いよいよ紅葉も本格化し、今年はどこで撮影しようかと悩みながら鍋物をつつく今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
変化を見せる“王道”キャンペーンサイト
ドイツのスポーツ用品メーカーadidasによる、2010年FIFAワールドカップ南アフリカ大会に出場するドイツ代表チームの公式ユニフォームのプロモーションサイト、『 Teamgeist(ドイツ語でチームスピリットの意) 』です。
図1 adidasのプロモーションサイト『Teamgeist』 credit:North Kingdom
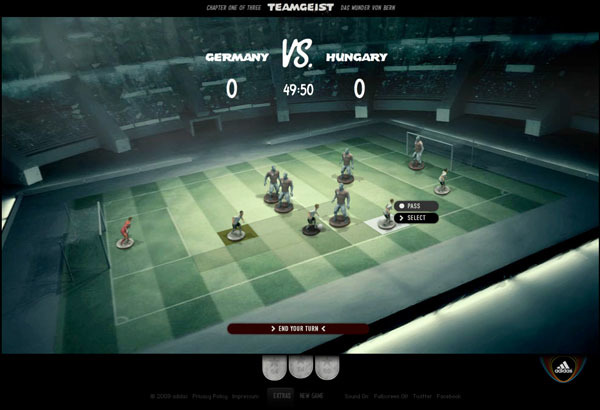
"Graphic Novel Game"と銘打たれたこのウェブサイトでは、3Dで表現された選手たちを動かして相手からゴールを奪うというゲームを進めながら、ドイツ代表が成し遂げた3度(1954年、1974年、1990年)のワールドカップ制覇の歴史を振り返っていきます。
図2 ユーザーはコマンドを選択しながらゲームを進めるもちろん、今やキャンペーンサイトには欠かせなくなった Twitter 、 Facebook 、 Blog との連携など、広めるための仕掛けもしっかりと用意されています。
厳しい環境にどう対応するか
ゲームの合間に映画のようなムービーが流れたり、現役のドイツ代表がゲームの中に登場したりと、『 Teamgeist』は非常に豪華な作りとなっています。ただし昨年と比較すると、このようなキャンペーンサイトは今年に入って明らかに数が減ってきています。
図3 オープニングムービーはまるで映画のよう先日参加したあるデザイン・カンファレンスでは、世界的に有名な制作会社であっても、クライアント側の予算の都合で依頼されていた仕事がキャンセルされること、また人々の消費に対する変化から、クライアント側から質はもちろんのこと、キャンペーンサイトがもたらす明確な効果を今まで以上に求められていることを耳にしました。
個人的には、仮に経済状況が回復したとしても「明確な理由がなければ、クライアント側が一度削減した予算を大幅に増やすことはない」と考えています。そうなった場合、制作側はどのようにクリエイティビティを発揮するのか。また、それを実現するための大胆な企画、制作依頼や予算の獲得手法、制作する組織やスタイルなどがどう変化していくのか。厳しい環境の変化に対する両者の動向を、今後もしっかりと追っていきたいと思っています。
“裏側”が重要なコンテンツ
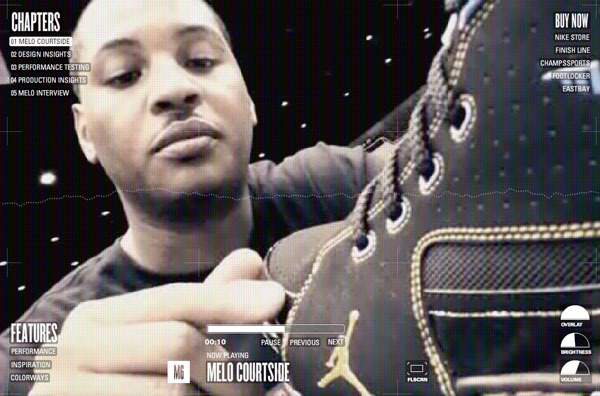
Nikeのバスケットシューズ「JORDAN MERO M6」のプロモーションサイト、『 JORDAN MERO M6』です。
図4 画面全体の映像表現が特徴的credit:Academy
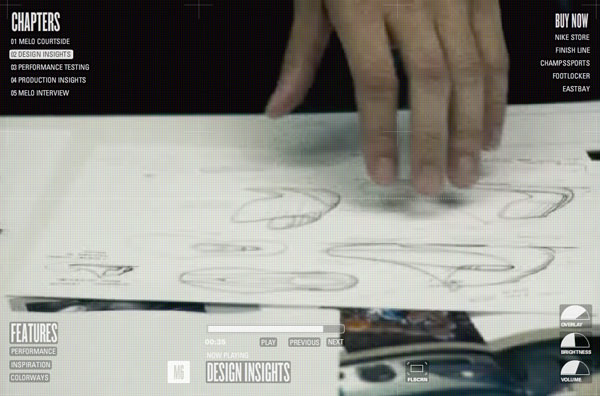
NBA(アメリカプロバスケットボール協会)のデンバー・ナゲッツに所属する、カーメロ・アンソニーのシグネチャ・モデル(有名人の名前を冠した商品)「 JORDAN MERO M6」が完成するまでのさまざまな過程(デザイン→テスト→商品化まで)を5つの章に分けて、画面全体を使った関係者のインタビュー映像で解説していきます。
図5 右下には表示の調整項目が並ぶ映像表現を損ねないよう、映像の明るさや画面に配置されたナビゲーションの表示の強さが調整できるなど、細かい部分にも注目して欲しいウェブサイトです。
変化する企業のコミュニケーション
2008年の金融危機から継続している世界的な不況の影響だけではないと思いますが、今年に入ってからも企業の業績に関する明るいニュースを聞く機会はあまり多くありません。特に製造業においては、国内外を問わず、製品が売れずに非常に苦しい時代に入ってきているなと感じています。
図6 完成までの裏側もコンテンツの一部そんな中、この『JORDAN MERO M6』のように、製造過程や完成までの背景など、本来見せる必要のない裏側を見せることで、消費者に製品の購入を促すウェブサイトが一般的になってきました。また企業がウェブサイトを通じて、自らの歴史やフィロソフィー、ビジョンを中心としたコンテンツを提供し、企業自身への興味を持ってもらおうとする動きも拡大しつつあります。
すでに“ 単なるイメージキャラクターの起用” や“ 幻想的なイメージ” だけでは、消費者の心を動かして製品の購入へとつなげることは難しくなっています。製品の購入へとつなげる第一歩として、企業自身が消費者とどうコミュニケーションを取り、その深度を深めていくのか。時代とともに変化する企業と消費者の関係について、今後も注目していきたいと思います。
表現拡大への新たな一歩
Branden HallとJoshua Davisの共作によるビジュアル・フレームワーク、HYPEのウェブサイトです。
図7 HYPEはActionScript 3で構築されているcredit:Joshua Davis ,Branden Hall
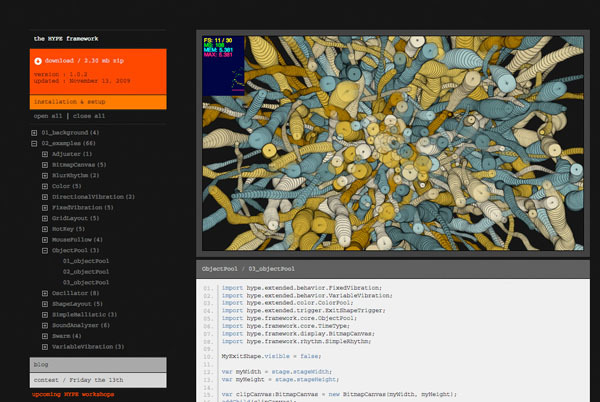
ActionScript 3で構築されているこのビジュアル・フレームワークは、簡単な記述によって、自分のビジュアルイメージを手早くスケッチすることを目的に構築されています。ウェブサイトでは70個近い多数のサンプルを確認できますが、見ているだけでも楽しめます。
図8 ビジュアル表現のサンプルが多数用意されているもちろん HYPEの導入方法 や動画サービス vimeoを使っての解説 も用意されています。またHYPEを使った最初の コンテスト開催 (12月13日締切)も発表されるなど、公開後も活発な活動が続いています。
図9 現在、HYPEのコンテストも開催されている 進化の過程で失ったもの
個人的な話ですが、私がFlashに興味を持ち始めた2000年ごろ、インターネット上では多種多様なFlashを使ったウェブサイトが存在していました。当時はFlashになかった機能を、手間をかけ、強引な手段で実現してしまう人たちが現れるなど、Flashについてのさまざまな実験や試行錯誤も盛んな時期だったと思います。
それから現在まで、Flashはバージョンを重ねながら着実に進化してきました。近年では3D・物理演算系のライブラリや制作を助けるフレームワークなどが提供されることで、以前と比べると信じられないほど多彩な表現が可能となりました。
その反面、プログラマー寄りのアップデートやActionScriptがプログラム言語として整理・洗練されたことで、プログラムにあまり縁のない、開発者以外の層が新たにFlashの世界へと足を踏み入れる機会が減ってきているのも事実です。またウェブサイト上の表現においても、ブラウザ上の処理速度が速くなったJavaScriptが担当する領域が広がったことで、“ Flashを使わなければならない” という領域や表現方法を、模索・拡大しなければならない時期に来ていると感じています。
HYPEのウェブサイトのトップページには、"We made HYPE to help bring back the playfulness that once defined our community."(かつてのコミュニティの特徴だった陽気さを取り戻すために、われわれはHYPEを作りました。)と書かれています。Branden HallとJoshua Davisの試みによってFlashコミュニティが拡大し、新しい表現を持つ個性的なウェブサイトが生まれてくることに期待したいと思います。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。