いよいよジメジメとした梅雨も終わり、非常に暑いとはいえ、一年に一度しかない夏を満喫する計画を立て始めた今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
暑いのも、正直、悪くない
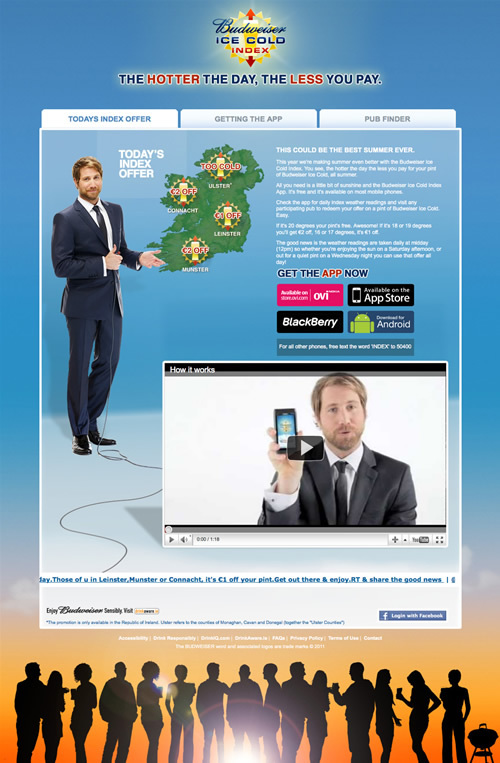
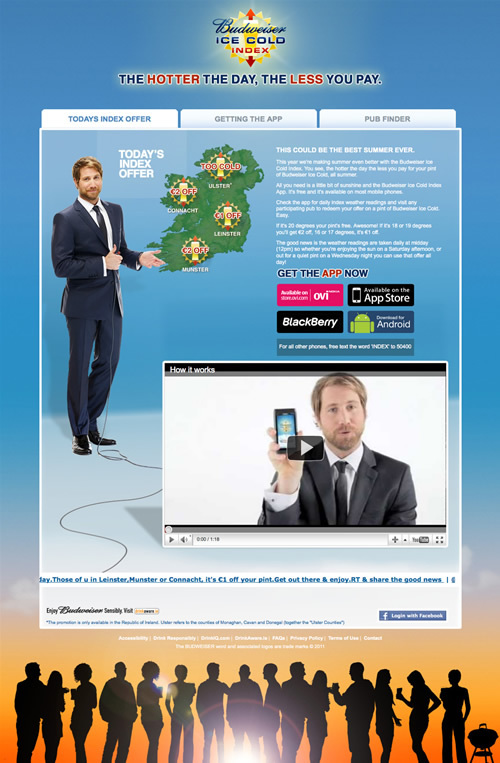
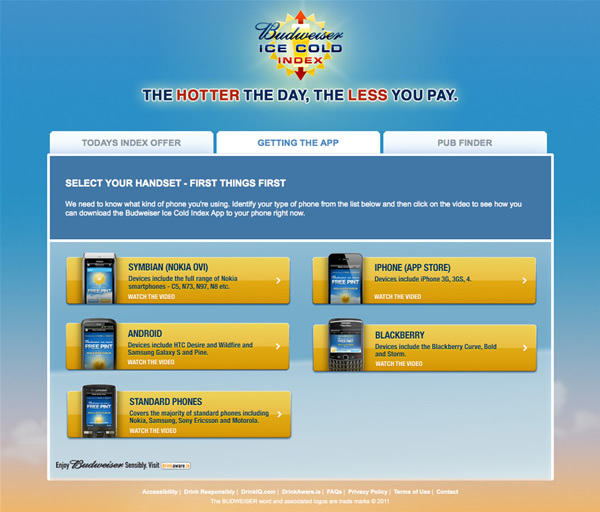
世界的なビールブランドである「Budweiser」が、アイルランド国内で展開しているキャンペーン「Budweiser Ice Cold Index」のウェブサイトです。
図1 「Budweiser」のキャンペーン『Budweiser Ice Cold Index』
 credit:DDB UK
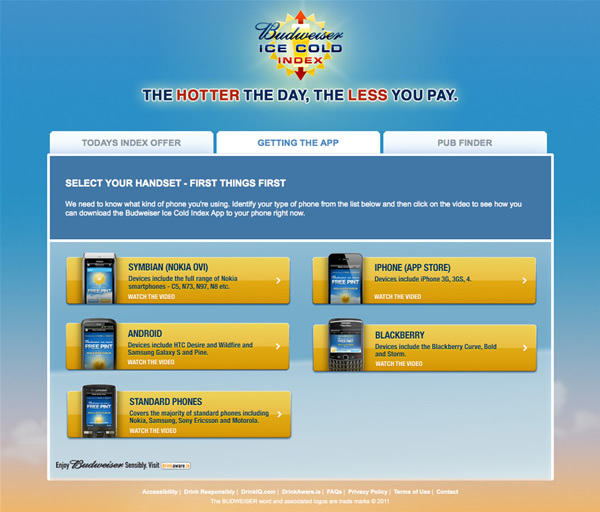
credit:DDB UK
ユーザーは、自分の使っているiPhoneやAndroidなどのスマートフォンに対応した、「Budweiser Ice Cold Index App(無料)」というアプリをダウンロードします。このアプリを使って、毎日正午に更新される天気をチェックすると、アイルランド国内のパブで利用できる「Budweiser Ice Cold」というビールの割引クーポンが獲得できるというものです。
図2 キャンペーンで使用するアプリは、さまざまなスマートフォンに対応している

割引クーポンの内容はその日の気温によって変化し、16-17℃なら1ユーロ、18-19℃で2ユーロの割引、そして20℃以上なら「Budweiser Ice Cold」1パイントが"無料"になるというキャンペーンです。
『Budweiser Ice Cold Index』の仕組みを紹介したプロモーション動画
"嫌なもの"を転換するアイデア
夏が"暑い"のは、何もアイルランドだけではありません。日本でも厳しい暑さを利用したキャンペーンが始まっています。7月9日から8月31まで行われる、adidasの『気温割キャンペーン』がそれです。
図3 気温が35℃を上回ると割引クーポンが獲得できる『気温割キャンペーン』

東京都内にあるadidasのランナー専用施設「adidas RUNBASE」付近で観測される気温が35℃を上回ると、温度と同じ割引率の「気温割クーポン」がウェブサイトからダウンロード(QRコード読み取り機能を持つ携帯電話・スマートフォンが必要)できます。当日、このクーポンを持ってadidasの直営店に行けば、「CLIMACOOL BIZ」対象商品が割引価格で購入できる(当日1回のみ)という仕組みです。
夏の暑さは「誰もが嫌がるもの」ですが、本当にお得な割引クーポンが発行されるとなれば、よほどの理由がない限り、むしろ「強烈な暑さを期待してしまう」というのが人間の生まれ持った性質でしょう。国や言語の違いも関係なく、人間誰しも同じように感じるものをうまく利用することで、まだまだ面白い仕組みが生まれてきそうです。これから夏が始まりますが、消費者にとって非常にありがたい、こうしたキャンペーンを上手に使って、暑さを乗り切りたいところです。
より高い表現を目指して
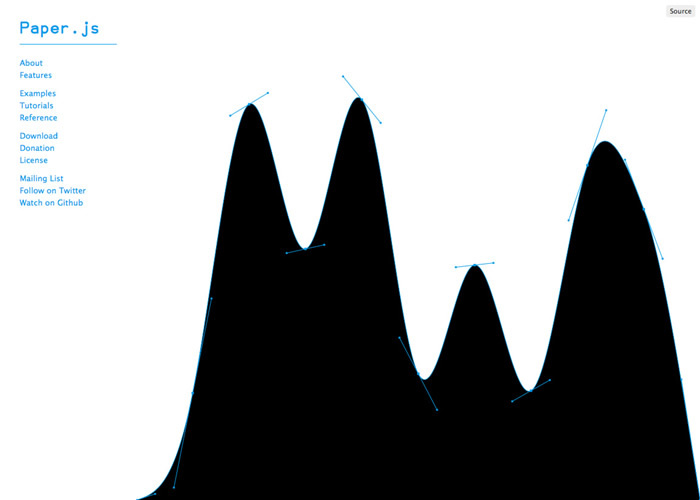
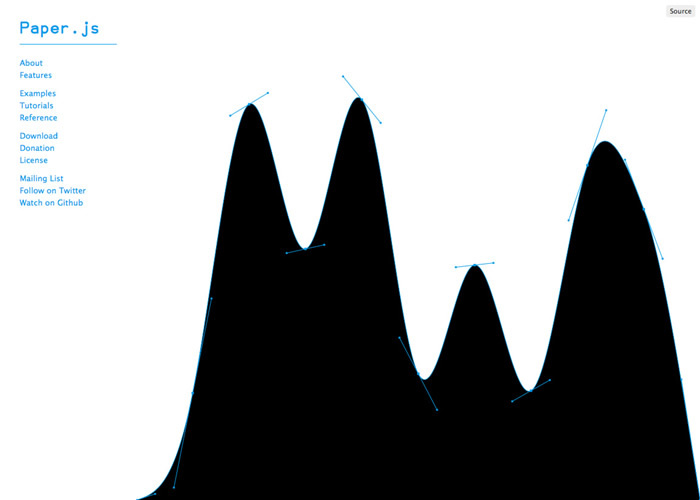
HTML5から新たに追加された、canvas要素を扱うためのJavaScriptフレームワーク「Paper.js」のウェブサイトです。
図4 canvasタグを利用してグラフィックスを描画する「Paper.js」
 credits:Juerg Lehni& Jonathan Puckey
credits:Juerg Lehni& Jonathan Puckey
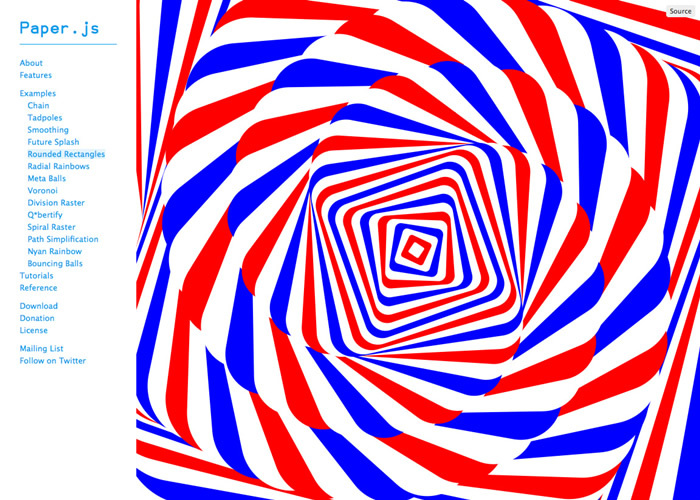
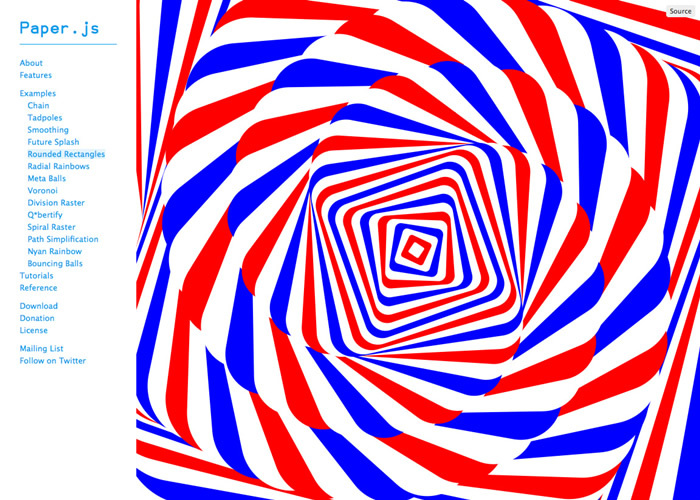
「Paper.js」は、JavaScriptとcanvasタグを利用して、グラフィックスを描画します。「Examples」では、マウスの位置に応じて、ベジェ曲線をリアルタイムに動かしたり、角丸の長方形がぐにゃりと動いたり、放射状の虹が描画されたりと、「Paper.js」の持つ非常に多彩な表現が確認できます。
図5 「Paper.js」の描画例:「Rounded Rectangles」

ウェブサイト上で画面右上の「source」ボタンをクリックするとコードが表示され、これを書き換えることで、すぐに効果を変化・確認できます。また、Adobe Illustratorで動作するプラグイン「Scriptographer」とも互換性を持っています。
たかがツール、されどツール
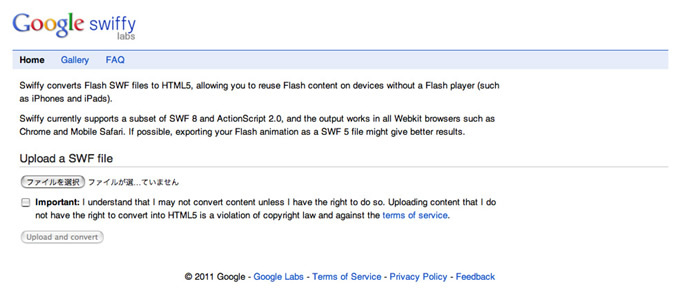
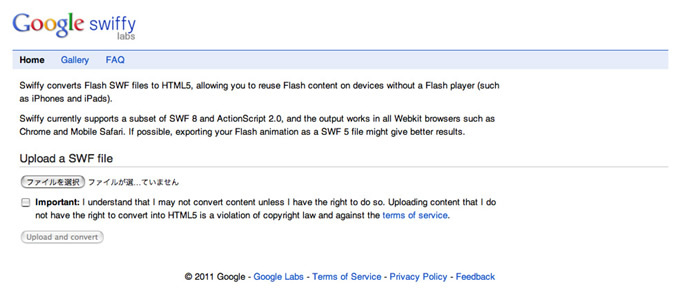
HTML5における高い表現力を実現するためのライブラリが次々と登場するなか、Flashに対応していないデバイスでもコンテンツの表示を可能にするための「HTML5変換ツール」も、今年に入ってから多数登場しています。以前紹介したAdobeの「Wallaby」や、最近ではGoogleも「Swiffy」というツールを公開しました。
図6 GoogleによるウェブベースのHTML5変換ツール「Swiffy」

以前から「Flashか、HTML5か」という議論がありますが、Flash非対応のデバイスに対応するためには、"最終的にHTML5で出力されればよい"のであって、HTML5へと変換するまでは、制作者側が最も使いやすいツールでコンテンツの開発ができる環境を構築することの方が有用だと考えます。
現状では、FlashからHTML5への変換は、主にアニメーションや単純なスクリプト構造のものに限られていますが、今後こうした変換ツールが充実していくことで、Flash制作者が得意とする、多彩な表現力とインタラクティブ要素を併せ持つコンテンツが、HTML5上で展開される可能性があると感じています。
新鮮なインターフェース体験
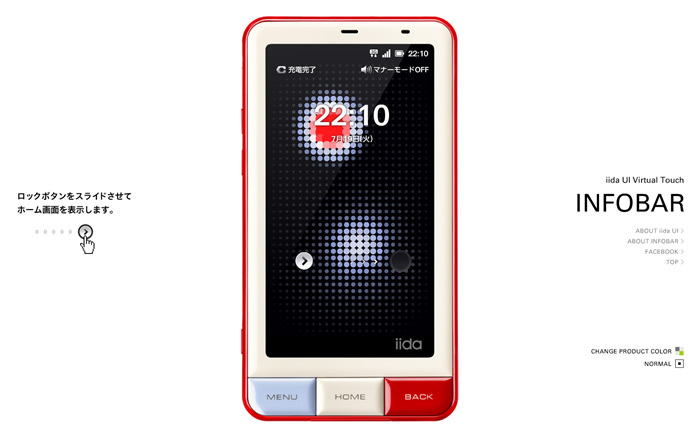
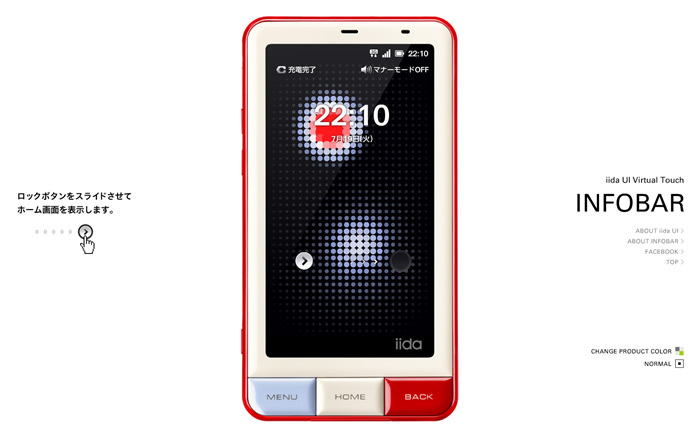
auのモバイルプロダクトブランドである「iida」から初めて登場したスマートフォン、「INFOBAR A01」に使用されているオリジナルユーザーインターフェース「iida UI」が疑似体験できるウェブサイト、『iida UI Virtual Touch』です。
図7 『iida UI Virtual Touch』では「INFOBAR A01」のユーザーインターフェースを疑似体験できる

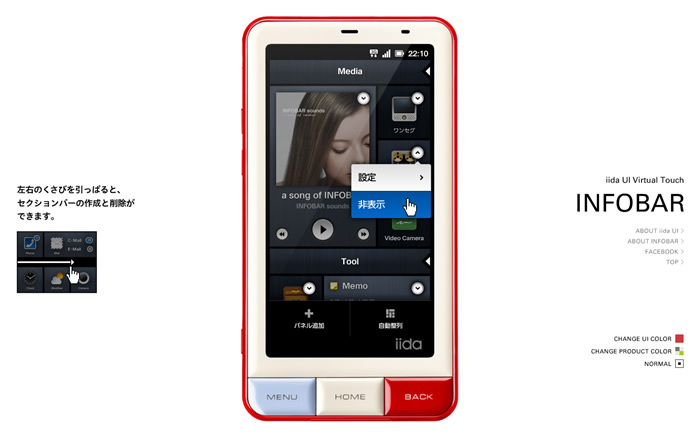
縦スクロール方向に多彩なアプリやウィジェットなど、さまざまな大きさのアイコンが次々と並んでいく特徴を持った「iida UI」の操作感を、Flashを使って、ウェブサイト上で実現しています。
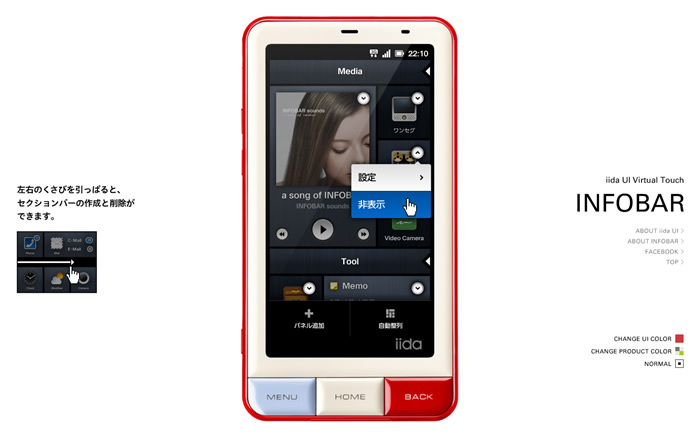
図8 「INFOBAR A01」上のさまざまな操作が、ウェブサイト上で実際に試せる

「INFOBAR A01」の購入を考えている人にとって、最終的には実際に触って試すことが必要になるとは思いますが、店舗に出向くことなく「iida UI」を試すことができるのは、非常に助かるのではないでしょうか。
Flashのノウハウが生きるとき
OSにAndroidを使用したスマートフォンでは、通常、こうした縦に並ぶユーザーインターフェース(以下、UI)は一般的ではありません。ユーザーが自由にカスタマイズできる「INFOBAR A01」のオリジナルUIは、いったいどのように制作されたのでしょうか。
「INFOBAR A01」で使われている「iida UI」のプロモーション映像
「iida UI」のデザインとディレクションを担当したtha ltd.の中村勇吾さんのTwitterによれば、『iida UI Virtual Touch』は、「iida UIの開発時に作った実装見本用のFlashデモを、そのままコンテンツとして公開したもの」ということです。つまり、「Flash上で制作されたUIが、スマートフォンに移植された」ということになります。
携帯電話だけでなく、役所などの自動交付機や銀行の現金自動預払機、駅の自動券売機など、私たちは日常のさまざまな場面でUIと接触する機会があります。その多くがまだまだ使いにくいという現状を考えれば、これから人々が意識することのない、使いやすいUIを制作する必要性が高まるでしょう。
その流れの中で、ウェブサイトの制作でインタラクティブなUIのあり方を試行錯誤してきた、Flashの制作者やデベロッパーの力が、さまざまな領域を飛び越え、求められる機会も増えてくるのは間違いないでしょう。知恵やノウハウを生かし、新しく、そしてワクワクするような使いやすいUIが、日常のあらゆる場面に登場してくることを、これから期待したいと思います。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。