUIを重複して利用した例(a) (b) 図3 のGoogle Play MusicではカードUIを利用せず、連続するプレイリストの情報を画面いっぱいに表示して並べています。一見すると、1つずつの項目の高さが大きくカードUIにしてもよさそうです。しかし、カードUIを使わないことで、背景に敷いているプレイリストのイメージを幅いっぱいに大きく表示でき、全体的にダイナミックかつすっきりとした印象を与えられるため効果的に感じます。
図3 Google Play Music(Androidアプリ) 個々のコンテンツの主張を強くする
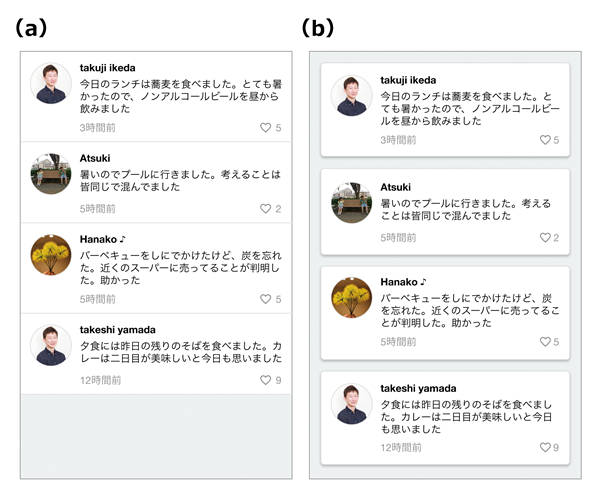
図4 はTwitterのような、つぶやきを投稿するサービスを想定したタイムラインの事例です。それぞれ、リスト(a) (b)
図4 つぶやきにリスト(a) (b) つぶやきのような短文を想定した投稿では、1つ1つの投稿の重みよりも全体をザーッと見流しやすい体験が重要になります。そのため、(b) 1画面に収まる投稿数は少なくなるうえ、それぞれの投稿に目を向けすぎる印象に感じます。
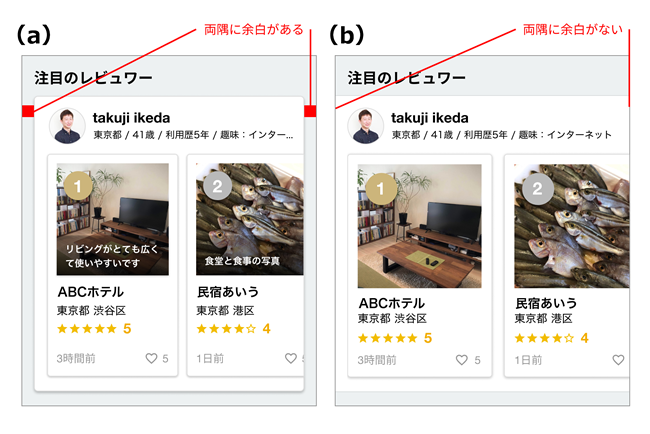
図5 は宿泊施設のレビューリストの事例です。宿泊施設に点数を付け、感想も書き、写真も投稿すると投稿者の負荷もかかってしまいますが、ユーザーによってはしっかりと読み応えのある内容のコンテンツになる可能性もあります。個々のコンテンツをちゃんと読んでほしいという思想が必要な場合はカードUIが有効です。
図5 レビューにカードUIを用いた例テーブルをカードUIに置き換えるときの注意点
カードUIは不均一な情報の集まりをまとめることに適したコンポーネントと前述しましたが、データを整理して表示するような画面にも有効です。PCではテーブルを使ってデザインすることが適している場合が多いですが、スマートフォンでは横幅に制限があるため、カードUIに置き換えて使うこともよくあります。
しかし、これにはメリットとデメリットそれぞれあることから、注意が必要です。
レスポンシブデザインを作りやすい
テーブルレイアウトを利用するとスマートフォンでのユーザビリティを確保するのが難しいため、レスポンシブデザインを採用しているWebサイトにおいては、PC、スマートフォンともにテーブルを用いずにカードUIを利用するケースも増えています。
図6 は、スタッフ名簿をスマートフォンでテーブルで表示した場合(a) カードUIで表示した場合(b) テーブルの場合は1行の情報は横に伸びるため、画面の一部分を横にスクロールすることになります。一方でカードUIの場合は、情報を柔軟にレイアウトしやすいため、縦に積み重ねることができユーザーが操作しやすくなります。
図6 スマートフォンで同じ情報をテーブルレイアウト(a) (b) 情報の比較がしにくくなる
画面の収まりはカードUIが良いですが、使い勝手に関しては注意が必要です。
図7 もスタッフ名簿をテーブルで表示した場合(a) (b) 今度はPCを想定しています。テーブルのほうが2カラムのカードUIに比べて上下に情報を比較検討しやすくなります。カードUIの場合は、まず写真を手がかりに探索し、それに対して名前やメールアドレスなどを確認するような体験には向いていますが、各要素を比較するのには不向きです。
図7 PCで同じ情報をテーブルレイアウト(a) (b) そのため、もともとテーブルで表示していた情報をスマートフォン対応するためにカードUIに置き換える場合は、これらのUIの持つ特性をちゃんと意識していなければ、ユーザーの使い勝手を低下させる恐れがあるのです。
今回は、カードUIに関して触れました。カードUIは多様性があり、なんとなく好んで使ってしまいがちなコンポーネントとも言えます。しかし目的を明確に持たないと、その良さを引き出すことができません。そのため、今回の事例のように同じ情報でも、異なるコンポーネントでデザイン案を作ってみることで、思想に合うものがどれかの判断がしやすくなると思います。
特集1 イミュータブルデータモデルで始める 業務の複雑さをシンプルに表現! 特集2 いまはじめるFlutter iOS/Android両対応アプリを開発してみよう 特集3 作って学ぶWeb3 ブロックチェーン、スマートコントラクト、NFT