タブをはじめ横にメニューを配置するナビゲーションは、サービス開発をしているとよく利用するUIコンポーネントです。そしてタブなどのメニューは、サービスを運営していると内容やメニュー数がよく変わります。最初はシンプルでコンパクトだったのに、時間が経つにつれ気が付くとどんどん増えていくものです。
本来であれば追加のたびに優先度を付けて、メニューに追加するべきか、追加しないべきか、追加するなら何か外せるか、の判断をしていくべきでもあります。しかし、サービスが拡大すると開発組織も大きくなり部分最適になりやすいうえ、ユーザーが増えていくとメニューを削ることで与える影響が大きくなっていきます。そのため削る判断がやりづらくなったり、外すことを検討しても実際は難しく諦める場合もあります。一度追加したメニューをあとから減らすことは難しいものです。
そこで、今回はタブなど横方向にメニューを配置するナビゲーションの注意点と、メニュー数が増えたときにUI上どのような対応をすると使い勝手が良いか、具体的な事例をもとに書いていきます。
横に配置するメニューを使うときの注意点
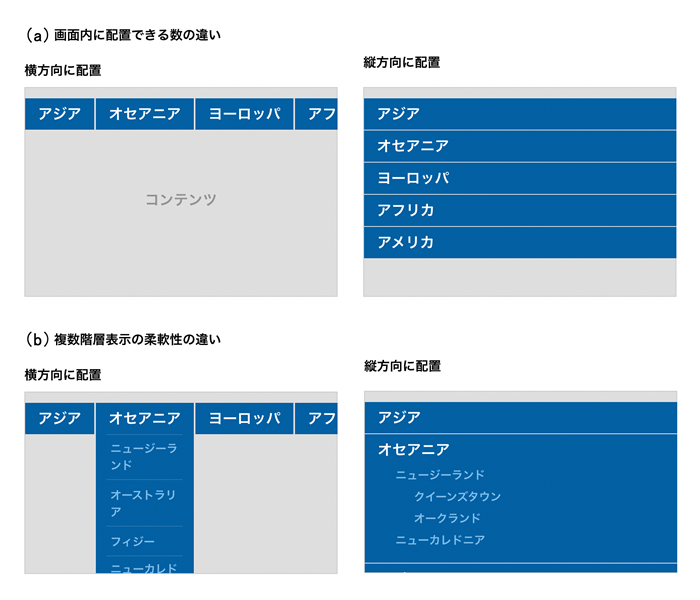
最初に、横にメニューを配置するデメリットについて、縦方向の配置と比較して2点紹介します。デメリットとして取り上げた点が大きな影響を及ぼしそうな場合、横配置ではなく縦配置のメニューを採用することも検討しましょう(図1 ) 。
図1 横に配置したメニューと縦に配置したメニューの違い縦方向に比べ、一度に表示できるメニュー件数が少ない
特にスマートフォンの画面は横幅が狭く縦が長いため、縦方向にメニューを配置したほうが画面内に多く表示できます(図1(a) ) 。しかし、横に配置できると高さを取らないため、メニュー直下にコンテンツなど別の要素を配置できるメリットも当然あります。
横に配置する場合、メニュー数は多くても5つほどです。そのため最初から6つ以上のメニュー数があり、どの項目も画面内にできるだけ表示したい場合は、どのように表示するか最初から検討する必要があります。
複数の階層構造を一度に表示しにくい
メニューの階層が複数になる場合も縦方向に配置したほうが階層をわかりやすく表現できます(図1(b) ) 。縦方向の場合は、階層が深くなった場合でもメニューの行頭を下げることでその階層をわかりやすく表現できますが、横方向に配置した場合は、そのままの状態では下の階層を見せるのは難しくなります。マウスオーバーするかクリックして下の階層を縦に表示するなどの検討が必要になります。
横配置メニューの件数が増えた場合の対応事例
縦方向にメニューを配置したほうが1画面に表示できるメニューの数が多くなり、階層構造がある場合もわかりやすく表現できます。一方で場所もとってしまうため、できるだけメニューをコンパクトにしたい場合は横方向に配置せざるを得ないとも言えます。そのため横方向にメニューを配置しながら、メニュー数が増えたときの対応方法についていくつかのパターンを紹介します。
スクローラブルにするパターン
まず考えられるのが、メニューを画面の外に並べてスクロールしてユーザーに選択してもらう方法です。Material Designではこのスクローラブルなタブはガイドラインにも記載されているため 、Androidアプリなどではよく利用されています[1] 。アプリではよく利用される表現ではありますが、画面外にメニューを配置した場合、ユーザーに気が付かれないことが多々あります。そのため、タップされないことも許容できないときは採用しづらくなってしまいます。
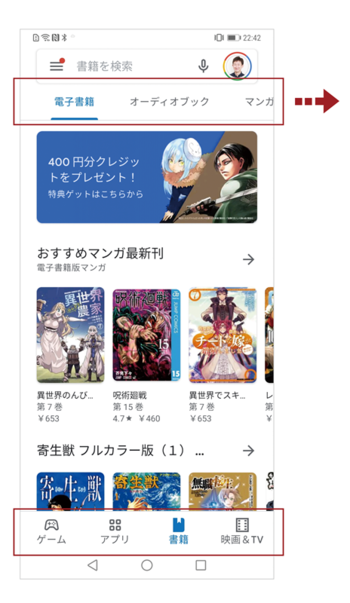
Google PlayのAndroidアプリ(図2 )では上下に2つのタブが使われていて、上のタブがスクローラブルなものです。画面外のメニュー項目は気が付きにくいと前述しましたが、カテゴリなど項目が多くあることをユーザーが推測しやすいものは、そうでないものと比べてスクロールされる可能性も高まります。どういった項目をメニューとして配置するかによっても、適したUIのパターンが変わってきます。
図2 Google PlayのAndroidアプリ最後のメニューにまとめるパターン
このパターンは、画面内の最後のメニューを「その他」「 メニュー」などとして、入りきらないメニューを次の画面に配置するパターンです。画面内に「その他」などの項目が表示できるため、この中にもメニューがあることをユーザーに確実に伝えることができます。入りきらなかったメニューを見るためには1タップ必要となりますが、多くのメニューがあることを認識してもらいやすいため、スクローラブルにするよりも確実にユーザーに認識してもらえます。
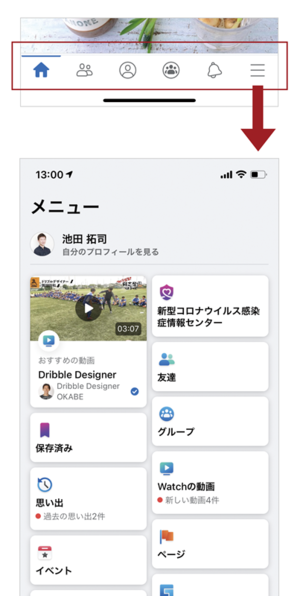
FacebookのiPhoneアプリ(図3 )では、画面下部のタブバーにこのパターンが利用されています。6つ目のアイコンをタップすることで、5つ目までに表示されていたメニュー以外の項目もすべて表示されます。当然直接タブバーに表示されているメニューのタップ数よりもユーザーがタップする機会は減ると思いますが、メニュー画面を専用で作ることができるため、メニュー数の多さを気にせずに追加できる点がメリットです。
図3 FacebookのiPhoneアプリ複数段にするパターン
メニュー数が増えた場合、折り返して複数段にするパターンです。画面内に表示されるナビゲーションの割合は増えてしまいますが、多くのメニューをユーザーに認識してもらえるようにできます。しかし、メニュー数がさらに増えるとその分段数も増えてしまうので注意しなければいけません。
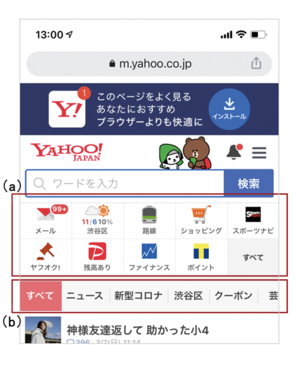
Yahoo! JAPANのスマートフォンWeb(図4(a) )ではメニュー項目が2段になっていて、最後の項目は図3のFacebookと同様にすべてのメニューが表示される画面が用意されています。Facebookとは異なり下部に固定せず画面の途中に配置する場合は、このように複数段並べることも選択肢として考えられます。
図4 Yahoo! JAPANのスマートフォンWebまたYahoo! JAPANの画面には、複数段のメニューの下にスクローラブルなパターンも使われています(図4(b) ) 。同一画面内で横配置のメニューを複数使う場合でも、それぞれ目的に応じてどれを選択するか考えるようにしましょう。同じタイプのパターンが複数並んでしまうと、見分けが付きにくく冗長になってしまいます。
長押しで表示するパターン
TweetbotのiPhoneアプリ(図5 )は画面下部に5つのメニューが並んでいますが、右の2つは長押しすると別のメニューが現れるようになっています。画面にはいつも表示されているわけではないため一見気が付きませんが、Tweetbotのようなツール型のアプリケーションの場合は、慣れれば使いやすい方法も選択肢として候補に考えられます。あらかじめ何のメニューが隠れているか把握できると、クイックにアクセスしやすく便利に使えるナビゲーションとも言えます。
図5 TweetbotのiPhoneアプリ今回は横方向にメニューを配置するナビゲーションについて、具体的な事例を交えてその特徴を書いてきました。冒頭で記載したように、メニュー数を安易に増やさないようサービス運営していくことが先決ではありますが、増えてしまった場合でも今回紹介した事例のように、いくつかの手段が考えられます。同じ横配置のメニューでもどういったパターンを使うかによって、ユーザーからの認識や使い勝手も変わってくるため、考えて選択しましょう。
特集1 イミュータブルデータモデルで始める 業務の複雑さをシンプルに表現! 特集2 いまはじめるFlutter iOS/Android両対応アプリを開発してみよう 特集3 作って学ぶWeb3 ブロックチェーン、スマートコントラクト、NFT