データ通信料が制限を超えて、アクセス規制にひっかかってしまい……
先日筆者は、スマートフォンでのデータ通信量が3日で1GBを超えてしまい、ソフトバンクのアクセス規制にひっかかり、アクセスのほとんどが封じられる、という罰ゲームを受けました。筆者の料金プランはテザリングのできないプランで、1ヶ月7GBの制限はないのですが、3日で1GBという制限はあるのですね。まったく知りませんでした……。
そして規制を受けた結果、飲み会の場所を知るのに、Gmailのメールをアプリで開くだけで何分も待たされるは、Google Mapにはまったく地図が表示されず、ピンと自分の位置だけで地図がない状態でたどり着かなければならないわで、霧雨舞う渋谷を10分以上さまよい歩く目にあいました。
規制を受けたとはいえ、最大128KBの速度は出るはずです。128KBといえば、はるか古代、ISDNが登場した際には「ものすごく速い」というCMで盛んにアピールされていた記憶があります。人間の慣れというのは恐ろしいと思うとともに、最近のウェブサービスがいかに高速なネット接続を前提としているかを思い知らされました。それでもGoogleは、相当遅い回線を意識していると思いますし、ウェブ検索はなんとか使えないことがないレベルでしたが、とにかく制限が解除されるまでは辛い日々でした。回線が遅くなると多くのサイトがまったく使えない状態になることが、そしていかに自分がスマートフォンとネット上においた外部記憶に依存しているのかがよくわかりました。
サイトの表示速度が遅いとこれだけヤバい
最近は、スマートフォンのデータ通信速度もどんどんと向上してきて、以前とは比べ物にならないくらい快適に利用できるようになりました。それにともなって、スマートフォン向けのサービスやサイトもどんどんリッチになってきています。そのおかげで、スマートフォンがより便利に利用できるようになっているのは事実です。
ガラケー時代とは違って、スマートフォンのサイトの実機チェックはWiFi接続された環境で行うのが普通ですし、2013年のAkamai Technologiesの調査 によれば日本のインターネット接続速度は世界第2位でものすごく速いので、サーバがどこにあるかによってレイテンシに差こそあれ、基本的には速度を気にする必要はほとんどありません。しかもちょっとした遅さなど、開発をして何度もそのページを見ていると、なんとなく慣れてしまったりするものでもある気がします。
だからついつい忘れがちになってしまうサイトの速度ですが、サイトのユーザー体験向上のためには非常に重要です。とはいっても、「 どれくらい重要なのか」がわからないと、優先順位もつけられないし、ボスも説得できないでしょう。そこで調べていきますと、Visualizing Web Performance というインフォグラフィックが見つかります。ここに書かれている内容を抜粋して要約すると、以下のような感じになります。
57%のユーザーは、サイトの表示に3秒以上かかるとサイトを離脱してしまう。その80%はもう二度と帰ってこず、しかもその半分はそのサイトに関してネガティブな話をほかの人にする。
85%のユーザーは、同じサイトのモバイル版はデスクトップ版よりも高速であることを期待してるし、57%のユーザーは実際にモバイル版サイトにアクセスした際に問題を感じている。そして、感じた問題の3分の1は速度の問題である。
amazon.comでは、サイトの表示速度が0.1秒速くなると、売上が1%上がる。
yahoo.comでは、サイトの表示速度が0.4秒速くなると、トラフィックが9%上がる。
ページの読み込みが1秒遅くなると、コンバージョンは7%落ち、ページビューは11%落ち、ユーザー満足度は16%低下する。
なかなかに刺激的な数字が並んでいます。それを意図してるのであたり前なのですが、「 とにかくサイト表示の速度を上げないとヤバい!」という気分になるには十分でしょう。
このインフォグラフィックは、PCサイト、モバイルサイト両方(そしておそらく日本のいわゆるガラケーや海外のWAP端末など含むフィーチャーフォン)を含んだ統計結果ではありますが、もちろんスマートフォンサイトにも完全に当てはまる内容です。そして回線速度が環境によって大きく変化し、時に制限を超えて128KBになってしまうスマートフォンサイトでは、いかに回線速度とうまく付き合っていくかが重要になってきます。
まずは己を知る ~とりあえずPageSpeed InsightsとYSlowでチェック
もちろん、サイトの内容やUI、装飾など、見た目に影響をするものを整理・調整してサイトを軽くするのは大きな効果があります。ただ、本連載はエンジニア目線でのユーザビリティ、ユーザー体験向上を目指すものなので、そのあたりにはあまり触れず、「 表示結果をなるべく変えずに、パフォーマンスを上げる戦略」を検討していくことにします。実際に、こうしたパフォーマンスの向上は近年非常に注目されつつあるトピックであり、詳細なテクニックに入ってしまうととてもすべてを語り尽くせるものではないのですが、今回はその導入部分というか、注目すべき点などをいくつか見ていきましょう。
パフォーマンスの向上に着手するにあたってまず初めにすることは、己を知ることです。つまり、「 サイトのパフォーマンスがどれくらいなのか」「 どういった点がまずいのか」といった現状を調べるのです。
これはかんたんにできます。GoogleとYahoo!が、そのためのツールを公開してくれているからです。
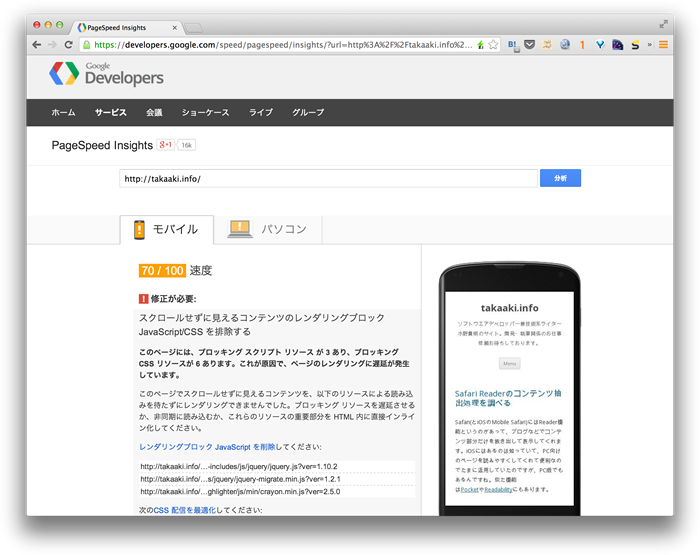
Google PageSpeed Insights は、Googleが提供する、オンラインで診断を行うことができるツールです。YSlow というYahoo!が提供する素敵な名前のツールは、ブラウザの拡張として提供されています。両方を使ってチェックするとよいと思いますが、まずはURLを入力するだけでPC版・スマートフォン版両方をチェックしてくれるGoogle PageSpeed Insightsを使ってみるとよいでしょう。
Google PageSpeed Insights
このツールを使うと、いろいろ問題点を指摘されて凹むことができますが、指摘点が多いということは、それだけ改善の余地が見込めるということです。がんばって修正しましょう。
GoogleやYahoo!がこうしたツールを公開している背景には、「 せっかく検索結果にページを表示しても、そのページの速度が非常に遅くてユーザーが不満をいだいてしまうと、それを検索結果に表示した検索エンジンそのものの評価も下がってしまう」という考えがあると思われます。実際Googleはサイトのスピードは検索結果のランキングに影響する とアナウンスしていますし、モバイルサイトに対してもその考え方を適用する予定である と昨年6月に伝えており、SEO的にもページの速度を上げることはとても重要であることがわかります。
ページの表示速度を向上させるポイントとは
では、何が速度に影響するのでしょうか。ページの速度向上のポイントとしては、次の3パターンが考えられます。
(1)ネットワーク関連の高速化
(2)サーバ側での処理の高速化
(3)クライアント側での処理の高速化
今回は、その中でも特にモバイル環境における不安定な通信速度、低速な通信速度でのユーザー体験を考えていますから、最も注目すべきは(1)のネットワーク関連の高速化です。
そしてネットワーク関連の高速化もいろいろなものがありますが、それをいくつかに分類すると、以下がすぐに対応可能なものとして挙げられます。
DNSルックアップの速度や回数、ネットワークレイテンシを抑える
サイトを構成するデータ(HTML、画像、CSSなど)のサイズを減らす
HTTPのリクエスト回数を減らす
それぞれ、見ていきましょう。
DNSルックアップの速度や回数、ネットワークレイテンシを抑える
かんたんに言うと、「 実際にアクセスをするユーザーとDNSやWebサーバ、リソースをおいたサーバがどれだけ物理的に近くにあるか」が、速度を上げるためには重要になります。
たとえば、日本向けにしかサービスをしていない場合、サーバが日本国内にあるのとアメリカにあるのでは、クライアントとサーバの間の通信にかかる時間が大きく変わってきます。なぜなら、多くのユーザーは日本国内からアクセスをするので、日本国内にサーバがあれば、それだけ通信経路が短くなるからです。アメリカのサーバにアクセスする場合は、海底ケーブルなどを経由して、遠路はるばる行き来をしなければなりませんから、時間がかかります。しかも、特に日本国内の回線速度は高速なので、サーバの置かれた場所の影響は大きくなります。したがって、日本向けのサービスであれば日本にサーバを置くべきですし、世界中を相手にするサービスであれば世界中にサーバを分散させて、最も近いサーバにつなぎにいく工夫が必要になります。
難しそうに聞こえるかもしれませんが、最近はたとえばAmazonのAWSを使えば日本、シンガポール、アメリカその他さまざまな場所にサーバをかんたんに立てられます。また、Route 53というDNSサービスは、レイテンシ・ベース・ルーティング と呼ばれる、最もレイテンシが少ない場所につなぎにいってくれる素敵なサービスを、かなり安価で展開しています。
サイトを構成するデータ(HTML、画像、CSSなど)のサイズを減らす
データサイズが減れば、当然ダウンロード完了までの時間は短縮され、高速化につながります。回線が低速な場合は、特に効果的です。
テキストファイル(HTML、JS、CSSなど)の場合は、"ミニファイ"と呼ばれる手法で、データサイズを小さくすることができます。これはかんたんに言うと、ファイルから不要なものを削除したり、より短い表現に置き換えたりして、見た目の変化を起こさずにサイズの縮小を測ることです。
ミニファイでテキストファイルを小さくする
(function(arg1, arg2){
function aLongNameFunction(arg){
var longNameLocalVal = arg;
for( var index=0; index<longNameLocalVal; index++){
alert("abc");
}
}
aLongNameFunction(100);
})();
↓
(function(e,t){function n(e){var t=e;for(var n=0;n<t;n++){alert("abc")}}n(100)})()HTMLの場合は「不要なホワイトスペースを削除する」「 DOMの構造をシンプルにして、余計なデータを減らす」といった手法が考えられますし、JavaScriptならClosure Compiler やYUI Compressor を使うことができます。CSSもYUI Compressorほか、いくつかのミニファイツールが公開されています。
画像の場合も、サイズ縮小の余地があります。JPEGファイルは画質を落としていけばサイズが小さくなることがよく知られていますが、PNGファイルであってもサイズの縮小は可能です。サイズを小さくする方法としては、以下の3つが挙げられます。
(1)より効率のよい圧縮を行う
(2)メタ情報を削除する
(3)インデックスカラーを利用する
(1)の効率のよい圧縮は、「 伸張した際に、同じ結果を生むけど、より小さい圧縮結果をめざす」ことです。PNGやJPEGはデータが圧縮されているファイル形式ですが、PNGはDeflateと呼ばれる圧縮方式を利用しています。これにはいくつかの互換圧縮アルゴリズムがあり、効率が異なります。たとえば、昨年3月にGoogleが公開したZopfliというアルゴリズムは、より小さく圧縮できるアルゴリズムとして注目を集めました。ほかにも、Kflateというアルゴリズムもあります。これらは、圧縮のアルゴリズムは違うけれど、伸長は同じアルゴリズムで行うことができるので、どれを使って圧縮を行っても、既存のブラウザで問題なく表示できます。
(2)のメタ情報の削除ですが、PNGもJPEGも、ファイルの中に"生成したアプリケーション"や"著作権情報"といったメタ情報を埋め込むことができます。これらは画像の表示には何ら影響を及ぼさないので、表示の際には削除してしまったほうがファイルサイズは小さくなります。あと、JPEGの位置情報や撮影情報などのEXIF情報も、表示にはまったく関係ないので、削除してしまうことができます。
(3)のインデックスカラーにするというのは、24bit、32bitのPNGファイルを、最大256色のインデックスカラーにすることです。いわゆる不可逆な変換になるので、画像が劣化する危険性はあるのですが、うまく最適な色を選べば比較的気にならないというか、そもそも画像に256色も使われていないのに24bitになっている場合もあるので、かなり有効です。
これら全部を組み合わせると、画像サイズが1/3~1/4位になる場合も多いです。そもそも画像は、テキストと比べてサイズが大きく、ウェブページのデータの中でも占める割合が大きいので、かなりのインパクトがあります。これを行うためのウェブサービスだとKraken.io やTinyPNG がありますが、いちいちウェブサービスにデータを投げるのは面倒ですし、コンプライアンス的に無理な場合もありますので、手元のツールで行うほうがよいかもしれません。調べてみたところ、MacをはじめUnix系OSの場合はpngquant +AdvanceCOMP という組み合わせが最も効率がよいことがわかりました。くわしくは筆者のブログ にて別途まとめてありますので、こちらも参照ください。
こうしたサイズ最適化の作業は、一度行ってしまうとあとから内容を修正することなどが難しくなってしまいます。そのため、開発中は最適化前のファイルを利用し、デプロイ前にビルドプロセスをかませてまとめて処理をするのがよいでしょう。
もう1つ、表示にまったく影響を与えずできるものとして、レスポンスをgzipで圧縮することも、もしやっていないとしたらやるべきです。これはサーバ側の設定であり、コンテンツとは切り離して作業が行えるので、おすすめです。If-Modified-Sinceのヘッダへの対応をきちんと行い、同じデータを何度も送らなくてすむようにするのも効果があります。
HTTPのリクエスト回数を減らす
HTTPのそれぞれのリクエストには、クッキーをはじめとしたHTTPヘッダなどのオーバーヘッドが多く、「 そもそも回線が不安定だと、ファイルの一部が接続に失敗して見れない」とか、そのせいで「ページが全然表示されない」など、ユーザー体験を素敵に下げてくれる問題を多く引き起こします。そのため、たとえ同じデータ量をやりとりするにしても、HTTPのリクエストは少ないに越したことがありません。
HTTPのリクエストを減らす方法としては、まずキャッシュの設定をしっかりして、同じリソースへの再リクエストが頻繁に発生しないようにすることが挙げられます。
また、JSやCSS、画像を1つにまとめる方法もあります。JSやCSSを1つにまとめるのはイメージしやすいのですが、1つのページで複数のJSのリクエストを投げていればそれだけHTTPの回数が増えますから、1つにまとめるとよいでしょう。各ページ共通のものを1つにまとめ、各ページに完全に固有なものとあわせて、2つくらいにまとめるのがいいかもしれません。
画像の場合も、"CSSスプライト"という手法を使うと、画像を1つにまとめることができます。これは、複数の画像を1つにまとめて1枚の画像にしたものを、CSSで位置指定をして表示するというものです。
CSSスプライト
CSSスプライトは、HTTPリクエストを減らすだけでなく、分割したファイルよりもデータサイズも小さくなるので、おすすめです。
さらに、小さなJS、CSS、画像であれば、別ファイルにせず、インラインで書いてしまうのもよいでしょう。JS、CSSだけでなく、画像についても、Data URI schemeという記述方法を使うと、Base64でエンコードした画像をHTMLやCSS中に埋め込むことができます。Base64なので、データサイズ自体はどうしても増えますが、リクエスト自体が1回減るので、小さい画像であれば効果を発揮します。
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAwCAMAAADn7eCzAAAASFBMVEX////y8vL6+vr19fX09PTm5ub39/f+/v7z8vPMzMz8+/v29vX7+vr9/f38/f34+Pn7+/vz8/P09PP9/v75+fn8/P3///74+PiZA5FxAAAAMklEQVR4XoXBtQHAMAAEsTNzGPbfNF+kt0QhqPlndg68Om1EfVm5sNrZqNwsDE6SPkx8RQYBM5QJFGcAAAAASUVORK5CYII=
ページ遷移を行わないSPA(Single Page Application)を検討する
特にスマートフォンでウェブサイトにアクセスしているとき、サイト内でのページ遷移が気になることがあります。たとえば、レストラン系のサイトは、1つのレストランの情報を表示するのに、口コミ、地図、メニューと別ページになっているケースが多く、移動するたびにページ遷移が発生してしまいます。そのため、待ち合わせをしている知り合いから送られてきた待ち合わせ場所のURLを開くと、まずトップページが開かれて、そこから地図を開いて……と、ページ遷移を何度か繰り返さなければなりません。都心の駅前など、人が多くて、モバイルネットワークの回線速度があまり出ないようなところでは、最初のページを開くまででひと苦労。そして、地図のページを開くまででまたひと苦労、という感じで、駅前で寒かったり暑かったりする中ですごく待たされたり、待ち合わせに遅れたりといろいろ不便です。「 もっと早めに準備をしておけ!」という話だとは思いますが、人間なかなかそうきちんとはできないわけなので、なるべく快適に使えるサービスがうれしいものです。
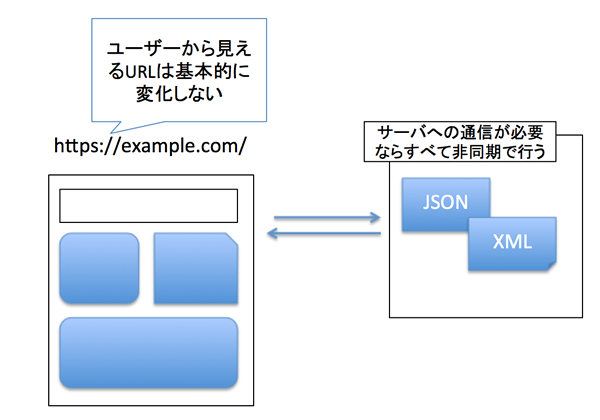
そういった際に有効と思われるのが、SPA(Single Page Application)という考え方です。これは、アプリケーション、あるいはサイトが単独のウェブページで構築されていて、ページ遷移を行わず、機能や内容の切り替えは最初にすべて読み込んでおいて表示/非表示で切り替える、あるいはJavaScriptで動的に読み込んでいくことで機能やコンテンツを提供するスタイルのものを指します。動的に後から読み込む場合は、HTMLではなく、レンダリング前のJSONを読み込んで、クライアントでHTMLを構築すれば、やりとりするデータの量を減らすことができます。
Single Page Applicationの概念
SPAの概念を利用することで、ページ遷移を行わず、よりユーザーを待たせることのないサービスを提供することが可能になります。特にモバイルなどの回線が遅い、あるいは不安定な状況では、かなり威力を発揮します。通信が発生しない限り、電波が切れた状態でも、ある程度ページやアプリケーションが動作するようにもなるためです。
たくさんのページの情報を、ページを表示する前に全部読み込んでしまったりすると、そこで相当の時間がかかってしまう危険性があります。しかし、最初にトップページの内容を読み込みつつ、その後非同期で残りのデータを読み込むなど、読み込みを分散させることは可能です。ウェブページのHTMLをまるごと読み込むよりも、JSONで必要なデータだけを読み込んだほうが、データサイズも小さく収まるはずです。
もちろん、その分クライアントがページを書き換えたり、JSONなどで受け取ったデータを元にHTMLを生成したりという手間は増えますから、クライアント側の処理が複雑になりますし、そこで気をつけないとユーザー体感的に遅くなってしまいます。しかし、より快適なユーザー体験のためには、検討する価値があると思います。
最近ではシングルページWebアプリケーション という、それを専門に扱った書籍も発売されたりしています。
海外向けのサービスなら、速度への配慮がいっそう大事
繰り返しになりますが、日本は世界でも有数の高速な回線速度を誇る国です。Webのパフォーマンス関連の書籍などを読んでいると、"日本や韓国はともかく他の国のことを考えるならパフォーマンスはとても重要だ"と書かれていることがあるくらいです。逆に考えれば、日本に住んでいると高速な回線に慣れすぎて、回線が遅い地域のことを忘れがちであることを意味しています。
筆者の体験では、たとえばアメリカでも「遅いな」と感じました。筆者は2013年の4月から10月はほぼシンガポールとベトナムにいましたが、シンガポールの3G回線はすごく遅くて、とてもストレスを感じました。さらにベトナムに至っては、ほぼ壊滅状態というか、スマートフォンの普及に回線速度がまったく追いついておらず、通常の電話ですらつながらないことがしばしばある始末でした。
こういった状況なので、「 重いページにアクセスする」「 通信が多く発生するウェブアプリケーションを利用する」「 ネットワークに頻繁に接続しにいくソーシャルゲームをプレイする」といったことは、非常にストレスを感じることなのです。
ゲームで言えば、そもそも起動時のネット接続で待たされて、全然ゲームを開始できません。始まっても、たとえば「10分以内に相手を倒さないといけない!」といった場合にネットワークエラーが頻発して、気づくと10分以上たってしまい、せっかく勝っても勝利した情報をサーバに送る際にネットワークエラーが発生、エネルギーは減ったのに勝利はなかったことにされてしまう……そんな状態になることもしばしばです。そんな状態でゲームをしても全然楽しくないですし、ゲームではないビジネスアプリケーションであっても、接続が悪ければ使い物になりません。たとえば(今はわかりませんが) 、TumblrのiOSアプリケーションが一時期、一度ネットワークエラーが発生すると、二度と再接続できない問題を抱えていて、つらい思いもしました。
ですから、「 サービス、ゲーム、アプリケーションを世界展開したいのであれば、回線が遅かったり接続が不安定な場合を相当考えに入れておかないといけないのだ」と、身にしみて感じました。以前は南アフリカでのインターネット通信が伝書鳩より遅かった なんて話題もありました。それから4年も経っているので、状況は改善している可能性が高いですが、世の中には相当にネットワーク速度が遅い環境があるのです。
ものすごく低速な環境も視野に入れよう
この分野は非常にさまざまなテクニックが存在していて、今回はそのわずかいくつかを駆け足で見ていくことしかできませんでした。しかし、ここで言いたかった一番のことは、「 インターネット利用の環境は非常にさまざまであり、パフォーマンスの向上、すなわち遅い環境を視野に入れたり、転送量を抑えることは非常に重要である」ということです。
先日、AndroidとiOS向けのChromeにおいて転送量を抑えるための圧縮転送機能が実装されました 。これはつまり、Googleがプロキシを提供することで、おそらくここで紹介したようなさまざまなテクニックを使って圧縮する処理をしたデータを返す機能です。こういった機能が実装されること自体が、「 転送量を抑えることが重要である」ことを表しているといえるでしょう。
また、冒頭にも述べたように、最近では各社モバイルインターネットの利用量にキャップをはめるようになってきています。これはベトナムなどで筆者が体験した回線の輻輳をみるに、ある程度しかたがないことだと感じていますが、これからも制限をオーバーして、ものすごく低速な環境でウェブアプリケーションにアクセスしなければならなくなる人もちょくちょく出てくるようになると思われます。そうした際に、もしあなたのウェブアプリケーションのパフォーマンスが非常に良く、そういった場合でもある程度動いたとしたら、きっとその人はあなたのサイト/アプリケーションを高く評価してくれるはずです。
もし、これまでページのパフォーマンスを向上することをこれまであまり考えていなかったのであれば、今回挙げたキーワードをきっかけに、色々調べてみてはいかがでしょうか。