凍えるような風と池が氷結するような厳しい寒さは相変わらずですが、そろそろ寒さのピークも越え始めたかなと思う今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
視覚化される、制作プロセス
世界的な広告代理店である「Fantasy Interactive」による、アメリカのニュース専門放送局「CNN」のケーススタディ、『 Fi case study: CNN』です。
図1 ウェブサイトの制作プロセスを紹介した『Fi case study: CNN』 「CNN」のニーズに合わせながら、ウェブサイトだけでなくテレビやスマートフォンなどを含めた「クロスプラットフォーム戦略」と「映像を中心としたインタラクティブ」を軸に、「 Fantasy Interactive」がウェブサイトを構築していく過程を、さまざまな内部資料とともに説明しています。
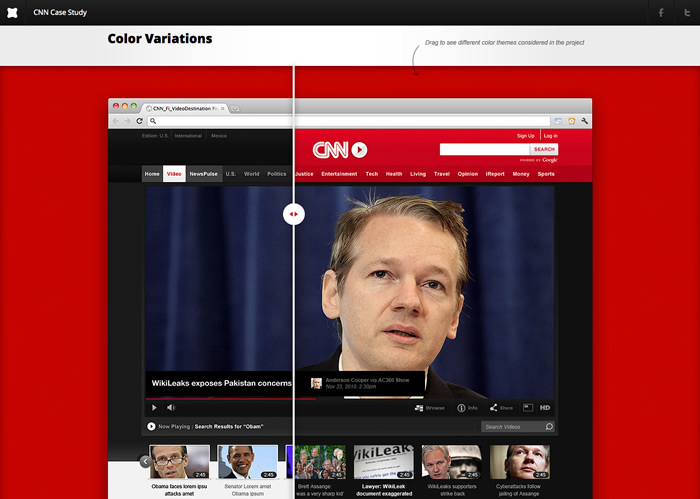
図2 さまざまなバリエーションを比較できる資料も用意されている「情報公開」の裏側にあるもの
『Fi case study: CNN』では、"「Fantasy Interactive」流"とでも言うべき、大規模なウェブサイトを制作する上でのプロセスが説明されています。現在、クライアントの規模の大小にかかわらず、どの制作会社も同様の過程で制作を行っていると思いますが、その中身まで公開している事例は少ないでしょう。
もちろん、案件に関する"すべてのプロセスや内部資料を公開することは無理"だと思います。それでもこうした中身を公開することは、「 どのようにウェブサイトが制作されるのか」を確認できるため、制作を依頼するクライアント側に大きな安心を与えられます。
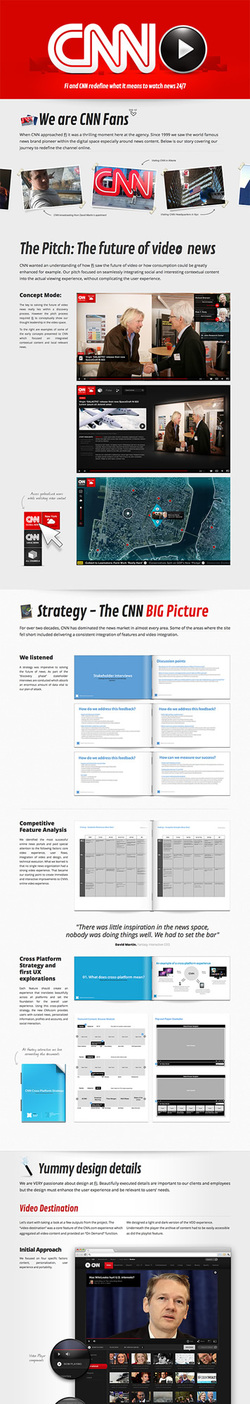
図3 縦に長いウェブサイトが、制作における数多くのプロセスを表す
※ 画面下部分を省略しております。全体を確認してみたい方はFi case study: CNN へ制作側も、こうした内容の公開で、自分たちの制作方法や質を再確認しながら、クライアント側に自らの実力をアピールできるでしょう。単なる制作実績とは異なり、こうした情報公開から、新たなクライアントを得るチャンスも広がるのではないでしょうか。
「Fantasy Interactive」でも、以前は簡単な制作経緯とウェブサイトのキャプチャー画像を提示するだけの制作実績でしたが、今後はこうした詳細な情報公開(プロモーション)をさらに進めていくと思われます。「 キャプチャー画像とリンクだけ」という単純な制作実績は、国内の制作会社でも減っています。こうした情報公開の範囲拡大によって、制作会社の環境がどのように変化するのか、注目していきたいと思います。
どんなウェブサービスも自由自在
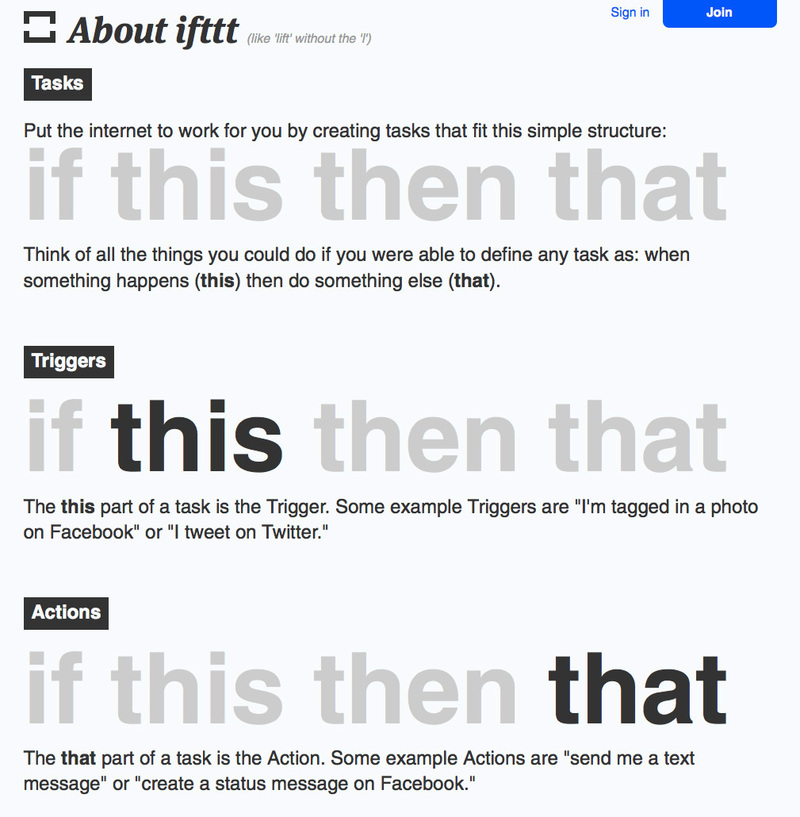
"Put the internet to work for you.(あなたのために働くよう、インターネットを管理しよう。)"というコンセプト通り、ウェブサービスを連携させた自動化処理が簡単に行えるウェブサービス『ifttt』です
図4 ウェブサービスを連携させて、さまざまな自動化処理が行える『ifttt』 credit:Linden Tibbets
ユーザーは各種ウェブサービスを組み合わせ、「 Trigger」( 条件)と「Action」( 処理)を選択することで、複数のサービスを利用した処理の自動化(例:「Facebookのプロフィール画像を変更すると、Twitterのプロフィール画像も同じように変更する」 )が行えます。
図5 条件と処理を選択すると、複数のサービスを利用した処理の自動化が完成する 現在、約40種類以上のウェブサービスが利用できます。今まで時間を使っていた処理のほとんどが、組み合わせ次第で自動化できるのではないかと感じさせるサービスです。
より簡略化、単純化を極める
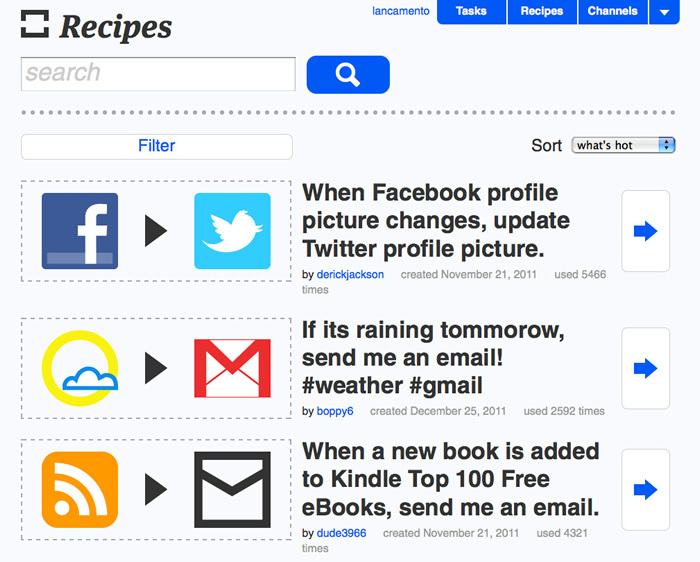
『ifttt』では、他のユーザーが組み立てた自動化の仕組みを「Recipes 」として公開しています。このため、同じ処理をしたい場合には、ユーザーは「Recipes」を選択するだけで、各種サービスの自動化が完了するという手軽さを持っています。
図6 「 Recipes」では、他ユーザーが組み立てた自動化のタスクが紹介されている 今までも、さまざまなウェブサービスを連携させて自動処理を行うためのサービス(例:「Yahoo! Pipes 」 )がありましたが、この『ifttt』は、そうした自動処理を、複雑なコードを書くこともなく、誰でも使えるように単純化しています。
革新的なウェブサービスは、現在も次々と登場しており、ユーザーが利用する各種ウェブサービスの数は、これからも拡大していくでしょう。そうした流れの中で、今ある便利な仕組みを「より簡単にしよう」という考えから、新しいウェブサービスが誕生してくるかもしれません。
変化する学校からの情報配信
ホームページを保有する全国の小学校を対象としたコンテスト「第9回全日本小学校ホームページ大賞 」で、「 J-KIDS大賞」を受賞した広島県の尾道市立土堂小学校のウェブサイトです。
図7 「 J-KIDS大賞」を受賞した、尾道市立土堂小学校のウェブサイト ウェブサイトでは、黒板の上に並べられた、数多くのコンテンツへの入り口が特徴的です。児童や教職員によるブログなどを中心とした多彩なコンテンツによって、日々の学校生活の様子がわかりやすく紹介されています。
図8 学校生活を紹介する多数のコンテンツが提供されているFacebookやTwitterなど、SNS(ソーシャル・ネットワーキング・サービス)にも対応しており、情報を伝えるための新しい仕組みを積極的に取り入れている点も特徴的です。
見習うべき、ウェブサイト運営の原点
尾道市立土堂小学校のウェブサイトからは、一生懸命作っているという手作り感が感じられます。もちろん、情報整理や使い勝手、デザインなどは、洗練されているわけではありません。とはいえ、デザインにも力を入れ、予算を潤沢に使ったウェブサイトであっても、「 発信される情報がほとんどない」という例は、多数存在しているのではないでしょうか。
尾道市立土堂小学校のウェブサイトでは、先生や児童によるBlogなどが、ほぼ毎日のように更新されています。頻繁な情報発信で日々の学校生活を確認できることで、保護者は安心して子どもたちを学校へと送り出せるでしょう。
図9 先生によるBlogからは、ウェブサイトを運営する側の意識が感じられる こうした情報発信については、先生によるBlog『土堂小学校の先生コラム 』に、注目すべきエントリーがあります。
土堂小学校のホームページ制作を開始した当初、その日の学校での出来事を家族で話す時に、ホームページがその役割の一端を担えるようになったら嬉しいなと思っていました。
先日保護者の方から、土堂小学校のホームページについてこんな感想をいただきました。
「ブログを見て家族でほぼ毎日学校の様子を話し合っています。ありがとうございます。」
この感想を頂いた時、心の中で「やった!」と思いました。
土堂小学校の先生コラム「ホームページを通して・・・」 より引用)
これ以外にも、Blogからは「ウェブサイトをできるだけ見やすくしよう」と試行錯誤する様子も伺えます。こうした意識のもとで運営されているウェブサイトからは、何よりも「学校の様子をわかりやすく保護者に伝えよう」とする熱意と、更新作業を続けることの大切さを教えられます。
本来、情報を伝えるためのウェブサイトが、実際にその役目を果たしているのかどうか。ウェブサイトの運営側にとって、この事例は考えさせられることが多いのではないでしょうか。ウェブサイトを制作することで、自分たちは「何を達成しよう」としたのか。もう一度、その原点を振り返ることで、今後のウェブサイトにおける運営の方向性が見えてくるかもしれません。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。