UIデザインだけに限らず、プレゼン資料の作成時など、どのような配色にするか考える機会は意外と多いものです。少しでもユーザーに配慮した配色ができるようになると、与える印象も変わってきます。
色の持つ意味や考え方などゼロから学ぼうとするとそれなりの時間と経験が必要です。そこで今回は、主にUIデザインの配色選定をするうえで、最近私がよく考えることや指導するときによく話をするテクニックについて解説します。明日からでも実践できるような内容なので参考にしてください。
リアリティのある配色を考える
ゼロから新しいサービスやサイトなどを作る際、早い段階でリアリティのある色で考えることが大切です。
最初にメインで使う色選びは理想的にできても、サービスを作っていく過程で必要な色が増えていき、その都度判断に迷う、ということが起こりがちです。そうならないように、できるだけ事前にあとの工程のことも考えておくことでスムーズに進められます。
テーマカラー以外の色も合わせて検討する
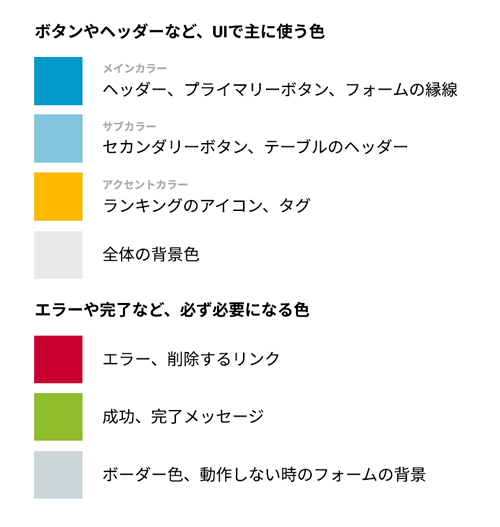
UIデザインでは、ボタンの色やヘッダの色などUIに必要なテーマカラー[1]だけではなく「エラー時に表示するメッセージの色」「動作が完了したことを伝えるメッセージの色」「操作できないdisableなフォームの色」などテーマカラー以外の色も必要になります。最初にテーマカラーだけを決めてそれ以外の色をあとから雑になんとなく決めてしまいがちですが、そうするとテーマカラーとの親和性など全体的な調和がとれなくなってしまいます。
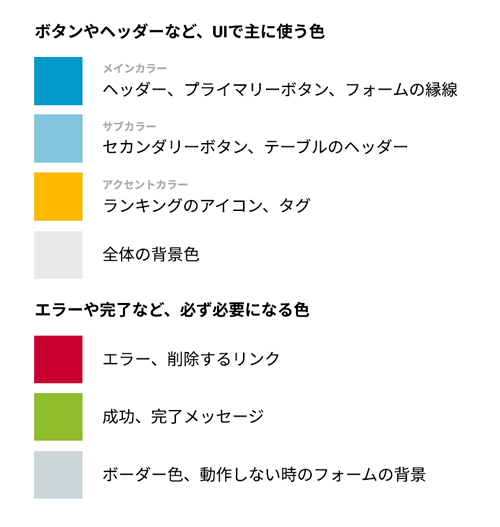
テーマカラーを決める際に、そのトーンを合わせて図1のようにあらかじめ考えておくことで、全体的な調和が整えやすくなるのです。
図1 テーマカラー検討時にエラーなどの色も同時に検討する

構成と配色をセットで検討する
UIデザインを考える際、重要な要素は大きく2つに分けることができると考えています。それは「構成」(レイアウト)と「配色」(トーンアンドマナー)です。
これら2つの要素を行ったり来たりしながらあるべき姿にデザインしていく必要がありますが、この2つの要素は別々に考えられがちです。特に「構成」はワイヤフレームとして、「配色」はカラーパレットとして作られ、その2つを合わせていくようなプロセスでデザインされていることが多いように感じています。
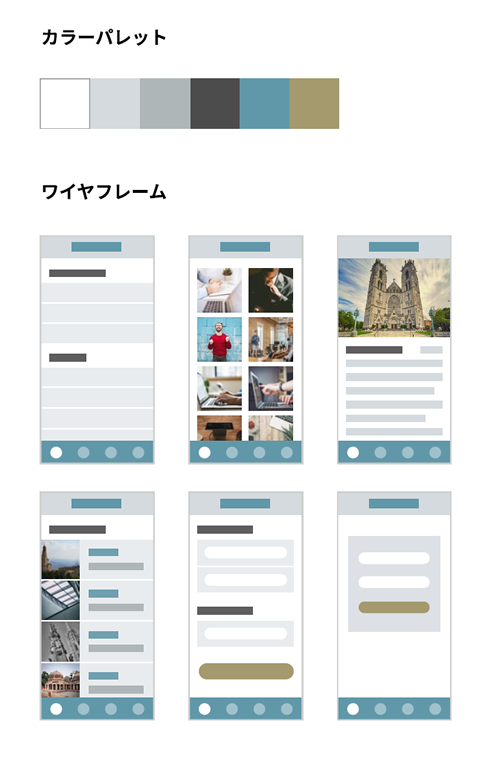
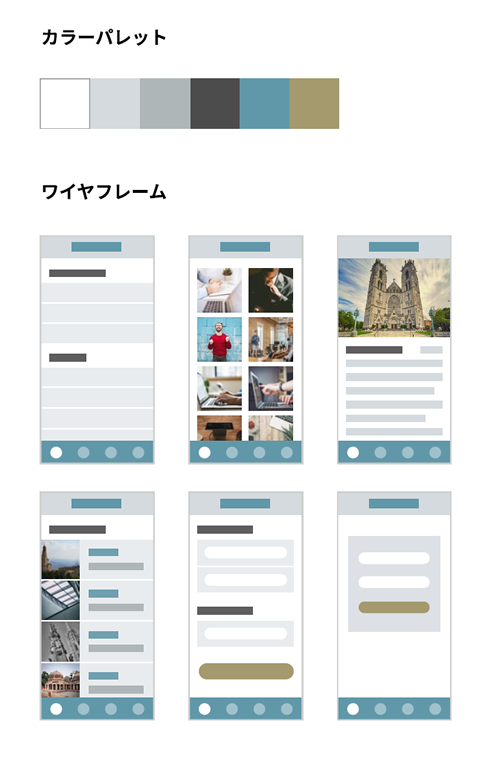
しかし、「配色」はどこにどの色を、どれくらいの面積で使っていくか、隣にどんな色が来るかなど、「構成」と切り離せません。図2は、カラーパレットだけではなくワイヤフレームとセットでシミュレーションしている事例です。
図2 よく利用されるスマートフォンの画面パターンに当てはめて配色を考えている

シンプルなWebサービスなどの場合、画面の構成(レイアウト)は「一覧画面」「詳細画面」「フォーム画面」など一般的なパターンが使われることが多く、それ以外の奇抜で珍しい画面を使うケースはあまりありません。簡単でもよいので、ワイヤフレームとカラーパレットをセットで考え、どういった感じでできあがるかを早い段階で作っておきましょう。そうすることで、チーム内やクライアントとのコンセンサスも取りやすくなるのです。
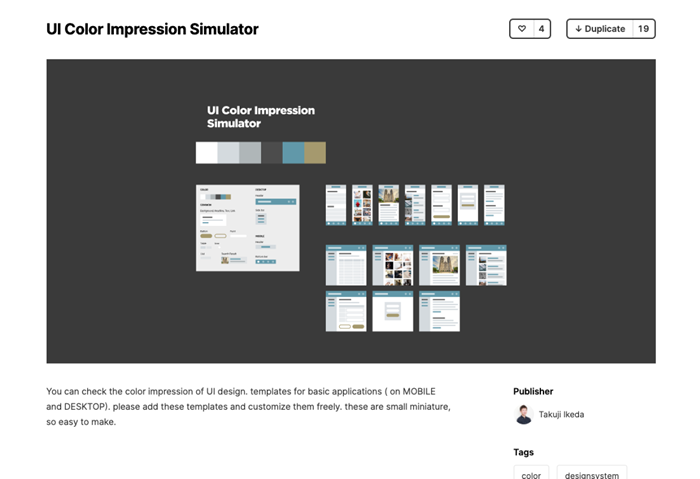
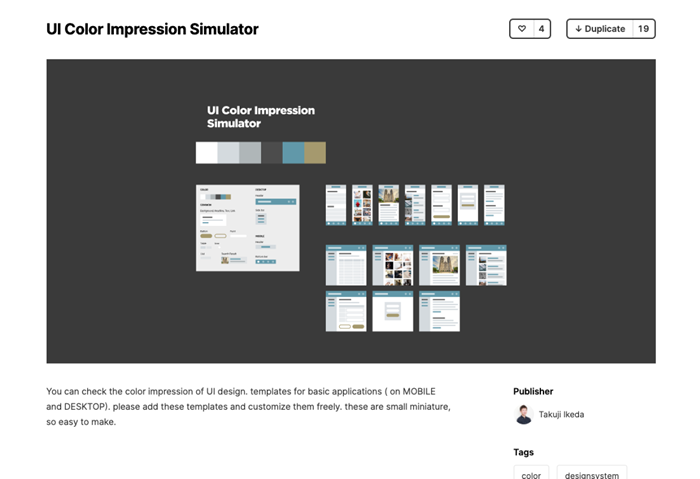
この方法を試すためのサンプルファイルを、Figma Communityの私のページから複製して使うことができます(図3)。気になった方は、まずこのファイルを使って検討してみるとイメージが湧くと思います。
図3 Figmaファイルの複製画面

無彩色に一手間加えた表現
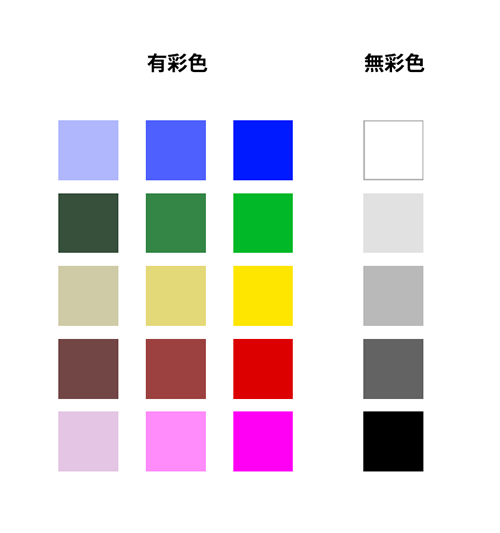
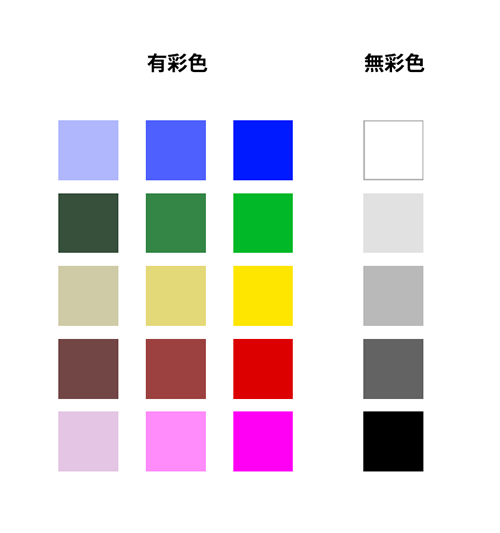
色には有彩色と無彩色があります(図4)有彩色は赤、黄、青などの色のあるもの、一方で無彩色は、白、黒、グレーなど色がないものを指します。わずかでも色が入っているものは有彩色と呼びます。
図4 有彩色と無彩色の違い背景に無彩色を利用したログイン

UIをデザインする際、背景色、ボーダー色、補足テキストなど、いろいろな場面で無彩色を利用することがあります。有彩色を複数用いるよりも、無彩色を組み合わせることによって色数を制限できます。それにより、複数使っても全体のトーンが維持され統一感が保たれるのです。しかし、無彩色を使いたい場面でも、工夫して有彩色を使ったほうが効果的なこともあります。
寂しい印象に見えるときには
背景に色を敷きたい場合、明るいグレーはよく利用する色です。しかし、このような場合でも無彩色にせず、少しだけ色を入れた有彩色を私はよく使います。図5(a)の背景は無彩色のグレーです。(b)は一見(a)と同じに見えますが、少し色が入った有彩色です。(a)のように、広い範囲に無彩色を利用すると、全体的に無機質で寂しい印象になりがちです。そのような場合は、(b)のようにテーマカラーなどで利用している色を少しだけ混ぜた有彩色を使うことで、全体の調和がとれ美しく見えます。色数を増やさずに全体の調和をとりながら明るい印象を出したい場合は、この方法がお勧めです。
図5 無彩色のグレーを利用した場合(a)と、少しだけ色を混ぜた場合(b)

グレーではなく「透過」も意識する
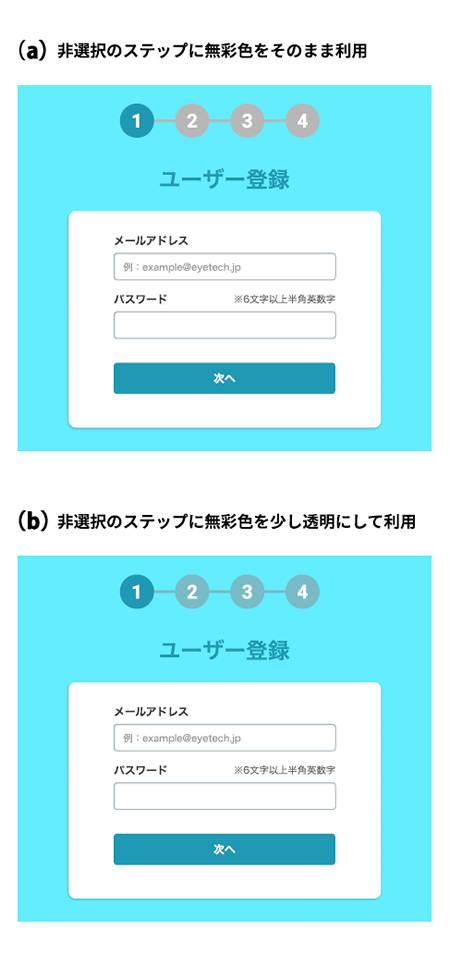
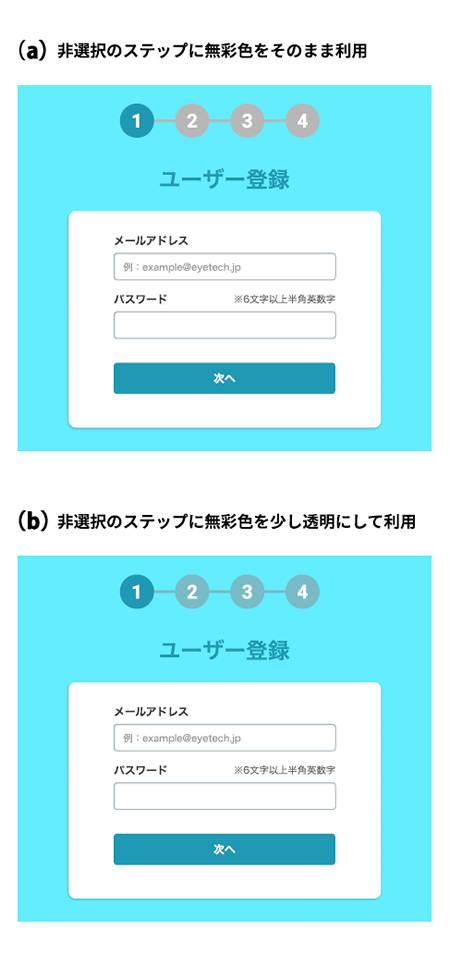
操作できないボタンや入力できないフォーム、操作のガイドを表す要素なども、無彩色を使って表現することが多くあります。しかし、これらの背景色が有彩色の場合、美しく見えないことがあります。図6はステップを示したUIです。現在ユーザーがいる地点ではない場所に、(a)は無彩色を利用し、(b)は背景の色と馴染むように無彩色に透明度を付けています。透明度を付けることで、ユーザーには背景に馴染んだ有彩色として見えます。このように、無彩色のグレーを単独の色として考えるのではなく全体の調和の中で考えてあげると、美しさと機能を兼ね備えたデザインにつながるのです。
図6 無彩色をそのまま背景に用いたパターン(a)と無彩色に透明度を付けてなじませたパターン(b)の比較

色は、ユーザーの第一印象を決める大切な役割もありますが、細かい機能の使い勝手やわかりやすさを向上させる役割も担います。それぞれで使う色単体でとらえるのではなく、画面やサービス全体を見渡しながら配色を決めることがデザインの向上につながるのです。
- 特集1
イミュータブルデータモデルで始める
実践データモデリング
業務の複雑さをシンプルに表現!
- 特集2
いまはじめるFlutter
iOS/Android両対応アプリを開発してみよう
- 特集3
作って学ぶWeb3
ブロックチェーン、スマートコントラクト、NFT