本格的な秋の到来を感じさせる朝晩の冷え込みで、毎年楽しみにしている紅葉の状況が気になり始めた今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
積み重ねた10年の結晶
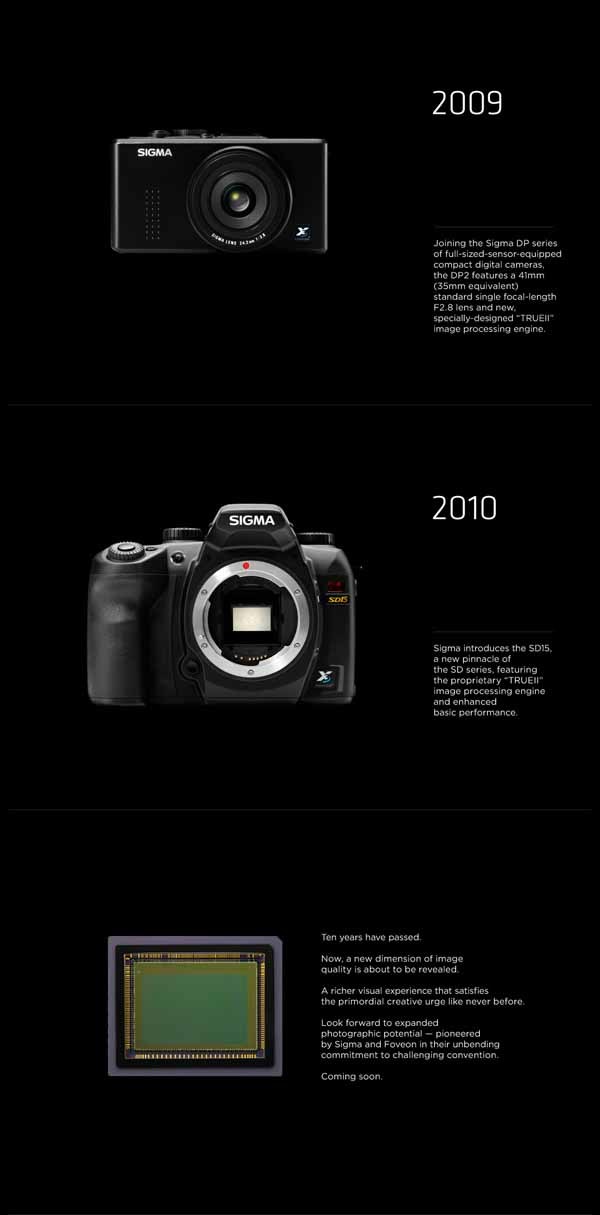
2010年9月21日に株式会社シグマから開発が発表された、レンズ交換式デジタル一眼レフカメラのフラッグシップモデル「SIGMA SD1」のスペシャルサイトです。
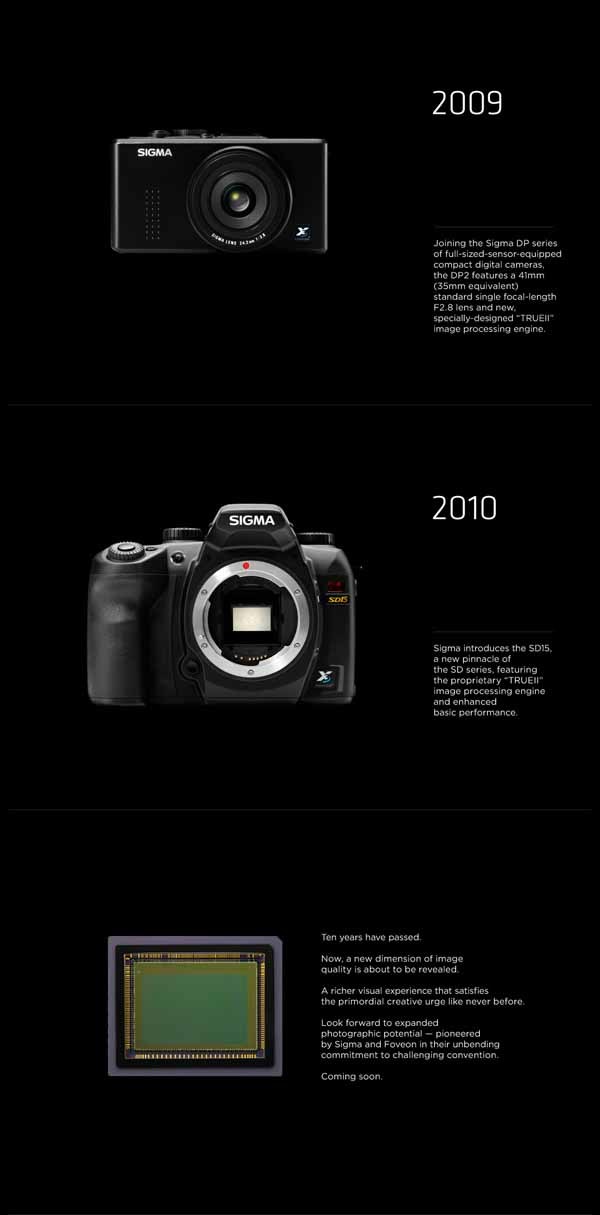
図1 開発が発表された「SIGMA SD1」のスペシャルサイト

「SIGMA SD1」は開発中のため、プレスリリースでも、決定しているスペックや特徴のみが発表されている段階です。そのためスペシャルサイトでは、このカメラの最大の特長かつアイデンティティーとも言える「Foveon X3 ダイレクトイメージセンサー」を熟成させてきた、株式会社シグマとFoveonによる10年に渡る共同作業とその実績を紹介しています。
図2 10年間に誕生した製品とその背景が紹介されていく

「組み直し」で生まれる新たな表現
「Flash非対応デバイス」と聞けば、iPhoneやiPadなどを思い浮かべる人が多いのではないでしょうか。すでにiPhoneは全世界で約3000万台が販売されているのではないかという分析もあり、日に日に存在感を増しているこれらFlash非対応デバイスによるウェブサイトへのアクセス数は無視できなくなっています。このため、最近ではFlash非対応デバイス向けのコンテンツをしっかりと用意するウェブサイトが多くなってきました。
図3 縦に長くつながっていくコンテンツで時間の流れを表現

「SIGMA SD1」のスペシャルサイトで用意されているFlash非対応デバイスへのコンテンツは、上記で紹介したものと同じ内容でありながら、株式会社シグマとFoveonが積み重ねてきた時間の流れを縦への長いスクロールで見事に表現し、タッチスクリーンを使用したデバイスで閲覧しやすいように工夫されています。
今後、ウェブサイトにおけるコンテンツの表現方法も、デバイスの特徴を生かしたものへと変化していくでしょう。そしてコンテンツが組み直されたその時、今までにない新たな表現のかたちが生み出される可能性があると思います。閲覧デバイスの多様化に秘められた、これから生まれてくるウェブデザインやコンテンツを今から期待したいと思います。
ユーザー自らが作る“気持ちよさ”
UNIQLOが開発した発熱・保温機能をもつ機能性インナー「HEATTECH(ヒートテック)」のスペシャルコンテンツ『UNIQLO LAB HEATTECH』です。
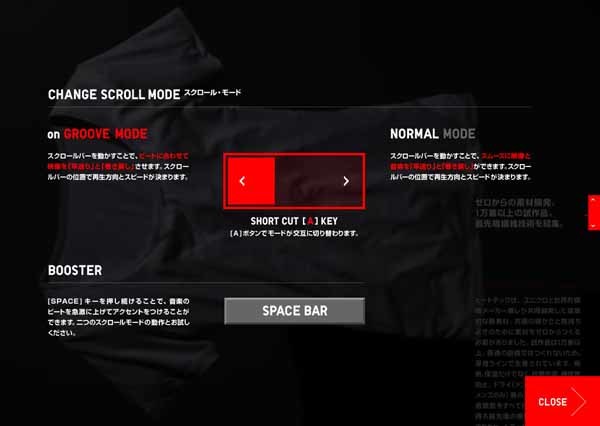
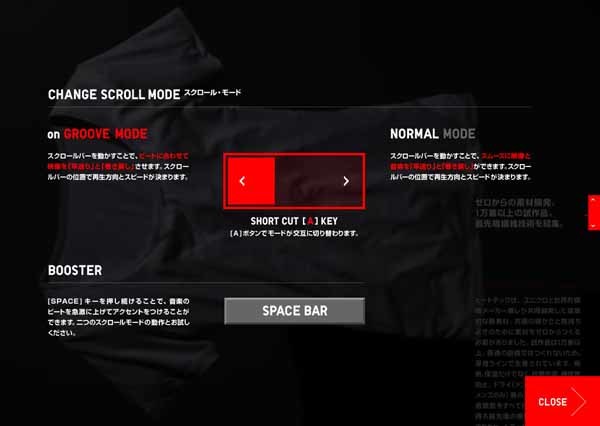
図4 ユーザーが映像と音楽をコントロールできる『UNIQLO LAB HEATTECH』
 credit:mount inc.
credit:mount inc.
ユーザーは映像の「早送り」と「巻き戻し」が可能なスクロールバーと、押し続けることで音楽のビートを急激に上げるスペースキーを使い、画面全体に表示される映像と音楽の再生を自由にコントロールしながら、「HEATTECH」に関する情報を閲覧するという仕組みです。
図5 映像をコントロールする方法も、2種類用意されている

表現の中心となる映像をコントロールするモードも2種類(ビートにあわせて映像を再生する「GROOVE MODE」と、映像と音楽をスムーズに再生する「NORMAL MODE」)用意されています。画面に表示されるテキスト部分の消去や、スペースキーの「BOOSTER」を組み合わせて、より深く楽しめるコンテンツです。
操作に対する反応を極める
『UNIQLO LAB HEATTECH』では、DJのテクニックであるスクラッチ技術(レコードを手でこするように前後させて同じ部分を反復再生したり、リズムを刻んだりするパフォーマンス)のように、ユーザーが映像の変化と音楽のビートを自由にコントロールできます。
このスクラッチ技術の方法とマウスのスクロールホイールの操作感が似ていることや、音楽と映像がスムースに同期する操作性の良さが、時間を忘れて楽しんでしまう原因でしょう。特に音楽と映像を変化させる操作反応の良さは、ビデオゲームに通じるところもあると思います。
『UNIQLO LAB HEATTECH』では、操作感と操作に対する反応とを突き詰めることで、ユーザーの気持ち良さを生み出しています。シンプルですが、こうしたインタラクション(相互作用)の部分を深く追求することで、感覚を刺激するクリエイティビティが生まれてくることを今後も期待しています。
ソーシャルメディアの影響力
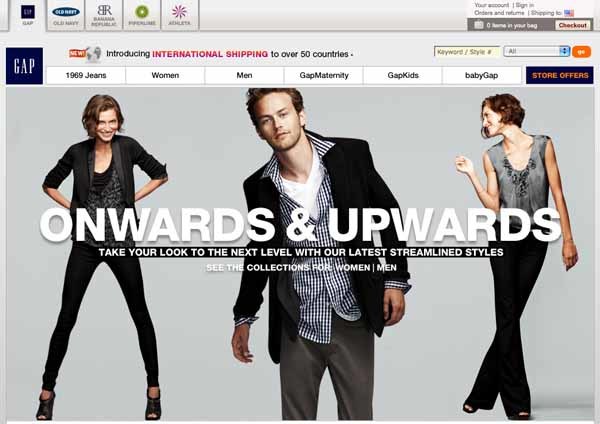
アメリカ最大の衣料品小売店であるGap(ギャップ)のウェブサイトです。先日、このウェブサイトでも使用されているロゴの変更が世界中で大きな話題となりました。
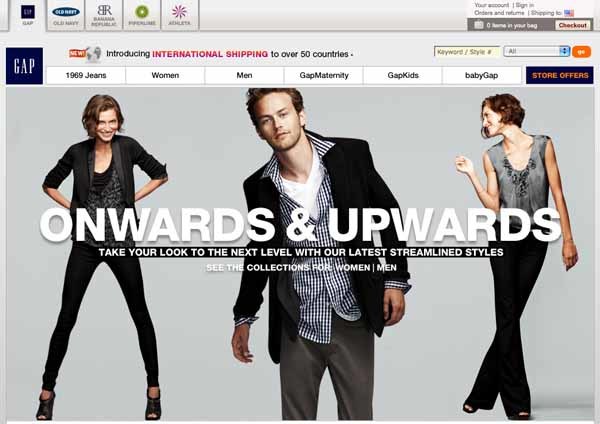
図6 突然のロゴ変更で注目されたGapのウェブサイト

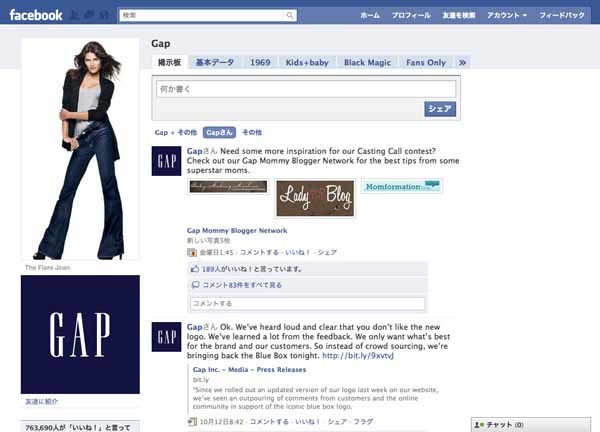
2010年10月4日、ウェブサイトのGapのブランドロゴが、新しいデザイン(Helveticaの黒文字「GAP」の右上にブルーのブロック)へと変更されました。この突然のデザイン変更に対して、ネット上では議論が巻き起こります。Facebookにある公式ファンページの掲示板には、1000件以上のコメントが投稿され、その多くが新しいロゴのデザインに対する否定的な意見で占められました。
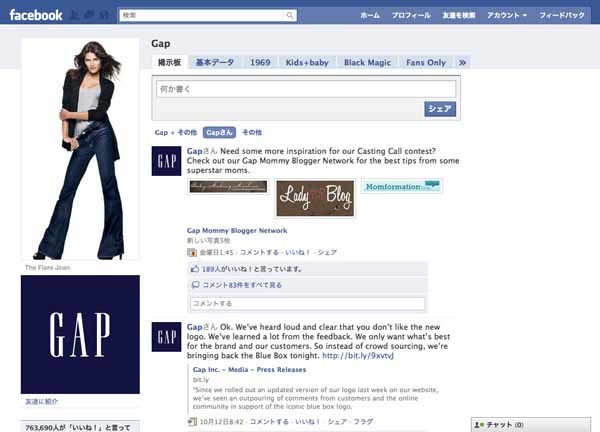
図7 FacebookにあるGap公式ファンページの掲示板には数多くの意見が寄せられた

この意見に反応し、10月6日にはGapの社長であるMarka Hansenが「新ロゴのデザインに関するクラウドソーシングプロジェクト(新ロゴ以外のデザインや意見、アイデアを募集しファンと共有する)を立ち上げる」といった内容のメッセージを発表します。
ところが、この発表直後からFacebookの掲示板では反対意見がさらに増加。「デザインの公募と発表の順番が逆では」「新ロゴを使う決意が無いなら、今までのロゴでいいのでは」「ブランドのロゴデザインを素人に決めさせるのか」といった厳しい意見が続出します。
10月12日、Gapは計画していたクラウドソーシングプロジェクトの中止と、ブランドロゴを元に戻すことを発表し、事態はようやく収束へと向かいます。
混乱を拡大させた原因とは
Gapはアメリカでの売り上げがここ数年低迷していることから、インターネット通販を海外へと拡大する計画を発表しています。しかし、CI(コーポレート・アイデンティティ)の構成要素の一つであるロゴを変更するだけで、苦しい業績が急激に好転することはありません。結局、地道な努力と活動を継続して積み上げていくことが、ブランディングで最も重要なことなのではないのでしょうか。
今回のロゴ変更について、GAPの広報担当であるLouise Callagyは「GAPのブランドイメージをクラシックでアメリカ的なデザインから、モダン、セクシー、クールなものへ進化させる試みの一つがロゴの変更だ」と述べています。
この「なぜ“クラシックでアメリカ的なデザイン”を捨て去り、“モダン、セクシー、クールなもの”へとイメージを進化させる必要があったのか」を顧客に理解できるように説明できなかったことが、今回の混乱を引き起こした原因の一つに挙げられます。1988年から20年以上も愛されてきたGapのロゴを変えるのであれば、顧客を納得させるだけのビジョンや今後の戦略を明確に伝える必要があったでしょう。
それ以上に、以前は顧客の意見が拡散するにはある程度の時間が必要でしたが、現在ではSNSの利用が一般化したことで、良い意味でも、悪い意味でも、短時間かつ広範囲に情報が拡散する仕組みが整っていたことが騒ぎを大きくした原因でしょう。大企業といえども、ソーシャルメディアという場を自由にコントロールできないことを、改めて確認できた出来事でもありました。
ブランドロゴを元に戻すことを発表したプレスリリースの最後で、Marka Hansenは「今後、ロゴを発展させる時が来るかもしれないが、そのときは違うやり方で行う」と述べています。今回の苦い経験がこれからどう生かされるのか、Gapの事業展開やキャンペーンに注目していきたいと思います。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。