これまでWEB DESIGN WORKSHOPでは主にユーザーの
ユーザーがウェブサイトを離脱する理由は様々あり、
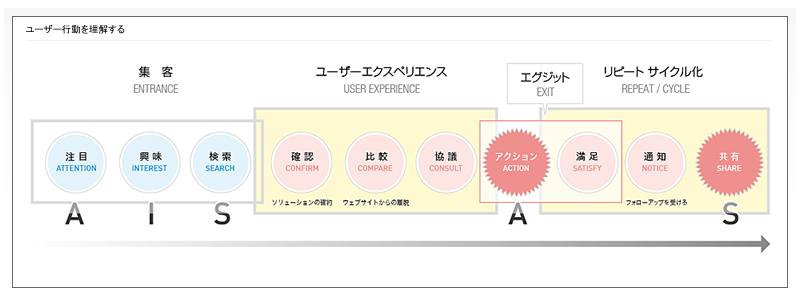
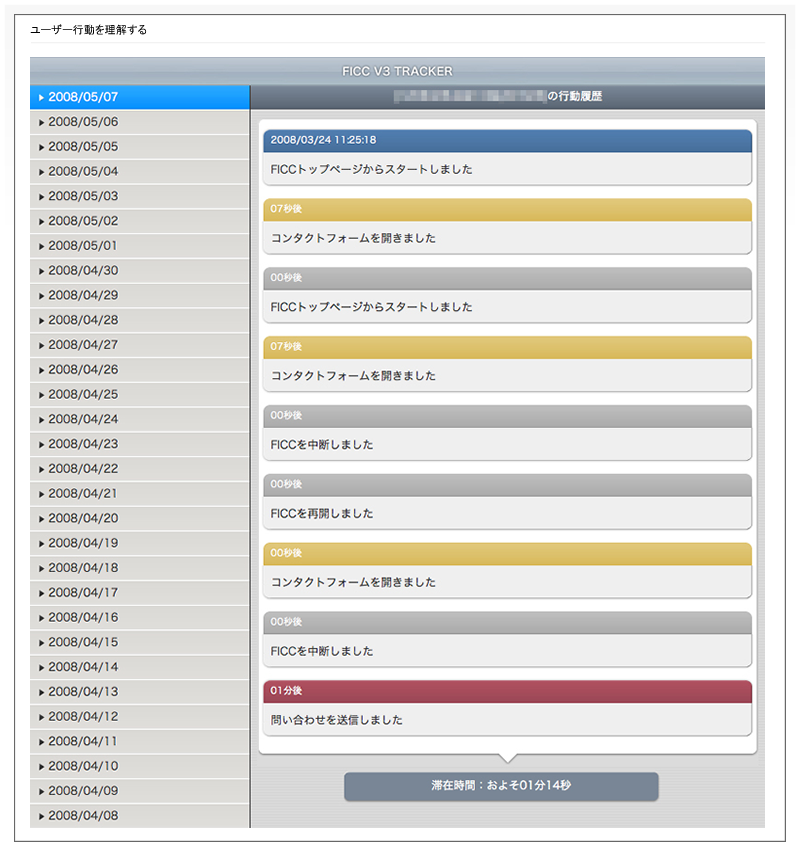
ユーザー行動を理解する
ユーザー行動のフローチャート
今回は到達から目的のアクションまでの間

ユーザーのランディングに対する対策を十分に行っていれば、
確認
最も基本的なユーザー離脱は
ランディングページの構成
検索エンジンから特定のキーワードでランディングを行ったユーザーのニーズは明確である。これらのユーザーにはランディングした先で検索したニーズに対する答えを明確に表示する必要がある。効果的な施策としてはキーワードからユーザーが抱えている
例えば
トップページの構成
トップページはもっともパッシブな導線であり、
比較
ランディングから具体的な情報へと誘導されたユーザーはその情報の比較を行う。その製品・
- 比較データの表記
- 多くの場合
「他の製品・ サービスより優れている」 という謳い文句はユーザーに響かない。優れているかどうかは主観であり、 ユーザーにとって何故優れているかという情報 (比較データ) の方が遙かに価値のある検討材料である。もし提供する製品やサービスが数値的に他製品と大きく違う点があれば、 積極的に表記するべきであろう。 - USP
(Unique Selling Proposition) の明記 - 製品やサービスの購買に対する判断材料として
「コスト」 の次に大きいのが 「特性」 である。製品やサービスが持つ 「独自性」 を明確にし、 他製品・ サービスとの差別化を行う事でユーザーに付加価値を大きくアピールする事が出来る。 「優れている点」 だけでなく 「違う点」 を明記しなければ、 比較を行うユーザーに対し利点を伝える事は出来ない。
USPを見出すためには以下の点を考えてみよう。
- 提供する製品・
サービスが競合と違う点、 製造工程、 フロー - 提供する製品・
サービスには可能で競合には提供できないもの - 提供する製品・
サービスが高価/ 安価である理由 - ユーザー
(クライアント・ 顧客) のメリットになること - ユーザー
(クライアント・ 顧客) に褒められる点 - ユーザー
(クライアント・ 顧客) が他者に製品・ サービスを勧める理由
協議
コンバージョンのアクションに対する経済的なリスクが大きい
例としてFICCのサイトのユーザー行動履歴を見てみよう。多くの場合、

この協議が行われなければ購買アクションへの誘導はできない。ユーザーが離脱している間に決済者と協議を行いやすくするためのツール提供も重要な
- 協議を行わせるためのツール
- 比較を行うための情報コンテンツを決済者に見せるためのツールを提供することで、
ユーザーが離脱中の協議を行いやすくすることができる。 (例) - ページのメール送信
- ページのプリントアウト
- PDF版のダウンロード
上記のツールをサイト内でボタンとして提供することにより、
リアルとの連動
目的のアクションがウェブ上ではなく店頭などのリアルな現場で行われる場合は、
モバイルに情報を送信する事は情報を
更なるユーザーの誘導
パッシブなユーザーを誘導するためにはサイト到達時にインセンティブを提示する必要がある。ユーザーにとって
- インセンティブの提示
- もしサイト内にインセンティブとなるようなコンテンツがあれば、
ユーザーが見やすい場所に配置するべきだろう。全ページ共通のナビゲーション内に注意を引くようなバナーを設置するなどして、 パッシブなユーザーの注意を引きつけて誘導する。 - 応募、
登録後ユーザーの誘導 - インセンティブに対して個人情報を提供したユーザーは大体の場合
「応募完了ページ」 のような場所からトップに戻される。しかし、 個人情報入力というハードルを越え、 歩み寄ってくれたユーザーを再度パッシブな導線に戻すことはない。比較的低いインセンティブとなる 「インタラクティブ・ コンテンツ」 や 「ダウンロード・ コンテンツ」 へと誘導し、 製品やサービスとの接触回数を増やすのだ。また、 それらのコンテンツからインセンティブの無い 「製品・ サービス情報コンテンツ」 へと誘導する事は言うまでもない。
ユーザーの到達から離脱のケアまでを行えば、


