決められた時間と仕事から解放され、「お盆休みが永遠に続くといいのに」などと妄想する今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
息をのむ、圧倒的な作り込み
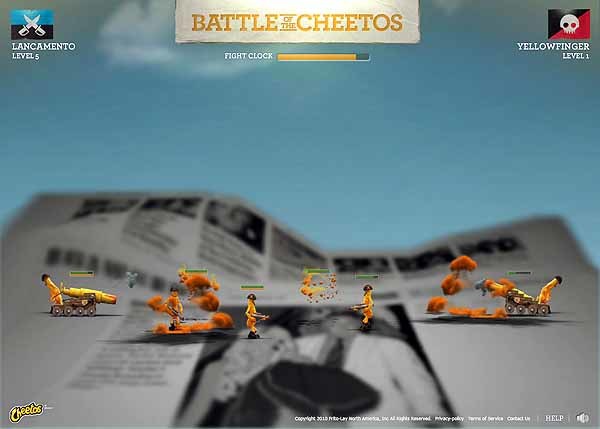
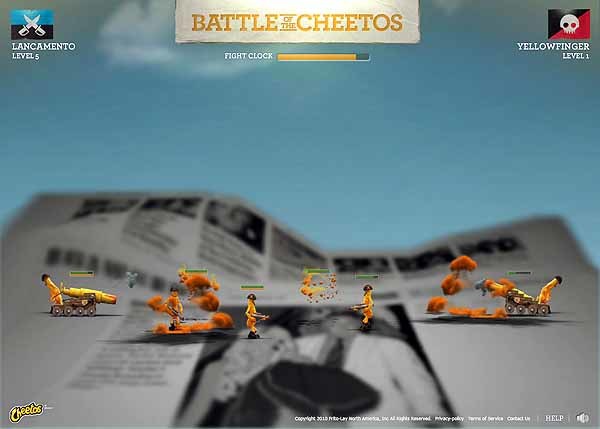
アメリカの菓子メーカーFrito-Layのチーズスナックブランド「Cheetos(チートス)」によるキャンペーンサイト、『Cheetos - Battle of the Cheetos』です。
図1 スナック菓子Cheetosの世界観を生かした『Cheetos - Battle of the Cheetos』
 credit:Goodby, Silverstein and Partners、North Kingdom
credit:Goodby, Silverstein and Partners、North Kingdom
プレイヤーはCheetosの種類となっている「Crunchy Alliance(クランキー同盟)」か「Puff Alliance(パフ同盟)」を選択後、部隊の指揮官として兵を動かし、他のユーザーと対戦していきます。
図2 他ユーザーとの対戦は、リアルタイムで行われる

対戦終了後は、結果に応じて、プレイヤーに経験値とCheetle(お金のようなもの)が与えられます。一定数以上の経験値が貯まるとプレイヤーのレベルが上がり、獲得したCheetleで自分の指揮する部隊を強化できます。
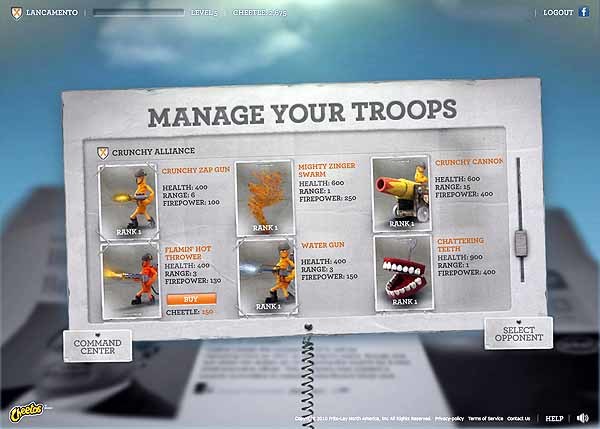
図3 戦闘後は、獲得したCheetleを使って、部隊の強化も可能

チーズ味のスナック菓子であるCheetosにちなみ、実際のお菓子やその材料となるチーズなどでゲーム内に登場する兵士や武器が製作されているところもよく考えられています。
より重要視される“表現の質”
『Cheetos - Battle of the Cheetos』では、特に世界観やその設定、登場する各キャラクターなど、ゲームの内容以外のさまざまな部分に対する作り込みに、圧倒的な手間がかけられているのが一見してわかります。
このウェブサイトで展開されるゲームは、いたって普通のリアルタイムストラテジーゲームなのですが、“コンセプトをどう表現するか”という部分を作り込むことで、体験の質を大幅に引き上げ、ユーザーが十分満足できるゲームへと変化させています。
ウェブサイトの制作では、コンセプトや内容は特に重要視されます。今後は制作期間や予算の限界が必ず存在する中で、それらを「どう表現し、実現するか」がより強く問われる時代になってくるでしょう。そうした“クリエイティブ”がコンセプトやアイデアを明確に表現するとき、初めて人の心を動かすことができるウェブサイトが完成するのだと思います。
姿は違えど、目的は同じ
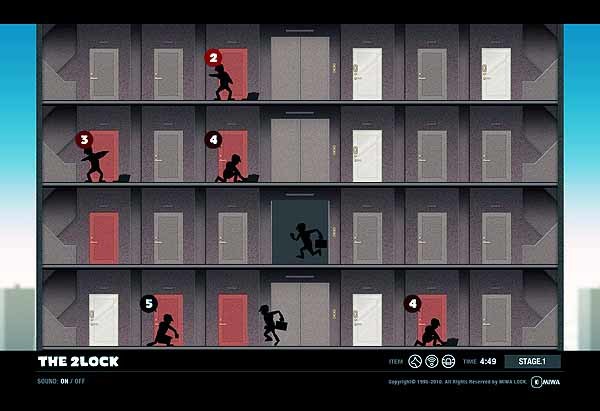
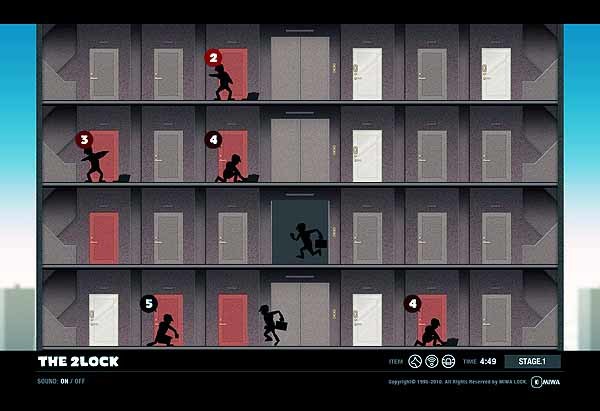
2010年7月30日から公開された、鍵メーカーの美和ロック株式会社による防犯スペシャルゲーム、『THE 2LOCK(ザ・2ロック)』です。
図4 防犯キャンペーンの一環として公開された『THE 2LOCK(ザ・2ロック)』

プレイヤーは空き巣がマンションに侵入するのを防ぐため、画面上に赤く表示されたドアをクリックして、「1ドア2ロック(1つのドアに2つ目の補助錠をつけることで防犯性を高めること)」に変更し、空き巣の侵入を防いでいきます。
図5 ドアをクリックして空き巣の侵入を防ぐ

各ステージをクリアするごとに難易度が上がったり、ピンチになった時には空き巣の動きを止めてくれるスペシャルアイテムが使えたりと、なかなか楽しめるゲームとなっています。
目的を一致させ、道筋をつくる
ゲームを楽しんだ後は、美和ロック株式会社のウェブサイトにある、最新の防犯対策情報を集めたページへのリンクが表示されますが、このリンク先をつい訪れてしまいます。
図6 リンク先では防犯に関する多くの情報が集められている

実はどちらのコンテンツも“空き巣から家を守る”という目的のために制作されています。この「コンテンツの根底部分を一致させる」という工夫によって、「ゲーム」と「ウェブサイト」という表現上の違いはあるものの、ユーザーは違和感なく、スムースに次のコンテンツへと移動していけるのです。
最近では、ユーザーに複雑かつ多くの手順を要求するプロモーションサイトも増えてきましたが、ユーザーが途中であきらめてしまう場合も少なくありません。ユーザーを目的地へと導くために必要なことは何なのか、もういちど考え直さなければならない時期に来ているのかもしれません。
コンテンツを引き立てる“動き”
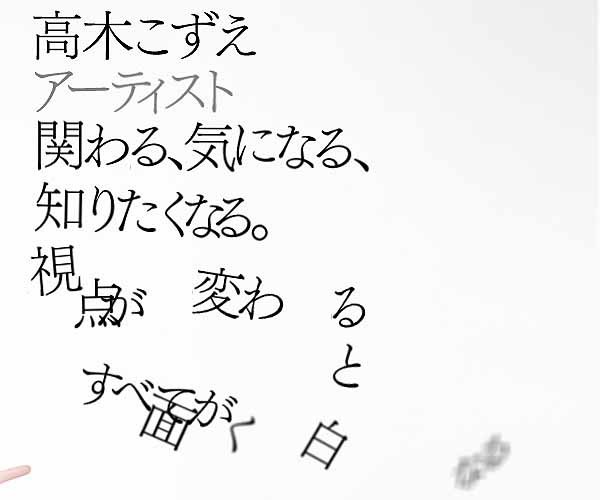
「視点を変えるだけで、世界はいくらでも面白くなる」というメッセージが込められた、「第10回リコーフォトコンテスト」のテーマ「new angle, new day?私の視点?」をフィーチャーしたスペシャルサイト、『new angle, new day プロジェクト』です。
図7 動きのあるキャッチコピーが目を引く
 credit:mount inc.
credit:mount inc.
ウェブサイトでは、4人のクリエーターによる作品とインタビューが紹介(現在は2人分が公開中)されています。また10人のフォトグラファーによるリコーのデジタルカメラで撮影された作品の数々も楽しめます。
図8 クリエーターによる作品とインタビューを紹介

内容だけでなく、キャッチコピーが大胆な動きとともに変化していく様子など、コンテンツを彩るさまざまな要素の動きにも注目したいウェブサイトです。
ウェブサイトでFlashを使う理由
単に情報のみを求める場合、ウェブサイトにおけるFlashの表現は不必要だと言われます。確かに、誰もが情報にアクセスできることが大前提のウェブサイト(例:政府の各機関や自治体のウェブサイトなど)など、Flashを使わずに内容をしっかりと伝えているウェブサイトも多数存在しています。
ただし、個人的にはそれらが「最高のウェブサイトの表現であり、体験である」とは思っていません。この『new angle, new day プロジェクト』の中では、ウェブサイト内の文字や画像の小気味良い動きが、理解を邪魔することなく、内容を気持ちよく読み進められる要素の一つになっています。
図9 ウェブサイト内の動きはFlashによるもの

コンテンツをしっかりと伝え、ユーザーに理解してもらうことは重要だと思いますが、それだけでは正直退屈です。制作者の方々には、ウェブサイトをより楽しく、ユーザーを感動させ、心を動かす表現をどんどん追求していって欲しいと思います。
それこそがウェブサイトでFlashを使う理由となるはずですし、“ウェブの持つおもしろさ”ではないかと思います。筆者自身もウェブの特性を生かした新たな表現が、つぎつぎと生まれてくることを日々期待しています。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。