Webサイトは企業と消費者の接点となるシステムである。しかし、その使用に関しては消費者が主導権を握り、多くの場合閲覧に対し消極的である。そのようなWEBサイトの使用から購買やマーケティング活動に役立つアクションへと消費者を導くためには優れたユーザビリティが必要となる。ユーザビリティとはユーザー側に立った利用品質(使いやすさ)であり、不特定多数を相手にするWebサイトにとっては課題をクリアするために最も重要な点である。では何故、ユーザビリティはそこまで重要なのだろうか?
近年のWebサービスやコンテンツの高機能化、多様化と充実に伴い、Webの利用が急激に一般化した。これにより、今まである程度一定に保たれていたユーザーのリテラシーにばらつきが生じた。また、企業の様々な顧客サービスがWebへと一本化され、十分な情報インフラも整った。よって、一般消費者と企業との最も重要なコミュニケーションツールとなったWebに効率化が求められるようになったのだ。
ユーザーとビジネスのマッチング
ユーザビリティのベースはユーザーニーズとビジネスニーズのマッチングにある。ユーザーが何をしたいのか、そしてユーザーに何をしてもらいたいのかを理解し、Webサイトにその仲介をさせるのである。このためにWebデザイナーはビジネスとユーザー双方のニーズを徹底的に理解する必要がある。ユーザーの購買行動を理解し、何故訪問をしたのか?そしてそのユーザーに何を伝えて、何をしてもらうべきなのか? Webサイトはそれを一瞬で伝える必要がある。
離脱の回避
ユーザビリティの向上はユーザーの離脱率の低下に直結する。離脱を回避するポイントは2つ。「 フォームまでの離脱」と「フォームからアクション終了までの離脱」である。
フォームまでの離脱回避
フォームまでの離脱を回避するためには限られた時間とスペースで、ユーザーとのコミュニケーションを最適化する必要がある。ユーザーがWebサイトに滞在する時間は極めて短く、簡単に離脱することを忘れてはいけない。そんなユーザーを誘導するためには目的の達成方法、メリット、そして操作方法をすぐに理解させる必要がある。
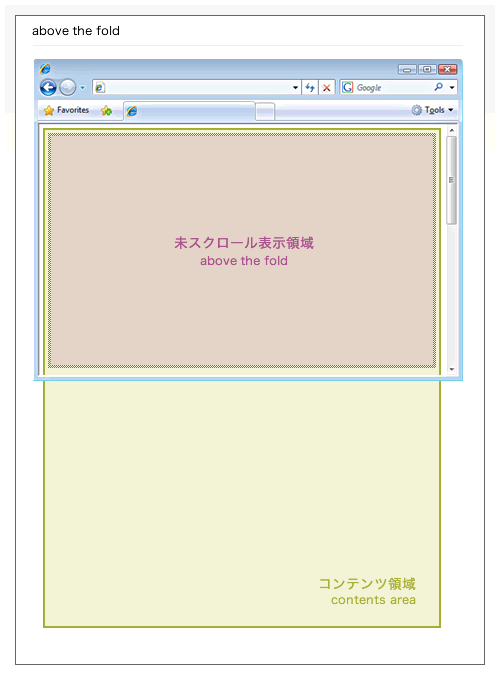
above the fold
ページ表示後、スクロールせずに表示される領域(above the fold)にはユーザーのメリット、インセンティブ、Webサイト(サービス)の使い方等を明記する必要がある。もちろん、ユーザーの訪問動機を理解し、求められたコンテンツも表示しなければならない。スクロール(特にホイールでのスクロール)は画面を急激なスピードで動かせるため、ユーザーはコンテンツの認識力を失い、興味すらなくなるのだ。画面が静止している状態で興味を持たせる事ができなければ、ユーザーは目的を達成する事はできず、必ず離脱する。このように、ユーザーが目的とするコンテンツや、コンバージョンがスクロール、マウスオーバー、ページ遷移などのアクションに埋もれていないよう十分に注意する必要がある。
マウスからキーボードへ
フォームへと誘導する際に、最も離脱につながるのはユーザーの「面倒」という気持ちだ。マウスだけで操作を行っている場合、キーボードの使用は「面倒」と感じられてしまう。必要に迫られれば簡単な作業も、迫られなければ「面倒」なのである。マウス操作だけの時点で「会員登録」というボタンはユーザーにとってハードルの様に感じてしまうだろう。しかし、ボタンにメリットやインセンティブを明記し、誘導した先にフォームがあればユーザーもキーボードへと操作を移しやすいはずだ。( マナーとして登録が必須である場合は記載しておこう)昨年、300億のボタンという記事 が大きな話題になったが、まさにこの様な小さなハードルが様々なWebサイトに当たり前のように存在するという事だ。ボタンのグラフィックも矢印を加え、立体的にするなど「押しやすさ」を追及するべきである。
フォームからの離脱回避
フォームからの離脱回避は購買意欲を持っていたユーザーの離脱なので、Web製作者としては非常に残念な結果である。可能な限り離脱率をゼロに近づけるためにも細心の注意を払いたい。ユーザーとしては「せっかく入力しようと思ったのに」という気持ちが大きく、小さなエラーやナビゲーションのミスでも許すことはできなく、離脱する。マウスからキーボードへと移行し、面倒な作業を行っているのであるから当たり前である。エラーで入力前のフォームに戻されたり、プライバシーポリシーなどの行き止まりに遭遇したり、文字入力の形式が間違っていたり、誰でもそんな扱いを受けてフォームを離脱した経験はあるはずだ。フォームはわかりやすいだけでなく、「 間違えにくく」設計する必要がある。また、エラーの場合は対処方法も明記するべきである。フォームは長くなる場合は必要最低限の情報を取得し、ページを分けるなどの対策も考えられる。そして、長いフローに耐えられないユーザーに「あと少し」という事を伝えるフローを表示する事も重要だ。
Webサイトやフォームの内容はケース・バイ・ケースで異なるだろう。しかし、その導線が明確であり、簡潔な内容でユーザーとのインタラクションを行うことができればコンバージョン率は上がるだろう。しかし、まずは何よりユーザーのニーズと習性を理解することが先決である。
ユーザビリティを逆手にとったフィルタリング
ユーザビリティで離脱率を低下させる事ができれば、有効ユーザー以外を離脱させてフィルタリングを行う事もできる。スクロールして初めてキャンペーンへの導線が現れれば、コンテンツを下まで見たユーザーだけを誘導できるのだ。インセンティブも特定のターゲットだけに魅力があるものにしておくと、それ以外のユーザーから応募は無い。また、応募に対しフリー入力が多く、長いアンケートフォームを用意し、ボタンでもこれを告知する。その様な導線を乗り越えてきたユーザーは購買意思が非常に高いため、車や不動産などの高額商品の成約率を高めるためには有効な手段となる。
次回は実店舗とWebの連動について説明する。