デザイナーなら、デザインの依頼時に「○○っぽいデザインでお願いします」という話をされたことがある方は少なくないと思います。模倣[1]を指示されているようにとらえて「ムッ」とする方もいるかもしれませんし、逆にイメージが湧いて進めやすいととらえる方もいると思います。
当然何も考えずにまねてしまうと模倣になってしまい良くありません。しかし「○○っぽさ」が何なのかしっかりと考え、それが対象となるサービスに最適なデザインなのかを考える機会を持つことは大切です。自分のデザイン力を高めるきっかけにもなると思っています。
今回はこの「○○っぽさ」が何なのかを考えて、そこからエッセンスを引き出す方法について考えます。
「○○っぽさ」の3つの観点
「○○っぽい」とは何のことを指しているのかを考える場合、私の経験では次の3つのパターンが思いつきます。
❶ UIデザインを指すパターン
目で見ることができる、操作できる、UIデザインを指すパターンです。具体的には以下のような例です。
- (a)画面全体のベースカラーが「ベージュ」で、アクセントカラーに「緑」を用いている
- (b)一覧画面のデザインが格子状にびっしりと並んでいる
- (c)ホーム画面の上部に大きなバナーを使った導線があり、画面下部は最新情報がリスト形式に並んでいる
このように、UIデザインの色味やレイアウトなど視覚的な情報のため、見た目からすぐに伝わります。そのため、「○○っぽさ」をちゃんと理解しないと、一番模倣になりやすいパターンでもあります。
(a)であれば「ベージュ」と「緑」そのものをではなくて、「ナチュラルな色使い」というエッセンスを指していることもあります。また、(b)であれば「格子状」という並べ方そのものではなく、「情報密度が高い状態」というエッセンスであるだけかもしれません。このようにそこに含まれるエッセンスが何なのかをコミュニケーションなどを通して
引き出すことが大切です。
❷ 体験そのものを指すパターン
具体的なUIデザインではなく、抽象的な体験そのものを指すパターンです。具体的には以下のような例です。
- (a)ボタンを押したときのフィードバックや画面のロードタイムがとても早い
- (b)気が付いたらそのサービスをずっと使っていた
- (c)買いたいものがすぐに見つかった
❶とは違って、視覚的にはわかりにくいため、その体験や現象が何によって引き起こされているのかを深堀りして考えるようにしましょう。(a)の場合は具体的な実装方法を指すこともありますし、(b)は導線設計やサービスに使われているコンテンツそのものかもしれません。そのため、○○っぽさを実現するために必要なことが、UIデザインだけではない可能性もあります。
❸ 利用者の傾向を指すパターン
たとえば、ITリテラシーが低い方を対象としたサービスを作ろうとする場合、対象ユーザーはいろいろなサービスやアプリを普段から積極的には利用していないことが想像できます。そのため、利用しているサービスも限定されます。
その場合、対象ユーザーの傾向を意識し、使いやすくわかりやすいデザインにするため、普段よく使っているサービスやアプリのエッセンスを直接引き出すパターンです。スマートフォンでメールしか使っていないようなユーザーには「メーラーを意識したデザイン」、仕事でExcelしか使っていないようなユーザーには「Excelを意識したデザイン」などダイレクトにエッセンスを引き出す必要があります。アイコンや使われている文言なども含めて、できるだけ同じ意味を指すものは同じにすることが有用です。
具体的な活用事例
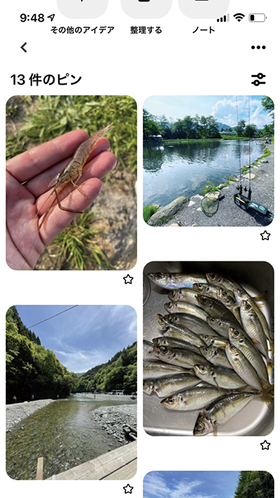
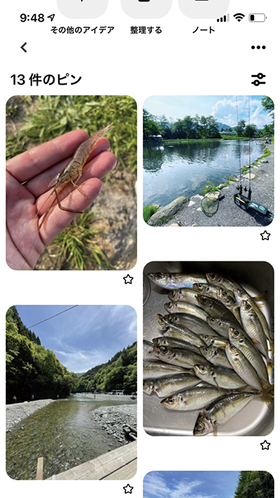
では、上記で紹介した「❶ UIデザインを指すパターン」での具体的な例を考えてみます。今回は「日本の絶景スポットを紹介するサービス」のデザインを、「写真共有サービスPinterestのような一覧画面のデザインにしたい」(図1)と伝えられたとします。その場合、どんなエッセンスを引き出してデザインするか考えてみます。
図1 写真共有サービスPinterestのiPhoneアプリ

UIデザインのエッセンスを引き出す
Pinterestの一覧画面からエッセンスをピックアップすると、以下のようなものが挙げられます。エッセンスを考えるときはできるだけ細かくいろいろな角度からとらえることが大切です。
- (a)情報が2カラムに配置されている
- (b)写真がレンガ状に互い違いに並んでいる
- (c)写真とラベルだけで情報の要素が少ない
- (d)余白が最小限で、少ないスクロールで数多くの情報を見ることができる
対象サービスに適したエッセンスを考える
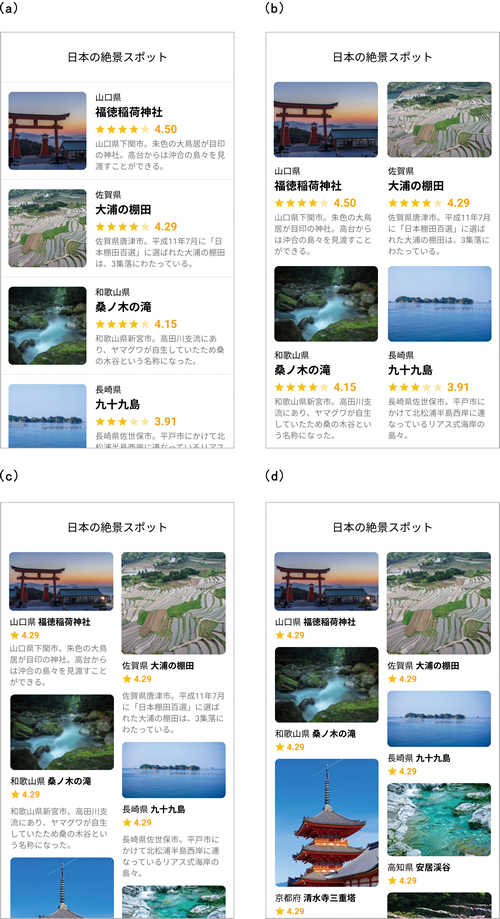
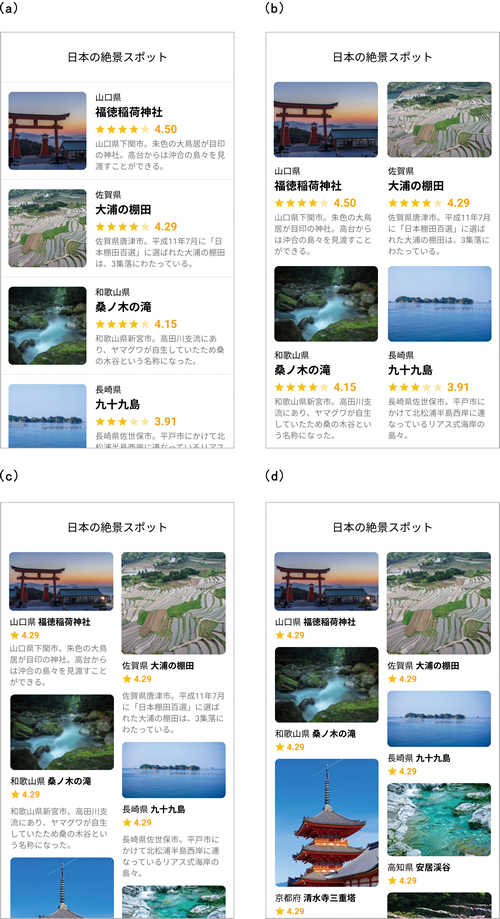
対象とする日本の絶景スポットの元のデザインは図2(a)でした。(b)(c)(d)は、前項で挙げたエッセンスをもとにして作ったデザイン案です。それぞれのデザインの特徴は以下のとおりです。
- (b)情報を2カラムに配置されるように変更した例
- 各項目がグリッド状に配置されていてコンテンツに目線を合わせやすい
- (c)上記(b)に加え写真の良さを引き出すためそれぞれオリジナルの縦横比にした例
- 情報がレンガ状になり、目の行き来が多く情報の要素も多いため、散漫な印象がする
- (d)一覧での情報量を減らした例
- 少ない情報でレンガ状に配置されているため、探索的な体験を提供できる
図2 日本の絶景スポット画面のUIデザインパターン

どれもPinterestのUIのエッセンスを引き出したデザインになっていますが、それぞれには一長一短があります。検索のようにユーザーが各項目を比較しながら選ぶような体験では、情報が整理された(b)が見やすいと思います。一方雑誌のように探索するような体験としては、(d)が向いています。また、写真だけではなくてその土地の歴史や概要を説明することが目的のサービスでは、(d)のように一覧画面に情報がないよりも(c)のように情報量が多いほうが遷移後のイメージが湧きやすくなります。
このように、何が重要な要素でどういった体験を提供するサービスかによって、適したエッセンスは異なります。何も考えずに見た目だけで判断すると、(d)が一番Pinterestっぽいかもしれません。しかし、それが提供すべきサービスや対象の画面の意図に合っているかはわかりません。それを必然的なものにするためには、エッセンスを分解したうえで実際に作って検証することが大切です。
今回は「○○っぽいデザイン」というテーマで、既存のサービスからのエッセンスを抽出する方法について書きました。当然ほかのサービスを模倣することは良くありません。しかし、普段自分がよく使うアプリやサービスのデザインの特徴が何なのか、そして、なぜそのデザインにしたかの意図を考察することで、デザインに関する思考が深まり良いデザインを生み出すことができるようになるのです。
- 特集1
イミュータブルデータモデルで始める
実践データモデリング
業務の複雑さをシンプルに表現!
- 特集2
いまはじめるFlutter
iOS/Android両対応アプリを開発してみよう
- 特集3
作って学ぶWeb3
ブロックチェーン、スマートコントラクト、NFT