9月に入っても予想以上に残暑が厳しく、まだまだコンビニで氷菓を購入してしまう今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
天気で変わるミュージックビデオ
アメリカ・イリノイ州ロック・アイランド出身のシンガー・ソングライター、Lissieのデビュー・アルバム『Catching a Tiger』からシングルカットされた'Cuckoo'のプロモーションサイト、『 Lissie "Cuckoo"』です。
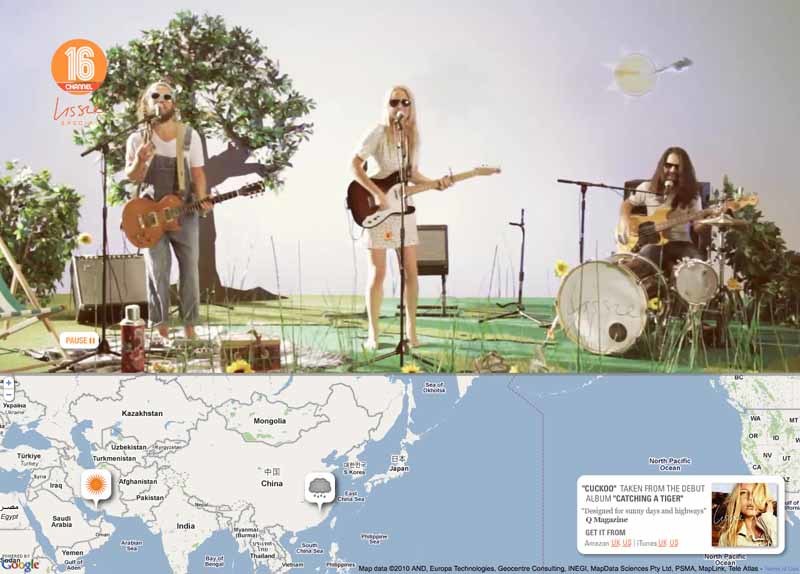
図1 位置情報とミュージックビデオを組み合わせた『Lissie "Cuckoo"』 ">" />
ウェブサイトでは、ユーザーがアクセスした位置情報に合わせて、画面下部にGoogle Mapsを表示します。その後、"interactive music video controlled by real weather!"とタイトルにも表示しているように、ユーザーがGoogle Maps上をクリックすると、その場所の実際の天候に合わせたミュージックビデオが再生されるという仕組みです。
図2 Google Maps上の天候に合わせて、ビデオが再生される ミュージックビデオの再生中に別の場所をクリックすると、テレビの天気予報のように、その場所の天気と情報も提供してくれます。Google Maps上を移動しながら、さまざまな天候に合わせて制作されたミュージックビデオ(全5種類)を楽しんでみてください。
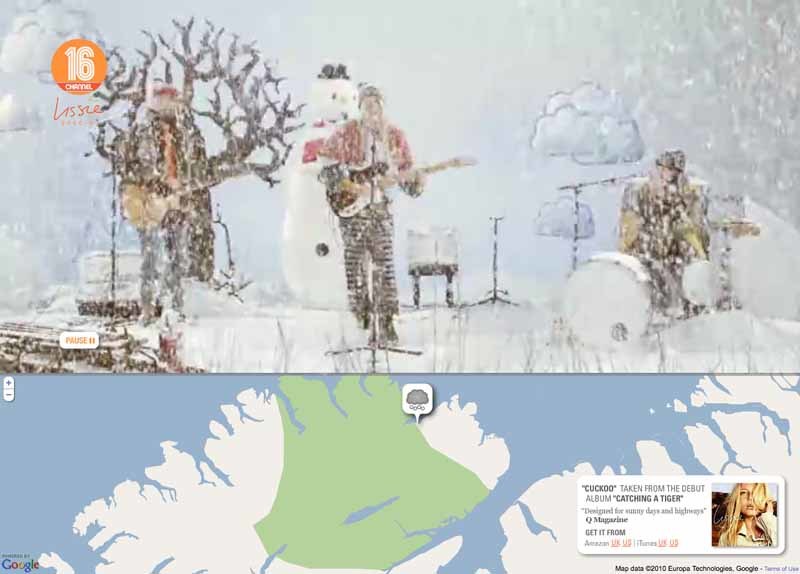
図3 寒冷地を選択すると、こんなミュージックビデオに… “今ここにいる”ことの可能性
“ユーザーが今どこにいるか” というシンプルな情報は、使い方によって、私たち自身の生活行動を大きく変えると予想されています。今年に入ってからは、さまざまな業界の「位置情報サービス」に対する動きが活発です。特に外食産業(例:現在地から近い店舗の検索、割引サービスなどの情報提供)や広告業(例:SNSのプロフィールと位置情報からピンポイントで広告を配信)などでは、今までにない大きなビジネスチャンスとして期待されています。
最近のニュースを拾うだけでも、『 Appleが位置情報を使用しているアプリを集めた「On the Grid」をApp Storeに新設 』 、『 Googleが「リアルタイム検索」の対象に位置情報も加えていく方針を発表 』 、 『 Facebookが新たに「Facebook Places」を開始 』 、『 国内SNSの「mixi」が位置情報サービス「mixiチェックイン」を提供開始 』と、話題は途切れることを知りません。
SNSなどを通じて他ユーザーと共有することで、位置情報は人間関係の結びつきをより強めていく大きな可能性を秘めています。これからウェブサイト上で位置情報がどう使われ、どんな表現が生まれるのかを今から楽しみにしたいと思います。
全映像、ノーカットで提供します
日本、オーストラリア、ブラジル、ロシア、ニュージーランドの視聴者を対象に開設された、MLB.comのYouTube公式チャンネル『MLBglobal's Channel』です。
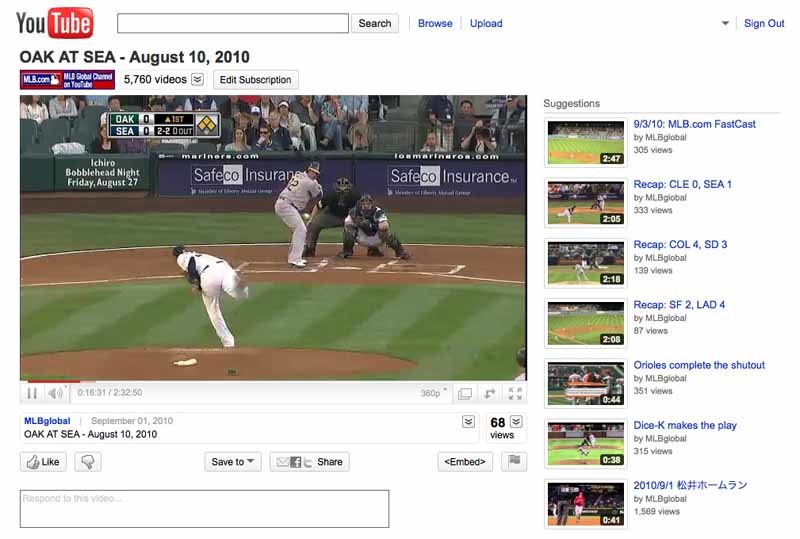
図4 MLBの各種映像が無料で視聴できる『MLBglobal's Channel』 ウェブサイトでは、2009年シーズン以降のMLB(メジャーリーグベースボール)公式試合の全映像をノーカットで提供しています。また2010年シーズンの残り試合は、すべて試合終了後36時間以内にYouTube上で視聴が可能(すべて無料)となります。
図5 2時間以上あるMLBの試合がノーカットで楽しめるそれだけでも驚きですが、各チームで活躍する日本人選手のハイライトや各試合のダイジェスト、その日行われた全試合の結果をまとめた動画、MLBの歴史に残る貴重なアーカイブ映像(順次公開予定)など、多彩なコンテンツが用意されています。
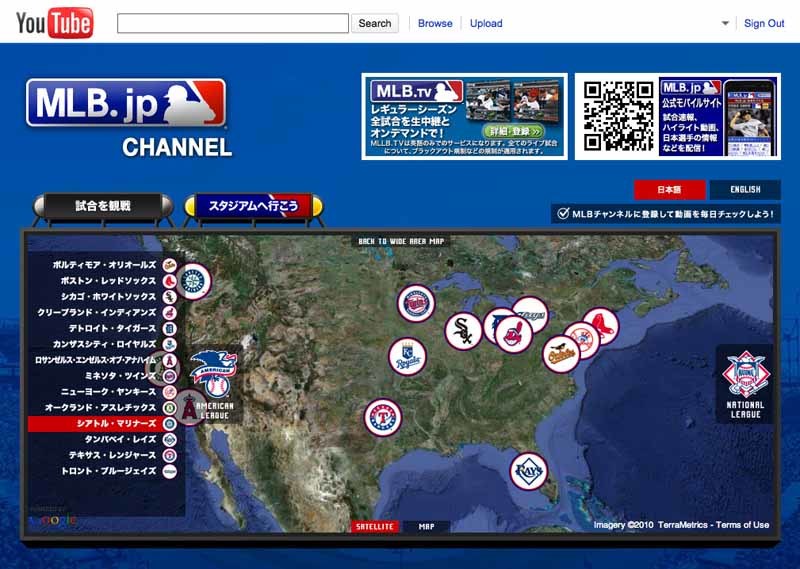
図6 Google Mapsを利用した画面上部の「MLB カスタムガジェット」 画面上部にはGoogle Mapsを利用した「MLB カスタムガジェット」が提供されており、膨大なコンテンツのなかから、ユーザーが見たい動画がすぐに探せる仕組みになっています。
映像をどのデバイスで視聴するのか
このMLBとの提携だけでなく、YouTubeは400本の映画を無料で提供 することを発表するなど、インターネットを通じた多種多様なコンテンツの提供を急速に拡大しています。個人的には、もはや映像コンテンツはテレビではなく、PCや携帯電話などで視聴することが普通になる時代が近づいてきているのをひしひしと感じます。
すでにアメリカでは「通常のテレビ放送の視聴時間が減少し、テレビを見るのは主に高齢者 」という結果も出ており、インターネットを活用したタイムシフト視聴(テレビ番組などを録画して自分の好きな時間に視聴する)や、多様化した視聴デバイスへの対応を、さまざまな業界が進めているのもうなずけます。
テレビに関しては、「 あくまでユーザーが情報を得るデバイスのひとつ」として、先日発表された「Google TV 」や「Apple TV 」などのサービスがしのぎを削っています。日本でもデジタルテレビ向けの「アクトビラ 」や「ひかりTV 」といったコンテンツ有料配信サービスが存在しますが、利用者が拡大しているとは言えないのが現実です。また各種視聴デバイスへの対応は、かなり遅れている印象があります。
とはいえ、日本でもアメリカのような視聴方法への移行が次第に進んでくるでしょう。その流れに対して、多彩なコンテンツやアーカイブを所持しているテレビ局や映画会社、機器を提供する家電メーカーなどがどう動くのか、注目していきたいと思います。
自分だけのミュージックビデオ
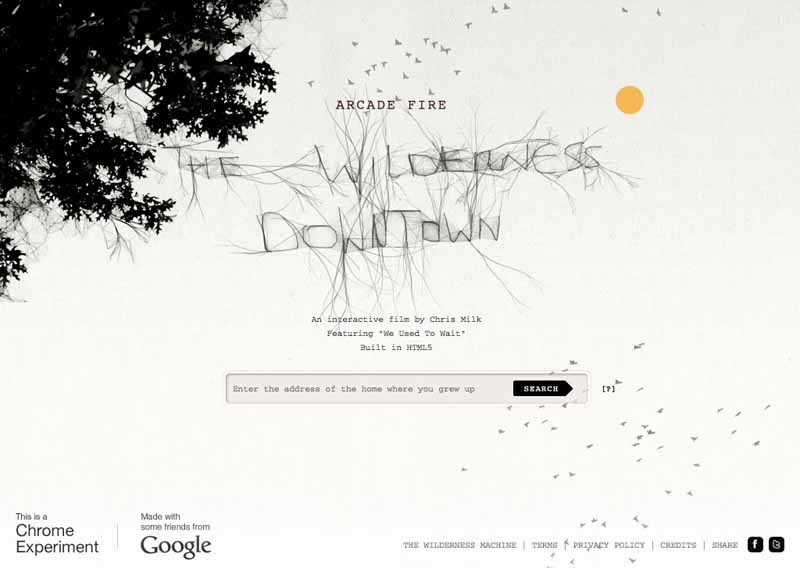
カナダのインディーズ・ロックバンド、Arcade Fire(アーケイド・ファイア)の楽曲をフィーチャーして制作されたインタラクティブショートフィルム『The Wilderness DownTown』です。
図7 Arcade Fireのミュージックビデオが再生される『The Wilderness DownTown』 Credits:Chris Milk 、Arcade Fire 、Google
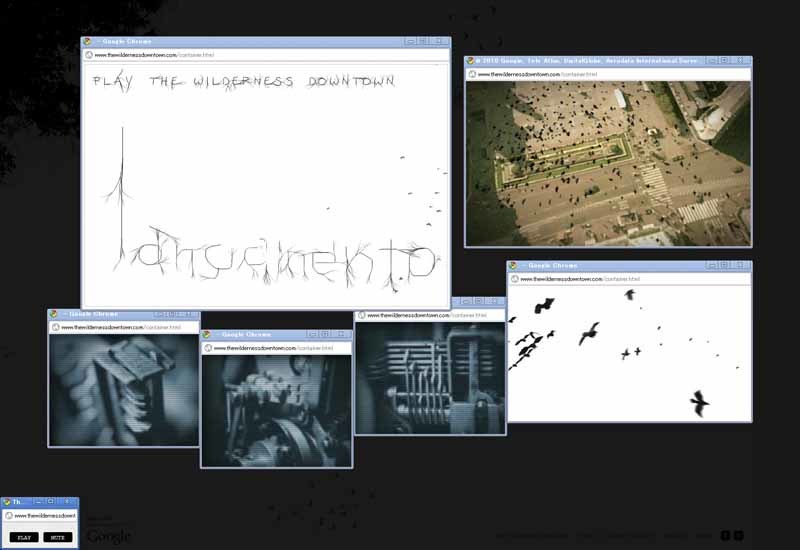
自分が育った場所の住所をサーチボックスに入力すると、Arcade Fireの'We Used To Wait'に合わせてビデオが再生されます。さらにGoogle ストリートビューの画像や映像が別ウィンドウで展開され、映像と鳥などのグラフィックが合成されたりしながら、ユーザーだけのミュージックビデオが完成していくという仕組みです。
図8 時間とともに画像や映像、グラフィックなどのコンテンツが展開していく CPUへの負荷が高いため「不要なプログラムの停止」や「ブラウザのタブを閉じる」ことを要求されることや、Googleが開発しているウェブブラウザ「Google Chrome」の使用が条件とされるなど、ユーザー側にも多少の手間をかけさせますが、自分のよく知っている場所を舞台に展開されるミュージックビデオは一見の価値があります。
ウェブサイトの評価を決めるもの
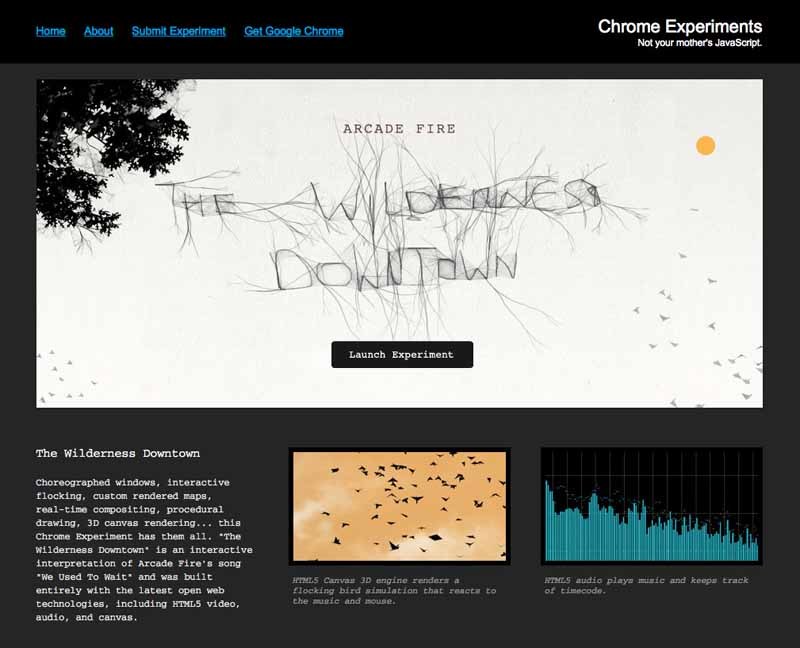
HTML 5を推進しているGoogleのプロモーション要素を感じるこのウェブサイトですが、使用されている技術については、『 Chrome Experiments - Arcade Fire 』で詳細が公開されています。
図9 詳しい技術解説が公開されている『Chrome Experiments』 鳥の群れを表現した3Dグラフィック、カスタマイズされたウィンドウサイズ内での動画再生、音楽の再生とそれに同期するウィンドウの動き、キーボードを押すことで自動的に生成される書体…『The Wilderness DownTown』が、HTML 5の機能をふんだんに使って表現されているのがよくわかります。
とはいえ、「 HTML 5」の使用で『The Wilderness DownTown』が評価されているわけではありません。最も重要なのは、この最新技術を使って制作された“ 内容の素晴らしさ” が、訪れるユーザーを感動させ、高い評価へとつながっている点です。
個人的には、ウェブサイトの評価は「技術による表現から“ 体験” が生み出され、その“ 体験” に触れたユーザーの満足度で決まる」と考えています。これからもウェブサイトに関する技術の進化は絶対に必要ですが、何よりも「技術からどのような表現と体験を生み出せるか」が最も重要でしょう。今後はその体験を生み出すための企画やアイデア、制作過程にも、もっと注目していきたいと思います。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。
 " title="図1 位置情報とミュージックビデオを組み合わせた『Lissie "Cuckoo"』
" title="図1 位置情報とミュージックビデオを組み合わせた『Lissie "Cuckoo"』