朝だけでなく夜間の冷え込みも厳しくなり、ゆっくりと冬の近づきを感じ始めている今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
無限に広がるコーディネート
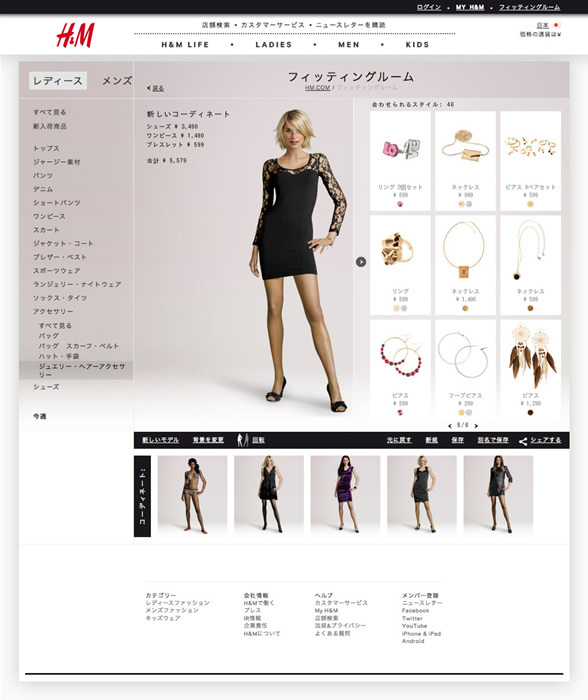
ファストファッションブランドのH&Mがウェブサイト上で行っている試着サービス、『 フィッティングルーム』です。
図1 各種アイテムが自由に試着できる、H&Mの『フィッティングルーム』 『フィッティングルーム』では、ユーザーがモデルに好みの各種アイテム(洋服やアクセサリーなど)をドラッグ&ドロップで試着させながら、コーディネートを楽しめます。ユーザーが選んだアイテムの組み合わせは、FacebookやTwitterなどのソーシャルメディアを使って共有も可能です。
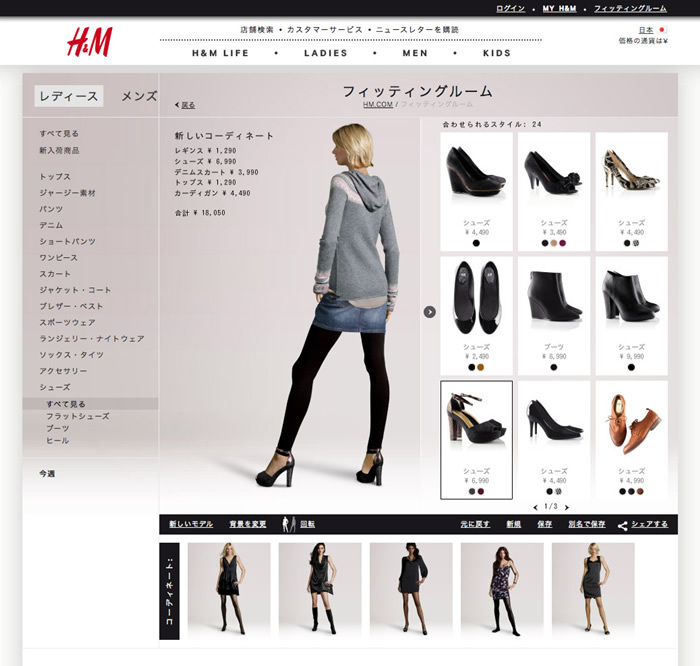
図2 モデルの背後から試着の確認ができるなど、細かい変更が可能 男女のモデルの向きや各種アイテムの色、試着室の背景なども変更できる、細部にこだわりを感じるサービスになっています。
ソーシャルメディアの意見は、企業を動かすか
2011年6月末に、世界中のH&Mのウェブサイトで開始されたこの試着サービスですが、日本では公開から約4か月後、「 モデルに面白いアイテムの組み合わせを着せて楽しむ」という、本来、企業側が想定しなかったサービスの使われ方で話題となりました。
やがて、ソーシャルメディアなどで話題が拡散するに従って、サービスに対するユーザーの意見が飛び交い始めます。その内容も「組み合わせが面白い」といった感想から始まり、次第にサービスの改善点が挙げられていくなど、企業にとって貴重な意見へと変化していきました。
今回の『フィッティングルーム』のように、ソーシャルメディアでは、いつ、どこで、どんなタイミングで注目が集まるのか、予測もコントロールもできません。このため、ソーシャルメディアの利用に対して、いまだに及び腰となっている企業も少なくありません。
とはいえ現時点では、ユーザーの率直な意見が聞ける"好機"であるのも事実です。こうした意見に素直に耳を傾けることができるのか。また、そうした意見を取り入れ、さらなる改善が進められるのか。今回の事例を含め、ソーシャルメディアによって企業側にどんな変化が起こるのか、今後も注視していきたいと思います。
あのウェブサイトの"タネ明かし"
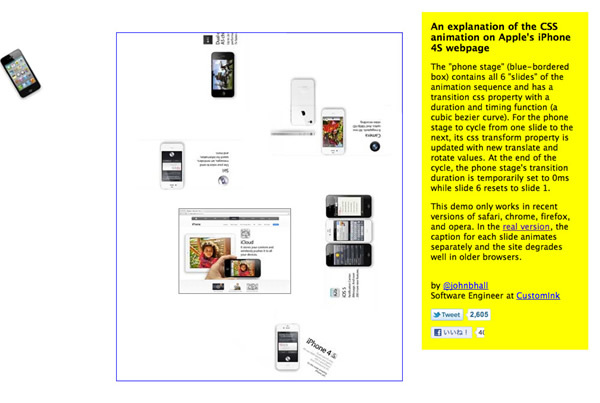
Appleのスマートフォン「iPhone4S」の製品紹介ページ で使用されている、CSSアニメーションの詳細を解説したウェブサイト、『 An explanation of the CSS animation on Apple's iPhone 4S webpage』です。
図3 Appleのウェブサイトで使われているCSSアニメーションを解説しているcredit:John B. Hall
ブラウザで実際にユーザーが見る領域(青枠のボックス部分)とそれ以外の領域を表示しながら、CSSアニメーションを使った移動や回転など、ダイナミックな画像の動きを説明しています。
特に、ブラウザで表示されない部分を含めて、実際の動きが確認できるのは、非常に面白いアイデアだと思います。
"タネ明かし"が生む、次のレベル
この連載でも、「 ウェブサイトで、どんな技術が使用されているか」について言及することがありますが、文章で技術や仕組みのすべてを伝えるのは、非常に難しいことです。
このウェブサイトでは、実際の仕組みを動かしながら"タネ明かし"することで、使用されている技術をより深く理解できます。まさに"百聞は一見にしかず"を具体化したウェブサイトと言えるでしょう。
今後、似たようなウェブサイトを制作すれば、「 あれを参考にしたな」と、ユーザーに与える印象は薄くなります。こうした印象を与えないため、制作側にはさらなるアイデアや工夫、努力が求められるでしょう。
以前、「 手品のタネ明かし」が大流行しましたが、その後、公開されたトリックを知っていても驚いてしまう手品が次々と登場しています。同様に、こうした仕組みが公開されても、ユーザーを驚かせることのできるよりレベルの高い表現が生まれてくることを期待したいと思います。
環境に適応するウェブサイト
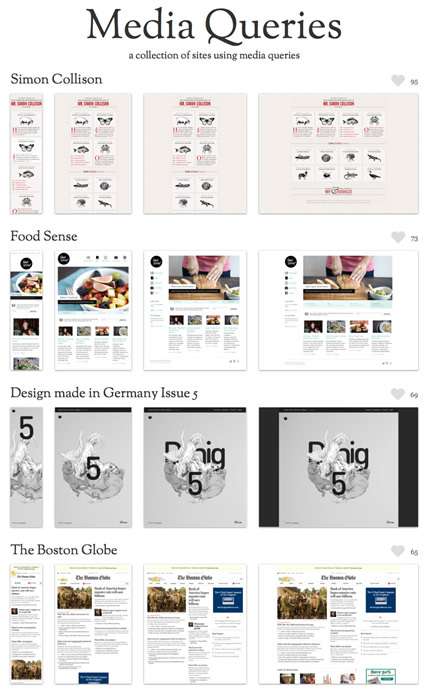
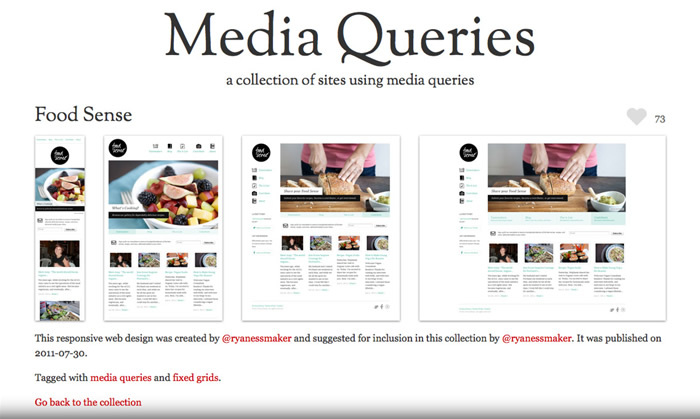
W3C勧告候補となっているCSS3の「Media Queries(メディアクエリ) 」を利用しているウェブサイトを集めた、デザインギャラリーサイト『Media Queries』です
図4 「 Media Queries」を利用したウェブサイトを集めた『Media Queries』 credit:Eivind Uggedal
"a collection of sites using media queries"というタグラインが示す通り『Media Queries』では、Media Type(異なる複数のメディアに対してスタイルシートを指定する)の拡張仕様である、CSS3の「Media Queries」を使用しているウェブサイトを収集しています。
図5 デバイスの幅に対応して、ウェブサイトの構造が変化する 『Media Queries』で紹介しているウェブサイトは、表示するブラウザの幅に応じてスタイルシートを切り替えています。このため、4種類の幅(スマートフォン:320px、タブレット:768px、ネットブック:1024px、デスクトップ:1600px)のスクリーンショットを用意しています。
モバイル端末は、ウェブサイトの姿を変えるか
こうした「Media Queries」や「fluid grids(可変グリッド) 」 「 Fluid Images(画像サイズの可変) 」などを利用して、さまざまなデバイスに合わせたウェブサイトを制作する手法を「Responsive Web Design(レスポンシブ・ウェブ・デザイン) 」と呼んでいます。
これからモバイル市場が拡大し、スマートフォンやタブレット端末からのアクセス数が増加することが確実視されていることから、この「Responsive Web Design」が、現在注目されています。
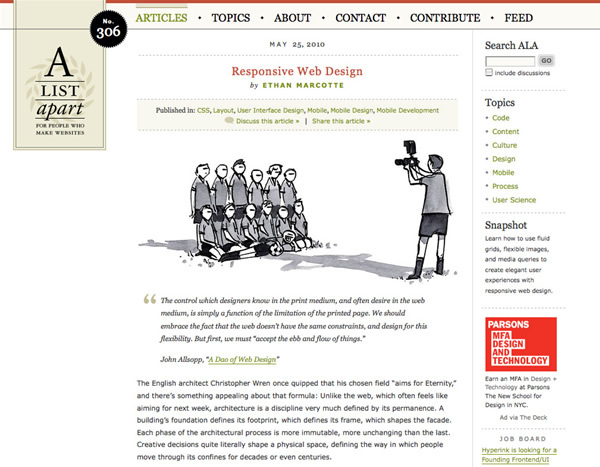
図6 「 Responsive Web Design」を最初に発表した、Blog『A List Apart』のエントリー『Responsive Web Design』by Ethan Marcotte もちろん、トラフィック(ネットワークを流れる情報量)という観点から見れば、スマートフォンなどのモバイル機器が占める割合はまだ小さい(アメリカの調査会社comScoreが2011年8月に実施した調査 によれば、モバイル機器によるトラフィックは全体の6.8%)ものです。それでも最近では、急成長するモバイル市場への対応を最優先に考えた「Mobile First(モバイル・ファースト:ウェブサイトやウェブサービスを構築する場合、コンテンツを最適化して、モバイル機器に対応したものから作り始めること) 」を実践する企業も現れ始めています。
今後の市場拡大を見据え、モバイル機器への対応を最優先させることで、現状のウェブサイトやウェブサービスにも変化が起こるかもしれません。激変するユーザーの利用環境が、これから構築されるウェブサイトにどのような影響を与えるのか、注目していきたいと思います。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。