マイクロソフトが運営している「Webアプリケーションギャラリー」というWebサイトでは、WordPressやGeeklogなど、さまざまなオープンソースソフトウェア(OSS)が公開されています。WebMatrixでは、公開されているOSSをインストールし、簡単にWebサイトを構築することができます。WebMatrixには、前回説明したように「HTMLやPHPのファイルを編集する機能」も搭載されているので、OSSを利用してWebサイトを構築した後、そのままカスタマイズを行うこともできるのです。
今回はオープンソースのブログ構築ソフトであるWordPressの日本語版を題材に、WebMatrixによる簡単なカスタマイズを行ってみましょう。ちなみに今回の記事は、WebMatrixがすでにインストールされている環境を前提に進めていきますので、まだインストールしていない方は、前回の記事を参考にインストールをしてみてください。
WordPressの導入
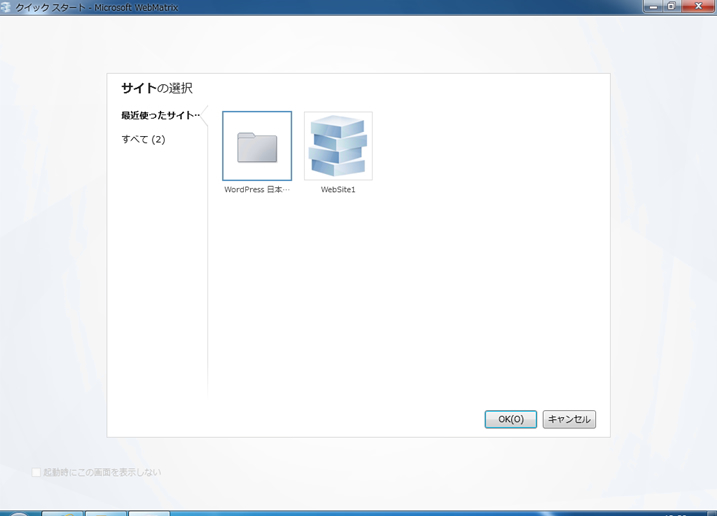
まずWebMatrixを起動すると、「クイックスタート」というウィンドウが表示されます(図1)。
図1

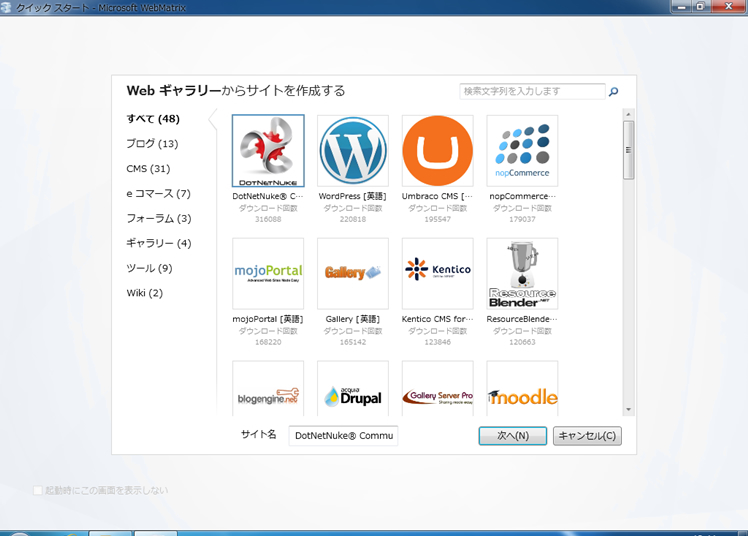
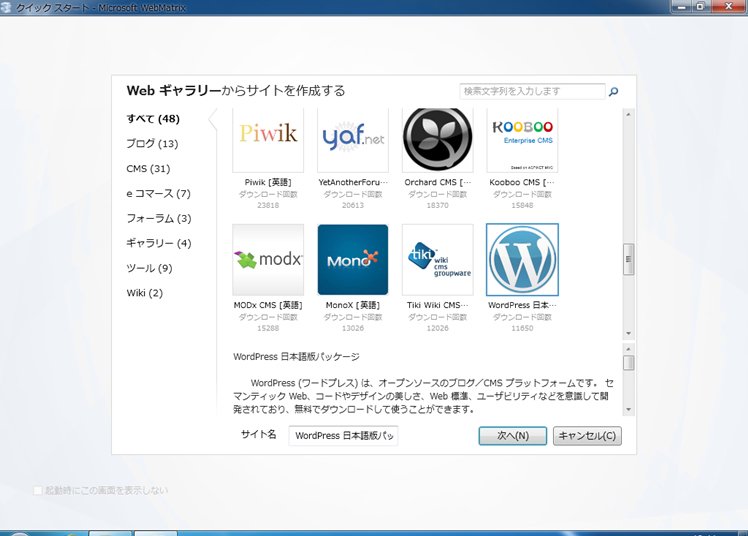
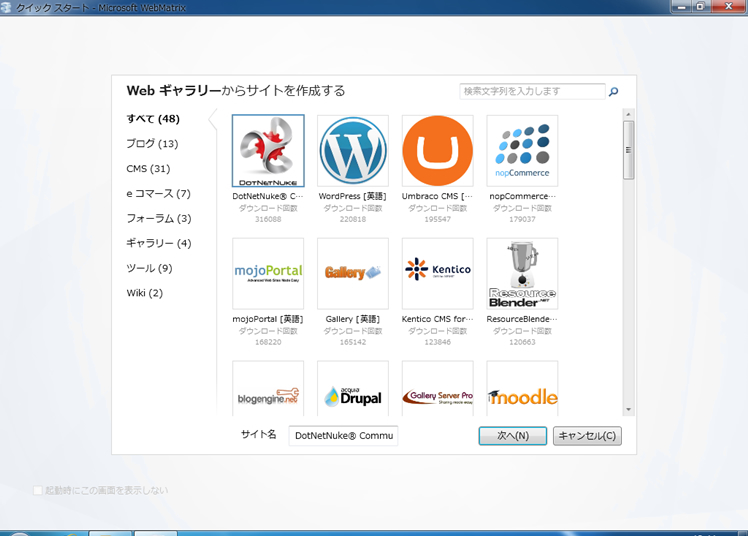
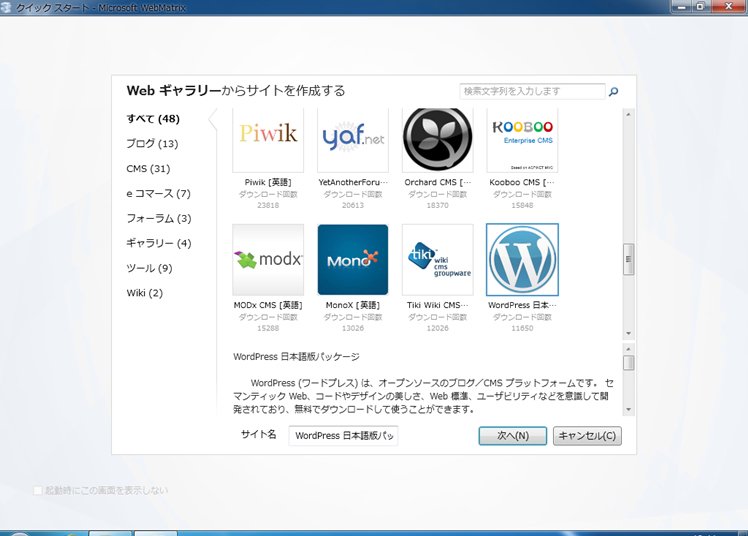
前回は「個人用サイト」を使用しましたが、今回は「Webギャラリーからサイトを作成する」をクリックします。すると、「Webギャラリーからサイトを作成する」という画面が表示されます(図2)。この画面を一通り見ていただくと、さまざまなOSSが登録されていることがわかります。今回はWordPressの日本語版を利用しますので、「WordPress 日本語版パッケージ」を選択し、「次へ」ボタンをクリックします(図3)。
図2
 図3
図3

なお、図3の画面の下に表示される「サイト名」が、これから作成するサイトの名称となり、サイトのURLにも反映されますので、URLに日本語が含まれるのがいやな場合は「wordpress」などアルファベットの名称に適宜変更してください。
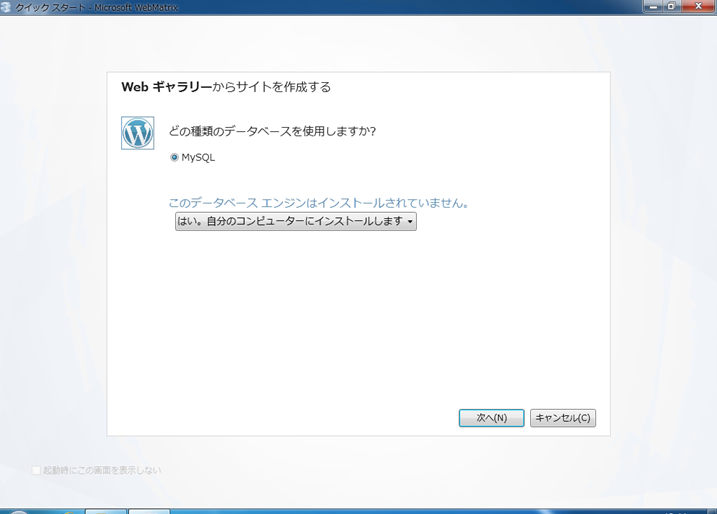
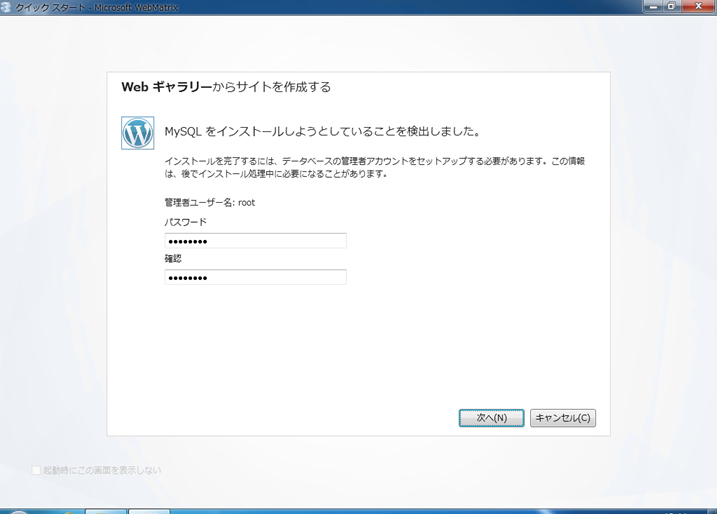
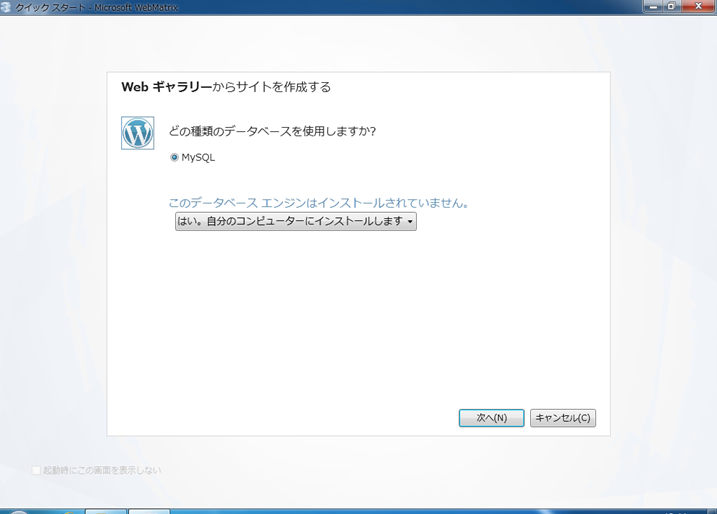
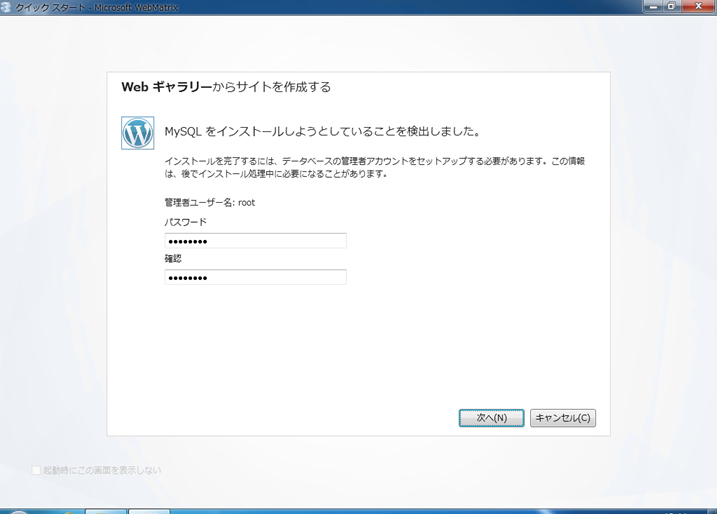
次に、インストールするデータベースの選択画面が表示されます(図4)。既定で設定されている通り、MySQLをインストールする設定で「次へ」ボタンをクリックし、次の画面でMySQLの管理者パスワードを入力して「次へ」ボタンをクリックします(図5)。
図4
 図5
図5

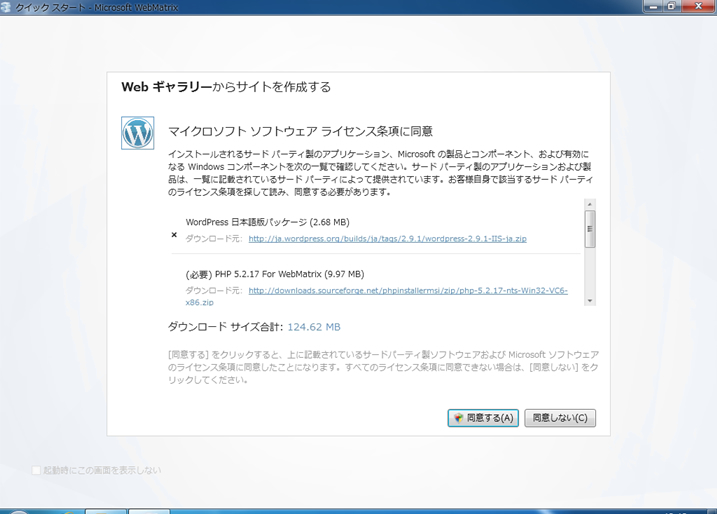
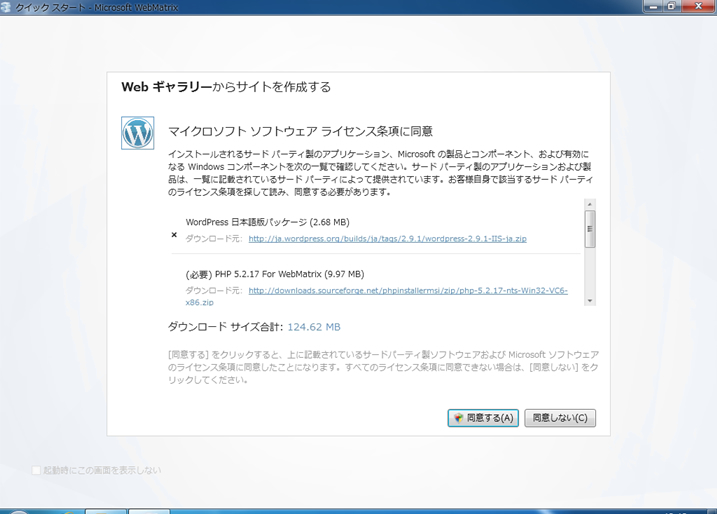
すると「マイクロソフトソフトウェアライセンス条項」と、インストールされるソフトウェアの一覧が表示されるので(図6)、内容を確認して「同意する」ボタンをクリックします。
図6

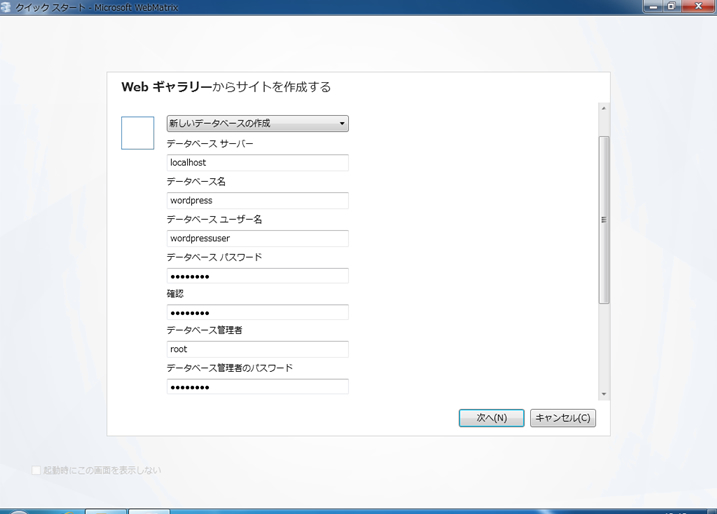
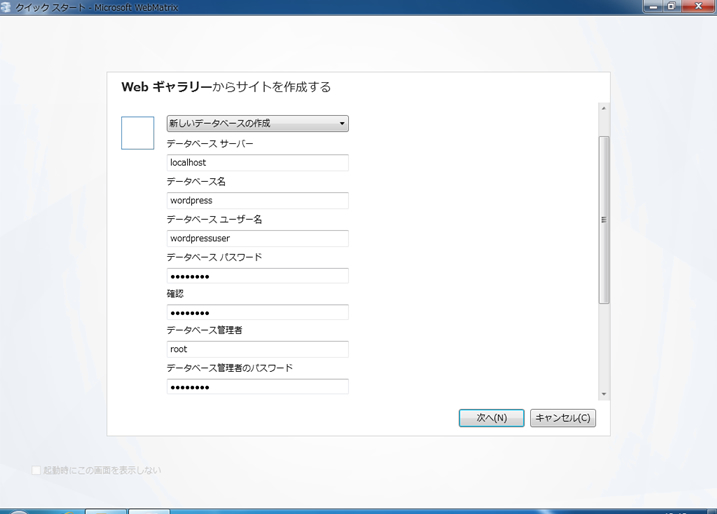
そうすると、今度はWordPressで使用するデータベースの設定画面が表示されるので、データベースのパスワードとデータベース管理者のパスワードを入力し、「次へ」ボタンをクリックします(図7)。
図7

しばらく待つと、インストールが完了します(図8)。
図8

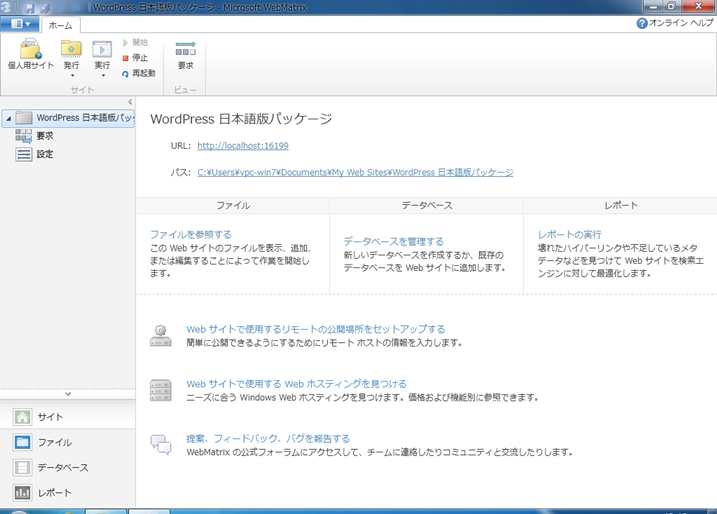
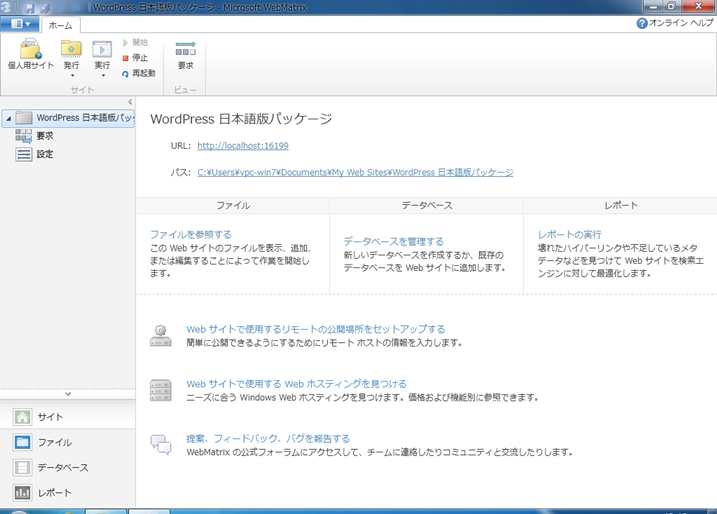
「OK」ボタンをクリックすると、「WordPress 日本語版パッケージ」を元に構築されたWebサイトが、WebMatrixから管理できるようになります(図9)。
図9

まずWordPressが起動していることを確認してみるために、WebMatrixのメニューにある「実行」ボタンをクリックしてみましょう。WordPress初回実行時の画面(図10)が表示されるので、ブログタイトルとメールアドレスを入力し、「WordPressをインストール」ボタンをクリックします。
図10

するとサイト管理者のユーザー名と、自動生成されたパスワードが表示されます(図11)。
図11

「ログイン」ボタンをクリックすると管理者ページへのログイン画面が表示されるので(図12)、先ほど表示されたユーザー名とパスワードを入力しを入力し「ログイン」ボタンをクリックすると、管理者画面が表示されます(図13)。
図12
 図13
図13

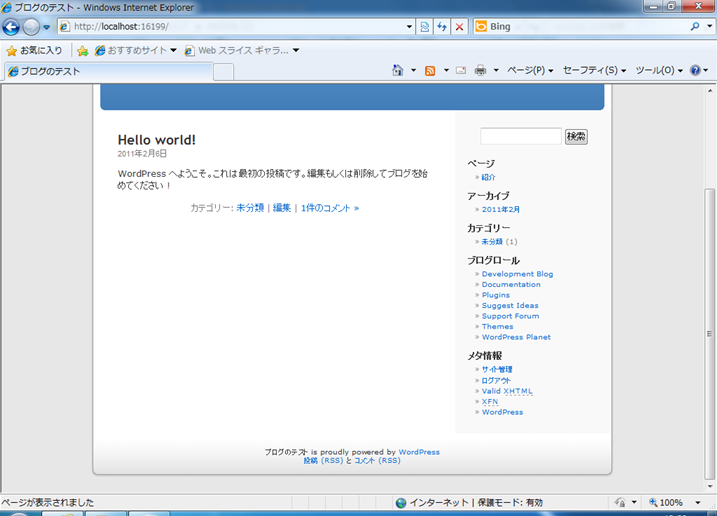
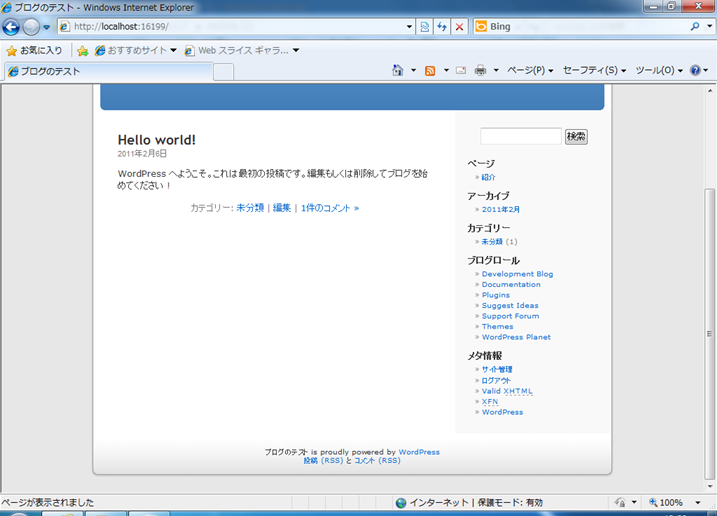
管理者画面で、左上に表示されているブログタイトルをクリックすると、ブログのトップページを確認することができます(図14)。
図14

WordPressカスタマイズの実際
さて、ここまででWebMatrix上でWordPressを利用する準備ができました。WordPressは非常に高度な管理機能を持っているので、Webブラウザの管理画面を使用するだけでさまざまなカスタマイズを行うことができます。しかし、テンプレートのPHPコードを直接編集する場合は、Webブラウザのテキストエリア上でコードの編集を行うことになるため、あまり快適とは言えません。そこでWebMatrixを使用することで、高機能なエディタによる編集が可能になるのです。
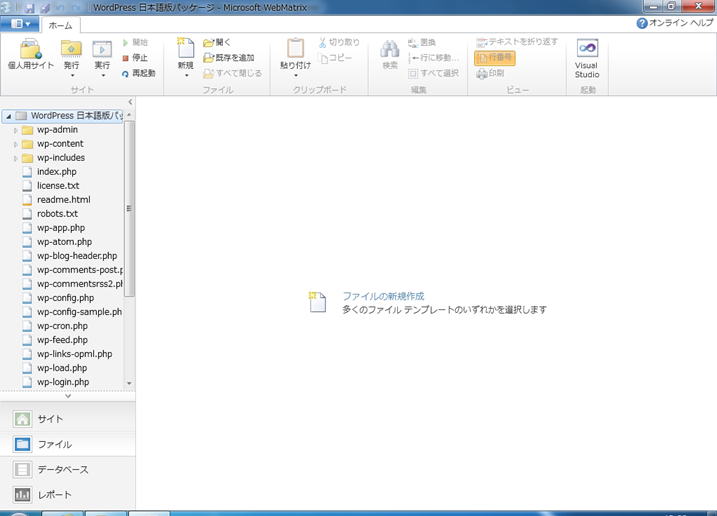
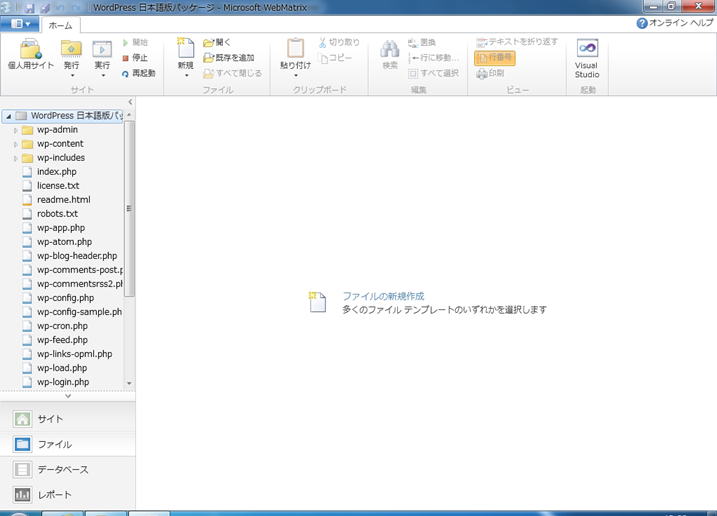
ここでは「フッターに著作権表示をする」というカスタマイズを行ってみます。WebMatrixの左下にある「ファイル」ボタンをクリックすると、WordPressがインストールされているフォルダの中見が表示されます(図15)。
図15

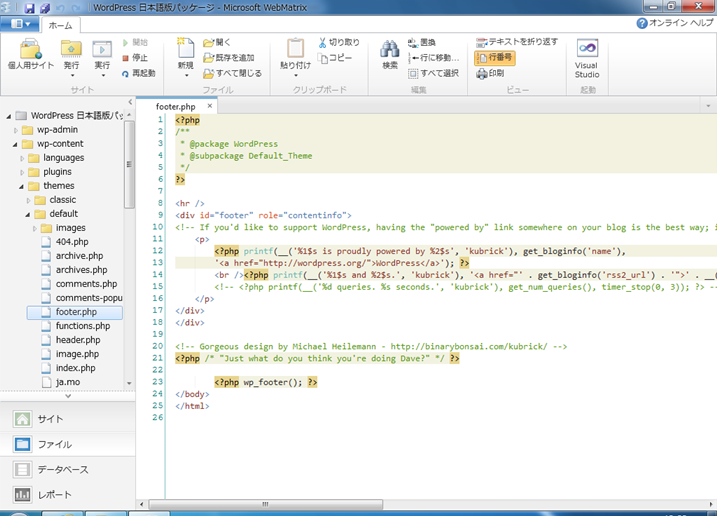
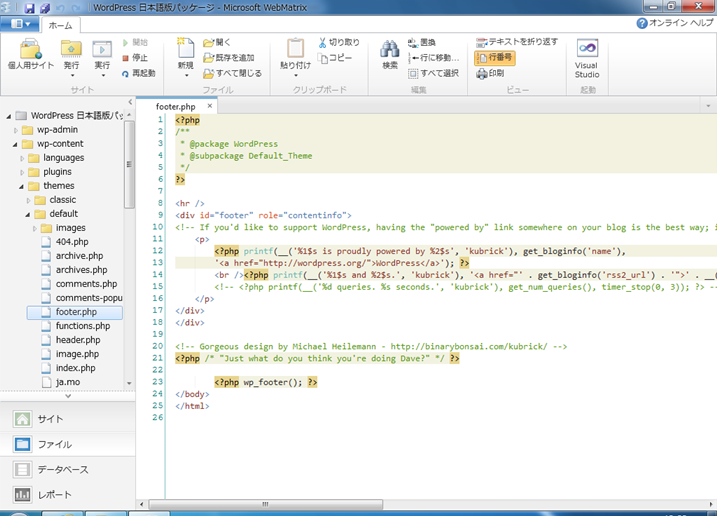
今回はデフォルトテーマのフッターを編集するので、[wp-content]-[themes]-[default]とフォルダを開いていき、「footer.php」をダブルクリックして開きます(図16)。
図16

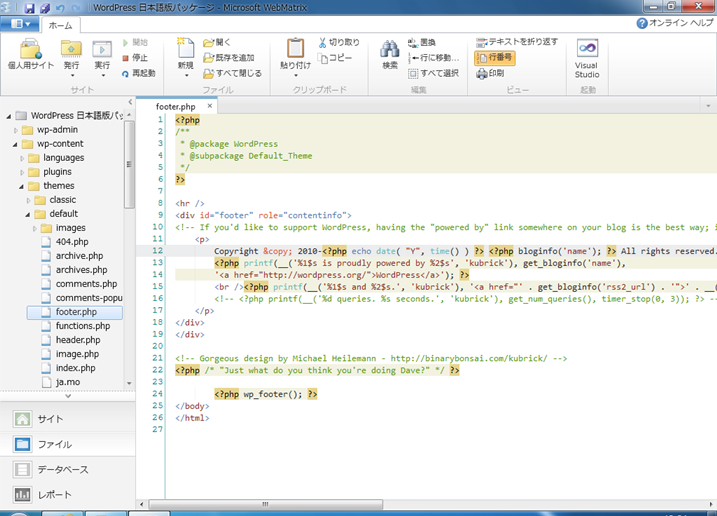
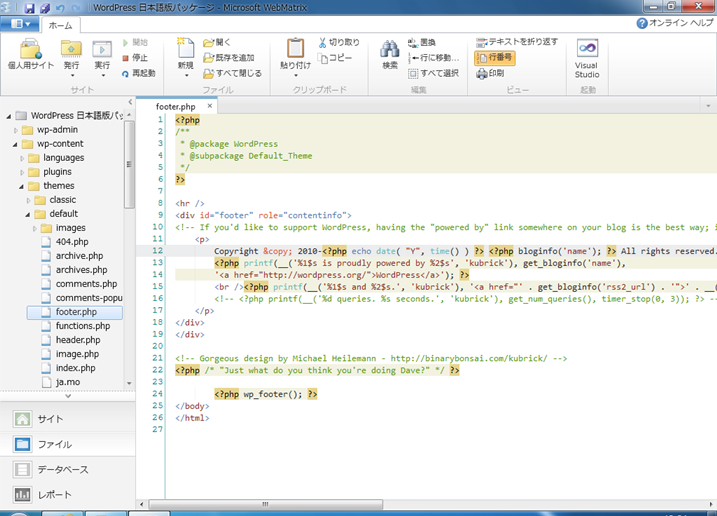
せっかくですから著作権表示の西暦が自動で更新されるようにしてみましょう。p要素の直下に次のようなソースコードを追記します(図17)。
Copyright © 2010-<?php echo date( "Y", time() ) ?> <?php bloginfo('name'); ?> All rights reserved.<br/>
図17

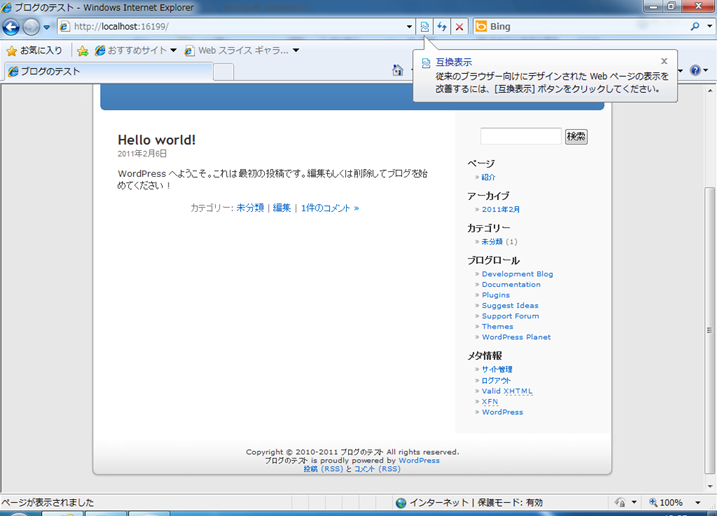
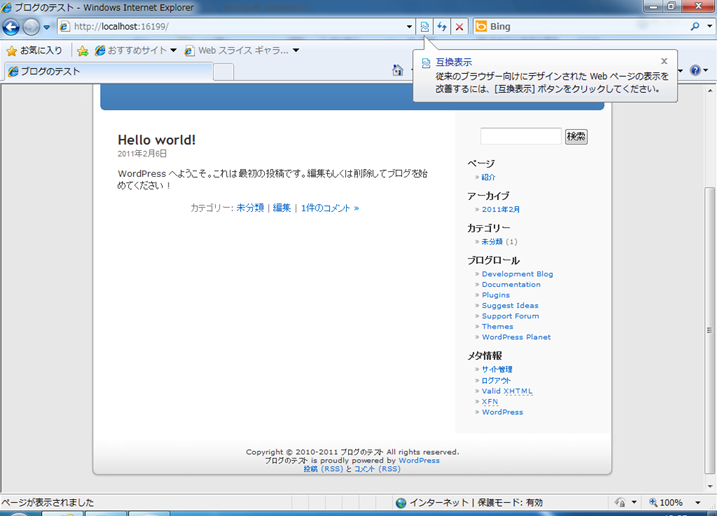
これで、今年であれば「2010-2011」、来年になると「2010-2012」というように、表記が自動的に更新されるようになるわけです。ソースコードの追記ができたらファイルを保存し、Webブラウザで確認してみましょう。意図したとおりの著作権表示ができていることがわかります(図18)。
図18

WordPressサイトをまとめて管理したいときにも使える
以上、WebMatrixを使用してWordPressのサイトを構築し、カスタマイズするまでの手順を見てみました。WebMatrixがWebサイト開発ツールとしての機能も持っているため、非常に簡単にカスタマイズできることがおわかりいただけたと思います。
ちなみに今回構築したWordPressのサイトは、「個人用サイト」の中に1つのフォルダとして保存されます(図19)。そのため、同一マシン内に複数のWordPressサイトを構築した場合でも、それぞれ別個に編集することができるのです。受託開発などで複数のWebサイトを管理する必要がある人は、WebMatrixで全部まとめて管理してみてはいかがでしょうか。
図19