少しずつ汗ばむ日も増え、初夏の入り口を感じつつも、まだまだ清々しくさわやかな気候が続いて欲しいと思う今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
あなたに合うメガネ、見つけます
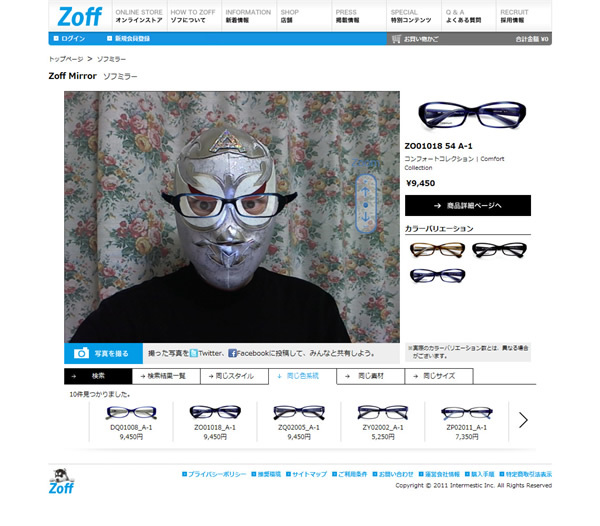
メガネショップ「Zoff」による、オンラインストア上でメガネの試着・購入ができるサービス『Zoff Mirror』です。
図1 AR技術を使ったメガネの試着サービス『Zoff Mirror』 画面に現れたガイドに目の位置を合わせると、ウェブカメラで撮影された顔の映像に、ユーザーが選択したメガネが合成されます。合成された映像は「写真を撮る」ボタンで保存ができ、TwitterやFacebookへの投稿も可能です。
モデルの水原希子さんを起用した『Zoff Mirror』のプロモーション動画
現在は約100点のメガネを扱っていますが、6月までには約300点のメガネが試着可能となるほか、iPhoneやiPadなどのスマートデバイスへの展開も検討中とのことです。
AR技術が変えるもの
筆者もメガネを愛用していますが、メガネの購入時に最も時間がかかるのが、フレームの選択と試着(フィッティング)です。時間を作って店舗に行き、たくさんある商品から合うと思うものを選んでは試着し、また選んでは試着…このような行為を煩わしいと感じている人も案外多いのではないでしょうか。
図2 顔画像を利用したメガネの試着サービス『Virtual Glasses』 以前より各メガネショップでも、撮影した顔画像を用いた試着フィッティングサービス(JINSのモバイル試着「モバフィット 」 、メガネスーパーの「Virtual Glasses 」など)が展開されていますが、『 Zoff Mirror』のような自由度はありませんでした。
『Zoff Mirror』では、Total Immersion の「D'Fusion」というAR(拡張現実)技術を使用して、ウェブカメラで認識された顔に3Dモデリングされたメガネを重ねて表示します。顔の動きに合わせてメガネが素早く移動する技術の高さにも驚かされますが、何よりも自分の好きな時間に、じっくりと楽しみながらメガネが試着できることが素晴らしいと思います。
世の中には、時間と場所を確保しなければ実現できないことがたくさんあります。こうした問題をAR技術でどう解決していくのか。今後、身に着けるもの以外にも、こうしたAR技術が応用されていくことを期待しています。
ウェブブラウザから生まれた、新しい世界
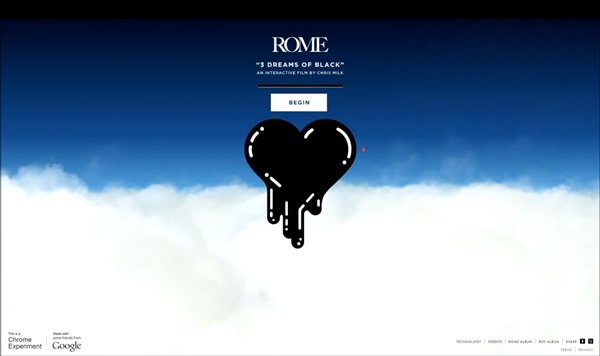
2011年5月18日に発売された、Danger MouseとDaniele Luppiの共作によるアルバム『ROME』から生まれたインタラクティブミュージックビデオ「3 Dreams Of Black」です(※ 視聴にはWebGLをサポートしたウェブブラウザ、ビデオカードが必要) 。
図3 HTML5とWebGLが使われたミュージックビデオ「3 Dreams Of Black」 Norah Jonesのボーカルをフィーチャーした『ROME』の中の楽曲「Black」をバックに、美しい3Dグラフィックスを駆使した"音楽の旅"が始まります。
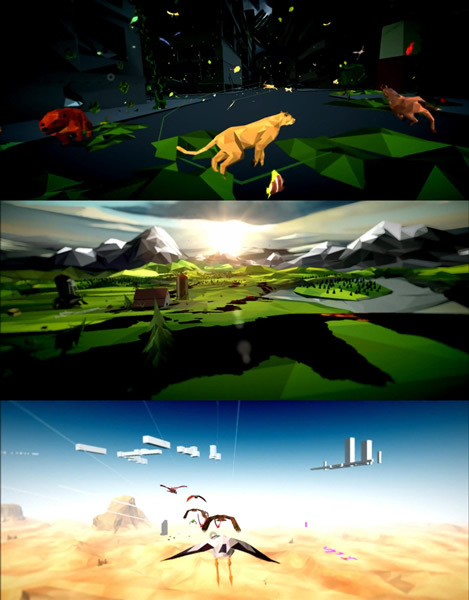
図4 「 3 Dreams Of Black」では、WebGLによる3D表現が展開される 『ROME』というアルバムは、制作期間に5年をかけ、1960-70年代のマカロニ・ウェスタンの音楽をコンセプトに"全編アナログ録音"された作品なのですが、「 3 Dreams Of Black」はそのコンセプトとは180度異なる"デジタル"を感じさせる作品となっています。
HTML5をさらに推し進めるGoogle
「3 Dreams Of Black」では、さまざまな技術が利用されており、それらを詳しく解説したページ も用意されています。特に「3 Dreams Of Black」で使われているWebGL(ブラウザで3Dグラフィックスを表示するための仕様)の各種サンプルは、単純ながらも、ブラウザ内における新しい表現の進化を感じさせてくれます。
「3 Dreams Of Black」に使われているWebGLを解説した動画
この連載でも以前紹介した『The Wilderness Downtown 』など、ブラウザにおける表現能力を豊かにするHTML5やJavaScriptを推し進めながら、今後Googleが『Chrome Experiments 』でどのようなコンテンツを提供してくるのか、非常に楽しみです。
「3 Dreams Of Black」を楽しむには、一定の条件(Google ChromeなどWebGLをサポートしたブラウザとビデオカードの組み合わせ)が要求されますが、「 新しい技術を組み合わせると、ブラウザの中でこういう世界を表現できるのか」と感動すること間違いなしですので、ぜひWebGLに対応した環境で、その新しい世界を体験して欲しいと思います。
こだわりの「専門店」
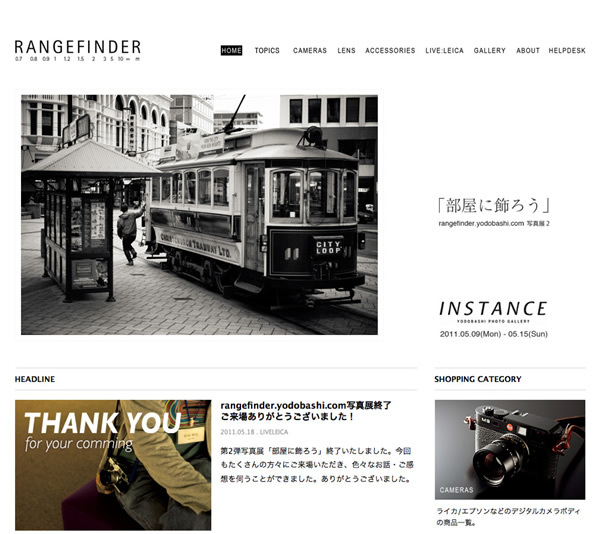
家電量販店のヨドバシカメラが運営するECサイト「ヨドバシ・ドット・コム」にある、レンジファインダー専門店売場『RANGEFINDER | レンジファインダー&レンズ&アクセサリ専門店』です。
図5 ヨドバシカメラによるレンジファインダー専門店売場『RANGEFINDER』 "レンジファインダー&レンズ&アクセサリ専門店"ということで、カメラやレンズ、アクセサリーの紹介、実際にウェブサイトの運営スタッフが撮影した作例など、レンジファインダーに関係するコンテンツで構成されています。
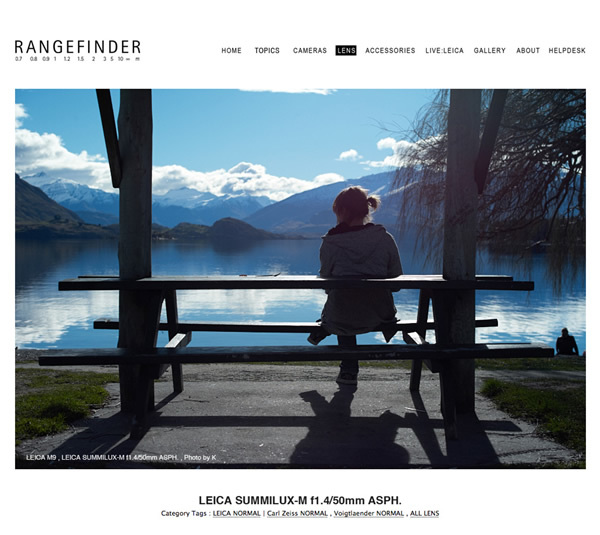
図6 運営スタッフが撮影したレンズの作例ページ。思わず見入ってしまう魅力があるオンラインショップとは思えないようなデザインで構成されており、「 ヨドバシ・ドット・コム」とはまったく異なる雰囲気ですが、「 ヨドバシ・ドット・コム」を通じて、ウェブサイト内から気に入った商品を実際に購入できます。
好きだから、伝えられること
オンラインで何か商品を購入する場合、私たちが最も重視するのは、商品の"価格"ではないでしょうか。そのため、ほとんどのオンラインショップでは、そうした価格の比較に重点を置いた商品の配列や分類、ユーザーが価格を比較しやすいインターフェースを用意するのが主流となってきています。
しかし、高額商品の場合は価格のみが購入の決め手とはなりません。「 商品の持つこだわりを所有したい」という欲望は、価格に勝る購入理由になりえます。そのため、納得して商品を購入してもらう理由を、一人1人ひとりが持つ"こだわり"に合わせ、ユーザーに提示する必要があります。
図7 商品紹介には、カメラが好きなら思わずニヤリとする記述が多い 『RANGEFINDER』では、普通では気づかない、各商品の細かい違いやこだわりに対する記述が頻繁に登場します。一つひとつの商品に対する愛情が感じられるような商品紹介を読ませることで、ユーザーの持っているこだわりを刺激すると同時に、価格以外の購入理由を確立させることに成功しています。
商品を購入する理由は、ユーザーごとに異なります。商品の持つ魅力をどのように紹介していくのか、また、売り方の違いからどのようなコンテンツが提供されていくのかに注目して、オンラインショップを見ていくのも面白そうです。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。