汗ばむ季節が過ぎ去り、ようやく過ごしやすい陽気となったものの、猛暑の影響でイチョウの葉が焼け「今年の紅葉は大丈夫か」と心配している今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
ブラウザで楽しむ“文字の美”
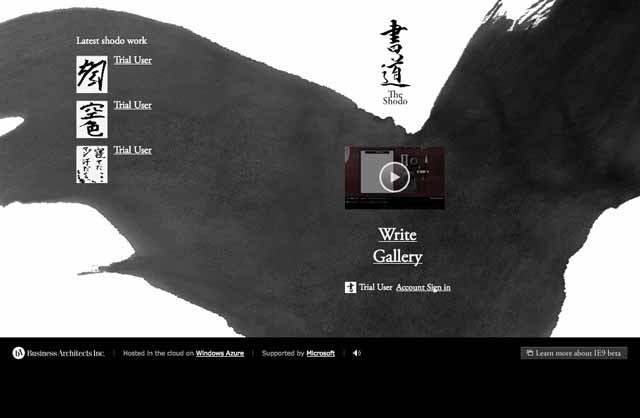
日本の伝統芸術である「書道」を、ブラウザ上で楽しめるウェブサイト『The Shodo』です[1] 。
図1 書道がブラウザ上で楽しめる『The Shodo』 credit:Business Architects
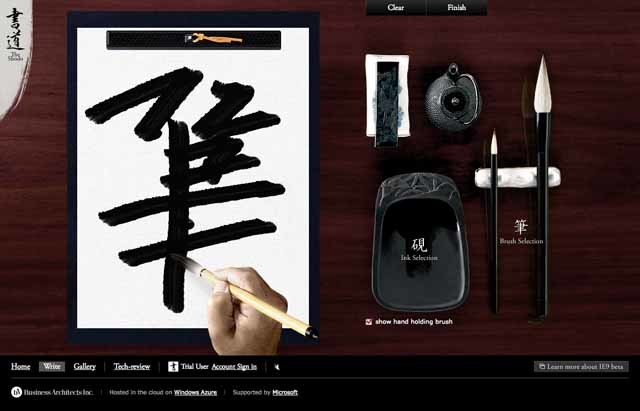
トップページから「Write」を選択すると、実際の書道と同じように、マウスで毛筆を動かして紙の上に文字を書けます。毛筆の太さや墨の濃さも変更が可能ですが、何よりもなめらかな書き味に驚いてしまいます。
図2 文字を書く際の毛筆がなめらかに動く自分が書いた作品は、そのままTwitterやFacebookに投稿できます。「 Gallery」では他のユーザーの書いた作品をリプレイしながら鑑賞できるなど、楽しめる作りになっています。
ブラウザの高速化で変化するHTML5の環境
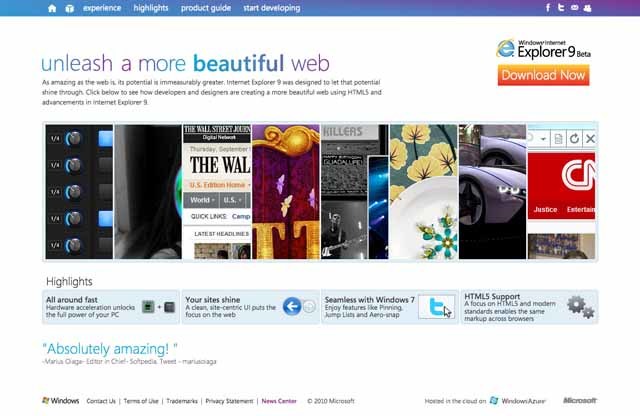
HTML5やSVG、Web Fontといった技術の組み合わせで制作されている『The Shodo』ですが、実はMicrosoftのInternet Explorer 9(以下、IE9)におけるHTML 5の可能性をフィーチャーした『Beauty of the Web』 『Beauty of the Web』で紹介されている事例を見ていくと、MicrosoftがHTML5に非常に力を入れていることが伝わってきます。
図3 IE9とHTML5による事例を紹介する『Beauty of the Web』 現在ベータ版が公開されているIE9は、新しいJavaScriptエンジンをブラウザの内部に実装することや、GPU(グラフィックス プロセッシングユニット)を使った描画を行うことを発表しています。すでにFirefoxやGoogle ChromeといったブラウザもGPUによる処理や表示の高速化を進めており、今後のブラウザ開発では「高速化」が重要なコンセプトの一つとなっています。
『The Shodo』を体験すると感じますが、すでに「FlashかHTML5か」という技術の比較は、ほとんど意味がなくなっています。とはいえ制作側からすれば、いまだに6割近いシェアを持つInternet Explorerの次期バージョンで大幅な高速化が達成されれば、HTMLベースのウェブアプリケーション開発の機会がより増えてくるでしょう。
IE9のHTML5やCSS3の対応については、まだ不十分な点もあるようですが、ウェブアプリケーションの流れを大きく左右すると言っても過言ではないIE9の完成度とそれが与える影響について、しっかりと注視していきたいと思います。
変わらないオンラインのおもしろさ
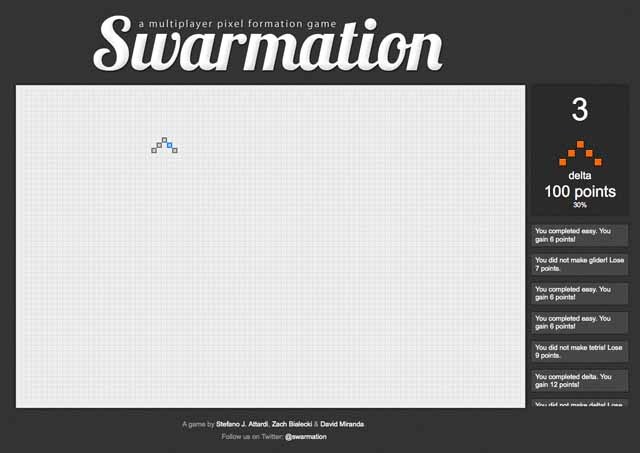
ウェブサイトを訪れたユーザーと協力して楽しむオンラインゲーム『Swarmation』です。
図4 他のユーザーと協力してゲームを進めていく『Swarmation』 credit:Stefano J. Attardi 、Zach Bialecki 、David Miranda
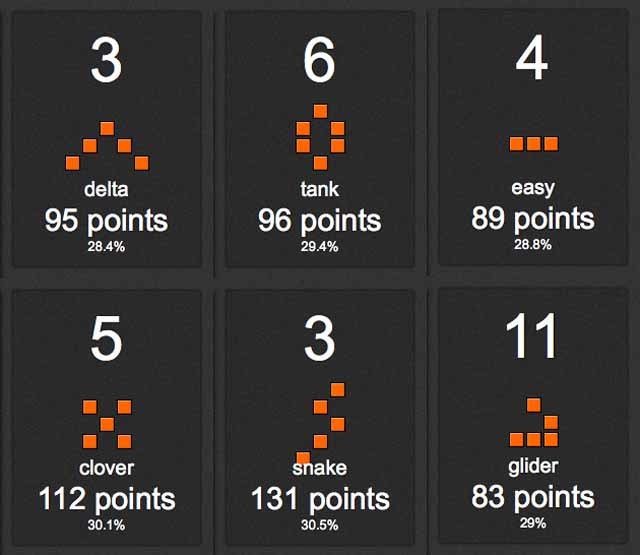
ウェブサイトにアクセスすると、方眼紙のような画面に水色の四角形が表示されます。この四角形をカーソルキーで移動させながら、他のユーザーと協力して、画面右上につぎつぎと出題される形を制限時間内に完成させるというものです。
図5 参加する人数に応じて、さまざまな形が出題される 参加するユーザーが増えていくと、より複雑な形が出題されます。次第に見ず知らずのユーザーたちが一致団結、協力しあって問題に向かっていく動きが実に面白いウェブサイトです。
インターネットの“楽しさ”とは
『Swarmation』はとてもシンプルなゲームです。参加するユーザーが決められたルールに従って移動する様子を見ながら「どうしてこんな動きをするのか」と考えるだけでも楽しめます。なかでも動く四角形に操作しているユーザーの考えが現れるため、「 今この場所で、誰かとインターネットでいっしょに楽しんでいる」という感覚をプレイしているユーザーが味わえることが楽しさを倍増させています。
この「誰かとつながっている感覚」こそが、インターネットにおける楽しさの源ではないでしょうか。近年では、こうした感覚を提供してくれるウェブサイトやウェブサービスが、特に成功しているように思います。
見た目の表現をどんなに磨いたとしても、根底にあるインターネットの持つ楽しさを提供できなければ、ユーザーを満足させることはできません。インターネット独自の楽しさをさらに追求し、ユーザーの誰もが体験したことのない楽しさを提供してくれるウェブサイトが、これからもどんどん登場してくることを期待しています。
より使いやすいサービスを目指して
ユーザーインターフェースの大幅な変更が行われ、2010年9月14日から公開された、新しい『Twitter.com』です。
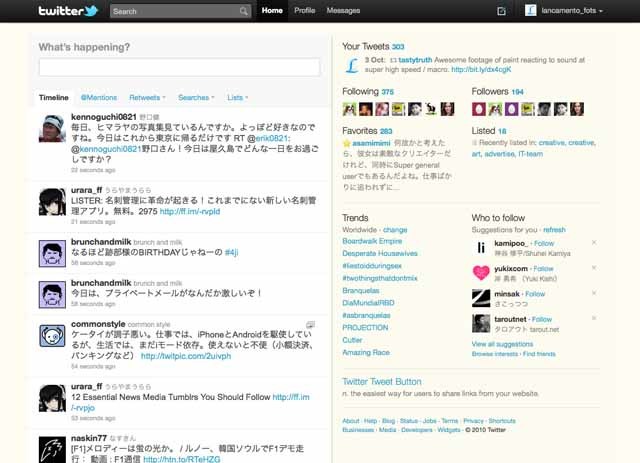
図6 見た目から大きく変更された『Twitter.com』 リニューアル後の最も大きな変化は、画面が左右に分割されたことでしょう。左画面は今までのようにタイムラインが表示され、新しく上部に追加されたタブで検索やリストなどが表示できます。また新たに追加された右画面では、最近フォローされたユーザーやお気に入りなどの項目が並びます。
図7 ツイートに含まれるコンテンツは、右画面へと展開される 左画面のタイムライン上のツイートをクリックすると、そのツイート内に存在するリンク先のさまざまなコンテンツ(写真、動画、位置情報など)の詳細が右画面に表示されるようになっています。
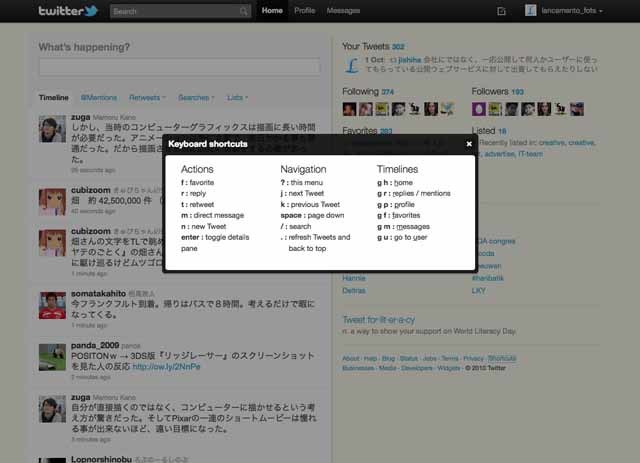
図8 キーボードによるショートカットも追加されたこのほかにも、ツイート上のユーザー名をクリックするだけでプロフィールが確認できたり、キーボードのショートカットが用意されたりと、Twitterをより快適に使える機能が追加されています。
“インターフェースの最適化”が生み出すもの
この『Twitter.com』のリニューアルより先に、TwitterはiPad用の公式アプリ「Twitter for iPad」をリリース しています。この公式アプリでは、画面の右側に新しい領域を展開して、ツイート内に含まれたリンク先の画像や動画、ウェブサイトやハッシュタグの検索結果などを表示しています。
図9 iPad用のTwitter公式アプリ「Twitter for iPad」 リニューアル後の『Twitter.com』でも、同じように選択したツイートに含まれるリンク先のコンテンツが右画面に表示されます。どちらの場合も今まではリンク先の内容を確認するために、ツイート内にあるリンクを一度クリックしなければならなかったのですが、ページを移動することなくリンク先のコンテンツを確認できるようになりました。
今ではウェブサービスのほとんどが、PCのブラウザ以外にも対応することが当然となりつつあります。とすれば、多様化する各種デバイスに最適化されたインターフェースの提供は、既存のウェブサービスの使い勝手を向上させ、ユーザーの満足度を大幅に高める可能性を秘めていると言えるでしょう。
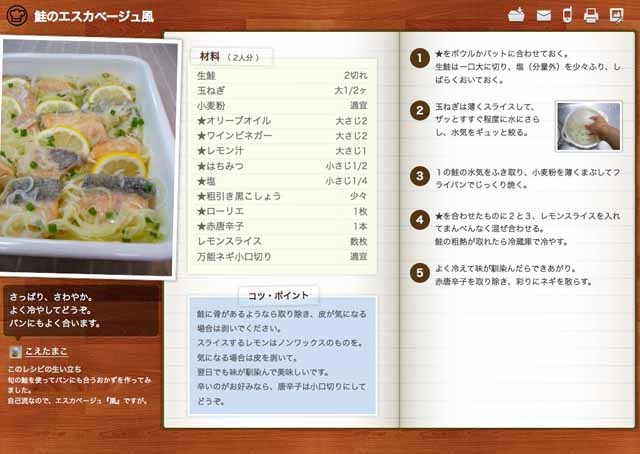
図10 コンテンツを読みやすくするブックマークレット「iCookPadStyle」 最近では、料理レシピサイトのクックパッドに掲載されているレシピを、iPad風の読みやすいデザインに変更する『iPad UserStyle for Cookpad.com (iCookPadStyle)』 既存のサービスをより使いやすくする試みも始まっています。守備範囲を広げるウェブサービスのユーザーインターフェースがこれからどのように変化していくのか、非常に興味深いところです。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。