待ちに待ったゴールデンウイークも無事終了し、「 次の大型連休はどうしようか」と早くも妄想が浮かんでは消えている今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
待つだけのウェブサイトは、もういらない
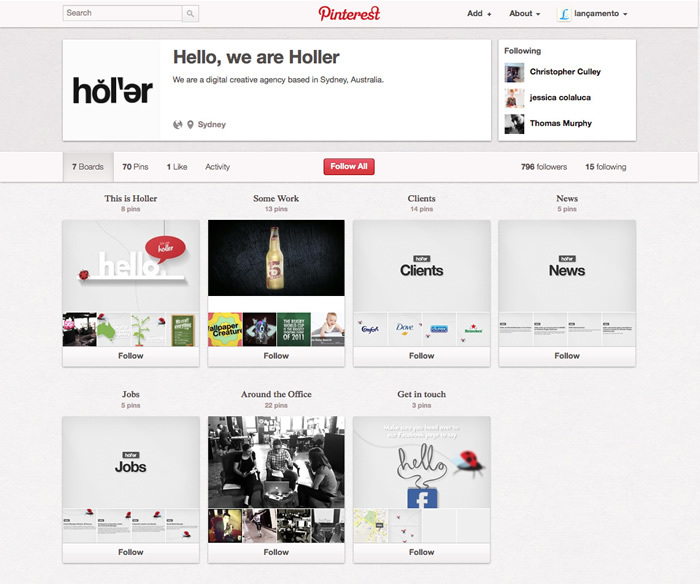
オンラインピンボードサービス「Pinterest」を利用した、オーストラリア・シドニーを拠点とするデジタルクリエイティブエージェンシー、「 Holler Sydney」による『Hello, we are Holler (weareholler) on Pinterest』です。
図1 『 Hello, we are Holler (weareholler) on Pinterest』通常であれば、ウェブサイトを使って提供される会社の哲学や制作実績、採用情報やオフィスの様子までもが、「 Pinterest」を利用して公開されています。
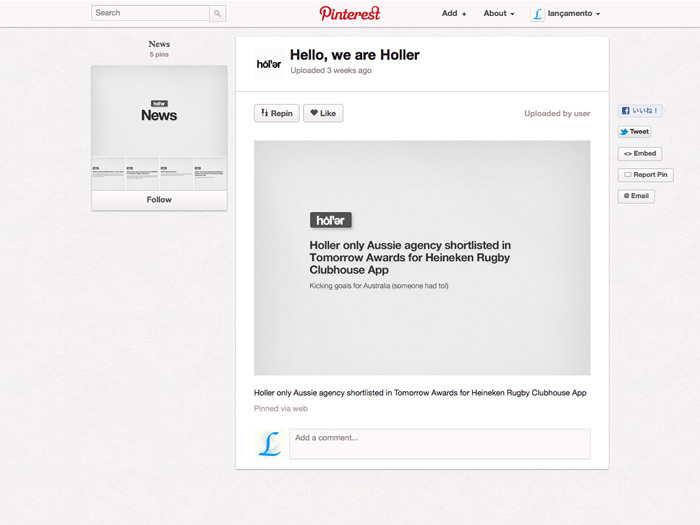
図2 ニュースなども、画像として公開されるという徹底ぶり また従来、テキストで紹介されるような項目(例:ニュースなど)も画像として提供されるなど、「 Pinterest」に対応するための工夫もされています。
広がる「Pinterest」への対応
好みの画像や動画などを手軽に共有できることから、急激にユーザー数が増加している「Pinterest」ですが、『 Hello, we are Holler (weareholler) on Pinterest』は、その特徴をうまく生かして、ウェブサイトという形で利用しています。
すでに海外では、企業がプロモーションなどで「Pinterest」を利用する場合も多く、最近では、Amazon.comやeBayが商品を共有するためのボタンを設置するなど、「 Pinterest」への対応を進めています。
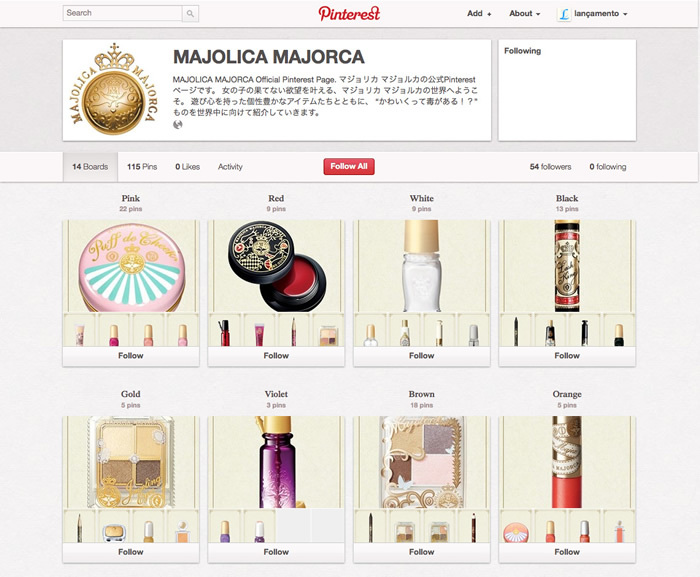
図3 資生堂のメーキャップブランド「MAJOLICA MAJORCA」もPinterestにページを開設した 日本でも、モリモトの「SUMAU 」 、資生堂の「MAJOLICA MAJORCA 」のように、さまざまな業種の企業が「Pinterest」でページを開設する例が増えており、福岡市 のような自治体のページも登場しています。
以前この連載で紹介した、YouTube上に自社のウェブサイトを作った「BooneOakley.com 」の例もありますが、単にウェブサイトを制作して待つのではなく、多くのユーザーが集まるSNS(ソーシャル・ネットワーキング・サービス)に企業自身が進出していくことは珍しいことではなくなっています。こうした流れの中で、今後、企業が多数のソーシャルメディアをどう利用していくのか非常に興味深いところです。
見とれるほど美しい、風の道筋
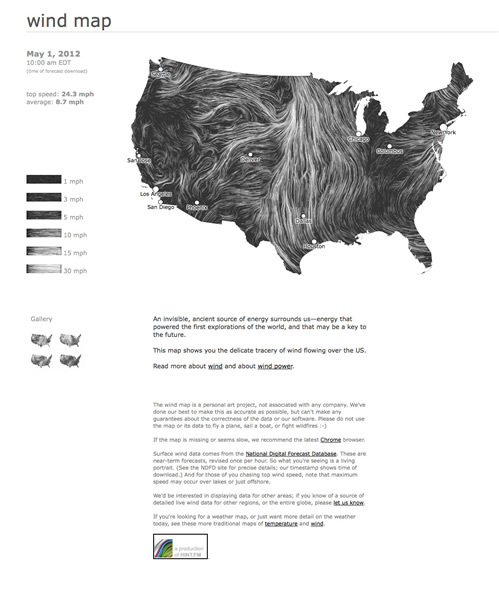
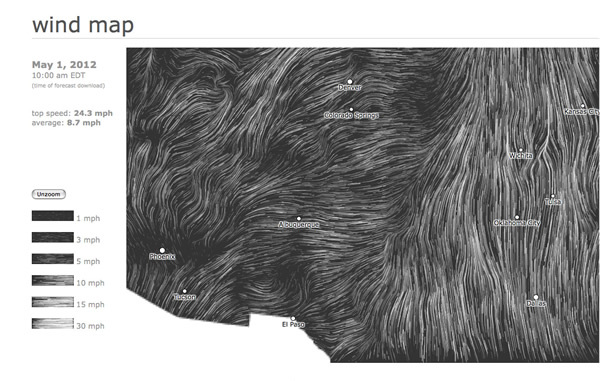
Fernanda Viegas とMartin Wattenberg の2人で構成された「HINT.FM」による、視覚化アートプロジェクト『Wind Map』です。
図4 『 Wind Map』はアメリカの風の動きを視覚化するプロジェクト credit:HINT.FM / Fernanda Viegas & Martin Wattenberg
アメリカのNational Digital Forecast Database(国内デジタル予報データベース)で提供される風向や風速などの最新データを元に、アメリカ国内の風の動きを視覚化するというプロジェクトです。
図5 マップ上をクリックすると、マップが拡大される 地図上をクリックするとその範囲を拡大できます。通常目に見えない風の流れが、非常に美しく視覚化されており、思わず見とれてしまうウェブサイトです。
目的が変える、データの姿
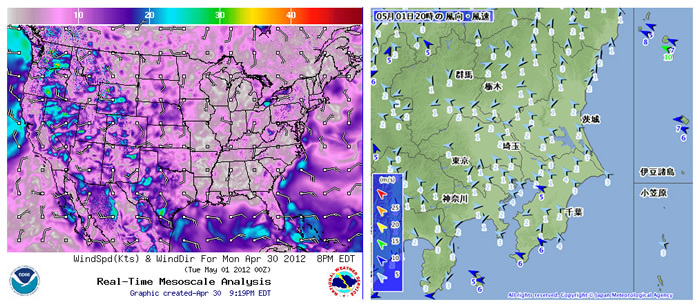
図6 左:NWS(アメリカ国立気象局)による、アメリカ本土の風向・風速のグラフィック国内の風向・風速のグラフィック 風向きや風速を表現する場合、アメリカや日本の天気予報などでよく使われるグラフィック表現は、風向きと風の強さを矢印の方向と色(または数字)を使って表現するというものです。面白みのある表現ではありませんが、そのかわり風向きとその強さを素早く認識できるようになっています。
このように同じデータを利用しても、「 何を伝えるのか」によって、表現の形は大きく変化します。最近では、情報を視覚的に表現したインフォグラフィックを多用するウェブサイトも多いですが、「 データの視覚化には、必ず目的がある」ことを意識し、見た目だけの表現にとらわれないよう注意する必要があるでしょう。
データをわかりやすく、そして美しく表現することは非常に難しいことと思いますが、単なる数値を興味深く、感動させるものへと転化させるため、試行錯誤することから生まれる新しい表現をこれからも期待したいと思います。
パラパラ漫画の面白さ
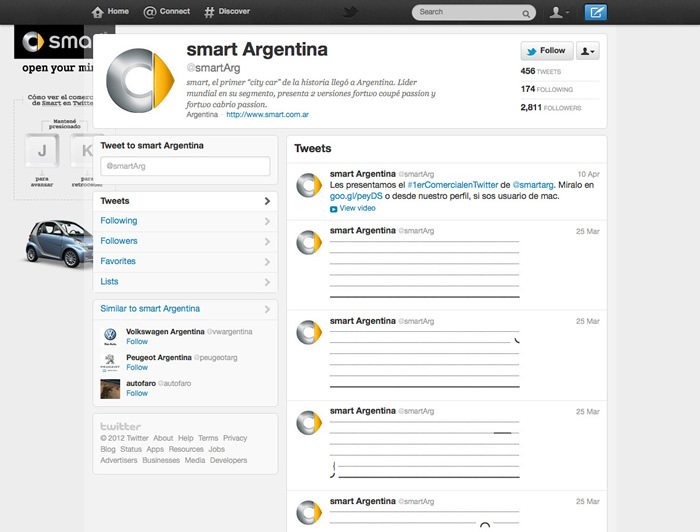
Twitterのタイムラインを利用した、マイクロコンパクトカー「Smart」のプロモーション、『 smart Argentina (@smartArg) on Twitter』です。
図7 ツイートによるアニメーションが展開される『smart Argentina (@smartArg) on Twitter』 credit:BBDO Argentina
画面左の"Cómo ver el comercial de Smart en Twitter(TwitterでSmartのCMを見る方法)"のメッセージの通りに、キーボードのJとKを使ってTwitterのタイムラインをスクロールさせると、ツイートを利用したアニメーションが始まります。
『smart Argentina (@smartArg) on Twitter』のメイキングとアニメーションを紹介した動画
Smart Twitter spot from BBDO argentina on Vimeo .
街の中を走り回った後に小さなスペースにすっと収まるという、「 Smart」の特徴を表現したこのアニメーションですが、ツイートの一つひとつをアニメーションのひとコマ(その数445ツイート)として利用するというアイデアが光るプロモーションです。
世界に通じる"体験"とは
『smart Argentina (@smartArg) on Twitter』では、フリップブック効果(連続したイラストなどの絵が描かれたページをパラパラとめくることで、アニメーションのように動いて見える視覚効果)を利用していますが、こうした視覚効果を利用したプロモーションをもう一つ紹介します。
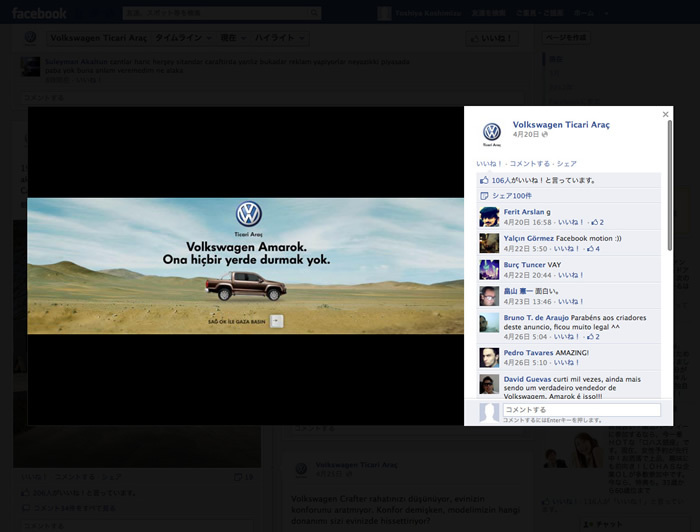
図8 Facebookのアルバム「Amarok FlipDrive」内の画像でアニメーションを作っている トルコのVolkswagen Ticari Araç (フォルクスワーゲン商用車)のピックアップトラック「Amarok」のプロモーションでは、Facebookの「Amarok FlipDrive」というアルバムに投稿された201枚の画像を、方向キーを押して次々と切り替えることで、トラックが走るアニメーションを実現しています。
こうした"誰もが一度は体験したことがあること"を上手に取り入れたことで、どちらのプロモーションも、国境や言語の違いなどを軽々と飛び越えて話題となっています。全世界をターゲットとするプロモーションはそう多くありませんが、こうした体験を利用することで、より広い範囲に効果的なプロモーションが行える可能性を見せてくれた事例ではないでしょうか。
というわけで、今回も最後まで読んでいただきありがとうございました。それでは次回をおたのしみに。