ようやく厳しい寒さとの闘いが終了したと思いきや、今度は花粉との闘いがスタートした今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
3つに変化する、最新のシューズ
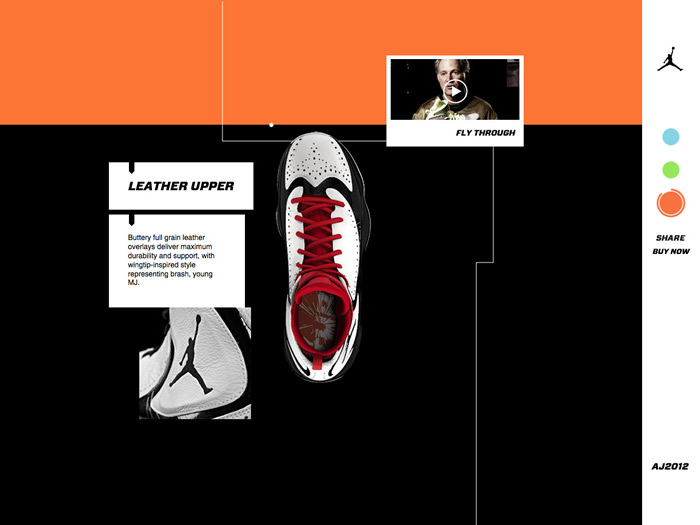
NBA(National Basketball Association)で活躍したMichael Jordanのシグネチャーモデル、「 Nike Air Jordan」シリーズの最新作、「 Air Jordan 2012」のウェブサイトです。
図1 「 Air Jordan」シリーズの最新作となる「Air Jordan 2012」のウェブサイト credit:Blast Radius
"CHOOSE YOUR FLIGHT"ということで、「 Air Jordan 2012」の最大の特徴である、シューズに付属する「FLY OVER」「 FLY AROUND」「 FLY THROUGH」という機能の異なる3種類のインソール(中敷き)をフィーチャーした内容となっています。
図2 機能と特徴を中心に、「 Air Jordan 2012」を紹介している より質の高い、個性的な表現
『Air Jordan 2012 - AJ2012』は、立体感、奥行き感を強調したパララックス(視差)効果とスクロールの組み合わせで構築されています。また、何枚もの画像を細かく移動・変更させるアニメーション表現が特徴的です。
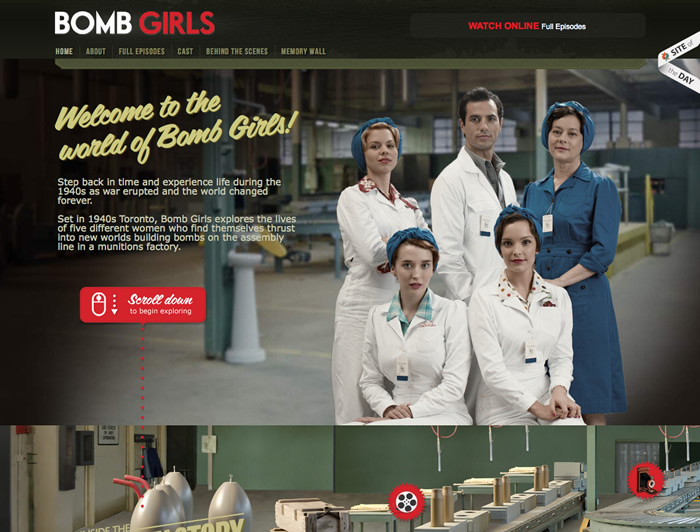
図3 個性的なスクロールが光る「Bomb Girls」の公式サイト 最近では、パララックス効果だけでなく、スクロールの使い方にも工夫をこらしたウェブサイトが登場しています。右下方向へと滑らかにスクロールしていく、カナダのGlobal Televisionによるテレビドラマ「Bomb Girls」の公式サイト などは、その一例です。
昨年、大流行したパララックス効果を利用したウェブサイトですが、今年もその勢いは衰えるどころか、『 Air Jordan 2012 - AJ2012』のような、より細部の動きまで作り込まれた質の高い事例が、次々と登場しています。新たなアイデアを加えながら、こうしたパララックス効果を利用したウェブサイトが、どんな表現方法を見せてくれるのか、これからも楽しみにしたいと思います。
「ドラッグ&リリース」が生み出す、別世界
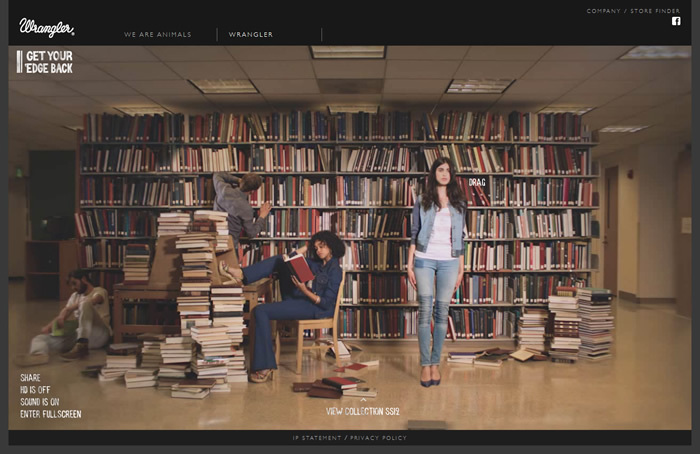
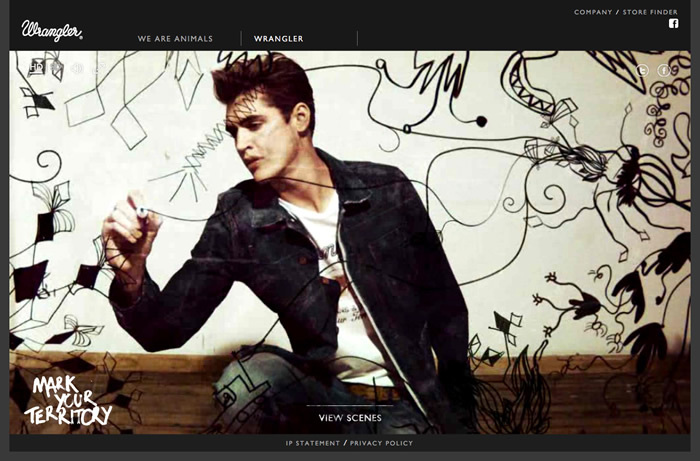
世界的なジーンズメーカーの一つ、Wrangler Europeによる「2012 Spring/Summer Collection」のプロモーションサイト、『 Collection SS12』です。
図4 「 2012 Spring/Summer Collection」を紹介する『Collection SS12』 credit:STINKDIGITAL
人物の横に表示される「DRAG」の文字を、マウスで点線に沿ってドラッグすると背景が傾きます。点線の最後までドラッグすると「RELEASE」の文字に変化するので、ドラッグを止めると傾いた背景が元に戻る反動で画面が切り替わり、人物が別の場所へと移動していきます。動画と「ドラッグ&リリース」という操作を繰り返しながら、Wranglerの「2012 Spring/Summer Collection」が紹介されていくという仕掛けです。
図5 「 リリース」の反動で画面が切り替わる より操作に適した表現を求めて
Wrangler Europeでは、「 2011 Fall/Winter Collection」でも、「 ドラッグ&リリース」を利用した『Collection FW11 』というコンテンツを制作しています。こちらは、マウスによる操作後の展開が予想できるような、型どおりの内容となっています。
図6 『 Collection FW11』にも「ドラッグ&リリース」が利用されている 今回の『Collection SS12』では、新たな世界観を創り上げることで、操作方法が同じでありながら、前回以上に「ドラッグ&リリース」という操作を楽しめるコンテンツを提供しています。操作に適した表現を継続して追求したことで、新しい表現やコンテンツが生み出された好例と言えるでしょう。
誰もが知っている操作方法を使っても、工夫次第で、新鮮なコンテンツを生み出せることを証明した今回の事例。一見地味ではあるものの、こうした制限のなかから、粘り強い創造性によって生み出される素晴らしいコンテンツを、これからも期待したいと思います。
多彩なフォントが生み出す、魅力的なウェブサイト
2012年2月22日から開始された、株式会社モリサワによるクラウドフォントサービス、「 TypeSquare」のウェブサイトです。
図7 モリサワが開始したクラウドフォントサービス「TypeSquare」 会員登録を終了した後、Webフォントを利用するウェブサイトを「マイページ」から登録(複数のドメインも登録可)します。ここで「TypeSquare」の専用タグが提供されるので、このタグをHTMLのソースに記述し、ウェブサイト内で使用するフォントをCSSで指定すれば、「 TypeSquare」で指定したフォント(現在、154書体)が配信されるという仕組みです。
図8 「 TypeSquare」の各種設定は「マイページ」で行う 利用料金はページビューベースで設定されており、3か月4200円から年間16万8000円まで、6つの料金プランが用意されています。2012年12月31日までは、無料で「TypeSquare」が利用できるキャンペーンも実施されています。
Webフォントに求められる、表現と使いやすさ
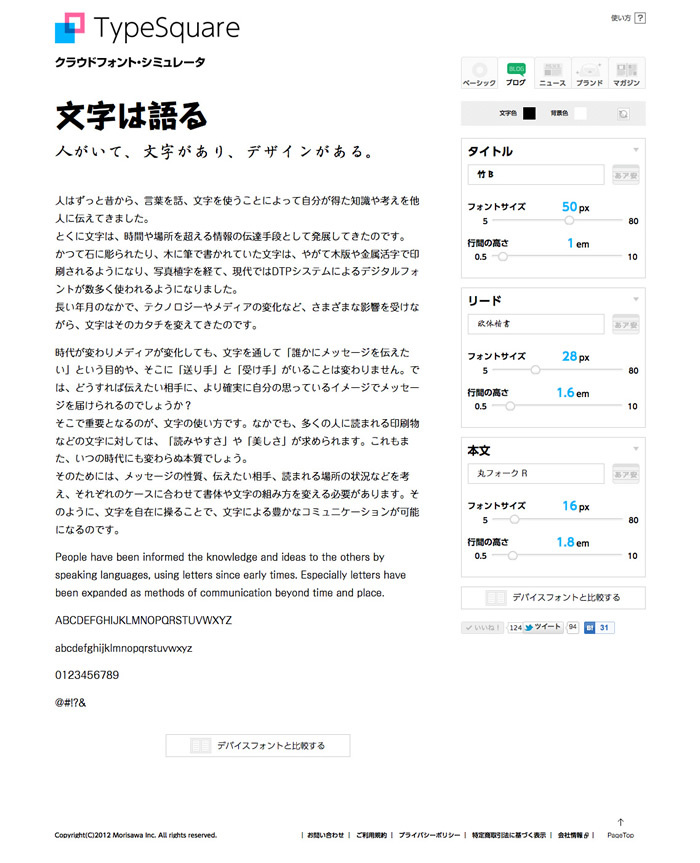
「TypeSquare」では、使用する書体の表示を確認できる「クラウドフォント・シミュレータ 」も用意されています。このシミュレータ上で、各テーマ別に設定された書体や文字サイズ、行間を自由に変化させるだけでも、Webフォントの可能性が体験できます。
図9 表示が確認できる「クラウドフォント・シミュレータ」も用意されている もちろん、ユーザー側にフォントがインストールされていなくても表示できたり、テキスト情報がそのまま残ることによってユーザビリティが向上したりと、Webフォントを利用することによる、それ以外のメリットも大きいと思います。
今回、モリサワが「TypeSquare」を開始したことで、国内の日本語フォントメーカーによるWebフォントサービスが、ほぼ出そろいました。今後は、Webフォントの表示環境がそろってくることで、サービス利用の有無ではなく、利用を前提とした「Webフォントの表現・使いやすさ」がサービスに求められる段階へと移行するでしょう。
「Webフォントの表現・使いやすさ」への関心が高まることで、現在も残る表現上の問題(文字詰め、書体の視認性、Webフォント表示時のタイムラグ発生など)がどう解消されるのか。Webフォントによる新しい表現方法が生まれることを期待しながら、今後も注視していきたいと思います。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。