はじめまして。今回からスマートフォンアプリやスマートフォンサイトの使い勝手について、この場を借りていろいろお伝えしていくことになりました。よろしくお願いします。
筆者は根っからの開発者/エンジニアではありますが、ウェブサイトやサービスの使い勝手には以前から興味があります。2003年(もう11年も前ですね……)にも『PerlによるWebユーザビリティ向上テクニック』という本を上梓していたり、2006年には『技術者視点のユーザビリティ考 』という連載をしていたりと、開発者の視点からユーザビリティについて考えてきました。
筆者はこのところはずっとスマートフォン向けのアプリケーションやゲームなどの開発に携わってきましたので、本連載ではスマートフォン向けのユーザビリティについて、これまで気づいたり考えてきたことなどをお伝えしていければと思っています。
スマートフォンで毎日ウェブを見る人の数は、PCの約2倍もいる
みなさんは、どれぐらいの頻度でスマートフォンでウェブサイトを見るでしょうか。
筆者は、以下のような理由で、近年ウェブサイトをスマートフォンで見る頻度はだんだん上がってきていると感じています。
電車での移動時間を情報収集に当てているため、技術系のニュースやブログをよく読んでいる
わからないこと、気になることがあるとすぐに調べるようにしているため、検索エンジンの検索結果からページを閲覧している
最近料理を頻繁にするため、レシピを検索している
筆者は、仕事柄PCの前に座っている時間がかなり長いというか、起きている時間の大半をPCの前で過ごしている気がしますし、PCでも相変わらずかなりの頻度でウェブページを閲覧しています。それでも、スマートフォン(iPhone)を持つようになって4年ぐらいの間に、スマートフォンでウェブページを見る頻度は徐々に上がってきています。
この傾向は、特に筆者に限ったことではないようです。Nielsenの2014年2月末の発表 によればアメリカ、イギリス、イタリアにおける2013年第4四半期のユーザー調査において、スマートフォンでのウェブ利用の時間がPCでのウェブ利用の時間を上回っていたということです。
日本においても、株式会社リビジェンの10代~30代を対象とした調査 によれば、スマートフォンで毎日ウェブサイトを閲覧している人は79.8%で、PCで毎日ウェブサイトを閲覧している人(39.4%)の約2倍もいるということがわかります。
筆者の経験から考えると、こういうのは習慣になっているかどうかの問題というか、何かを知りたい、調べたい、情報を得たいと思うときに「スマートフォンを使う」という選択肢を思いつくかどうかの問題ではないかと思います。つまり、徐々にこうした日常の情報の摂取にスマートフォンを使うことが習慣になっている人が増えているということです。
また最近ではFacebookやTwitterなどのSNSをスマートフォンで見ていて、そこでだれかがシェアしたページをそのままスマートフォンで見るケースが増えたことや、SmartNews、Gunosy、Antennaといったニュースアプリの普及なども、スマートフォンの閲覧頻度が増えた理由でしょう。
この手の「Webの利用がPCからスマートフォンに移ってきている」という情報は、検索するとたくさん見つけることができます。たとえば、同じくニールセンの2013年12月の発表 によれば、2013年はパソコンからのインターネットサービス利用は減少し、スマートフォン転換の年になったと述べられています。
さらにモバイル端末からしか接触しないネットユーザーが急増 という記事もあり、そもそもPCをまったく使わず、モバイルのみのユーザーも増えているようです。
スマートフォン対応をしていないウェブサイトは、まだまだ多数
いずれにせよ、スマートフォンでウェブページを閲覧する機会は増えてきましたが、では「スマートフォンで快適にウェブサイトを見ることができる環境が整っているのか」というと、まだまだまったくそうはなっていないような気がします。
では、スマートフォンでのウェブページの閲覧を妨げているものは何なのでしょうか。
まず問題となるのは、そもそもスマートフォンに対応していないサイトです。世の中のサイトがどれくらいスマートフォン対応しているのかというと、ちょっと古い調査ではありますが、D2Cの2013年5月の調査 では、調査企業全体でサイトのスマートフォン対応を行っている企業が22.9%、B2Cのサイトに限定しても42.0%ということで、まだまだ少ないのが現状です。
もちろん、その中にはあまりアクセスを集めていないサイトもあるでしょうし、アクセス数の多いサイトのほうがスマートフォン対応している可能性も高いでしょうから、実際にユーザーとしてアクセスした際にPC向けのページに遭遇する確率はもう少し低いかもしれません。しかし、中にはスマートフォン関連の情報を扱っているのにスマートフォン対応していないサイトもあったりします。
たとえばAppleは、先日"UI Design Dos and Don'ts "というiOS上でのデザインのべからず集を公開しました。筆者はFacebookで知人がシェアしていたのをきっかけにそのページにiPhoneからアクセスしたのですが、思いきりPCサイトしか用意されておらず、「 おいおい」と思ったのを覚えています。
Appleの公開する"UI Design Dos and Don'ts"
ちなみに、上記の割合は日本での数字ですが、世界での数字としてAtlas21の行った調査 によれば、世界企業番付「GLOBAL500」2013年版(米経済誌フォーチュン)に掲載された500社の企業サイトのうち180社、つまり全体の36%がマルチデバイス対応をしていたとのこと。世界的にも、そんな割合のようです。
できるかぎりコストや手間をかけずにスマートフォン対応をする4つの方法
そもそも、PC向けのウェブサイトは、基本的にスマートフォンだと見づらいですよね。表示が小さいから見たい場所をいちいち拡大しなければならないし、縦にスクロールしようとしたらちょっと横にずれてしまったり、画像も見えなかったり……。時には、CSSの関係で「サイドバーばかりが見えて、コンテンツがうまく見えない」といった致命的な状況に出くわすこともあります。
ではどうすればいいのでしょうか。
いまスマートフォン対応をしていないサイトであっても、「 うちのサイトは、どんなに金を積まれてもスマートフォン対応させない方針だ!」というような積極的な否定派はあまりいないはずです(デザインや微妙な表現を重視するサイトには、そういったものもあるかもしれません) 。実際には、予算や人的リソースや優先順位の関係でやりたくてもできなかったり、必要を感じていなかったり、必要性をエライ人に納得させるだけの材料がなかったり、といったところでしょう。
そうなると、できるかぎりコストや手間をかけずにスマートフォン対応をするということになりますから、取れる手法としては以下の4つぐらいになるでしょう。
スマートフォンに自動変換してくれるツールやサービスを利用する
ガラケー向けのサイトがある場合は、それを利用する
サイトのHTMLを整理し、コンテンツを自動抽出しやすくする
セマンティックな情報を追加し、コンテンツを自動抽出しやすくする
以下、1つずつ見ていきましょう。
スマートフォンに自動変換してくれるツールやサービスを利用する
たとえば、bMobilized やshutto など、PC向けのサイトを読み込んで自動/半自動でスマートフォンに対応させてくれるサービスは、国内海外でいくつも提供されています。無料で試せるものもあるので、自分のサイトがどのようになるのか、見てみるといいでしょう。
ガラケー向けのサイトがある場合は、それを利用する
すでにガラケー向けにサイトを提供しているのであれば、そちらをベースにスマートフォン対応をすることで、PCサイトから変換を行うよりも手間をかけずにスマートフォン向けにコンテンツを提供できるかを検討できます。
もちろん、ガラケー向けのコンテンツは、ガラケーの貧弱なUIに合わせるためにかなり貧弱になっていることが考えられるので、「 それをはたしてスマートフォン向けに提供することに意味があるのか?」をまずは議論する必要があります。
また、ガラケー向けのページをスマートフォン向けにある程度自動で補正してくれるSparrow.js のようなツールを利用することも検討できるかもしれません。これは、半角カナを全角にしたり、絵文字や画像サイズの対応などをしてくれるものです。
サイトのHTMLを整理し、コンテンツを自動抽出しやすくする
これは「スマートフォン向け」という観点からすると一番効果が弱いものですが、スマートフォン向けだけでなくSEOなどにも影響が及ぶものなので、意外と注目しがいがあります。
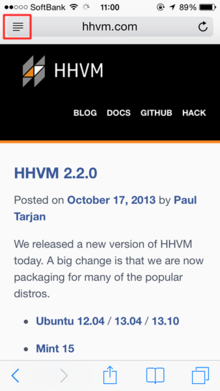
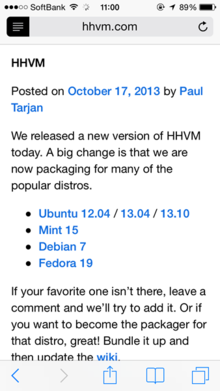
「コンテンツを自動抽出しやすくする」というのは、たとえばSafariにおけるReader機能をきちんと機能するようにする、というような意味です。SafariのReader機能はPC向けのSafari、Mobile Safari両方で提供されており、iOS7ではアドレスバーの横に並んだ横線のアイコンで表現されています。これを押すと、ページの中からコンテンツ部分だけを抽出して、読みやすく整形してくれるようになっています。
Mobile SafariのReader機能
このReader機能ですが、ページによって表示される場合と表示されない場合があります。さらに表示されても、正しくコンテンツが抜き出される場合と、そうでない場合があります。
この違いは、Safariが正しくコンテンツ部分を認識できたかどうかによるものです。この機能はウェブページのメインコンテンツがどこの部分であるかを機械的に判断していますが、どこがメインコンテンツかがわからなかったときにアイコンが表示されませんし、メインコンテンツの判断をSafariが誤れば、正しいコンテンツが抜き出されないことになります。そして、コンテンツを正しく判断してもらうためには、HTMLの構造を工夫する必要があるわけです。
こうした、コンテンツを抽出して見やすく整形してくれる機能は、Safariのようなブラウザだけでなく、Readabilityや、最近日本語化したPocketなどでも用意されています。Safariと違って、こちらはリンクをクリックするとまずこの整形されたページ(Pocketでは「記事ビュー」と呼んでいます)が表示されるため、こうしたコンテンツ抽出機能が有効に働くようにするのは、ユーザーにより読みやすい形でコンテンツ提供を行ううえで、非常に重要です。
ではどういう構造にすればいいのかというと、基本的には次のようなことが挙げられるでしょう。
HTMLの各要素の意味をきちんと理解したうえで、適切な構造にする
要素のidやclass属性で意味のある名前を振る
Safariのリーダー機能はJavaScriptで記述されており、その中身を読むことができます(その読み方についてはここで触れると長くなるので、別途ブログ記事 を書きました) 。それを読むと、以下のようなさまざまなパラメータを組み合わせて重み付けを行っているようです。
DIV要素やHTML5のarticle要素、idやclass属性に"post"や"content"、"entry"や"article"など、本文を表すような単語が入っているか
DIV要素やHTML5のarticle要素、idやclass属性に"comment"や"sidebar"、"advertisement"や"breadcrumb"といった本文ではなさそうな単語が入っていないか
本文中にどれくらいの単語が含まれているか
要素の縦サイズがどれくらい大きいか
Readabilityは、コンセプト実証のためのJavaScriptのコード が公開されていますが、これも類似した処理を行っていますし、Pocketも同じような処理を行っていると考えられます。したがって、Safariやこれらのサービスを使ってページを変換してみて、きちんと読めることはスマートフォンユーザーにとって良いことです。
また、こうした自動コンテンツ解析ツールで分析がしやすいということは、検索エンジンにおけるコンテンツの判別にも有効なはずです。つまりは、SEOにも非常に有効なはずです ―― と言っておくと、“ スマートフォン対応” だけでは腰の重かった偉い人の心も動くかもしれませんね。
セマンティックな情報を追加し、コンテンツを自動抽出しやすくする
最後の「セマンティックな情報を追加する」というのは、Microformatsに代表されるメタ情報をページに埋め込む、というものです。
Microformatsの代表的な例としては、レシピ情報を埋め込むhRecipe が有名です。レシピ情報を掲載しているページにhRecipeに則った情報を埋めておくと、機械的に材料や手順、写真などの情報が抽出しやすくなります。
これは、Googleがリッチスニペット のために利用しており、検索結果においても自分のページをより目立たせる効果も同時に期待できますので、「 みんなに納得してもらいやすい」というメリットもあります。
ここまでは、スマートフォンに対応していないサイトの話でした。次回は、「 せっかくスマートフォンに対応しているのに、対応方法が微妙なためにユーザビリティが低下している」例をいくつか見ていくことにしましょう。