ユーザーにとってわかりやすく使いやすいデザインを作るためには、
今回は、
見ておきたいユーザーデータ
ユーザーインタビューやユーザー調査は、
- スマートフォン、
タブレット、 PCの内訳 どの種類のデバイスでアクセスしているか把握できる。スマートフォンファーストなサービスが増えているなか、
ちゃんと実態を数値で理解することで、 どのデバイスに力を入れるべきか身を持って感じておく - 画面解像度
使われているデバイスのサイズを把握できる。開発者は最新のスマーフォンでサービスを使っていることがほとんどだが、
ユーザーはそうとも限らない。できる限り利用者が多い解像度でデザインを確認する - 集客概要、
参照サイト どこからユーザーが訪れているか把握できる。Webサービスの場合、
検索経由か、 SNS (Social Networking Service) か、 直接かアクセス元を知ることで、 何の目的で訪れているかわかりやすくなる。集客元によってはユーザーのリテラシーなども想像できるかもしれない - 行動概要
どのページが見られているか把握できる。自分たちが思っているようにユーザーが使っていないケースもよくある。たとえばWebサイトのトップページが一番多く見られていると思い、
時間をかけてデザインしたくなる。しかし、 実際はトップよりもほかのページのほうが多く見られていることもあるため、 実際に多く見られている画面を把握し優先順位の参考にする
タップ数を計測して仮説検証をする
Google Analyticsでは、
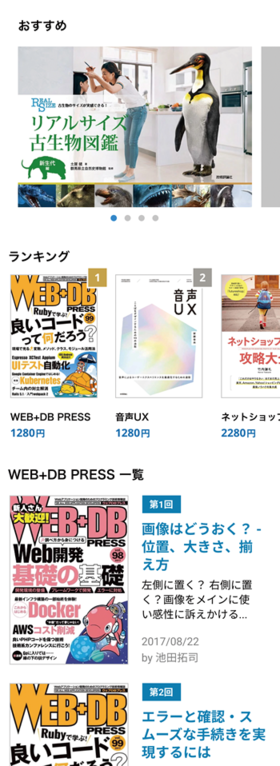
今回は架空の書籍販売サイトのトップページを想定した例

どういう仮説があって何を検証するか
仮に図1のデザインをこれからリリースし、
- ❶ 画面上部のファーストビューに入る要素
(おすすめ、 ランキング) がよくタップされる - ❷ カルーセルは、
見えていないところはほとんどタップされない - ❸ 開発者が多く使っているという事前情報があるため、
WEB+DB PRESSは多くタップされるだろう
これらの仮説がちゃんと検証できるよう計測する必要があります。
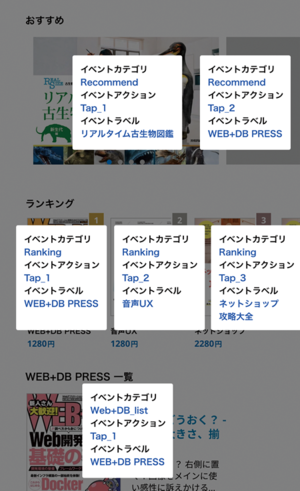
どのように定義するか
タップ数をイベントトラッキングで計測するには、
- イベントカテゴリ
タップされる要素が含まれる大きな枠組みで、
エリアごとに分けるのがお勧め。今回の場合は 「Recommend」 「Ranking」 「Web+DB_ list」 にあたる - イベントアクション
ユーザーがどのようなアクションをしたか。一般的には
「Tap」 「Click」 などとするが、 今回は何番目かを計測したいため 「Tap_ N」 (Nには項目の番号が数字で入る) とし、 要素の位置も含めてみる - イベントラベル
何のコンテンツかや何のラベルかわかるようにする。今回であれば
「WEB+DB PRESS」 「リアルサイズ古生物図鑑」 「音声UX」 など 上記の定義を図1に行ったものが図2になります。

実際のデータを見て仮説が正しかったか考える
図3は、

それでは、
まず❶の仮説を検証するには、
次に❷の仮説を検証するためにイベントアクションを見てみましょう
最後に❸の仮説を見るためにイベントラベルを見てみます
このように、
今回はより良いUIデザインを作るため、
本誌最新号をチェック!
WEB+DB PRESS Vol.130
2022年8月24日発売
B5判/168ページ
定価1,628円
(本体1,480円+税10%)
ISBN978-4-297-13000-8
- 特集1
イミュータブルデータモデルで始める
実践データモデリング
業務の複雑さをシンプルに表現! - 特集2
いまはじめるFlutter
iOS/Android両対応アプリを開発してみよう - 特集3
作って学ぶWeb3
ブロックチェーン、スマートコントラクト、NFT




