「梅は咲いたか、桜はまだかいな」とつぶやきながら、本格的な桜の開花を待ち望んでいる今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
言葉とリズムの相乗効果
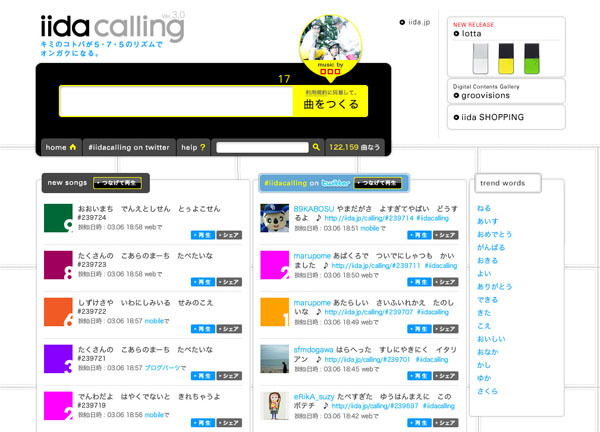
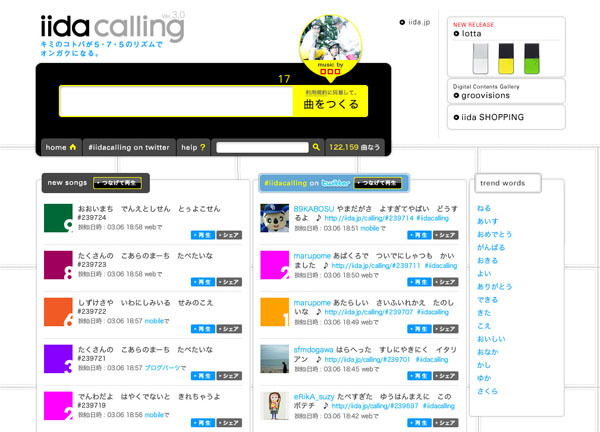
KDDI株式会社の携帯電話ブランド「iida(イーダ)」のウェブサイト内で開始された、ユーザー参加型のキャンペーン『iida calling ver.3.0』です。
図1 言葉からオリジナル楽曲が作られるユーザー参加型キャンペーン

「キミのコトバが5・7・5のリズムでオンガクになる。」というタグラインの通り、携帯電話やPCからウェブサイトにアクセスして言葉を入力すると、それが歌詞となって口ロロ (クチロロ) が制作した9つの音源パターンと組み合わされたオリジナル楽曲が自動的につくられるというサービスです。
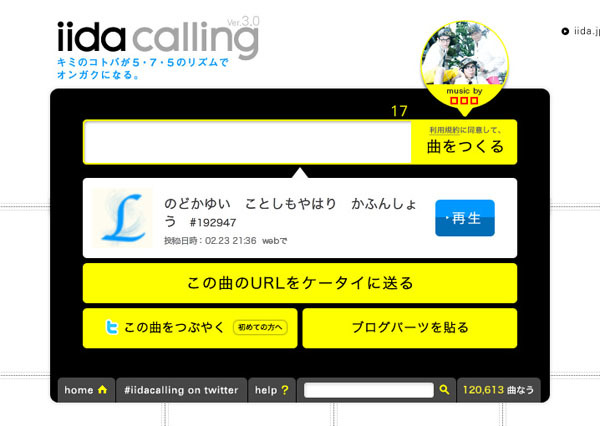
図2 作成した楽曲はさまざまな形で共有・配信が可能

画面右側には、頻繁に使用されている言葉が並んでおり、どんな言葉が使われているかを知ることもできます。またユーザーが作成した楽曲は、Twitterでの共有だけでなく、ブログパーツの作成やEZ「着うた®」としてダウンロードもできます。
効果を高める組み合わせ
このキャンペーンは、2010年2月19日から始まったのですが、開始からわずか11日で楽曲の作成数が10万曲を突破するなど、驚くほどの広がりを見せています。その原因はどこにあるのでしょうか。
ソーシャルメディアであるTwitterを利用したこともその理由の一つですが、何よりも“140文字”で表現するTwitter本来の投稿形式ではなく、昔から俳句などで使われている“5・7・5調”を採用したことで発信をより手軽にして、参加するユーザー数の爆発的な増加を引き出しています。
Twitterと日本人に馴染みのあるリズムを組み合わせることで、ユーザーの参加を加速させる仕組みを作り上げたアイデアが非常に素晴らしいこのウェブサイト。道具としてTwitterを使うだけでなく、その仕組みをさらに生かすような、アイデアの加えられたウェブサイトの出現に期待していきたいと思います。
コミュニケーションのための情報発信
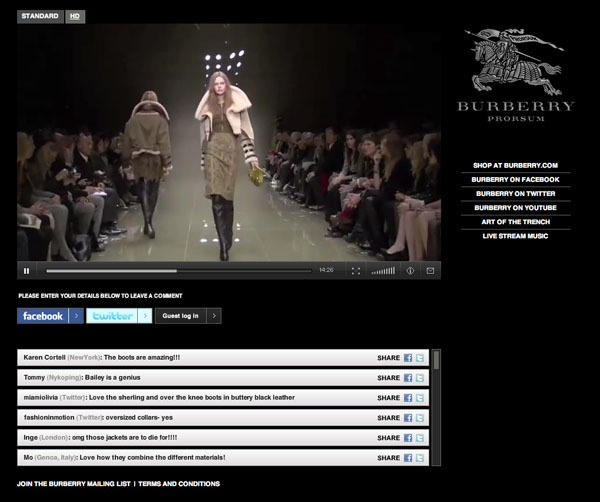
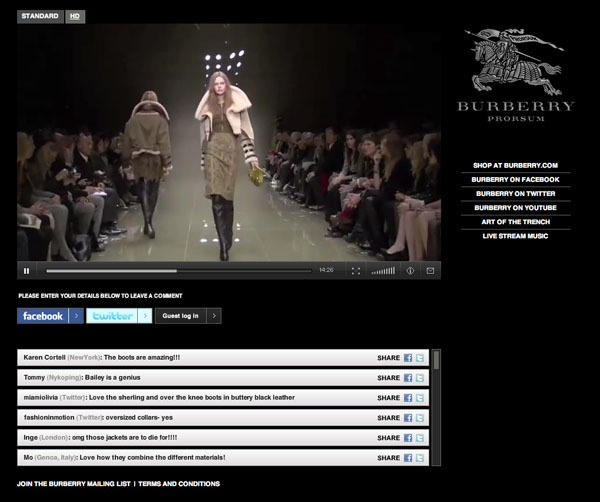
イギリスを代表するファッションブランド、Burberry(バーバリー)による2010-11年秋冬ウィメンズコレクションの様子をライブストリーミング配信した『Burberry Prorsum Autumn/Winter 2010 Womenswear Show』です。
図3 最新のファッションショーがウェブサイトを通じて生中継された

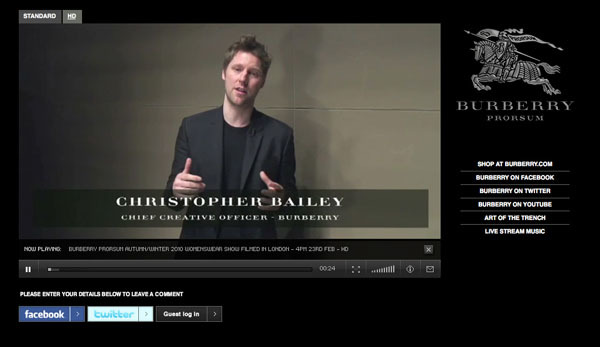
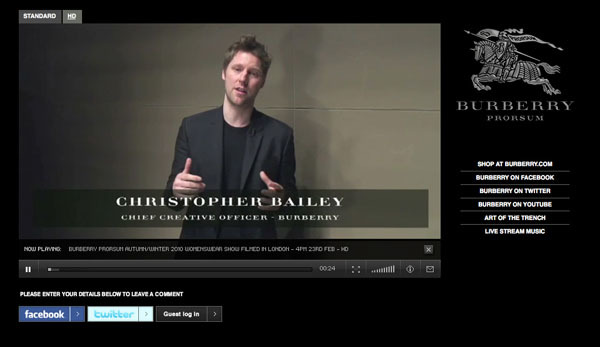
ロンドンからの中継は、BurberryのCCO(チーフ・クリエイティブ・オフィサー)であるChristopher Baileyのオープニングメッセージからスタート。ショーに招待されたセレブリティへのインタビューなどを交えながら、ファッションショーの様子が配信されました。
図4 中継にはCCOのChristopher Baileyも登場した

今回のファッションショーの映像はニューヨーク、パリ、ドバイ、東京、ロサンゼルスの5会場に、業界初の3D映像として同時配信されました。日本では東京・渋谷の「La Fabrique(ラ・ファブリック)」が会場となり、招待客が3Dメガネを装着して中継を楽しんだそうです。
当たり前となりつつある、イベントの生中継
近年ファッションブランドが、ソーシャル・メディアを利用して、ユーザーとのコミュニケーションを深める動きが目立ってきています。このウェブサイトでも、映像を見ながらFacebookやTwitterにコメントを投稿できるようになっています。
ユーザーが他のメディアを通じて情報を目にするのを待つのではなく、自らが積極的に情報を配信して、ユーザーとのコミュニケーションを図ろうとするファッションブランドの姿が、今回のライブストリーミング配信でも見えてきます。
ユニクロ渋谷道玄坂店の開店の様子や宣伝会議賞の贈賞式など、最近ではジャンルや規模の大小を問わず、さまざまなイベントが生中継されることが多くなってきました。ユーザーとのコミュニケーションを重視するため、“イベントの生中継が当たり前”という時代が、すぐそこまで来ているのかもしれません。
1人でも多くの人のため
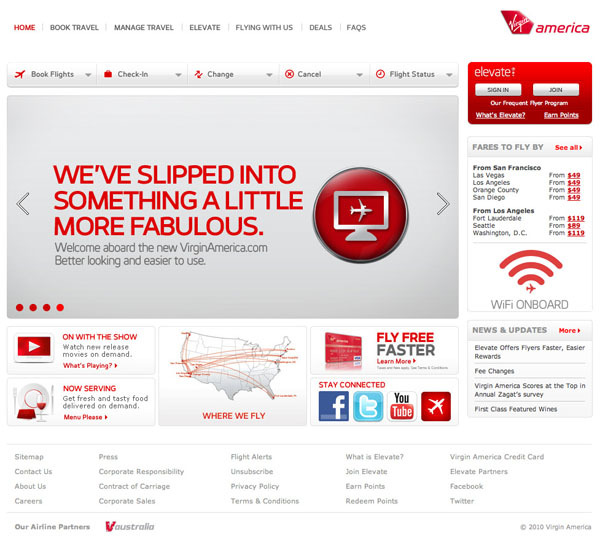
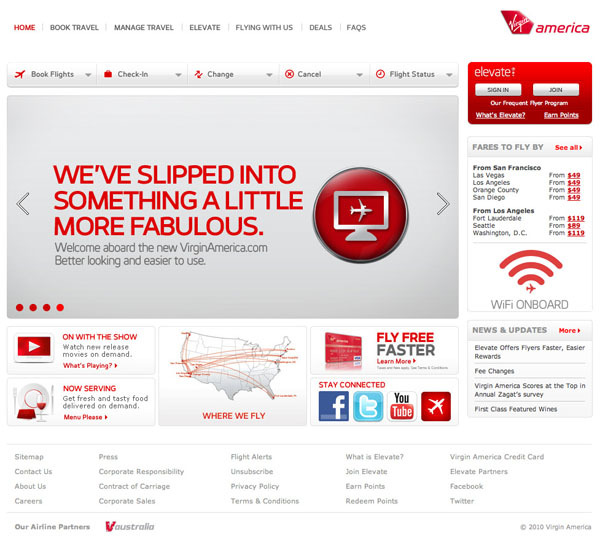
2010年3月1日にリニューアルされた、アメリカの格安航空会社Virgin Americaのウェブサイトです。
図5 アニメーションなどの動きにFlashは使用されていない
 credit: Rokkan
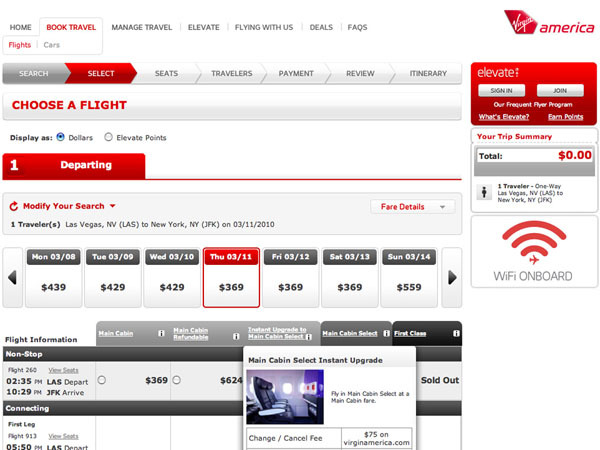
credit: Rokkan
“ウェブサイトからFlashコンテンツを排除した”ということで話題になっている通り、一部のコンテンツを除き、リニューアル前に存在したFlashを使ったコンテンツがHTMLベースへと替わっています。
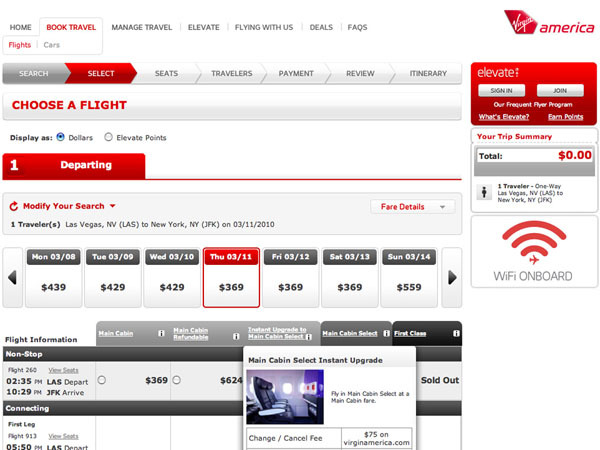
図6 予約画面もHTMLベースのものへと変更された

The Registerの記事によれば、Virgin AmericaのCTOが「ウェブサイトでのアニメーションは、HTMLで十分と判断した」のがリニューアルの理由だということです。
Virgin Americaのウェブサイトは、2010年2月にFlashを使った大規模なリニューアルが終了しているのですが、それからわずか1か月で、もう一度ウェブサイトの土台作りからやり直すような形でのリニューアルが行われたことに非常に驚かされます。
「HTML 5」? それとも「Flash」?
AppleのiPhone OSが「Flashに対応しない」ことに対して、「iPhoneでFlashが動かないのはApple側の問題」とAdobe側が回答したことから、現在、AdobeとAppleの関係について、さまざまな憶測が流れています。その中で両企業が推し進めている技術である「HTML 5」と「Flash」についても、技術的な優劣についての論争が活発になっています。
そんな中でリニューアルされたVirgin Americaのウェブサイトについて、インターネット上では「Flashがなくても大丈夫」「HTML 5が今後の主流となる」といった意見が目立っています。現実として、ただ情報を入手するためにウェブサイトを訪れたものの、Flashで作られたコンテンツにうんざりする事や、意図も感じられない不必要なFlashを使用して、ユーザーが本当に求めているものを提供できないウェブサイトも少なくありません。
ただし、前述の記事内容(Virgin America.comでの売り上げが、Virgin Americaの四半期の売り上げの70%を生み出していること、同社のCTOが「Flashが使えないことでiPhoneのユーザーを排除してしまう。今年はVirginにとってモバイルの年だ。」と話している)と、調査会社のGartnerによる2009年のスマートフォンシェア(iPhone OSが14.4%を占める)から冷静に考えれば、今回のリニューアルは「どの端末からウェブサイトにアクセスしても、売り上げが見込める仕組みをウェブサイト上で実現するために行われた」と考えるべきでしょう。
「HTML 5」も「Flash」も、ユーザーが求める目的を実現する技術のうちの1つにすぎません。大事なことは技術の優劣ではなく、「ユーザーがウェブサイトに求めている価値を実現する技術として、何が最適なのかを明確にしたうえでウェブサイトが制作されること」ではないでしょうか。そして、それを実現することが、ユーザーにとっても、制作側にとっても、最終的に満足できる経験を生み出していけるのではないかと思っています。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。