暑く厳しかった夏もようやく終わりに近づき、気がつけば今年も残り3分の1となっていろいろと焦り始めている今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいウェブサイトの特徴をいくつかお話したいと思います。
自分の、自分による、自分のための雑誌
TwitterやFacebookなど、ソーシャルメディアのコンテンツをiPad上で閲覧できるアプリケーション「Flipboard App for iPad」のウェブサイトです。
図1 "social magazine"の文字が光る「Flipboard App for iPad」のウェブサイト 「Flipboard App for iPad」のウェブサイト">のウェブサイト" title="図1 "social magazine"の文字が光る「Flipboard App for iPad」のウェブサイト" />
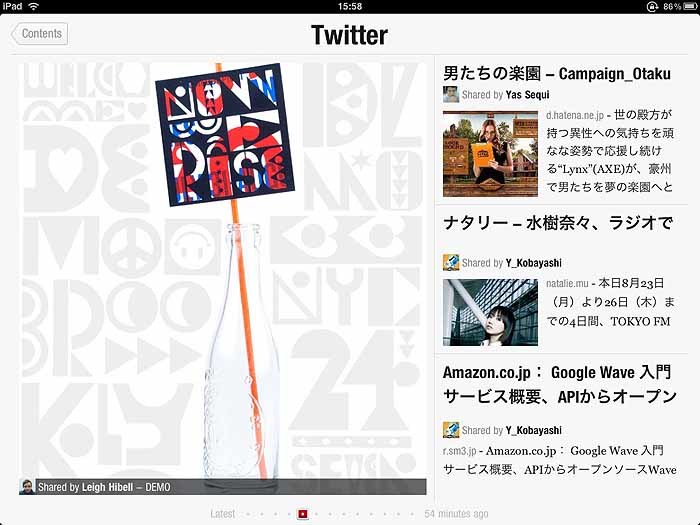
「Flipboard App for iPad」では、各コンテンツが雑誌のようなレイアウトで表示され、"Flip(指先などではじく)board"という名前の通り、iPadの画面上を指ではじく操作によって、次々とコンテンツを読み進められます。
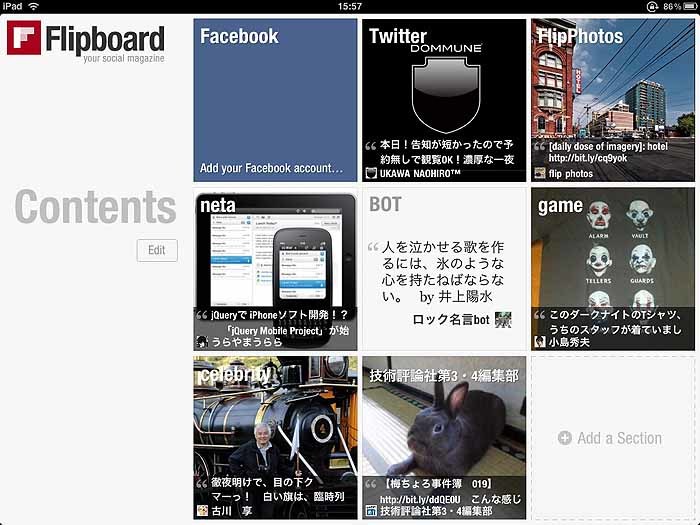
図2 雑誌のようなレイアウトが美しい(iPadの画面) またTwitterやFacebook以外に、コンテンツ画面で用意されたニュースや写真、ファッションなど、興味を持ったコンテンツを追加していくことで、自分だけの雑誌(ソーシャルマガジン)が作れる仕組みになっています。
図3 興味に合わせてコンテンツが追加できる(iPadの画面) Flipboardでは、投稿の情報元であるウェブサイトや動画などが同時に表示されるため、140文字の制限があるTwitterと異なり、即座に投稿された内容を理解できます。軽快な動作とレイアウトの美しさ、コンテンツの閲覧のしやすさで、今後iPadを使う人の必携アプリケーションとなる可能性を秘めています。
動画1 ウェブサイトでは、Flipboardの紹介ビデオも用意されている “時間の流れ”以外から
コミュニケーションツールとして登場したTwitterですが、今では情報収集ツールとして使われることも多くなりました。とはいえ、流動的なタイムラインの上では、欲しい情報が時間の経過とともに流れ、埋もれてしまう可能性があります。
『Flipboard for iPad』では、インタラクション(Twitter上での相互のやりとり)の多い人の情報を画面で大きく表示します。このため、自分と関係の深い人が発信した情報を見逃がさない仕組みになっています。
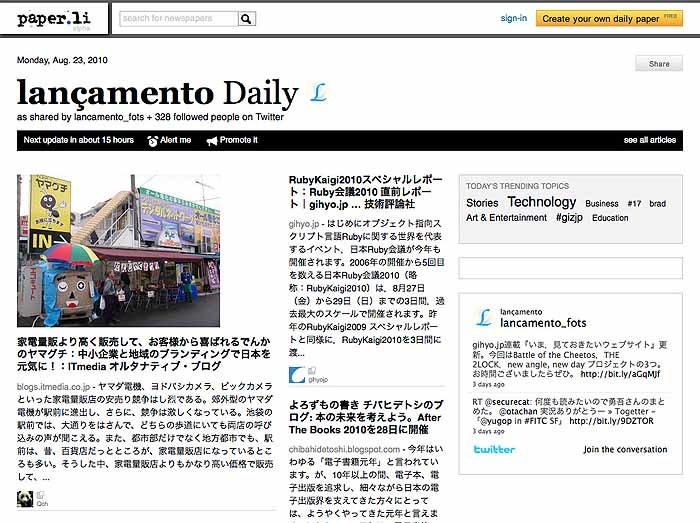
図4 『 paper.li』の更新は1日1回のみ 最近では、頻繁にリツイートされた記事を一覧表示する『The Twitter Tim.es 』や、記事を新聞形式(1日1度だけ発行)でまとめてくれる『paper.li 』など、タイムラインにこだわらない情報提供を行うウェブサービスも増えてきています。
Twitterの情報を“ 時間の流れ” 以外の切り口で提供するサービスは、これからも増えてくるでしょう。そうした新たな仕組みやサービスによって、埋もれる情報が減り、誰もが欲しい情報を簡単に入手できるようになる日も、そう遠い話ではないのかもしれません。
スポーツを面白くする“見えない情報”
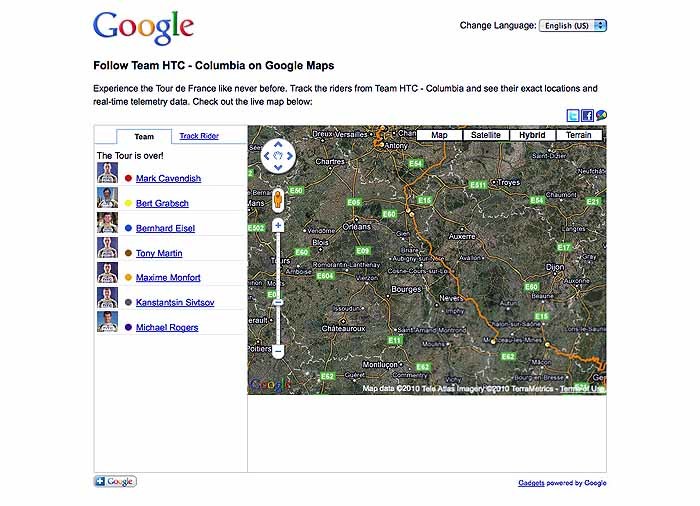
2010年7月3日から25日まで開催された自転車のプロロードレース「ツール・ド・フランス2010」に参加した、Team HTC - Columbiaの選手たちのデータをフィーチャーしたウェブサイト『Follow Team HTC - Columbia on Google Maps』です。
図5 選手たちのデータがGoogle Maps上に表示されるチームのスポンサーである台湾のスマートフォンメーカーHTCと、ドイツの自転車部品メーカーSRMの協力を得て、GPS(衛星利用測位システム)のデータをGoogle Maps上に自動記録する「My Tracks 」のガジェットをインストールしたAndroid端末を所属選手に持たせ、レース中における各選手のデータを収集します。
動画2 大会期間中には、選手に関するさまざまなデータがリアルタイム表示された 通信回線を使って転送された各種データ(選手の位置や心拍数、ペダルの回転数やスピードなど)は、リアルタイムでGoogle Maps上に表示されていきます。さらにGoogle Mapsを使用することで、実際のコースの様子や高低差なども確認できるなど、「 ツール・ド・フランス2010」をより楽しめるウェブサイトになっています。
情報の視覚化で変わるスポーツ観戦
「このチームは3連敗中か」「 あの選手、ケガだって」…インターネットやテレビ、新聞などを通じて、実際の試合に関連する情報を事前に入手することで、スポーツ観戦を楽しめることはみなさんも経験済みでしょう。
中でも“ 目に見えない情報” は、試合状況と重ね合わせることで、さまざまな要因が複雑に絡み合うスポーツの奥深さを感じさせてくれます。『 Follow Team HTC』でも、参加選手たちがどの程度のスピードで走っているのか、心拍数はどこまで上がるのかなど、今まで見えなかった情報によって競技をより深く楽しむことが可能となりました。
さまざまな方法でスポーツ観戦が可能になっている現在でも、観客に提供されない情報は数多く存在しています。今までにない情報を観客に提供することで、スポーツ観戦がどう変わっていくのか。今後もスポーツ好きの一人として、情報で変化するスポーツ観戦の質に注目していきたいと思います。
たのしいプログラミングの世界
プログラムを通じて、子どもたちに創ることの楽しさと方法論を提供することを目的とした、文部科学省によるウェブサイト『プログラミン』です。
図6 プログラミングの楽しさを体験できる『プログラミン』 credit:Bascule Inc.
マウスを使った簡単な操作で、絵と単純な命令(「 動かす」「 音を鳴らす」「 くりかえす」といった簡単なもの)を組み合わせながら、作品(プログラム)を完成させていきます。用意された絵だけでなく、自分で絵を描いて動かすことも可能で、作成した作品は保存や一般に公開ができます。
図7 単純な命令を組み合わせて作品を作っていくサンプルプログラムや命令の使い方を説明した動画が用意されていたり、他の人が作った作品のプログラムの中身を確認できたりと、プログラミングを少しずつ確実に学べる工夫もされています。
図8 基本的な命令の使い方が詳しく説明されているすでにさまざまな作品が公開されており、それらをまとめたウェブサイトも登場 するなど、対象となる子どもだけでなく、大人をも熱中させているウェブサイトです。
“対象は子ども”から生まれる特長
子どもたちを対象としている『プログラミン』には、いくつかの特徴があります。例えば、通常のプログラム言語に用意されている、変数やランダムなどの命令がありません。ですが、その不便さが「使える命令の組み合わせで、どう表現するか」という、試行錯誤と表現の工夫を生み出すきっかけとなるでしょう。
また、プログラムを実行した時に、ただ文字や数字が表示されるだけでは子どもの興味は続かないでしょう。「 絵と命令の組み合わせでプログラムを作り、すぐ動きを確認できる」という仕組みによって、子どもが創作する楽しさをすぐに体験できるのも素晴らしいと思います。
筆者がウェブサイトに関する技術を学び始めたのも、ウェブサイトを見て感動し、「 自分でもやってみたい」と思ったことがきっかけです。『 プログラミン』で作られた作品を見て、興味を持ち、これからプログラミングを始める人が増えていくことを期待しています。
近い将来、「 『 プログラミン』がプログラミングを始めたきっかけです」というスーパークリエータ(情報処理推進機構によって、ソフトウェア関連分野で優れた能力を有すると認定された開発者のこと)も、出てくるのかもしれません。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。
 「Flipboard App for iPad」
「Flipboard App for iPad」