サービス開発が一通り終わったあとの理想の状態をデザイナーがプロトタイピングし完成イメージを共有することは重要です。チームの士気も上がり、開発もドライブしやすくなると考えています。しかし、理想状態まで作り上げてリリースすることはほとんどなく、まずは最低限の機能が備わった状態でリリース(ミニマムリリース)することが多いと思います。
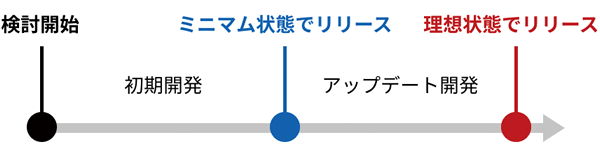
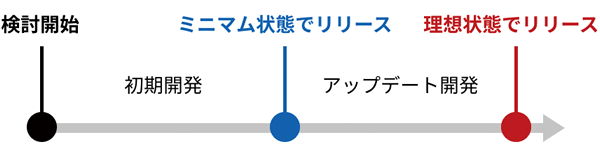
「目標はこうありたいよね」という未来のサービス像(理想状態)と、「こういう状態でリリースしよう」という初期のサービス像(ミニマム状態)、この2つの視点は分けて考えておかなければいけません(図1)。今回はこの2つの視点の混在によってギャップが起きやすいポイントやその対処法について、私が普段意識している点を書いていきます。
図1 検討開始から理想状態でのリリースまでの流れ

考えておかなければいけない観点
ミニマム状態を意識したUIデザインを考えるうえでは、以下の2つの観点を考えておかなければいけません。
充足した情報がどれくらい作られるか
特にECサイトやメディアサイトなどでは、初期の情報量と理想状態の情報量でギャップが生じることがよくあります。たとえば以下のような例です。
- 理想状態は1,000商品を取り扱うECサイトを作りたいが、ミニマム状態では10商品しかない
- 理想状態は毎日5記事更新、全部で1,500記事できるようなメディアサイトを作りたいが、ミニマム状態は週に1記事更新でリリース時は50記事しかストックがない
- 理想状態は10,000人が集まるクチコミサイトを作りたいが、ミニマム状態ではメンバーに情報を集めてもらう
私の経験では、サービスのUIデザインを依頼される際に、依頼主は理想状態を前提とした内容になっている傾向にあります。そのため、次のどちらであるかを明確にしてプロジェクトを始めるようにしています。
- 理想状態を待ってリリースするのか
- 理想にはほど遠いミニマム状態でなるべく早くリリースして価値検証するか
私としてはミニマムリリースすることを普段からお勧めしているため、初期リリースを想定してデザインすることが多くあります。ただし理想状態もイメージしたい場合は、2つの案を同時に作るようにしています。
当然、どのようなUIデザインがユーザーにとってよいかは、どのくらいの情報量か、どういう機能が必要かを想定しながら考えなければいけません。そのため、理想状態でのデザインとミニマム状態のデザインでは別のものになってくる場合がほとんどです。それぞれにとって最適なUIデザインをちゃんと考えておく必要があるのです。
ミニマム状態でのリリース後も継続して開発する体制になっているか
もう1点、継続したデザインや開発ができるかも気を付けなければいけません。
本当はミニマムリリース時の状態を想定して開発をしなければいけませんが、継続した開発ができない場合、できる限り多くの要件を盛り込んで開発しようとしてしまいがちです。リリース後デザインの変更なども行えないため、理想状態に最適化したデザインを作った結果、リリース時に使い勝手の悪いサービスになってしまうのです。
意識すべきデザインのポイント
このような理想状態とミニマム状態とのデザインのギャップをなくすためには、いくつかのデザインのポイントを押さえておかなければいけません。特に先に紹介した情報量がどれくらいかは、UIデザインに大きく影響します。実際にどのような違いがあるか事例をもとに説明します。
選択肢を絞った検索体験を提供する
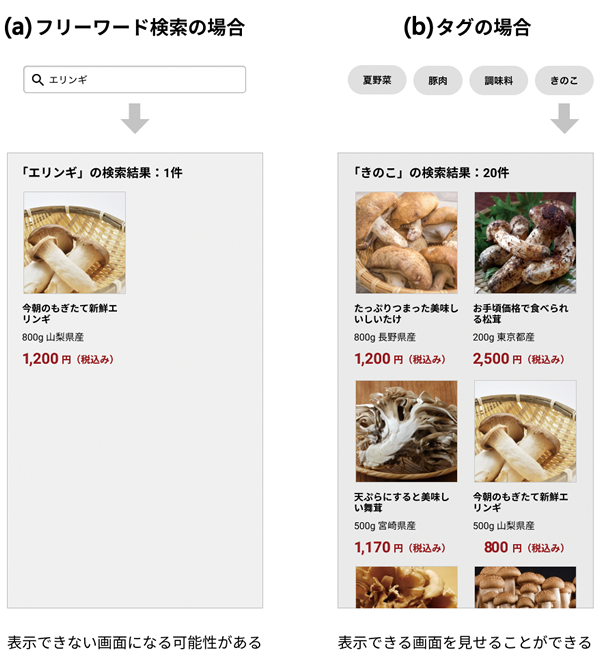
ユーザーが能動的に必要とする情報を探すことのできるフリーワード検索は、サービスにあって当たり前のようにとらえられがちな機能の1つです。しかし、情報量が多くないサービスでは、フリーワード検索は不要だと考えています。それは、ユーザーが自由に検索しても、ミニマム状態では満足いく結果を返すことができないためです。私は過去の経験上、検索対象になる情報が1,000以上は最低限必要だと考えます。
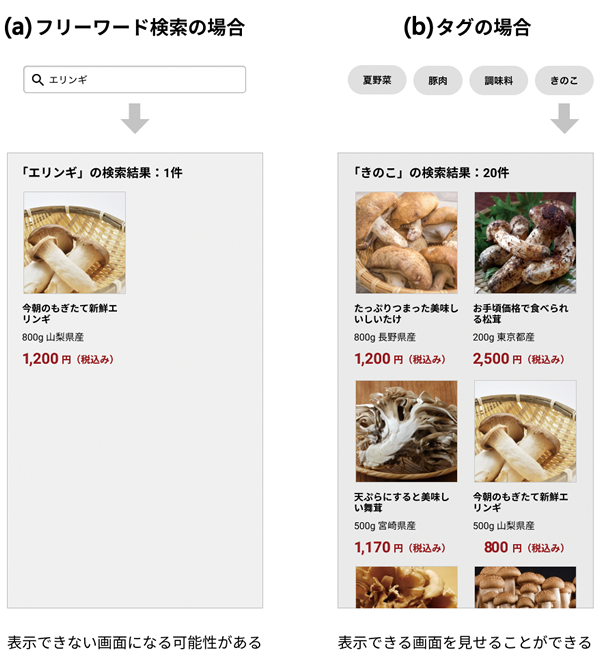
そのため、ミニマム状態でのリリース時は、図2(a)のようなフリーワード検索ではなく、図2(b)のようなあらかじめサービス提供者側からタグやカテゴリなどを用意し誘導することをお勧めします。自由な単語で検索はできませんが、ユーザーにとって期待外れな状況も防ぎつつ情報を絞り込む役割をしてくれるのです。
図2 フリーワード検索とタグ

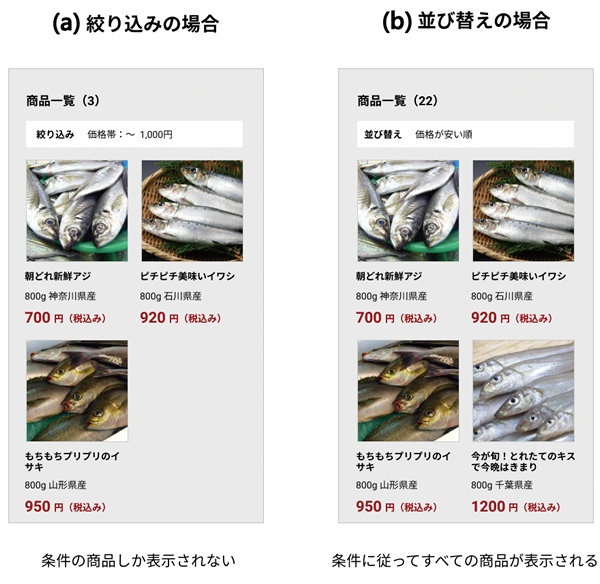
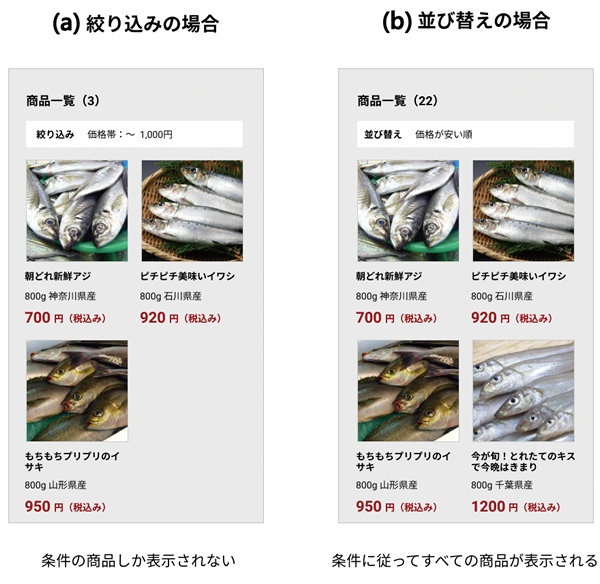
商品一覧などでさらに情報を絞り込んで商品を探せるようにする機能を作る場合、図3(a)のような絞り込み機能ではなく、先に図3(b)のような並び替えの機能を作ったほうが有用です。
図3 絞り込みと並び替え

絞り込み機能では選んだ条件だけが表示されてしまうため、対象の情報が少ないと絞り込んだ結果がゼロになってしまうこともあります。期待する候補が出ない場合、ユーザーは何度もやりなおししなければいけません。
並び替え機能は表示される要素の件数は変わらず優先順位を変えるだけになるため、ユーザーが望む条件から少し離れた情報も表示してあげることができます。
情報を自動ではなく手動で選んで表示する
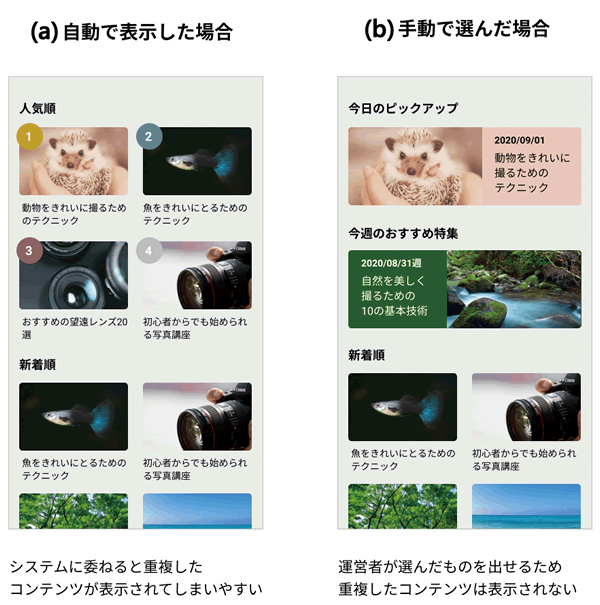
また、トップページなどの構成にも注意が必要です。全体の情報量が少ない状態で図4(a)のように新着順や人気順など自動的に情報を並べると、同じものが重複して表示される可能性があります。かといって変化のある情報を載せないと、いつ訪れても代わり映えしなくなってしまい、ユーザーにとっていまいちな画面になってしまいます。
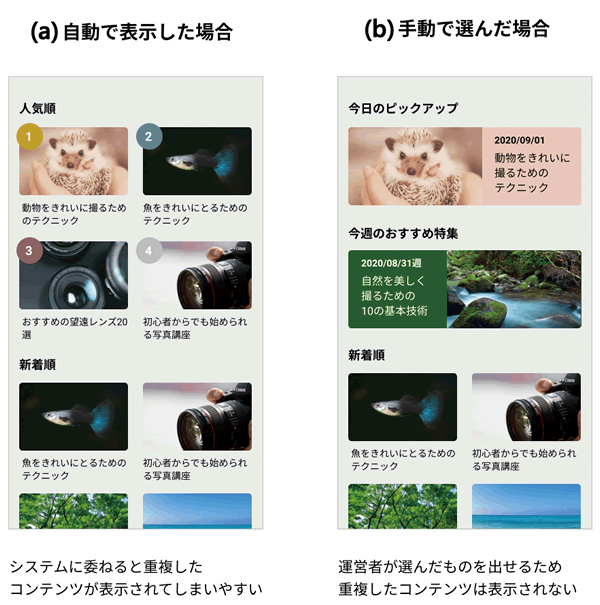
図4 自動表示と手動表示の違い

そのような場合は、図4(b)のように自動で表示する情報を減らし、サービス運営者側がユーザーにお勧めできる情報を手動で選んで表示するのがお勧めです。人手はかかってしまいますが、情報が充実するまでは編集力でカバーし、少ない情報でもできるだけ価値のある情報を提示してあげるようにしましょう。
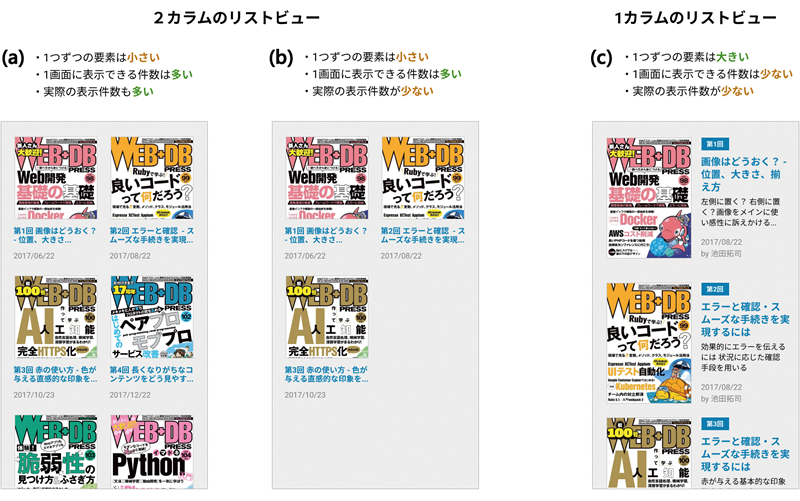
件数の多さではなく、一つ一つの情報の密度を高める
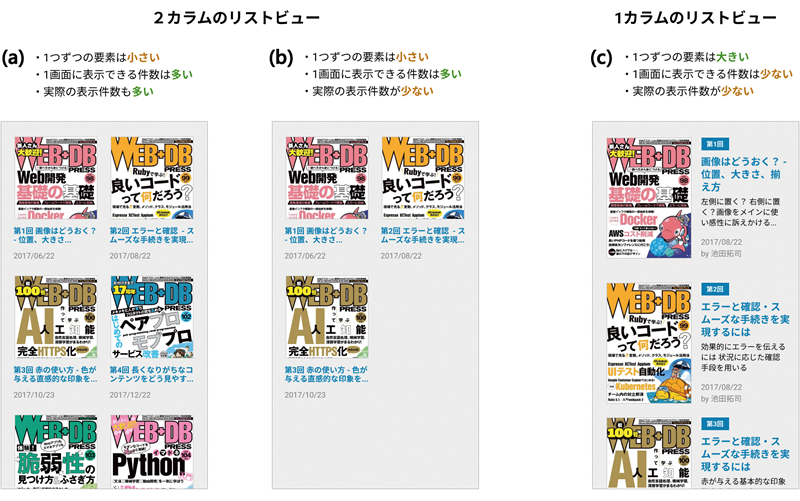
情報の量によって最適なUIデザインが変わることをここまでで書きましたが、ここでもう一つ例を紹介します。図5(a)は、1画面に6記事ほど見せることを想定した記事一覧です。一覧で1画面あたりの件数をできるだけ多くするデザインを考えていても、リリース時に記事が十分にない場合は、図5(b)のようにスカスカな状態になってしまいます。
十分な記事の量がない場合、図5(c)のようにそれぞれの項目で表示される情報の要素を増やし、1画面あたりの件数を少なくします。そのほうが使い勝手の良いUIデザインにできるのです。
図5 商品一覧画面

今回は、サービスのミニマム状態と理想状態によってUIデザインにどのようなギャップが生まれるか、またそれぞれの状況でどのように最適化していくかについて触れました。
「こういったサービスを作りたい」「こんな価値をユーザーに届けたい」というサービスに対しての思いに基づいてデザインを考えていくことも大切です。しかし、ユーザーにちゃんと機能するものを提供するためには、理想だけではなく具体的にサービスの状態を把握したうえで、最善のデザインは何かを考えなければいけないのです。
- 特集1
イミュータブルデータモデルで始める
実践データモデリング
業務の複雑さをシンプルに表現!
- 特集2
いまはじめるFlutter
iOS/Android両対応アプリを開発してみよう
- 特集3
作って学ぶWeb3
ブロックチェーン、スマートコントラクト、NFT