みなさん、はじめまして。Blog「Lançamento(ランサメント) 」を運営しているLançamentoです。
この連載では、個人的に感じた国内外のウェブサイトの特徴や素晴らしい部分を、さまざまな角度から一歩踏み込んで解説していきたいと思います。
さて、初回は2008年の素晴らしいウェブサイトを振り返りながら、そのサイトに見られた特徴をお話ししていきます。
特徴その1 操作はわかりやすく、目的はシンプルに
FONTPARK 2.0 | MORISAWA
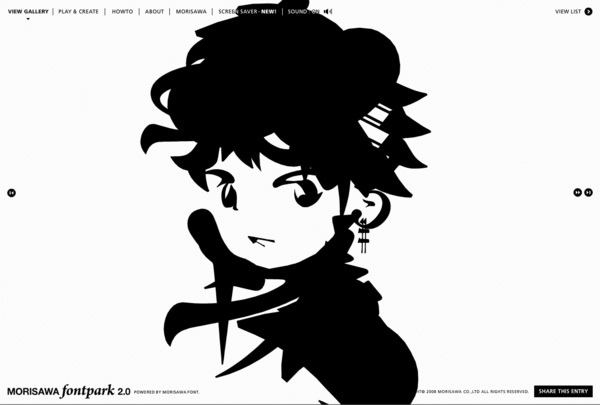
さまざまなフォント製品で有名な、株式会社モリサワのモリサワフォントを使用したグラフィック制作/参加型新規コンテンツサイト、「 FONTPARK 2.0」です。
図1 株式会社モリサワのグラフィック制作/参加型新規コンテンツサイト FONTPARK 2.0 produce: AXIS Inc. , design: tha ltd.
サイトでは、"フォントを構成する要素を分解し、取り出して再配置する"という簡単な操作で、グラフィック作品を制作することができるようになっています。さらに制作した作品は、投稿することで評価を受けることもできます。
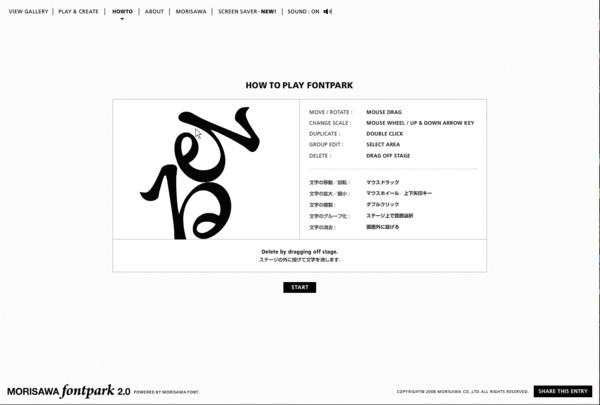
図2 作品制作に必要な操作方法を、丁寧にアニメーションで説明してくれる 投稿作品を一覧できるギャラリーもあり、ここでは見たい作品を選択すると、作品の制作過程を最初から最後までをリプレイしてくれます。どのような文字の、どの要素を使って作品が作られていったのかがよくわかり、非常に興味深いです。
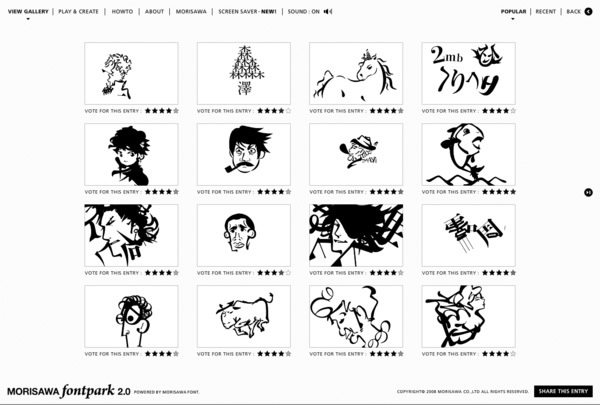
図3 投稿作品を一覧できるギャラリー。ユーザーの作った見事な作品が並ぶユーザーを参加させるポイントとは
ウェブサイトの制作の目的として、 "情報を発信する"という部分があると思います。とはいえ、情報を用意して表示するだけでユーザーに伝えたいことが伝わるかというと、世の中そう甘くはありません。そこで、伝えたいことを理解してもらうことを目的として、 "ユーザーを参加させる場を提供する" という考えに行き着くのですが、ただ場を作るだけでうまくいくわけではありません。
今年の傾向から、ユーザーを参加させる方法を読み取るとすれば、以下のポイントが挙げられるでしょう。
目的がシンプル
操作(やり方)が分かりやすい
ルール(覚えること)が少ない
他のユーザーが参加しているのがわかる
これらのポイントを満たすことで、ユーザーに「これならできそうだ」と思わせ、参加意識を高めることに成功していると思います。
もちろんそれだけではなく、この「FONTPARK 2.0」では、tha ltd.の中村勇吾さんの制作するサイトに共通した特徴である、マウスでの"触感"(個人的にはこう呼んでいます)やフォントの要素をつまんだ時の"動き方"など、触って気持ちよい直感的かつ自由度の高いインターフェースのが加わり、非常に素晴らしいサイトとなっています。
関連サイト
高橋酒造株式会社│shiritori-ring しりとりで人のわをつなげよう!
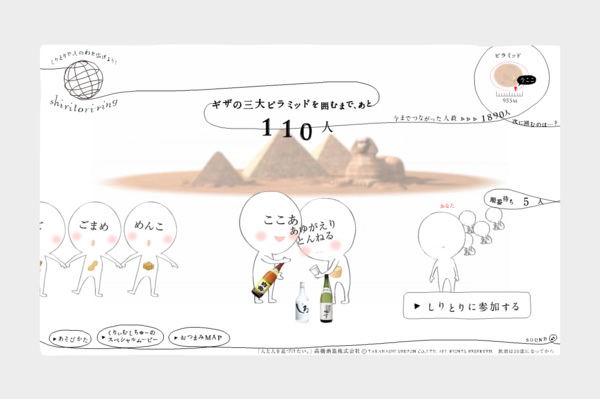
高橋酒造株式会社のスペシャルサイト。"しりとり"という誰もが知っている遊びを使ったこと、目標をみんなで達成しようという場の作り方が秀逸です。
図4 高橋酒造株式会社のスペシャルサイトproduce: Ogilvy & Mather Japan K.K. , OgilvyOne Japan K.K. , design: KAYAC Inc.
NOODLE ON NOODLE みんなで、宇宙をめざして
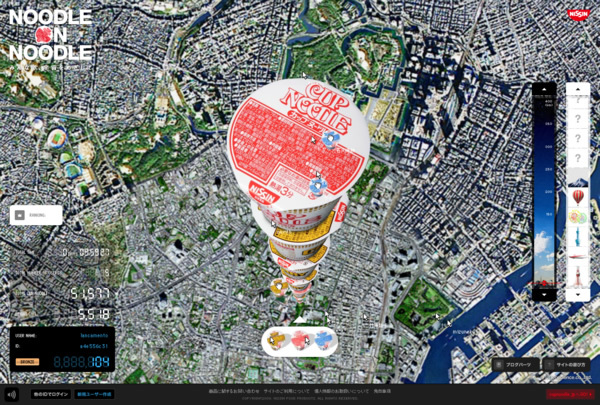
日清CUPNOODLEのスペシャルサイト。"カップヌードルを積み上げ、宇宙を目指す"という単純な目標を、アクセスしている人たちと一緒に目指している感覚が気持ち良いです。
図5 日清CUPNOODLEのスペシャルサイトUT LOOP!
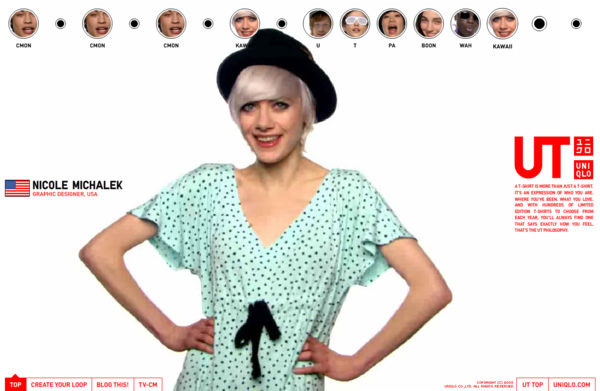
UNIQLO「UT」のキャンペーンサイト。音と映像をタイムライン上で組み合わせ、サウンドを完成させていきます。非常に簡単でわかりやすい操作方法が、参加意識へのハードルを低くしています。
図6 UNIQLO「UT」のキャンペーンサイト design: tha ltd.
特徴その2 映像、流すだけでおもしろいですか?
The Secret Location - 416 849 5298 - Interactive Media Production, Ideas, Experience Design, Tangible Media, Animation and Motion Graphics
カナダ・トロントのインタラティクティブプロダクション、Secret Location Inc.のサイトです。
図7 カナダ・トロントのインタラティクティブプロダクション、Secret Location Inc.のサイト produce: HELLOHELLO!! , The Secret Location Inc.
サイトを訪れると、いきなり全画面を使ったモノクロームの映像が流れ始めます。そのストーリーは「男がオフィスのイスに腰掛けると、机の上に封筒が。封筒を開くと、中には表に"Come to the Secret Location."(Secret Locationへ来い) 、裏に"Follow the Lady in White."(白い服の女を追え)と書かれた紫色のカードが入っていた。ふと部屋の入口に目をやると、白い服の女性が。男はその女性を追いかけるのだった…」という、非常に興味をそそられるものです。
図8 "Come to the Secret Location."と書かれた紫色のカード。物語はここからスタートするユーザーは簡単な選択を行いながらストーリーを進行させていくわけですが、とにかく映像センスの良さとストーリー展開のテンポが小気味よく、グイグイと引き込まれてしまうこと間違いなしのサイトになっています。
図9 モノクロームの映像が、雰囲気をぐっと盛り上げてくれる 映像を生かす工夫とアイデア
現在、映像をふんだんに取り入れて構築されたウェブサイトは、かなり一般的になってきています。しかし、何の工夫もなしに"高画質の映像をただ見せるだけ"といったサイトも、数多く存在するのが現状です。
そんな中、2008年は映像(高画質とは限らない)にインタラクティブ要素を追加することで、ユーザーをサイトの世界に引き込もうとする傾向がより強くなった気がします。ある程度のマシンパワーをもつパソコンと高速インターネット回線の普及もあり、中には家庭用のゲームをプレイする感覚に近い体験をさせるサイトも登場しています。
個人的にはこのようなサイトは大好きなのですが、残念ながら、今年印象に残ったサイトはいずれも海外のもの。日本でも絶対にやれるはずだと思っているので、今後に期待したいところです。
関連サイト
Hotel 626 - A SNACK STRONG PRODUCTION
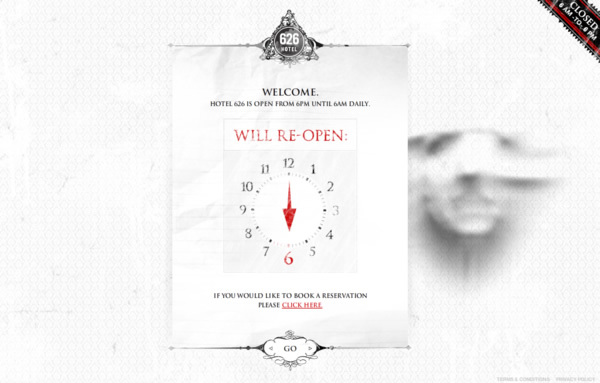
Frito-LayのトルティアチップスDoritosのキャンペーンサイト。さまざまな恐怖と戦いながら、人気のないホテルから脱出するというストーリーです。
図10 Frito-LayのトルティアチップスDoritosのキャンペーンサイトcredit: Goodby, Silverstein & Partners , B-Reel , dinahmoe
Rush
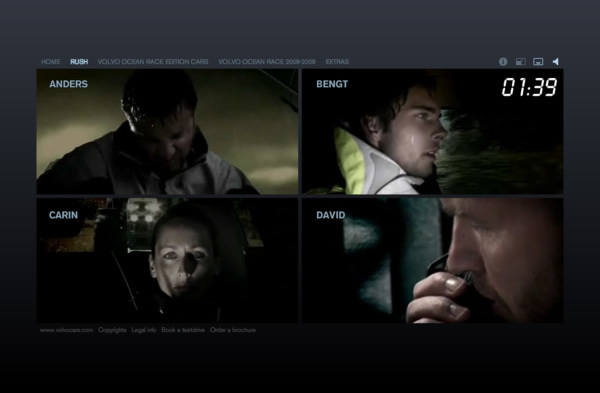
地球一周ヨットレースVolvo Ocean Race 2008/2009のスペシャルサイト。沿岸警備隊となり救出活動を行うのですが、時間制限が緊迫感あるストーリーをさらに盛り上げています。
図11 地球一周ヨットレースVolvo Ocean Race 2008/2009のスペシャルサイト credit: EuroRSCG 4D
The Outbreak
"インタラクティブホラーフィルム" The Outbreakのサイト。ゾンビから逃げた5人のストーリー展開を、ユーザーが決定します。選択を失敗してもやり直せる親切設計がうれしいです。
図12 インタラクティブホラーフィルム" The Outbreakのサイトcredit: SilkTricky
特徴その3 新しい技術、使わないとダメ?
THE ECO ZOO | ECODA!DOBUTSUEN
マッキャンエリクソン、猿人制作の環境キャンペーンサイト、「 THE ECO ZOO | ECODA!DOBUTSUEN(エコだ!動物園) 」です。
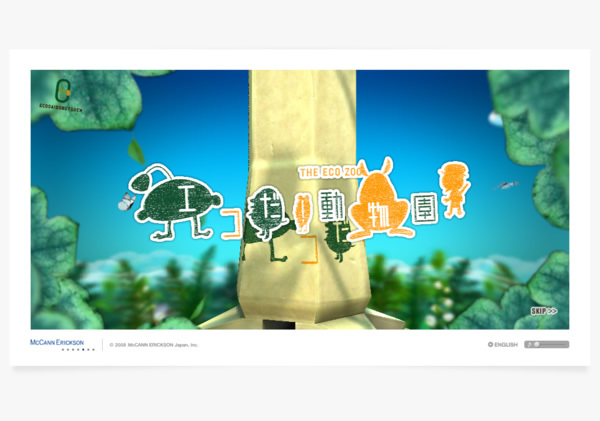
図13 マッキャンエリクソン猿人制作による環境キャンペーンサイトproduce: ENJIN Inc. , McCANN ERICKSON Inc. , AOYAMA CREATIVE STUDIO Inc. , ROXIK
木を模したリサイクル素材でできた家に住むさまざまなキャラクターが、エコに対する取り組み方をユーモアを交えて、わかりやすく紹介するという内容です。
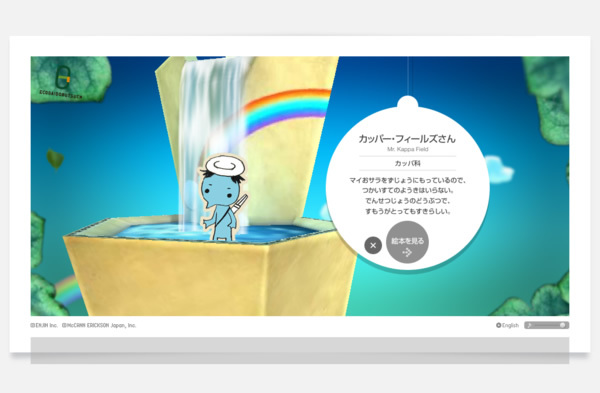
図14 キャラクターが、3Dの世界の中でスムーズに動く 各コンテンツは、飛び出す絵本のような表現や、見る方向によってキャラクターのセリフが異なるなど、"いろいろな方向・方法でコンテンツを楽しめる"という3D表現の面白さを活かして制作されています。
何のために技術を使うのか
このサイトが最も工夫してあると思われるポイントは、質感のあるグラフィック表現とともに、マウスを使って軽快にグリグリと画面を動かす感覚がとても気持ち良いということです。
図15 3Dで作られた世界が、マウスの動きに軽快に、なめらかに反応する 現状、ウェブの3D表現においては"クオリティを上げると動作が重くなり、著しく操作性を低下させる"という問題点があります。このサイトでは、Roxikの城戸雅行さんがオリジナルで開発した3Dエンジン(海外のBlogでは「Papervision3Dを使用している」と間違えて書かれたほどの素晴らしいものです)を使用することで、クオリティと操作性の問題点をバランスよくクリアしています。
2008年はPapervision3Dなどの3Dライブラリを使ったウェブサイトが、国内外を問わず、数多く制作されました。しかし、多くのサイトを訪れるたびに「本当に3D技術がこのサイトに必要だったのか?」という感想を持ったことも多かったです。
ウェブサイト制作において、「 何を実現するために、どの技術を使う(選択する)のか」という基本かつ大事な部分を、改めて気づかされたサイトでもありました。
特徴その4 オープンソースフレームワーク「Progression」
BUILUDUP!(ビルドアップ!) - 日本建設業団体連合会(日建連)
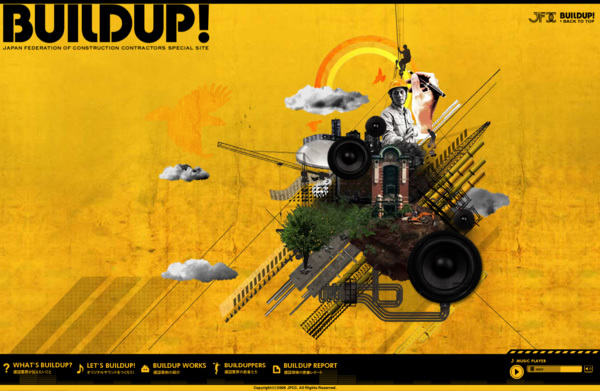
日本建設業団体連合会(日建連)が運営するサイト「BUILDUP!-ビルドアップ!」です。
図16 日本建設業団体連合会(日建連)が運営するサイト、BUILDUP!-ビルドアップ! design: 1-10design Inc.
運営先である日本建設業団体連合会のウェブサイト を訪れてみると、建設に関する多くの資料や活動報告などが用意されているのですが、このサイトで建設産業への関心を持ってもらうのは、正直難しいと思われます。
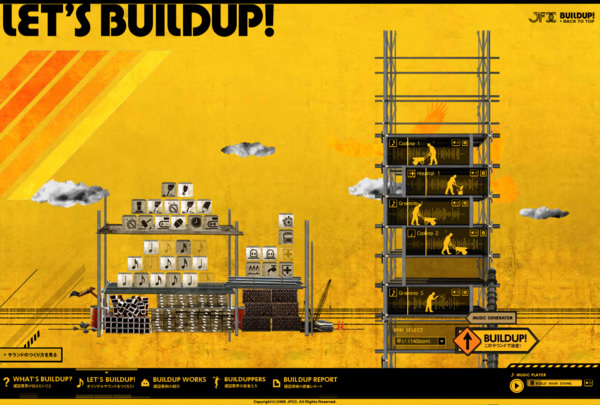
BUILDUP!では、36種類のさまざまな音(ハンマーでたたく音や、ドリルの音などの建築音も含む)をドラッグ&ドロップで組み合わせてオリジナルサウンドが作れる「LET'S BUILDUP!」というコンテンツを入り口として、実際の建設事例の現状とその紹介、建設現場のレポートなどを通し、モノづくりを行う建設産業への関心を持ってもらうことを目的として、サイトが制作されています。
図17 オリジナルサウンドが作れる「LET'S BUILDUP!」 。単純だが奥が深い このような「建設」と「音楽」という斬新な組み合わせは、幅広い層に関心と興味を持ってもらう一例として、非常に面白いと思います。今後、同じような目的のサイトが増えていくかもしれません。
Progressionって、何?
さて、2008年に入ってから頻繁に耳にするようになったProgression(プログレッション)という言葉。Progressionとは、オープンソースで提供されている無償のActionScript 3.0用フレームワークのことで、上記で紹介したBUILUDUP!もこのProgressionを使って制作されています。
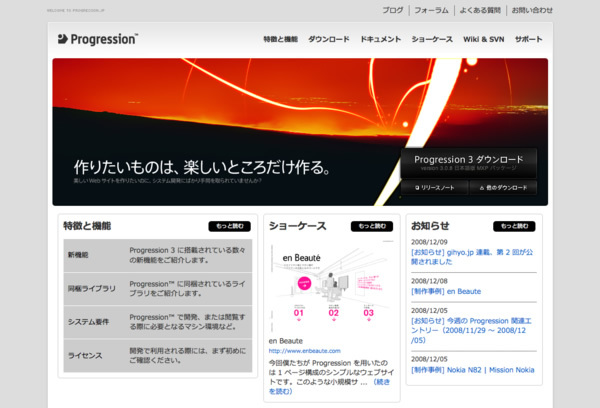
図18 フレームワークProgressionのサイト。ドキュメントなどのサポートも充実している「作りたいものは、楽しいところだけ作る。」と公式サイト のトップに大きく掲げられたこのフレームワーク。Progressionのショーケース の制作者コメントからは、使用するメリットについて、いくつかの特徴的な言葉を拾うことができます。
シーン遷移管理を簡単に実装できるところが一番のポイント
使いやすさ・機能性を要求されたが、簡単に実装できた
浮いた時間を、クオリティアップに時間を割くことができた
2009年1月29、30日に開催されるAdobe MAX Japan 2009 でも、このProgressionに関するセッションが予定されており、今後のウェブサイトの制作において、非常に重要な役割を果たしていくだろうと期待しています。
関連サイト
kusudama レシピ
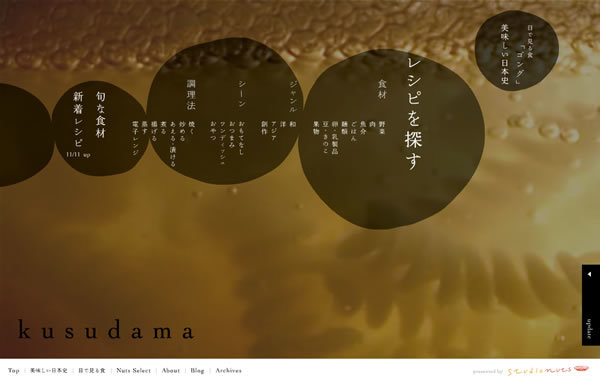
料理家兼フードディレクターの小田真規子さんが主宰するstudio nutsのレシピサイト。シズル感あふれる写真と背景全面の映像で、従来のレシピサイトとは異なるアプローチを行っています。
図19 料理家兼フードディレクターの小田真規子さんが主宰するstudio nutsのレシピサイトproduce: Studio Nuts ltd. , Cracker Studio Inc. , design: stoopa
第五十六回全日本剣道選手権大会
2008年11月3日に日本武道館で開催された、第五十六回全日本剣道選手権大会のスペシャルサイト。ローディング画面のアニメーションからつながるページ遷移が良い感じです。
図20 2008年11月3日に日本武道館で開催された、第五十六回全日本剣道選手権大会のスペシャルサイト produce: Akihito Abe (OgilvyOne Japan K.K. ), Michiaki Ogawa (Keio University ), design: 1-10design Inc.
2009年のWebサイトを考えてみる
それでは最後に、2009年のウェブサイトの展望をほんの少しだけ考えてみましょう。
世界的な景気後退の影響が、日本にもじわりと迫ってきている昨今ですが、この影響が多少なりともウェブ業界にもあると思われます。最悪の場合、制作側では制作日数の短縮や予算の縮小などで、新しい表現や技術を使う場面が少なくなる可能性もあるでしょう。
とはいえ、常に新しい技術を取り入れながら進んで行くのがこの業界の特徴でもあります。制作側のみなさんには、逆にこの不況時に起こる"時間のすき間"をうまく利用して、作業の効率化や新たな技術・表現の習得に力を入れて欲しいと思います。
Flash Player 10の登場による新たな機能や、ActionScript 3.0のさまざまなフレームワークの充実、特に3D表現については熟成が進んでくると思われるので、個人的には、昨年以上に新しいインターフェースや表現方法が生まれてくる事をワクワクしながら期待しています。
おまけ
ここまで読んでいただき、ありがとうございます。"お年玉"というわけではないですが、上記で紹介できなかった個人的にぜひ見て欲しい2008年のウェブサイトをいくつか紹介しておきます。
seymourpowell: product design consultants
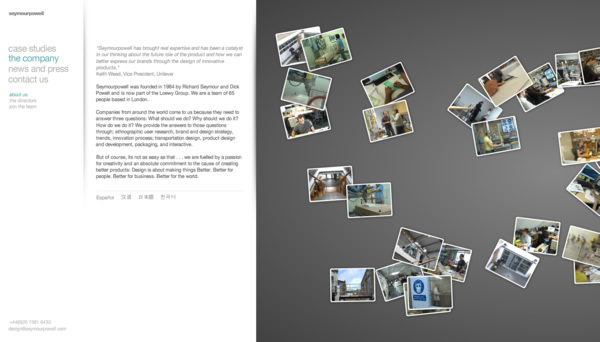
ロンドンのプロダクトデザインコンサルタントseymourpowellのサイト。丁寧なグラフィックとオープニングの積まれたカードのアイデアが素晴らしいです。
図21 ロンドンのプロダクトデザインコンサルタントseymourpowellのサイトcredit: Sennap
HOOKEDONWALLS - BEAUTIFUL WALLPAPERS
ベルギーの壁紙メーカーArte NVのブランドサイト。上質なグラフィック表現とアニメーションで、壁紙の持つ世界観と強い個性を表現しています。
図22 ベルギーの壁紙メーカーArte NVのブランドサイトcredit: group94
Normann-Copenhagen
デンマークに本社を持つ国際的デザイン会社Normann-Copenhagenのサイト。デザインだけでなく、商品写真の使い方や細やかな仕掛けに注目してください。
図23 デンマークに本社を持つ国際的デザイン会社Normann-Copenhagenのサイト日本の暮らし二十四節気めぐり 言の葉草 | 伊勢志摩の旅 よいとこせ
二十四節気の名称につながる伊勢の行事や言葉の数々を解説するという方法で、日本の多様な季節、文化の広がり、言葉の表現の多彩さを伝えています。
図24 日本の暮らし二十四節気めぐり 言の葉草 | 伊勢志摩の旅 よいとこせcredit: Business Architects Inc.
JULIAN VELARD
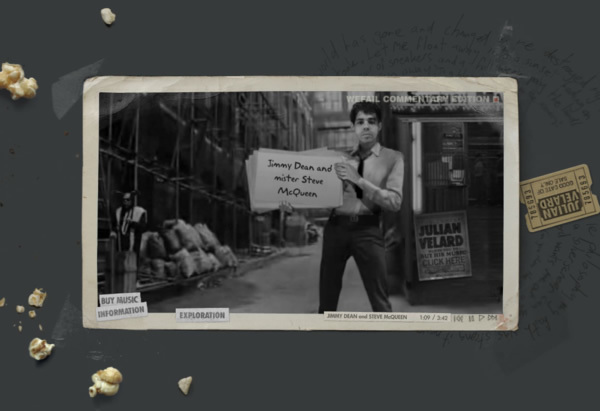
ブルックリン出身のシンガー・ソングライターJulian Velardのサイト。「 EXPLORATION」という奇妙な世界観を持つコンテンツは、ぜひ体験して欲しいと思います。
図25 ブルックリン出身のシンガー・ソングライターJulian Velardのサイト credit: WEFAIL
Tower of Terror - Disneyland® Resort Paris
Disneyland Resort ParisのアトラクションTower of Terrorのサイト。簡単なゲームをしているうちに、アトラクションに関する情報を知ってしまうという作りになっています。
図26 Disneyland Resort ParisのアトラクションTower of Terrorのサイトcredit: BETC Euro RSCG
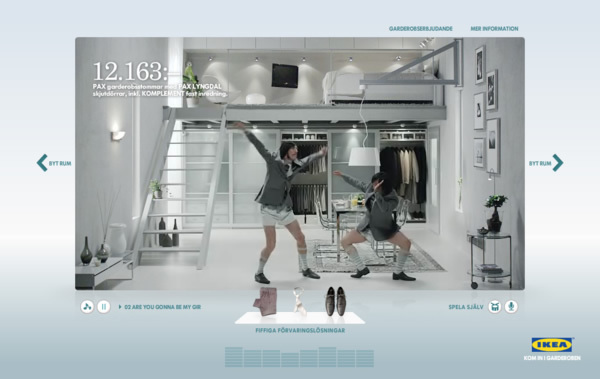
IKEA - KOM IN I GARDEROBEN
"衣装部屋へどうぞ"というIKEAのキャンペーンサイト。音楽で画面内のキャラクターがダンスします。好きなMP3ファイルをアップロードして、コンテンツを楽しむこともできます。
図27 "衣装部屋へどうぞ"というIKEAのキャンペーンサイトcredit: Forsman & Bodenfors
My Sour Sally
ノンファットフローズンヨーグルトチェーンSour Sallyのサイト。キャラクターの動きやアニメーションが面白く、ついつい遊んでしまいます。
図28 ノンファットフローズンヨーグルトチェーンSour Sallyのサイトcredit: Kinetic Singapore
Fox - Volkswagen
コンパクトカーVolkswagen Foxのプロモーションサイト。ローディング画面からコンテンツの内容・動きまで、全てが実際に人を使って撮影した映像で作られています。
図29 コンパクトカーVolkswagen Foxのプロモーションサイトcredit: almapBBDO , colmeia
La vera sartoria giapponese | BEYES / バイズ
日本国内随一のスーツファクトリー、リングヂャケットをフィーチャーしたスペシャルサイト。画面中央からゆったりと湧き上がるように広がる画像と音が、とても良い雰囲気を生み出しています。
図30 日本国内随一のスーツファクトリー、リングヂャケットをフィーチャーしたスペシャルサイト produce: KAYAC Inc. , art direction: play today , flash: undefined Inc.
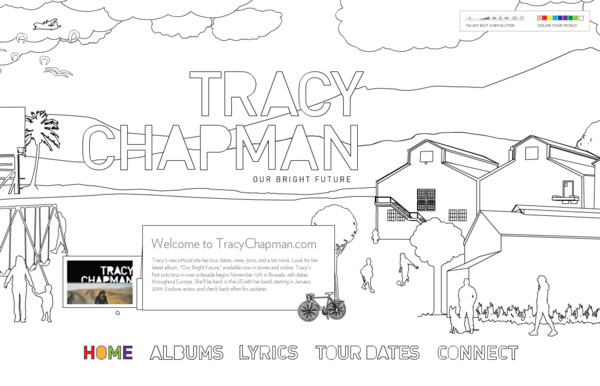
Tracy Chapman - Official Website
アメリカ生まれのフォークシンガーソングライターTracy Chapmanの公式サイト。画面右上のカラーバーから色を選んで、サイト内をクリックすると…思わず熱中してしまう楽しさがあります。
図31 アメリカ生まれのフォークシンガーソングライターTracy Chapmanの公式サイトcredit: OrdinaryKids
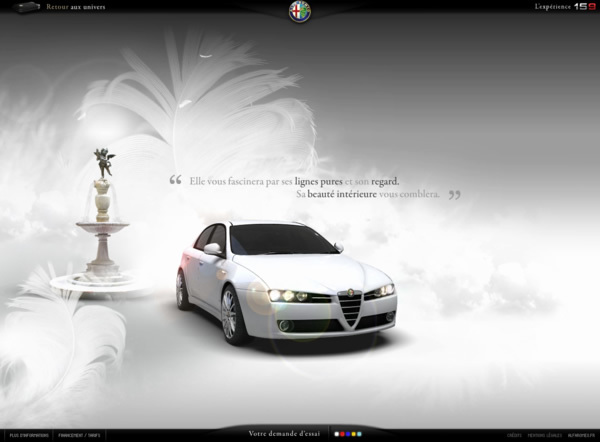
Alfa Romeo 159 | Vivez l'expérience 159
Alfa Romeo 159のプロモーションサイト。5つのキーワードで、デザイン、機能、スペックを紹介していきます。各キーワード選択後に、サイト全面に流れる映像が、非常に幻想的です。
図32 Alfa Romeo 159のプロモーションサイトcredit: Soleil Noir
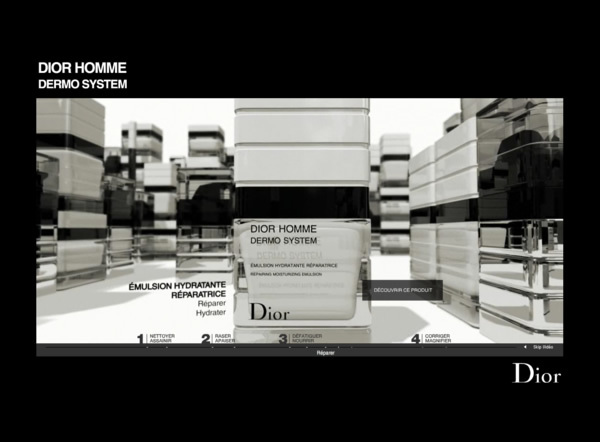
DIOR HOMME DERMO SYSTEM
Christian Diorの男性用スキンケアシステム、DIOR HOMME DERMO SYSTEMの2008年度版サイト。疾走感ある音楽と実際の商品を使って作られたオープニングムービーは必見です。
図33 Christian Diorの男性用スキンケアシステム、DIOR HOMME DERMO SYSTEMの2008年度版サイト credit: Happy End Productions
Uli Heckmann - car, fashion and portrait photography
ドイツ・ミュンヘンの写真家Uli Heckmannのポートフォリオサイト。写真を切り抜いてしまうナビゲーションの大胆さに脱帽です。軽快な音楽も良いです。
図34 ドイツ・ミュンヘンの写真家Uli Heckmannのポートフォリオサイト credit: LESS RAIN
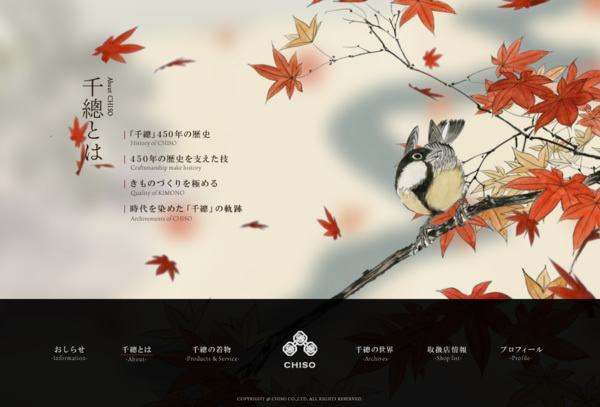
創業450年 京友禅の老舗 千總 / Founded in 1555. CHISO OF KYO YUZEN
京友禅の老舗、千總(ちそう)のサイトです。なめらかな動きや、和の美しさを感じさせるグラフィックが良い感じです。
図35 京友禅の老舗、千總(ちそう)のサイト credit: SIMONE INC.
JRおでかけネット:ありがとう0系新幹線 スペシャルサイト
2008年11月に営業運転を終了した"夢の超特急"0系新幹線のキャンペーンサイト。「 スペシャルムービー」は、ニュース映像と馬場俊英さんのオリジナルソング「君がくれた未来」のコラボレーション。ハンカチをご用意ください。
図36 2008年11月に営業運転を終了した"夢の超特急"0系新幹線のキャンペーンサイトproduce: JR West Japan Communications Co. , design: First Brand Inc.
次回からは隔週で、“ いま、見ておきたい” という旬のウェブサイトを、さまざまな角度からじっくりと解説して紹介していきます。どうぞお楽しみに。