花粉のムズムズもゆっくり和らぎ、暖かい陽気につられて、どこかに出かけようかと計画している今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
スクロールで語られる、新しいクルマ
2012年3月8日から18日までスイス・ジュネーブで開催される「ジュネーブモーターショー2012」での発表に合わせて公開された、Mercedes-Benzの新しい「A-Class」のスペシャルサイト、『 Mercedes-Benz - the new A-Class - 2012』です。
図1 『 Mercedes-Benz - the new A-Class - 2012』スポーティな5ドアハッチバックへと生まれ変わった「A-Class」の特徴を、縦に長いスクロールを使って表現しています。ユーザーがスクロールをし続けることで、ブラウザ全体に映像を流しているような表現を実現しています。
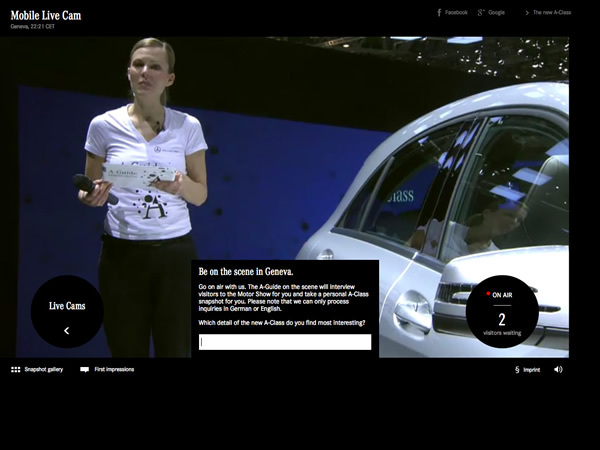
図2 モーターショーの会場から、展示の様子も生中継された 実際に「ジュネーブモーターショー2012」で展示されている「A-Class」の様子をリポーターが生中継する「First Impression」など、コンテンツの内容もよく考えられています。
「Internet Explorer 6」のシェア減少が変えるもの
『Mercedes-Benz - the new A-Class - 2012』では、表現が再現できないブラウザで閲覧した場合、画面上部に最新のブラウザを使うように促すメッセージを表示し、別のコンテンツを提供しています。このような方法は、「 Progressive Enhancement(プログレッシブエンハンスメント:どのブラウザでも基本的なデザインと機能を提供しつつ、新しいブラウザでは、より豊かなデザインや機能を提供するという考え方) 」として、以前から行われてきました。
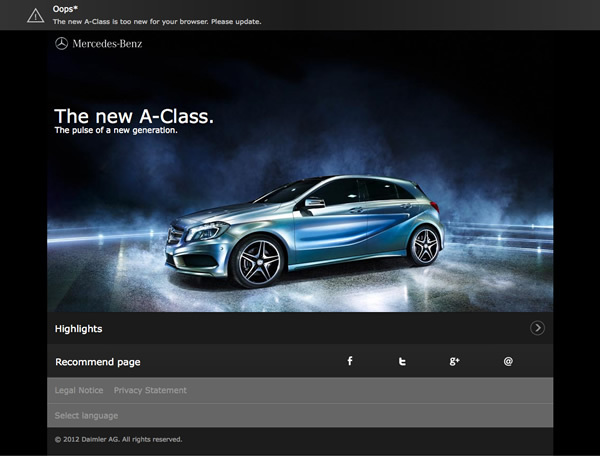
図3 豊かな表現が実現できないブラウザでは、別のコンテンツが提供される 豊かな表現を提供する"足かせ"となっているブラウザが、Microsoftが2001年に発表した「Internet Explorer 6」です。Microsoft自身もIE6を撲滅するためのウェブサイト を立ち上げるなどしてきましたが、最近では「The US Says Goodbye to IE6 」と題したBlogで、「 アメリカ国内でのIE6のシェアが1%未満になった」ことを発表しています。
日本でも、すでに海外では実施されていたIE6の自動アップデートが、3月中旬に行われることが発表 されたことで、これを機会に、制作時のIE6への対応を"別料金対応"とする制作会社も登場しています。さまざまな問題の原因となっていたIE6が減少することで、国内でも制作における表現領域が、より豊かな方向へと拡大していくのかどうか、注目していきたいと思います。
美しい"縦書き"の時代
株式会社はてなのデザイナー、元山和之さんによる食と料理の記憶をつづったBlog、『 くらげごはん。』です。
図4 元山和之さんの食と料理の記憶がつづられた『くらげごはん。』 credit:元山和之
記事の内容を表した写真が大きく使われているトップページが印象的ですが、それ以上に個性的なのが、各料理を紹介する記事のページです。CSS3を使った「縦書き」と「段組(カラムレイアウト) 」を組み合わせることで、見慣れた雑誌のようなデザインを実現しています。
図5 雑誌の1ページのような「縦書き」と「段組」の組み合わせ 縦書きをメインとしたBlogやウェブサイトはまだ少ないですが、現時点でも、工夫次第で縦書きの美しいウェブサイトが構築できるという、素晴らしい事例だと思います。
「縦書き」表現は、広がるか
『くらげごはん。』では、「 縦書き」と「段組」の組み合わせで、雑誌のようなレイアウトを実現しています。ただ残念なことに、すべてのブラウザで、この美しい縦書きのレイアウトは表示できません(例:Windows版のFirefox(Ver.11)では、縦書き部分が横書きになったり、縦書きの位置がずれたりしてしまう) 。
図6 『 くらげごはん。』のスクリーンショット(iPadのMobile Safari) 現時点で、こうした縦書き表現は、難しいのでしょうか。上のスクリーンショットは、iPadのMobile Safari(iOS 5.1)で『くらげごはん。』を表示したものです。CSS3の「writing-mode」プロパティなど、文字表現に関するプロパティが多数サポートされたMobile
Safariでは、『 くらげごはん。』の縦書きを、美しく、見事に表現しています。
「視線の動き」と「コンテンツの上下への積み重ね」を考慮すれば、PCのブラウザでは、どうしても「横書き」が主流となるでしょう。一方、iPadのようなモバイルデバイスでは、画面全体を見渡せるため、今まで本や雑誌に採用されてきた「縦書き」の表現が生きるでしょう。
個人的には、今後、縦書き表現はモバイルデバイスを中心に増加していくと考えています。また同時に、PCのブラウザでも縦書き表現がサポートされていくでしょう。そうした中で、PCのブラウザ上でも、日本語の縦書き表現を利用したウェブサイトが登場してくるのかどうか、期待したいと思います。
次世代のホームレス支援
アメリカ・テキサス州オースティンで開催された「SXSW 2012」で、世界的な広告代理店BBH New York が行ったホームレスの支援プロジェクト、「 Homeless Hotspots」のウェブサイトです。
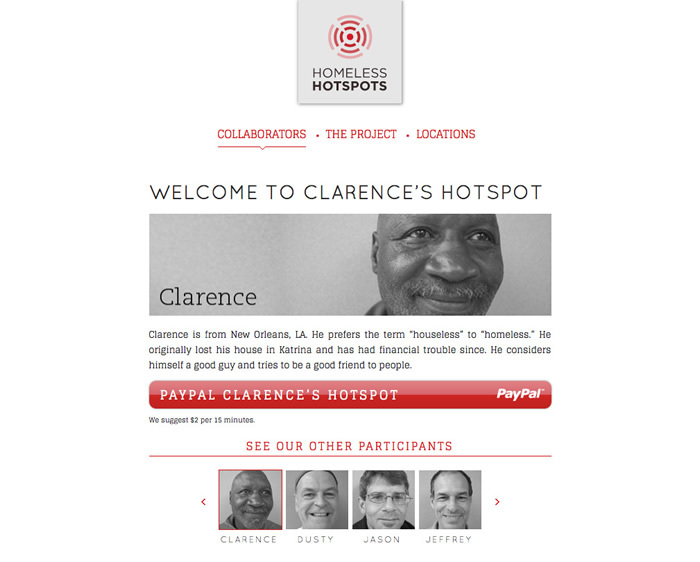
図7 ホームレスを支援するためのプロジェクト「Homeless Hotspots」 credits:BBH New York 、illuminati 、Anthem Branding
地元のホームレスの支援組織「Front Steps Homeless shelter 」と提携して、13人のホームレスに報酬(最大6時間の参加で、最低50USドルを補償)を支払い、「 SXSW 2012」の会場周辺の路上で、4G回線のモバイルWi-Fiルーターを持ち歩いてもらいます。
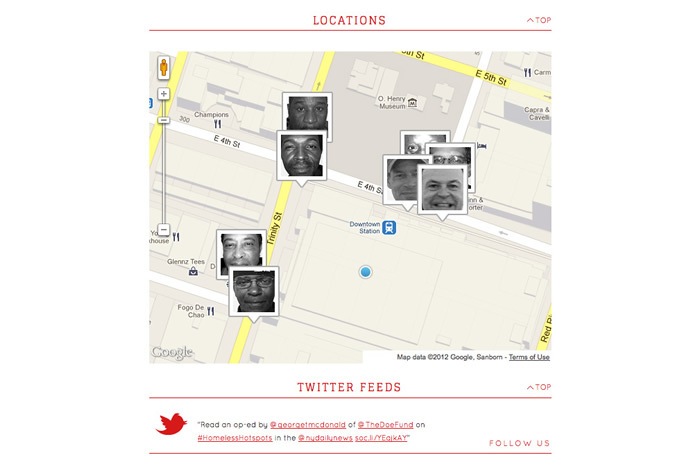
図8 「 SXSW 2012」の会場周辺で、Wi-Fiのアクセスポイントになってもらう 利用者は、モバイルWi-Fiルーターを持ったホームレスに、現金、または、PayPal経由で使用料金(15分/2USドル)を支払うと、インターネットに接続できるという仕組みです。
ホームレスの支援の基盤となるもの
このプロジェクトが発表されると同時に、ネット上では、多くの賛否両論の意見が飛び交っています。特に「I'M A 4G HOTSPOT(私はホットスポットです) 」と書かれたTシャツをホームレスが着ることについては、「 辱めを与えている」「 非人間的」「 モノとして扱っている」などという批判が相次いでいます。
個人的には、ホームレスの生活が「最低限の収入がなければ成り立たない」という現実を考えれば、高品質の通信サービスを提供するという、自活のための新たな仕事を創り出したことは、非常に素晴らしいと思います。
プロジェクト自体が「ホームレスの支援団体との協力」と「ホームレス自身の同意」を得て実施されていることを考えれば、「 非人間的」などという意見は全くの的外れでしょう。また、別の仕事(靴磨きや物販など)を行いながら、同時に提供が可能なサービスとしてのメリットや、ホームレスの人たちの「収入の多様性」を広げるという意味でも、非常に画期的だと思います。
図9 日本の街頭でも見かける、ホームレスの自立応援事業「ビックイシュー」 こうしたホームレスに仕事を提供しながら自立を応援する事業は、日本でも「ビックイシュー 」という雑誌販売モデルが以前から存在しています。しかし、雑誌というメディアの将来を考えれば、ホームレスの支援モデルとしては厳しいものとなるでしょう。
このプロジェクトの発案者であるBBH New YorkもBlog で、「 ストリート・ニュースペーパー・モデル(ホームレスが街頭で新聞を売り歩くというモデル)の現代版を創出する」と述べています。現在、「 SXSW」の開催期間中だけの"試験的な試み"ということですが、このプロジェクトがどのような影響を与えるのか、今後の動きに注目したいと思います。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。