Webサービスやアプリケーションはリリースして終わりではなく、リリース後にさまざまな施策を打ち、そのフィードバックを見てさらに改善も行っていく。これはサービス開発の基本とも言えます。しかし、UIデザインの改善をする際に画面単位や機能単位での小さな改修を優先していくと、全体の流れが崩れがちです。
今回は、そういった事態にならないよう私が普段実践している、画面遷移を意識したUI改善の手法について紹介します。
画面単位での改善の落とし穴
冒頭に小さな改修に目が行くと全体の流れが損なわれると書きましたが、一見すると、小さな改修で高い効果が得られる施策を優先することは当然のように感じます。しかし、小さな改善を積み重ねていくと以下のような課題が出てきます。
- 施策が小粒になってしまい、ユーザーが良くなったと実感してもらえるレベルに達しない
- 改善が部分最適になり、前後の文脈に違和感が出て、改善した箇所以外が改悪になるケースがある
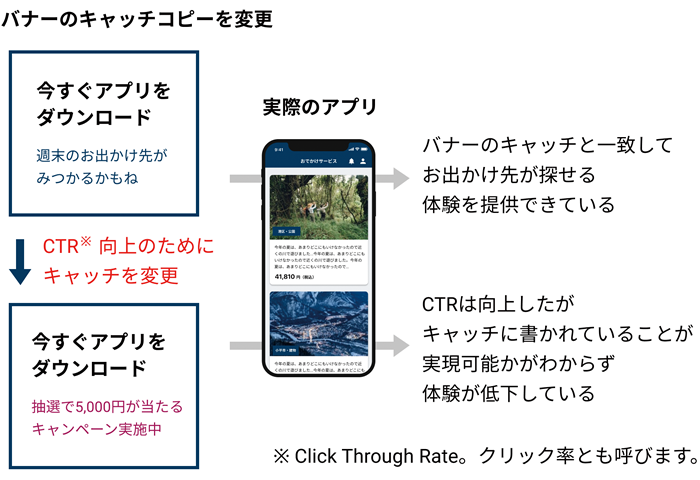
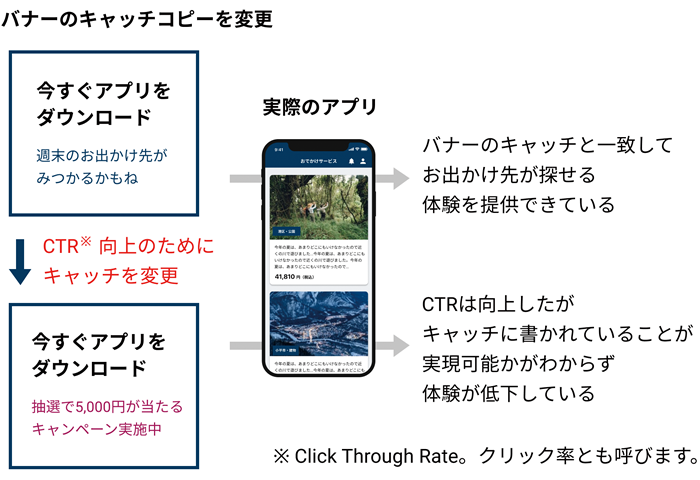
図1はバナーのキャッチコピーの変更による効果改善策で、その後の文脈に違和感が生じてしまった事例です。
図1 バナーのキャッチコピーの改善事例

このように、アプリのインストールを促すキャッチコピーに、キャンペーンの紹介を入れることでクリック数やCTRは増加しました。しかし、インストールしてからキャンペーンに応募できる動線が遠く見つけにくかったり、インストールした人がそもそもキャンペーンの対象者じゃないといったことにあとから気が付いたりすると、不快感を感じます。バナーのクリック数は良くても、その後アンインストールされてしまうと本末転倒です。サービスに対しての不満が広がったり、嫌悪感から既存のユーザーも離れていってしまう可能性があります。
一部の数値は向上しても流れの中で不自然な動きが多くなると、中長期的なリスクにつながる可能性があるのです。
画面遷移を意識した改善の手順
サービスの改善はUIデザインだけに限った話ではなく、遷移先画面の妥当性、通知の違和感改善なども含まれます。
体験をストーリー単位で考える
画面遷移を意識した改善を行う場合、まず、改善しようとしている画面がユーザーにとってどういったストーリーに含まれるか考えます。そして、そのストーリーを頭で考えるだけではなく、はじめに文章で書き出してみるのがお勧めです。実際のサービスの画面を見たり操作しながらではなく、そのサービスでできることを想定しながら考えることで、よりユーザー目線に立ちやすくなります。
具体的には以下のようなイメージです。
- ❶ 週末天気が良さそうなので家族でどこかに出かけようと思った
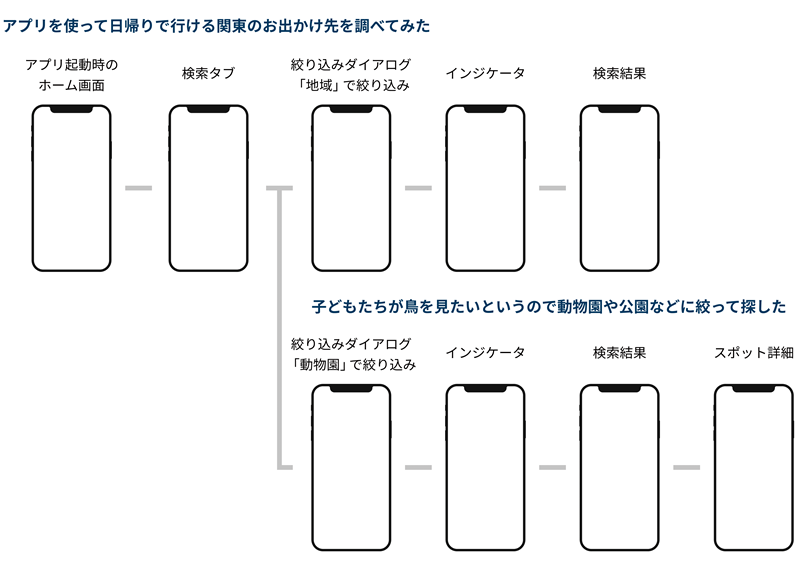
- ❷ アプリを使って日帰りで行ける関東のお出かけ先を調べてみた
- ❸ 子どもたちが鳥を見たいというので動物園や公園などに絞って探した
- ❹ いくつか候補を見つけたので家族の意見も聞きたいためLINEでシェアした
- ❺ 行き先を確定したので、当日の天気や開園時間などをチェックし出発時間を決めた
- ❻ 当日使えるクーポン券があったので忘れないように保存した
このように、システム目線ではなくユーザー目線で、各ストーリーが短くなりすぎず、長くなりすぎず、1回のアプリ利用で完結できるよう流れを区切ります。短すぎてしまうと画面単位の改善と大して変わらなくなり、長すぎてしまうとフォーカスする改善点がぶれてしまいます。特にいろいろなことができるようなサービスの場合はぶれやすくなります。
すべての画面変化を書き出す
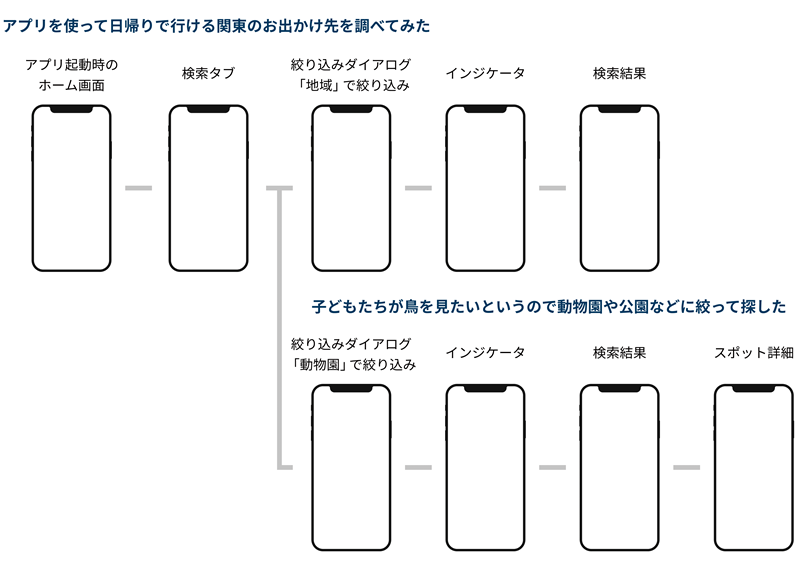
ストーリーを決めたら、図2のようにその内容に沿って通過する画面を書き出します。その際に、ダイアログやインジケータなども含めてすべての画面変化を明確にするようにしましょう。画面遷移を意識した改善をすることで、画面単位ではわかりにくい改善点にも気が付くことができます。目に見えやすいUIを細かく改善するよりも、目に見えにくい以下のような課題のほうがイン
パクトにつながることがよくあります。
- ❶ 特定の画面のロードが遅い
- ❷ インジケータが不用意に出る
- ❸ トランジションに違和感がある
- ❹ 手続き完了までのフローが長い
図2は、前項で取り上げた一部のストーリーを、キャプチャを撮って画面遷移図にしてみた事例です(空っぽになっている領域に実際はそれぞれのキャプチャが入る想定です)。直前で示したように、ダイアログやインジケータも記載することで、実際に端末で操作している状況をリアルに可視化できます。
図2 キャプチャを使った画面遷移事例

画面遷移図に落とし込む際は、ストーリーに沿ったものだけにしましょう。もし、途中で分岐がある場合は分岐も可視化しますが、ストーリー上不要だと思われるサブ的な機能などの遷移は外してしまいシンプルにしておくこともポイントです。
UIデザインの改善を行う場合、どうしても画面単位にフォーカスが行きがちになってしまいます。そこで、このように画面遷移図と画面単体のUIを両方見ることができる状態を作ります。こうすることによって、常に行き来をしながら改善を行えるため、部分最適が行われにくくなります。また、前後の画面も合わせて改善できるため、よりインパクトのある改善にもつながりやすくなります。
「課題」と「解決案」を記載する
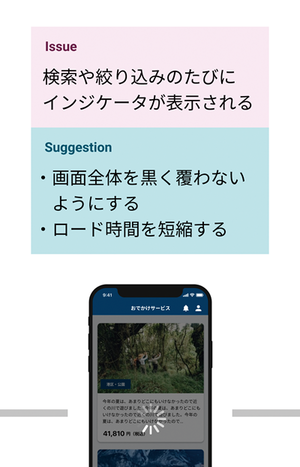
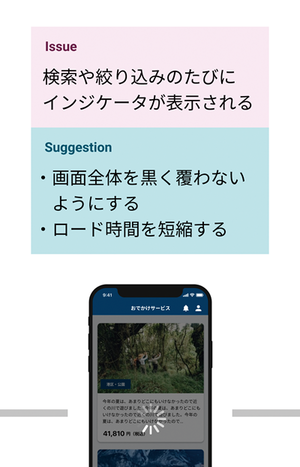
画面遷移に書き出せたら、改善したい箇所に「ここに違和感がある」と「ここをこう改善したい」と明記しています。その際、図3のように「課題」(issue)と「解決案」(suggestion)を混同しないように記載することがポイントです。
図3 画面遷移に課題と解決案を記載した事例

1つの課題に対して複数の解決案が思い付くこともあれば、解決案が思いつかないこともあります。また、解決方法が難しく実装に時間がかかる場合、別の案を考えなければいけないかもしれません。しかし、課題が変わるわけではありません。これらをちゃんと整理するため、2つを分けておくことが大切なのです。
実際に課題を書いてみると、特定の画面内で見たときは重要だと思っていたものが隣の画面にもっと大きな課題があったり、同じ課題が複数箇所で見つかったりと、ほかの画面の課題とも比較できるようになります。そうすることで、より幅広く改善の優先順位を付けたり、効率的にまとめて改善できる課題を見つけることもできるようになるのです。
今回は、画面遷移を意識したUI改善を行う手法を紹介しました。画面単位ではなく画面遷移を意識することで前後の文脈にも目を通しやすくなります。どうも施策のレベルが小さくなっている、もっとインパクトのある改善をしっかりやりたい、小さな改善を繰り返した結果ちぐはぐなデザインになっている、そういった課題感を持っている方は少なくないと思います。今回紹介した方法は簡単に実践できると思うので、ぜひご自身のサービスで試してみてください。
- 特集1
イミュータブルデータモデルで始める
実践データモデリング
業務の複雑さをシンプルに表現!
- 特集2
いまはじめるFlutter
iOS/Android両対応アプリを開発してみよう
- 特集3
作って学ぶWeb3
ブロックチェーン、スマートコントラクト、NFT