2011年1月13日、マイクロソフトから無料のWeb開発ツール「WebMatrix」がリリースされました。WebMatrixとは、Windows上に動的Webサイトをすばやく構築することができる無償ツールです。WebMatrixを利用することによって、HTMLやCSSを使用した静的なWebサイトはもちろん、C#やPHP、あるいはデータベースを利用した動的なWebアプリケーションを簡単に構築できます。さらに、データベースの管理ツールやSEOチェックツールまで付属しているので、WebMatrixだけで、本格的なWebサイト構築が可能です。
本連載では、WebMatrixを使用したWebアプリケーションの開発からホスティング環境への配備までを行ってみます。
WebMatrixの導入
それではさっそく、WebMatrixをインストールしてみましょう。WebMatrixのWebサイト にアクセスし、「 今すぐダウンロード」ボタンをクリック(図1 ) 、そして「Get the Microsoft Web Platform」ボタンをクリックすると(図2 ) 、インストーラーをダウンロードすることができます。
なお、ここで最初にインストールされるのはWebプラットフォーム インストーラー(Web PI)で、WebMatrixはWeb PI上からインストールされます。すでにWeb PI 3.0が導入されている場合は、Web PIを再度インストールする必要はありません。
図1 図2 インストールが完了すると自動的にWeb PIが起動し、WebMatrixのインストール画面(図3 )が表示されるので、「 インストール」ボタンをクリックします。すると、インストールされるコンポーネントの一覧が表示されるので、「 同意する」ボタンをクリックします(図4 ) 。
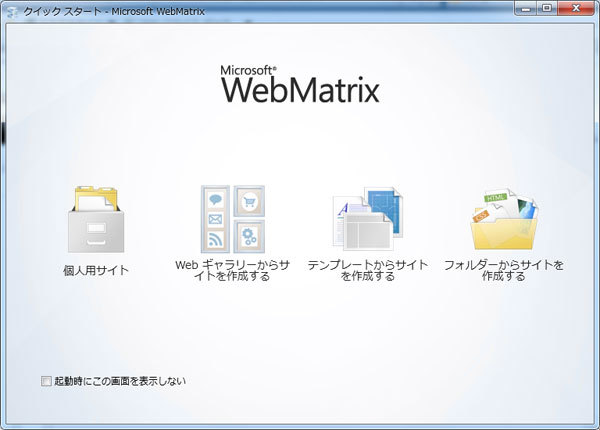
図3 図4 しばらく待つと、インストール完了のメッセージ(図5 )が表示されるので、ウィンドウの真ん中にある「起動」リンクをクリックすると、WebMatrixが起動します(図6 ) 。これで、WebMatrixのインストールは完了です。
図5 図6 WebMatrixの起動時に表示される「クイックスタート」ウィンドウには、「 個人用サイト」 、「 Webギャラリーからサイトを作成する」 、「 テンプレートからサイトを作成する」 、「 フォルダーからサイトを作成する」という4つのメニューが表示されています。WebMatrixでは、Webサイトをゼロから開発するだけでなく、「 Windows Webアプリケーションギャラリー」に登録されている、WordPressやXOOPS CubeなどのオープンソースソフトウェアをベースにしたWebサイトを構築することもできます。
サンプルを編集するだけでここまでできる!
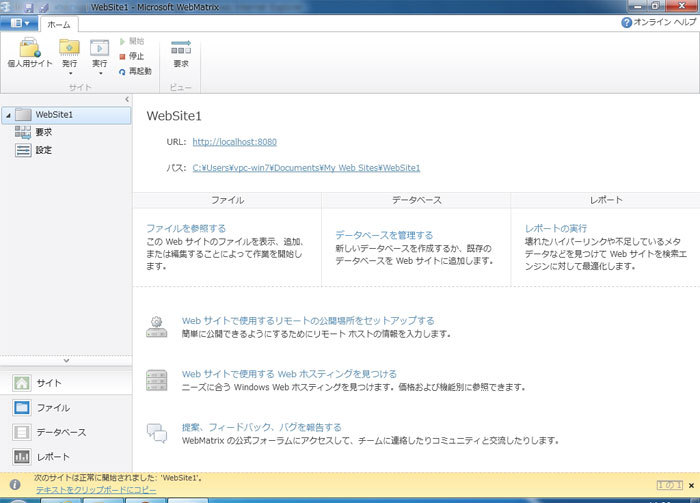
それでは、WebMatrixと一緒にインストールされるサンプルのWebサイトを編集し、実際にWebブラウザで確認する、という流れを試してみましょう。「 クイックスタート」ウィンドウで「個人用サイト」をクリックすると、「 サイトの選択」画面が表示されます(図7 ) 。そして「WebSite1」が選択されていることを確認し、「 OK」ボタンをクリックすると、サイト管理画面が開きます(図8 ) 。ここから、Webサイトの編集をしたり、設定を行うことができます。
図7 図8 まず試しに、このサイトをWebブラウザで確認してみましょう。WebMatrixのメニューにある「実行」ボタンをクリックします。するとWebブラウザが起動し、Webサイトがどのように表示されるかを確認できます(図9 ) 。
図9 次に、これらのサイトがどのようなファイルから構成されているかを確認します。WebMatrixのウィンドウに戻って、左下にある「ファイル」ボタンをクリックすると、Webサイトに含まれているファイルの一覧を確認できます(図10 ) 。
図10 先ほど表示されたWebページである「default.htm」をダブルクリックで開くと、HTMLのソースコード編集画面が表示されます(図11 ) 。キーワードのハイライトが行われているため、開発ツールの感覚でソースコードを編集していくことができます。
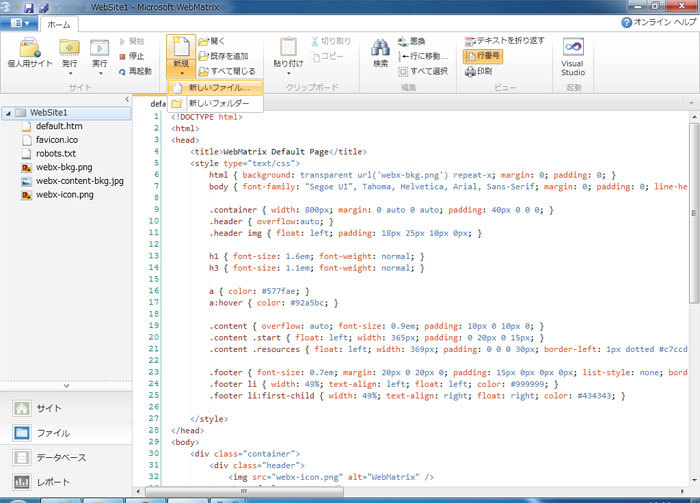
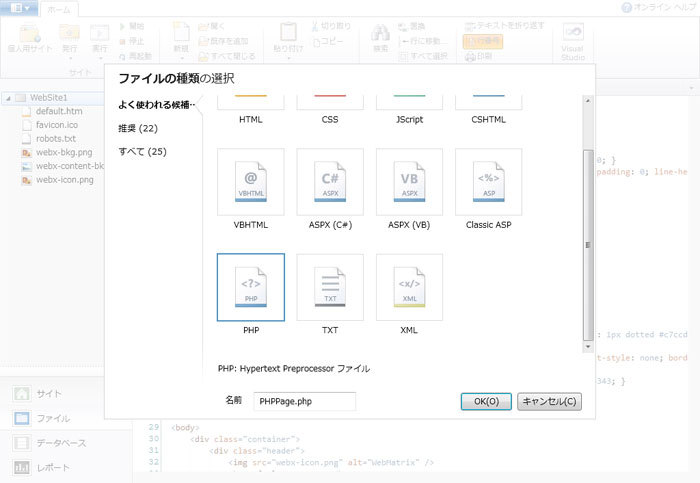
図11 次に、PHPのファイルを実行してみましょう。画面上部のメニューにある「新規」ボタンをクリックし、「 新しいファイル」をクリックします(図12 ) 。すると「ファイルの種類の選択」ダイアログが表示されるので、PHPをクリックし、「 OK」ボタンをクリックします(図13 ) 。
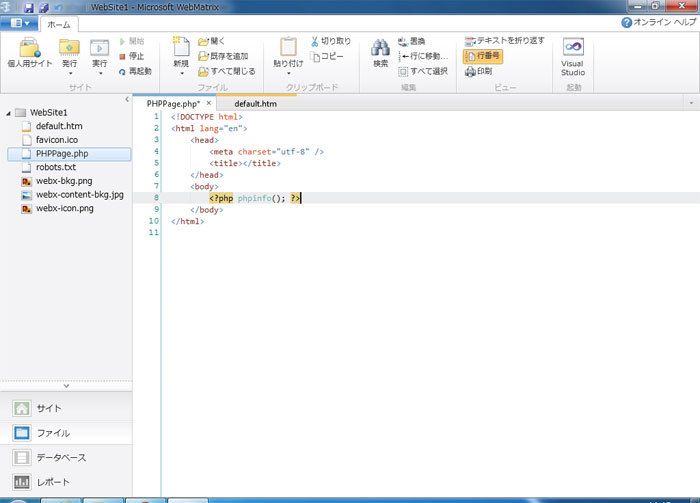
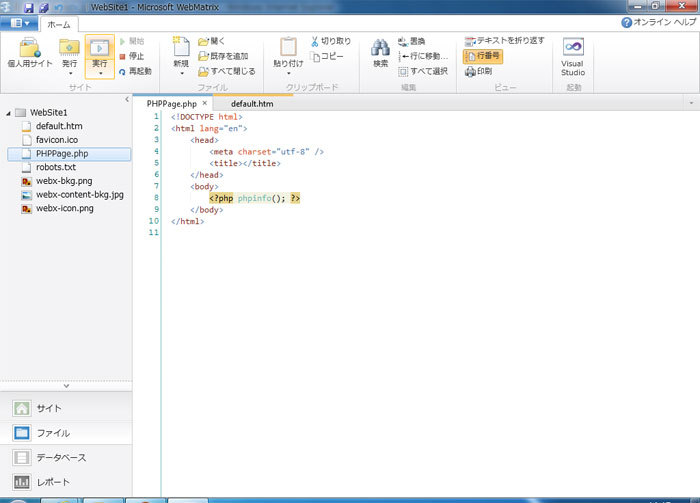
図12 図13 ここで、作成したPHPファイルのソースコード編集画面が開くので、body要素の直下に、PHPの設定一覧を表示するためのコードとして、「 <?php phpinfo(); ?>」と入力します(図14 ) 。そして、メニューにある「実行」ボタンをクリックしてみましょう。
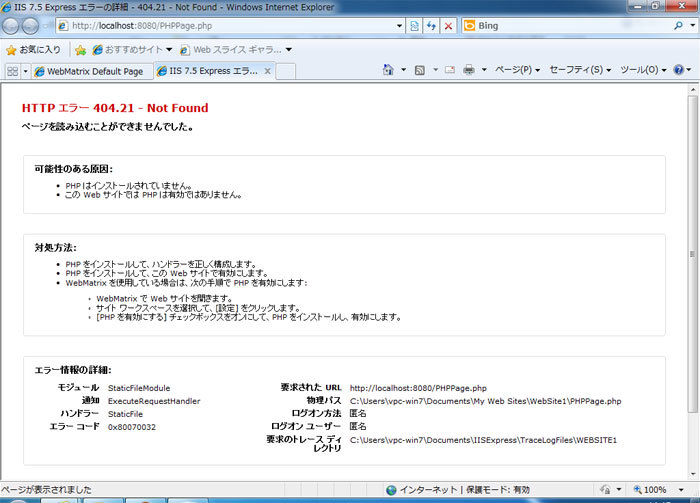
図14 すると、Webブラウザでページが開かれますが、「 ページを読み込むことができませんでした」というエラーが表示されてしまいます(図15 ) 。
図15 表示されたページに「対処方法」として「WebMatrixを使用している場合は、次の手順でPHPを有効にします。」と書かれているので、その手順に従い、PHPをインストールしてみることにします。
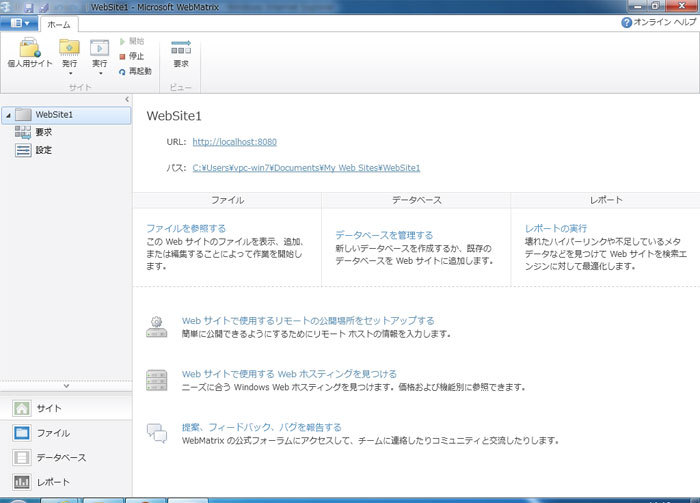
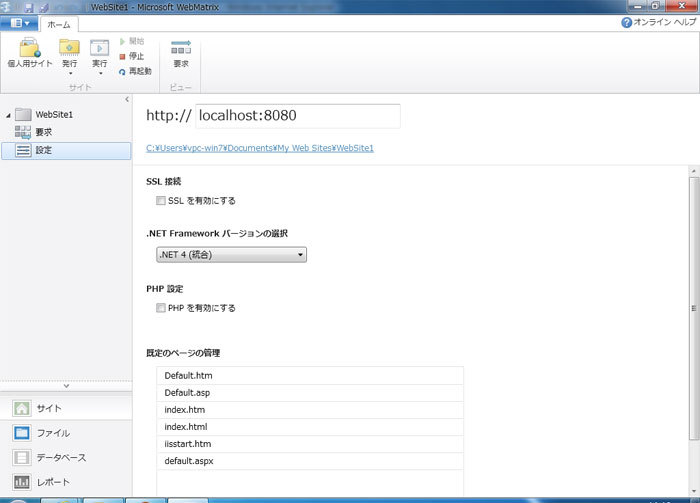
WebMatrixのウィンドウに戻り、左下の「サイト」ボタンをクリックすると、サイトの管理画面が表示されます(図16 ) 。次に、画面の左側にある「設定」をクリックすると、サイトの設定画面が表示されます(図17 ) 。
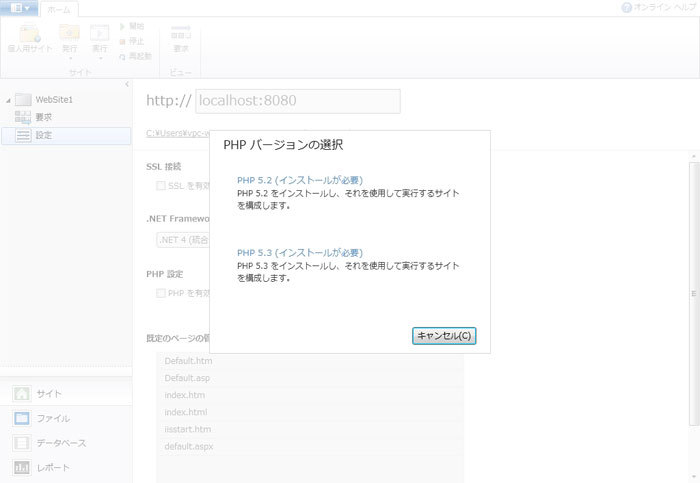
図16 図17 表示された項目の中に、「 PHPを有効にする」というチェックボックスがあるので、これをオンにします。すると「PHPバージョンの選択」というダイアログが表示される(図18 )ので、「 PHP5.3(インストールが必要) 」リンクをクリックします。
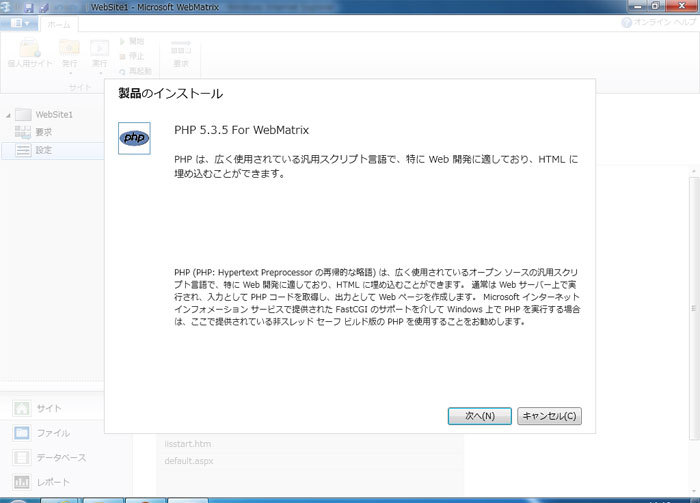
図18 次に「製品のインストール」ダイアログが表示される(図19 )ので、「 次へ」ボタンをクリックし、続いて表示されるライセンス条項を確認後、「 同意する」ボタンをクリックします(図20 ) 。
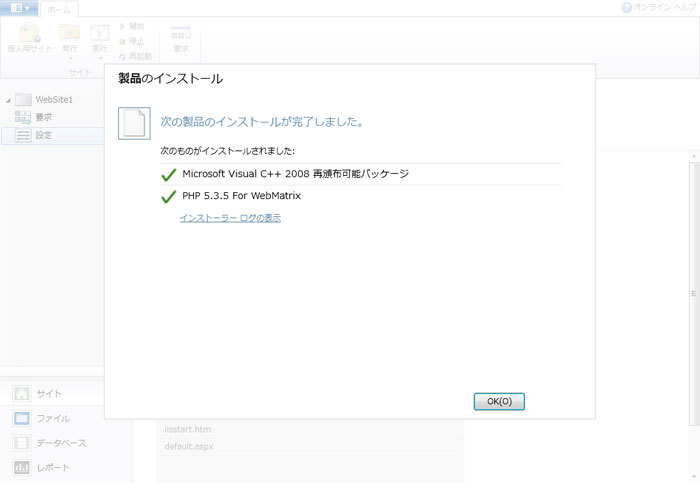
図19 図20 しばらく待つと、インストール完了画面(図21 )が表示されるので、「 OK」ボタンをクリックします。すると、PHPのソースコード編集画面に戻る(図22 )ので、Webブラウザのウィンドウに戻り、ページを再読込してみましょう。
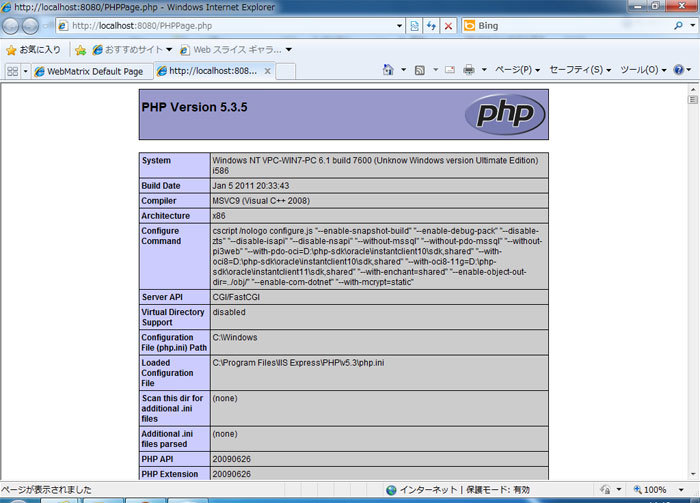
図21 図22 すると、phpinfo関数の結果である、PHPの設定一覧画面が表示されることが確認できます(図23 ) 。
図23 さて、以上でWebMatrixをインストールし、使い方を一通り見てみました。次回は、PHPを使用したWebアプリケーションの開発とカスタマイズを行ってみたいと思います。