いよいよ桜が咲き、「ホーホケキョ」とウグイスのさえずりが聞こえ、何故かウキウキしてきた今日このごろ、いかがお過ごしでしょうか。今回も個人的に感じた素晴らしいサイトの特徴を、いくつかお話したいと思います。
データを可視化するということ
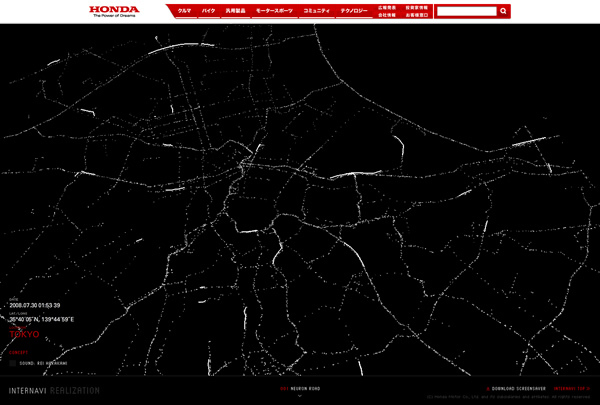
ホンダの提供するカーナビゲーションサービス「インターナビ」をあらゆる方向から可視化するサイト、『INTERNAVI REALIZATION』です。
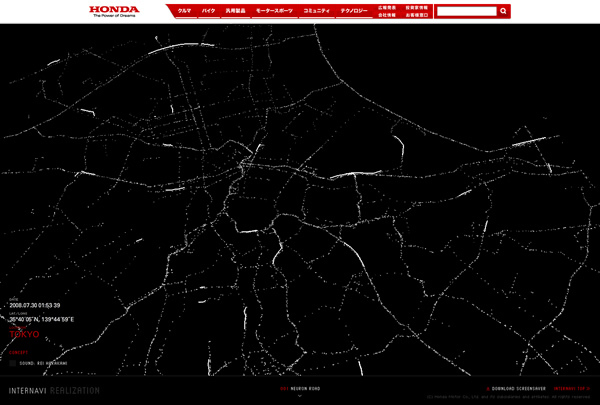
図1 データを可視化した光の軌跡が美しい
 credit: METAPHOR、SEMITRANSPARENT DESIGN™
credit: METAPHOR、SEMITRANSPARENT DESIGN™
日本の主要都市を移動する車の動きを光で表現した「NEURON ROAD」は、ドラッグすることで視点の変更、マウスホイールで拡大・縮小が可能となっています。rei harakamiのオリジナル曲「crane」をバックに、画面上を動く光の軌跡が非常に美しいコンテンツです。
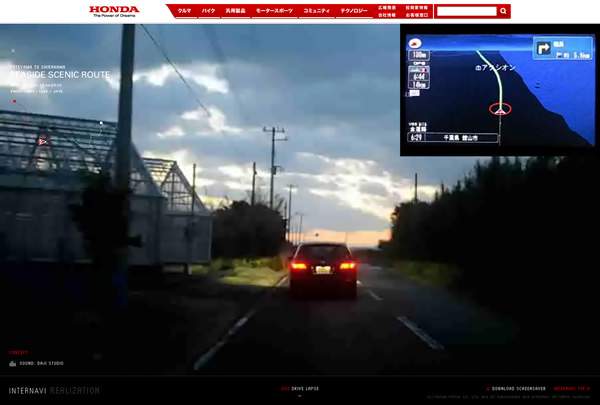
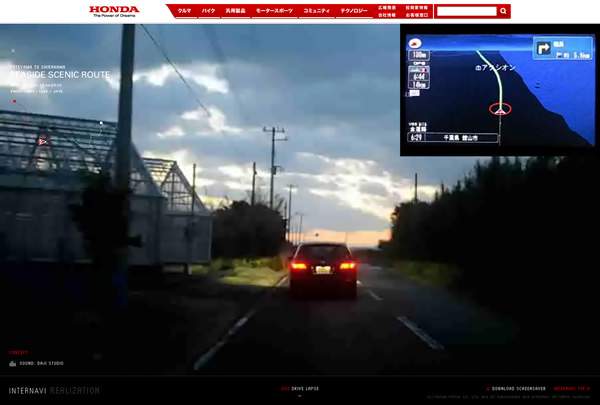
図2 車の後方視点で展開されるDRIVE LAPSE

「DRIVE LAPSE」は、実施のカーナビゲーションの画面を表示しながら、夜間ドライブで目的地に到着するまでを疑似体験できるコンテンツです。シーニックルートと呼ばれる、景色のいい道路やおすすめのスポットを巡る観光ルートを通りながら、次第に夜が明け、周りの景色が広がってくる映像が印象的です。
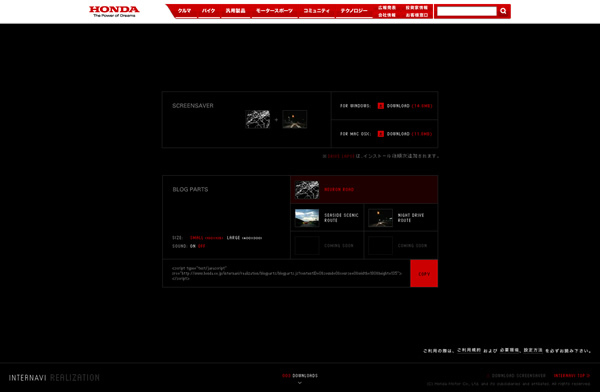
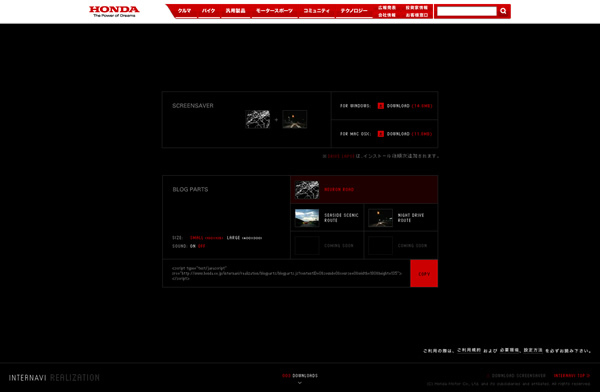
図3 スクリーンセーバーなどもダウンロードが可能

また「NEURON ROAD」や「DRIVE LAPSE」を利用した、スクリーンセーバー、ブログパーツも用意されています。
可視化の質を決めるコンセプト
インターナビのユーザーから集められた位置情報を使って、各コンテンツが作られているこのウェブサイトですが、単純にデータを可視化するというだけでは、非常に味気ない表現となってしまったでしょう。
このウェブサイトでは、"ニューロン(神経細胞)がほかの細胞に情報を伝達する"というコンセプトが「NEURON ROAD」の美しい光の軌跡を生みだし、"実際に運転している映像とリンクさせる"というコンセプトが、「DRIVE LAPSE」における臨場感の向上と、ユーザーへの疑似体験感覚を呼び起こしています。
持っているデータと、それを最大限引き出すコンセプトの組み合わせで、どのように表現(可視化)するのか。ウェブサイト上の表現についても、まだまだ考えていくべき余地が、そして、大きな可能性がありそうです。
良くするために意識する
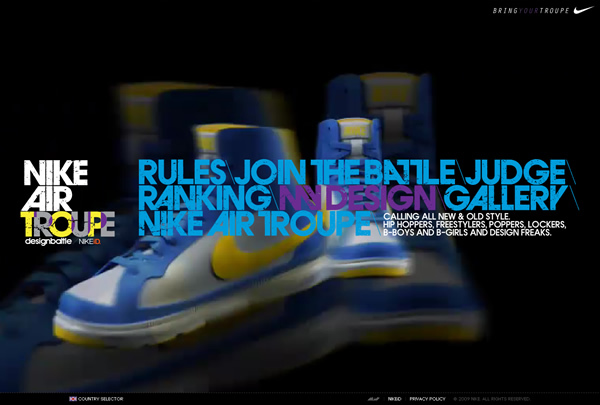
Nikeのスニーカー、NIKE AIR TROUPE(ナイキ エア トゥループ)のスペシャルサイト、『NIKE AIR TROUPE design battle』です。
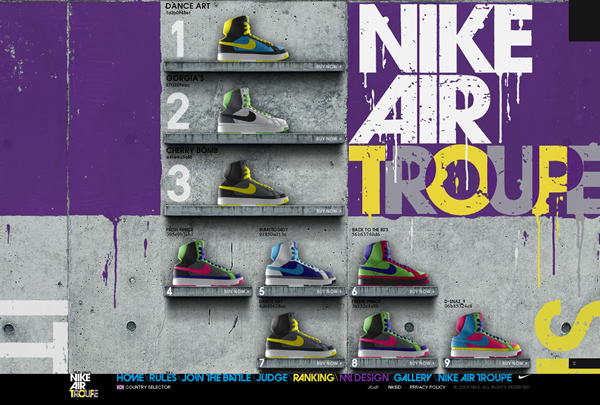
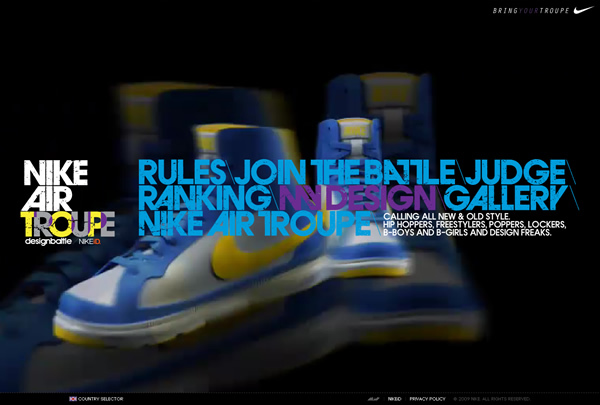
図7 スニーカーがダンスするトップページ
 credit: Root Communications, undefined Inc., MotLa
credit: Root Communications, undefined Inc., MotLa
オリジナルのスニーカーをデザインして投稿すると、ユーザーの審判によってランキングが決まるという内容になっています。デザインしたスニーカーは、ブログパーツにすることも可能です。
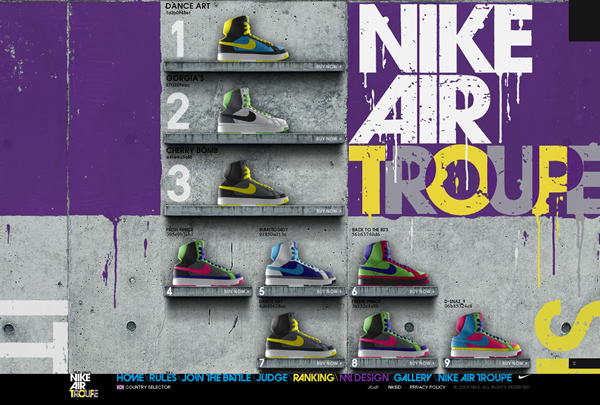
図8 ランキング画面の細部にもこだわりが感じられる

各コンテンツの雰囲気や、使用しているオリジナルフォント、グラフィックの細部などにもこだわりを感じさせる、統一感のあるウェブサイトになっています。
気遣いを生むために
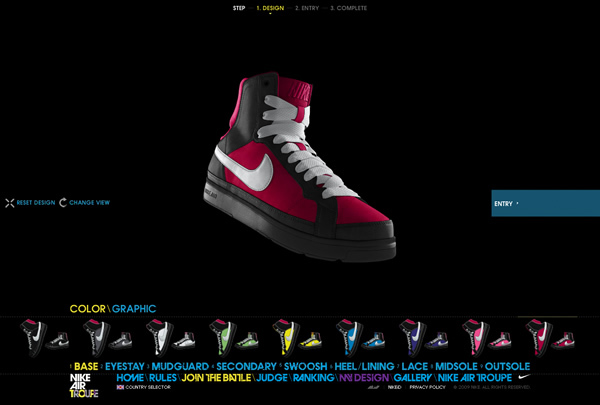
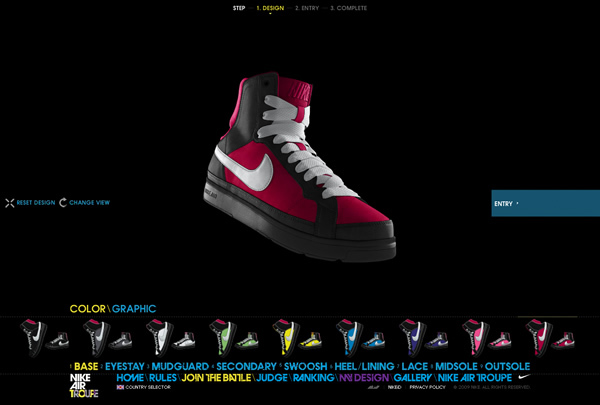
図9 画面下にスニーカーの3Dモデルが表示される

このサイトで注目したのは、「JOIN THE BATTLE」というスニーカーをデザインするコンテンツです。構成する各パーツの色を変更しながら、オリジナルスニーカーを作るという内容ですが、色を変更する仕組みがとても使いやすく仕上がっています。
スニーカーの色変更したいパーツを選択すると、画面下にそのパーツの色が変更された、小さなスニーカーの3Dモデルが一覧表示されます。一見、よくある色変更の仕組みに見えますが、色の付いた3Dモデルがプレビューを兼ねることで、「どの色を選択すれば、自分の持つイメージ通りになるのか」が非常に分かりやすくなっています。
また、3Dモデルが動く(ダンスする)ことで、スニーカーを履いている時のカラーバランスを確認することができたり、色を変更したパーツが確認しやすいように3Dモデルの視点が移動したりと、非常に細かい部分まで気の利いた仕組みになっています。
制作に携わったundefined Inc.の村山健さんのBlogには、この素晴らしいアイデアを実装するまでの経緯が書いてあるので、ぜひ参照してみてください。
ウェブサイトにおけるこのような気遣いは、問題意識を持ち続け、それを少しでも良くしようと考えていなければ、なかなかできるものではありません。今まで何気なく使ってきた仕組みや、それらの使い勝手などを常に意識しながら、ウェブサイトの制作をしていきたいなと思いました。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。