なぜ、子どもは大人にとって思いがけない操作をするのか
筆者には保育園に通う息子がいます。彼の最近のお気に入りは、筆者のPCで画像検索をして、昆虫や海の生物を描くことです。筆者が家で仕事をしていてもおとなしく絵を描いてくれているのはいいのですが、筆者の仕事用のデスクにイスを持ってきて、デュアルディスプレイで使っている24インチの画面に画像を大写しにして占有するので、筆者はせっかくのデュアルディスプレイにも関わらず、MacBook PRO本体の画面しか使えず困っています。しかし、ゲンゴロウを書いていたと思ったら、参考にしていたのがエゾゲンゴロウモドキでゲンゴロウではなかったり、突然マラリア蚊を書き出したり(息子のもう1つの趣味は、有毒生物について調査することです)と、日々面白いことも起こるので、ついつい許しています。
そんな息子は、画像検索(操作は基本的に筆者がしている)で目的の画像がスクロールして消えてしまうと、タッチデバイスのように指で引き戻そうとします。子どもがタッチデバイスではない画面を指で操作しようとしたり、テレビなのに「もう一度再生して」と言ったりする(うちの息子もやります)のは、よく聞く話ではありますが、実際に目の前でやられると、やはり「それがあたりまえ」という感覚は凄いと痛感します。さすが小さい頃からiPadを触っていただけのことはあります。
一方で、1ヶ月ほど前、小さい子どもにコンピュータを触らせるということ という記事が話題になりました。これは子どもに初めてコンピュータ(タッチデバイス)に触れさせると、大人にとってはまったく思いがけない操作を始めるというお話です。つまり、タッチデバイスの操作は子どもにとっては決してわかりやすいものではないということです。
これらの出来事から、筆者は以下のことを感じました。
これからの若い世代のデバイスに対する感覚は、筆者の世代とは著しく異なるため、正直ちょっとコワイ
自分たちが“ 直感的” と思っている操作方法は、じつはそんなに直感的ではなく、学習によって得られたものである
このうち1.については、かなり深刻というか、我々のような非デジタルネイティブ世代が仕事をしていく中で、彼らとどう向き合っていくのか、この先どうなるのかといった不安は非常に大きくありますが、本連載の主題とはずれるためちょっと脇においておきます。今回考えたいのは2.についてです。
我々の感覚は決して一般的なものではない
2010年のiPadのCMでは"You Already Know How To Use It"というコピーが使われました。Appleらしいメッセージですが、この言葉にも象徴されるように、スマートフォンやタブレットのようなタッチデバイスが登場したことによって、以前と比べてデバイス(やPCなどのコンピュータ)の操作は非常に直感的なったと言われてきています。しかし、実際にはまだ本質的な“ 直感的” からはまだ遠いのではないかということです。つまり、我々が直感的と感じている操作は、我々がこれまでのUI操作によって学習してきたことから操作を類推できるようになっているだけで、それが万人にとってわかりやすいものだとは限らないのです。
というと「何をあたりまえなことを」と思われるかもしれませんが、筆者やおそらくこれを読まれている皆さんは、PCやスマートフォンなどを比較的よく利用するユーザー層です。我々の感覚は決して一般的なものではありません。そのため、我々が「わかりやすく、世の中に受け入れられている」と思っているものがじつは理解されておらず、それによってあなたの作っているサービスやアプリが使いづらくなっている可能性があるのです。
直感的になったというのは、言い方を変えると「覚えることが少なくてすむようになった」ということだと思います。もちろん、コンピュータは昔に比べればはるかに直感的に使えるようになりました。タッチデバイスが登場する前も、GUIが登場したことで、コマンドをいちいち打ち込まなくてすむようになりましたし、コマンドラインインターフェイスだって、その前に存在したものよりは使いやすくなっています。しかし、やはりまだ「覚えなくてはならないこと」は当然残っています。そして、我々が「普通の人はここまでは覚えているだろう」と思うその閾値が、実際の状況とで異なっている場合があり、それがサービスやアプリの使いづらさにつながってしまうわけです。
ドロワーメニューは本当に使いやすいのか?
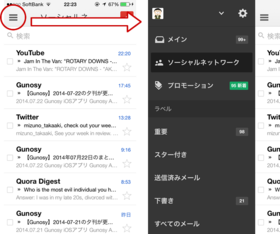
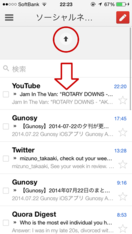
スマートフォンは画面が小さく、一度に表示できる情報量に限りがあるため、「 いかに多くの情報を小さな画面で見やすい形で詰め込むか」という試行錯誤が繰り返されています。その中で、広く一般的に受け入れられるようになってきたUIも数多く発明されてきました。代表的な例としてはリストを下に引っ張って更新する“ Pull To Refresh” やボタンを押すと画面が横にずれてメニューが現れるドロワーメニュー(スライドメニュー)などがあります。
図1 Pull To Refreshとドロワーメニュー
こうしたUIは非常に便利で使い勝手が良く、とても普及しています。Pull To RefreshはiOSのテーブル(UITableView)には標準機能として実装されるようになりましたし、ドロワーメニューもAndroidではデザインガイドライン にきちんと載っています。このドロワーメニュー、Facebookのアプリが使い始めたことで注目され、広く普及しました。みなさんも横棒3本のアイコンがあれば、「 これを押せばメニューが開くんだな」とわかりますよね。
でも、これって本当に、万人にとってわかりやすいのでしょうか?
「UIの使いやすさはユーザーの経験に基づく」ことを前提に考えると、自分たちはあの横三本のアイコンがドロワーメニューだと十分に知っているのでいいのですが、じつはそれほど一般的に認知されていないことが考えられます。「ドロワーメニューによって情報がきちんと整理できて、より使いやすいアプリになる」という印象も、本当にそうなのかと疑問に思えてきます。
LINEがずっとタブナビゲーションを守り、Facebookがドロワーメニューを止めた背景を考える
筆者は2012年初頭に、その時作っていたスマートフォンアプリ(iPhone/Android両方)にドロワーメニューを実装したことがあります。実装した理由は、ドロワーメニューを使うことで情報が整理できるのもさることながら、当時FacebookやPathなどがドロワーメニューを実装しており、“ 最新のイケてるUI” に思えたからです。「 タブなんてもう古いぜ、これからはドロワーメニューだ」と思っていたような気がします。
でも、そういうUIは「目新しさが加味されているために、イケているように見える」ところがあります。今振り返ると、「 実際にそれがユーザーのためになっているのかどうかをもっと考えるべきだった」と思います。
もちろん、ドロワーメニューは便利だと思います。スマートフォンという小さな画面をいかに有効に使うか、さまざまな人が試行錯誤をして、さまざまな失敗UIが生まれた中で生き残ってきているわけですから。登場の際にはすごく注目されたけど、その後結局だれもマネせず廃れたUIはたくさんあります。2011年にPath 2.0が出て、ボタンを押すとメニューが飛び出すUI は、みんなが「凄い!」と思いました。これはiOSならAwesomeMenu というライブラリを使えばかんたんに実装できますが、結局流行っていません。ToDoアプリのClearのUI も話題になりましたが、広まっているようには思えません。そういう意味では、ドロワーメニューは、少なくとも開発者やユーザーに受け入れられたUIではあると思います。
しかし、それが「万人にとってわかりやすいUI」であるかというと、また別の話です。そういったことを筆者が最初に考えたのは、LINEが頭角を現していく中で、LINEのUIがずっとタブナビゲーションを守っていることに気づいた時です。その瞬間、「 別にドロワーメニューを使わなくたってユーザー数は伸びるし(あたりまえですけど) 、むしろユーザー層を考えたらタブナビゲーションのほうがわかりやすいのではないか」と思ったことを覚えています。その後、ドロワーメニューを広めたはずのFacebookがiOS7対応と同時にドロワーメニューをやめ、タブナビゲーションに戻った時にも同じことを感じました。その時はドロワーメニューの是非について話題になったので、記憶に残っている方もいらっしゃると思います。
これらのアプリを見ていて思うのは、やはりドロワーメニューはライトユーザーには直感的ではないUIなのかもしれないということです。ドロワーメニューは便利ではありますが、アプリが対象としている人たちがどれくらいUIについての学習を積んだ人たちなのかによって、採用すべきかどうかの判断が変わると思います。我々のようなUIの学習の進んだユーザー向けのアプリなら、ドロワーメニューを使っても迷う人は少ないかもしれません。しかし、LINEやFacebookはターゲットがもっとずっと広いわけですから、もっとわかりやすいUIを選ぶ必要があるでしょう。
ドロワーメニューはタブナビゲーションよりタップ回数が増える
こうした状況を揶揄して、この3本線のアイコンボタンは“ ハンバーガーボタン” と呼ばれたりしています(Dribbleで検索をかけるとこのボタンを皮肉った画像が出てきます )。実際、最近TechCrunchをはじめいくつかのニュース記事でハンバーガーボタンを使うとユーザーがアプリを使い続けてくれなくなる という記事がありました。ちょうど本原稿を執筆中に、日本語の同様の記事 も登場しており、実際にA/Bテストをすると結果が如実に現れることが示されています。
これらの記事を読むと、ドロワーメニューはその存在を覚えることができない(あるいは、それを見て機能を知ることができない)だけでなく、タブナビゲーションよりもタップ回数が増えるため、「 素早く操作したい」というニーズのあるモバイルアプリケーションにおいてはマイナスの効果があると述べています。
「使いやすすぎて思考停止する」という問題
加えて、もう1点危惧することがあります。それは、「 ドロワーメニューはサービス提供側にとって便利すぎるために、使いやすさに関する試行錯誤が停止してしまう危険性をはらんでいる」ことです。
スマートフォンアプリのデザインにおいては、その小さい画面にいかにわかりやすく機能を入れるかがカギになります。しかし、ドロワーメニューをつけてしまえば、そこには無限のメニュー用のスペースが現れるわけで、あまり考えなくても機能を配置できてしまいます。
これは便利なようで、じつはとても危険です。「 機能をそぎ落としてアプリを磨く」あるいは「使い勝手をとことん追求する」という努力をサボれてしまうからです。使いやすさを磨く努力をしなくなってくると、ドロワーメニューはだんだんとごちゃごちゃしてきて、使い勝手の悪いアプリになってしまうでしょう。タブの場合、使いやすく保つためにはせいぜい数個にしなければなりませんが、ドロワーメニューならそんな心配はいらないですからね。なんでもかんでも詰め込んでしまいたくなります。
しかも、今では便利なライブラリがそろっているので、ドロワーメニューを作るのは非常にかんたんで、手間もかかりません。iOSだとECSlidingViewController なんてライブラリを使えば、慣れれば10分くらいで実装できます。つまり、考えなくても機能を詰め込めてしまうわけです。ここに罠が潜んでいます。
「ドロワーメニューを使わなければいい」ということではありません。安易にドロワーメニューに逃げることなく、「どのようにデザインをすればユーザーが使いやすいのかをとことん考える姿勢を忘れないことが大事」ということです。あたりまえの結論ですけれど、ドロワーメニューも手段の1つとして残すのは問題ありませんが、「なぜ、それを利用すべきだったのか?」をきちんと考えることが大事なのです。
Pull To Refreshも安易に多用すべきではない
Pull To Refeshについても同様なことが言えるでしょう。「 引っ張って更新する」というのがどれくらいユーザーに理解されているかもさることながら、「 そもそもPull To Refrshを使うことが適切なのか?」「 実装がかんたんであるがために、安易にPull To Refreshを多用していないのか?」と振り返ることが大切です。
Why The Pull-To-Refresh Gesture Must Die というブログ記事では、「 そもそもリストはもっとリアルタイムに自動更新されるべきものであって、ユーザーが手動更新するなんてそもそもありえないだろ」という意見が挙げられています。もちろん、
すべてのリストが自動更新されるのがいいわけではありませんし、WHY PULL-TO-REFRESH ISN’T SUCH A BAD GUY という記事では「まあ、リアルタイムに情報を更新できるほど通信環境が良くないところもまだあるだろう」という話が語られていて、それも一理あると思います。たとえば、リストが更新されるタイミングが完全に検知可能(更新のトリガがアプリからしか引かれない場合など)であればPull To Refreshはいらないでしょうし、Pull To Refreshがなくてもやはりある程度の頻度では更新が走るべきだとも思います(そのうえで、手動更新という手段が残されているのはあるかもしれません) 。
結局のところ、Pull To Refreshについても、そのテーブル、リストについて、「 目的がなんで、どういう形になっていれば最もユーザーにとっての利便性が高いのか」をきちんと考えることが大事で、安易になんでもPull To Refreshに逃げることを避けるべきなのです。
横スワイプだってわかりにくい
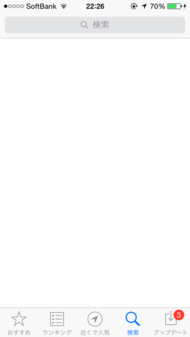
OSのデフォルトのコントロールだからといって、ユーザーがみんな容易に使いこなしてくれるわけではありません。たとえば、ユーザーにとってわかりにくい可能性があるUIとして、横スワイプによるビューの切り替えがあります。部分的な横スワイプは、iOSのApp Storeなどでも見ることができます。ビュー全体がスワイプできるものとしては、AndroidのGoogle PlayやSmartNews、Gunosy、そしてmercariなどがあります。
図2 SmartNewsやGunosyはビューがスワイプできるこれは筆者の知人が彼が作っているアプリのユーザーテストを女子大生に対して行った時に気づいたこととして教えてくれたのですが、インタビューしたユーザーの多くが、スワイプでビューが切り替えられるということに気づいていなかったということです。「 AndroidのGoogle PlayやSmartNews、Gunosyには上にタブがついているので、タブで画面を切り替えていた」ということで、スワイプできることを教えると「すごく便利だ!」と感激されたとか。彼はこの結果に衝撃を受けて、そのアプリから横スワイプするUIをすべて取り除いていました。
筆者は、横にビューがスクロールしそうなUIを見ると「ああ、おそらくスワイプできるだろうな」と思いますし、OS標準で多用されているUIなのでもう少し浸透しているかと思っていましたが、案外そうでもないようです。
このように、自分があたりまえになりすぎていて、一般的なユーザーがどこまで学習しているのか、ということはついつい忘れがちになりますので、常にあたりまえを疑い、思い込みによって使いづらいインターフェイスを作らないように注意したいところです。
OSごとの違いが混乱を招く
「ユーザーはUIの理解しやすさを学習によって獲得する」というのは、昔からわかっていたことです。OSを提供するベンダは、そのOS上で提供されるアプリケーションの見た目や操作感をなるべく統一させようとずっと努力してきています。Appleはヒューマンインタフェースガイドライン(HIG)というドキュメントを昔からMac OS向けに公開していますし、iOS向け に公開されているガイドラインはiOSのバージョンが上がるたびにきちんと更新され、日本語版も公開されています。Googleも、Androidのデザインのガイドライン を公開しています。
ここで言う「ユーザーインターフェース」には、操作方法や各UIパーツの見た目、アイコンなども含まれます。標準のUIに準拠するメリットの1つはこれまで述べてきたとおりで、OSの機能やほかのアプリケーションと操作方法を共有することで、ユーザーが初めてアプリやサービスを起動した場合でも、それぞれの機能の意味をすぐに把握できるようにするためです。ユーザーのこれまでの学習経験をアプリの使いやすさに最大限に活かせるわけです。それ以外にも、標準のUIパーツ、APIを使っておくことで、開発時間の短縮や、OSのバージョンアップの際に見た目が変われば自動的に追従できるなどのメリットもあります。
そして、完全に同じUIパーツを使わなかった場合、あるいは使えない場合でも、類似したユーザー体験を与えることができます。たとえばiOSであれば、左上には1つ前の画面に戻るためのボタンがあるのが一般的です。そこにボタンを置けば、表示されているアイコンや言葉にもよりますが、「 前に戻る」あるいは「現在の画面を閉じる」という意味になることは理解しやすいはずです。
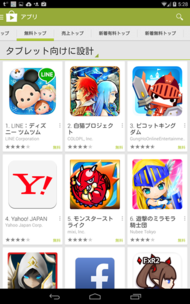
しかし厄介なのは、このガイドラインはOSによって異なることです。たとえばAndroidとiOSでは、標準のUIでいくつもの違いがあります。よく挙げられる例としては、タブバーの位置があります。iOSではタブバーは画面下に置かれるのが標準であるのに対し、Androidでは上部にあります。
図3 iOSとAndroidのタブバーの違いまた、AndroidではTabの数が増えると横にスクロールさせることができるようにもできるのに対し、iOSの場合はスクロールさせる機能は標準ではありません。
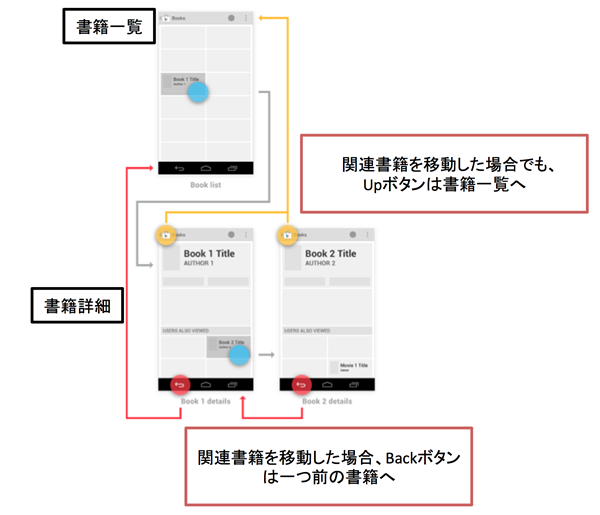
さらに、iOSの左上についてるのは1つ前の画面に戻る“ Back” ボタンですが、Androidの左上についているのは“ Up” ボタンと言って、1つ上の階層の画面に行くためのボタンであるのが標準です。Backボタンに相当するボタンは、Upボタンとは別に、システム標準のものが用意されています。BackボタンとUpボタンの違いはAndroid公式のドキュメント でも解説されていますが、たとえばGoogle Playなどのオンラインストアで商品を次々と開いていった場合、それぞれ以下の挙動となります。
Backボタン ⇒ 1つ前に開いていたメールに戻る
Upボタン ⇒ 個々の商品の画面の1つ上の階層である商品一覧の画面に行く
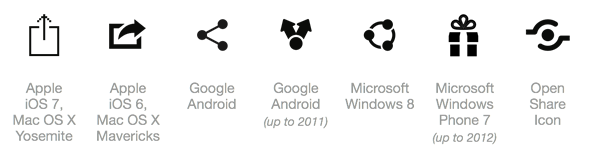
図4 BackボタンとUpボタン同じ意味で使われるアイコンで、機能が違う場合もあります。よく指摘されるのが、共有(シェア)アイコンです。Share: The Icon No One Agrees On を見ると、プラットフォームによって本当にさまざまであることがわかります。
図5 さまざまなシェアアイコンhttps://bold.pixelapse.com/minming/share-the-icon-no-one-agrees-on より引用どれが一番わかりやすいかはさておき、やはりOSで標準で使われているものを使うのが、一番理解されやすいのではないかと思っています。
OSによるガイドラインの違いは、古くからある問題です。たとえば、Mac(Mac OSの時代から)とWindowsではダイアログのOKとキャンセルの順序が逆であるのは有名な問題です。ちなみにこれについて、iOSはMacと同様にOKが右にありました。Androidは、2.XまではWindowsと同じく左がOKだったのに対し、4.Xからは右がOKに変わり、iOSと同じになっています。
こうしたOSによるUIのガイドラインの違いがあるため、我々がまったく同じインターフェイスを異なるプラットフォーム、たとえばiOSとAndroidに提供する場合は、どのように対処すべきかを考えなければなりません。どちらか片方、たとえばiOS向けにデザインをしてしまい、それをそのままAndroidで構築しようとした場合、Androidのガイドラインから大きく外れたものになってしまう危険性があります。そうなってしまうと、AndroidのUIを学習したユーザーにとっては使いづらいものになるだけでなく、Androidの標準のAPIやコントロールがそのまま使えず、カスタマイズが必要になって開発工数がより多くかかってしまったりと、デメリットが計り知れません。特にUIを設計する人がiOSユーザーだとAndroidでもiOSっぽいUIになってしまったり、その逆も起こりがちなので、注意が必要です。
既存のアプリで複数のプラットフォームに提供されているものを見ると、きちんとUIを分けているケースも多く見られます。たとえばLINEのAndroid版はタブがきちんと上についています(LINEは昔はAndroid版がiOS版に基づいて作られていて、タブも下にあったようですが、今はガイドラインに沿う形になっています) 。Twitterもやはり、iOSだと下にあるタブが上になっています。
クロスプラットフォーム対応ツールが今ひとり盛り上がらない理由
このように、完全に共通のUIを持つことが難しいことは、開発者視点から言うと複数のプラットフォームに向けてコードを共有して開発する、いわゆるクロスプラットフォーム開発を難しくする一因にもなっています。
クロスプラットフォーム開発を行うツールとしてはTitanium MobileやPhoneGapなどさまざまありますが、今ひとつ盛り上がっていません。その理由は、モバイルアプリケーションの場合、サーバから情報を取ってきてクライアントに表示するUIの部分がメインとなるケースも多く、結局は場合分けが必要になってしまうからです。
ゲームの分野では、Unityなど。複数のプラットフォームに向けてビルド可能なツールがあります。ですが、それはゲームの場合は独自のUIを使うことのほうが一般的で、全部を独自に提供するほうが好まれるからです。むしろ、こうしたアプリケーション(没入型アプリケーション)ではOS標準のUIがあると興ざめしてしまいますよね。
ちなみに、いわゆるビジネスアプリケーションにおいても、たとえばDropBoxはコアの部分をC++で書いている という発表がなされています。クライアントにコアなロジックがたくさん詰まっているケースでは、このように「C++で共有化する」という方法もありだとは思いますが、UI部分が多いケースでは結局複雑化するだけで、「 気づいたら、ほとんどの部分は別々に書いていた」なんてことになってしまうかもしれません。
今回は、「 あたりまえに使っているユーザーインターフェースが、じつはユーザーにとってはもしかしたらあたりまえではないかもしれない」というお話でした。次回は「気持ちのいいUIとは何か」について考えてみます。