目に染みるような新緑とさわやかな風に、思わずどこかに出かけたくなる今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
相手に応じて、姿を変えろ
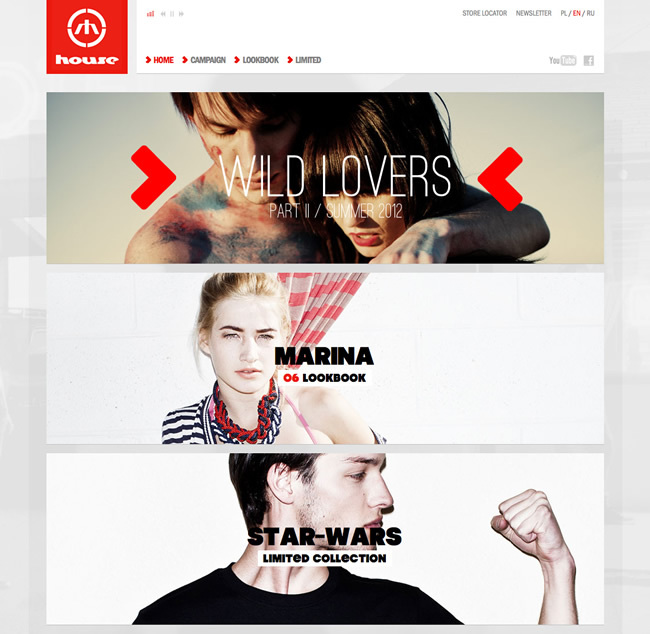
ポーランドの若者向けファッションブランド「House」のウェブサイト、『 House - Spring Summer Collection 2012』です。
図1 コンテンツが縦に並ぶ、ファッションブランド「House」のウェブサイト credit:Huncwot
「WILD LOVERS PART II / Spring Summer Collection 2012」がフィーチャーされたウェブサイトは、HTML5を中心とした技術で制作されており、jQueryプラグイン「jPlayer 」を使った音声ファイルの再生による雰囲気作りも特徴の一つです。
柔軟なコンテンツの制作
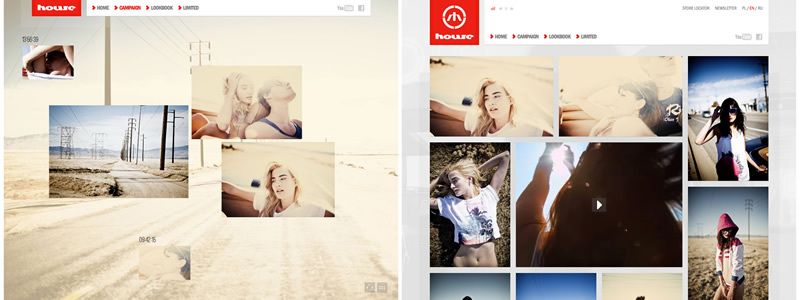
さらに特徴的なのは「CAMPAIGN」のコンテンツです。一見すると、他のコンテンツと同様に設計されているように見えますが、PCのブラウザではFlash版、iPadなどのFlash非対応ブラウザではHTML5版のコンテンツが表示されます。
図2 Flash版(左)もHTML5版(右)も、得意な表現方法で構成されている 「House」のウェブサイトでは、必要に応じて、コンテンツを制作・表現する技術を柔軟に変化させることで、自由なレイアウトとエフェクトを生かした一画面完結型のFlash版、縦に動画と画像を並べたシンプルな表現のHTML5版と、それぞれの技術の持つ得意な表現を生かしたコンテンツの仕上がりになっています。
制作側にとって、すべてを「Flash」「 HTML5」で制作し、さまざまなデバイスへと個別に対応する方法は非常に大きな負担がかかるでしょう。今しばらくは共通化できる部分はそのままに、こうした柔軟な姿勢で、ウェブサイトにおける各デバイスへの対応を行うといった流れが続いていきそうです。
ナビゲーションは、声で操作
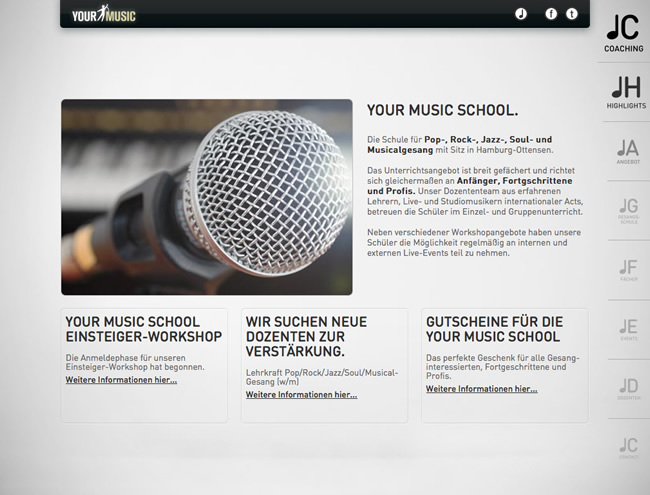
ドイツ・ハンブルクにある音楽学校「YOUR MUSIC SCHOOL」のウェブサイト、『 YOUR MUSIC SCHOOL - Vocalcoaching』です。
図3 ナビゲーションの操作に音声を利用する『YOUR MUSIC SCHOOL - Vocalcoaching』 credit:Red Rabbit Werbeagentur GmbH
ウェブサイトを訪れると、最初に"Um auf dieser Website zu navigieren, Du brauchst keine Maus. Um auf dieser Website zu navigieren, Du brauchst Deine Stimme.(このウェブサイトを操作するのに、マウスは必要ありません。操作には、あなたの声を必要とします。)"というメッセージが表示されます。
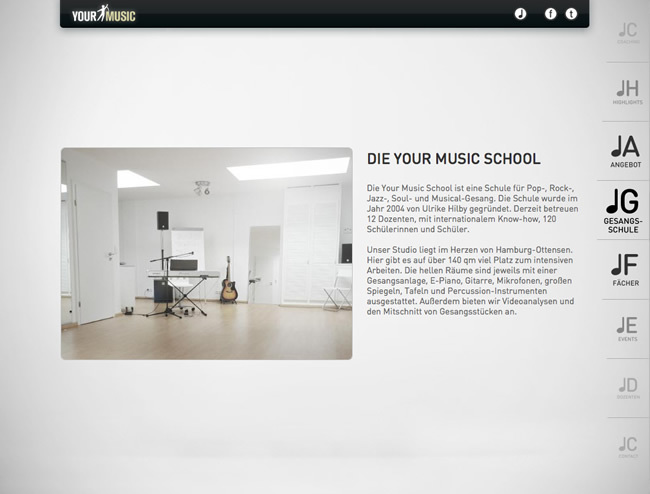
図4 ユーザーは声の高さを変えることで、ナビゲーションを操作できる 各項目が縦に並べられた画面右側のナビゲーションは、その項目一つひとつが、音楽の音階(音の高低)と結びつけられています。このため、ユーザーは適切な高さの発声を行うことで、ナビゲーションを操作できる仕組みです。
音声による操作が採用された理由
制作を行ったクリエイティブエージェンシー「Red Rabbit」によれば、音楽学校への応募者を増やすためにこのウェブサイトが制作され、結果的にソーシャルメディアなどで、約30%の認知度の増加をもたらしたとのことです。
『YOUR MUSIC SCHOOL - Vocalcoaching』を紹介した動画
操作に音声を使うウェブサイトの事例は、そう珍しいことではありませんが、ユーザーがウェブサイトを体験している時の映像では、通常のマウスによる操作とは異なり、声を使って項目を選択しているユーザーが実に楽しそうなのが印象的です。
何よりも、ボーカルコーチングを行っている実際の学校と同様に、ウェブサイトでも「ユーザーにボーカルを演じてもらい、その声の高低でナビゲーションを操作してもらおう」というアイデアが非常に素晴らしいと思います。皆さんも、たまにはマウスから手を離して、音声でウェブサイトを楽しんでみてはいかがでしょうか。
コンテンツは、上へ上へと続くもの
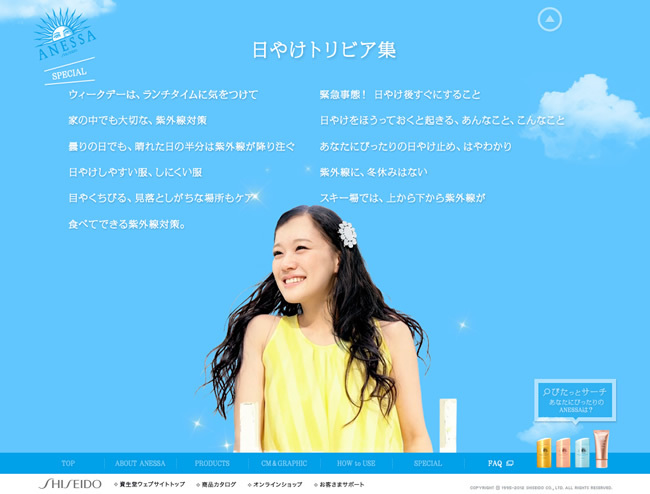
女優の蒼井優さんが起用されている、資生堂のスキンケアブランド「ANESSA(アネッサ) 」のウェブサイトです。
図5 夏をイメージさせる青い空が印象的な「ANESSA」のウェブサイト ウェブサイトにアクセスすると、ローディングが始まり、ブラウザのスクロールバーが画面の一番下にまで下がっていくのに気づきます。その後、さわやかな夏の空がイメージされたトップページが登場します。
図6 各コンテンツが、上に向かって展開されていく ナビゲーションの各項目を選択すると、画面の上部に向かってスクロールしながら、次々とコンテンツが展開されていくという、面白い特徴を持ったウェブサイトです。
"基本を崩す"というアイデア
ウェブサイトでスクロールを上手に活用した事例は多く、最近ではパララックス(視差)表現と連動させることが一般的になってきましたが、こうした表現のほとんどが"上から下"へのスクロールが基本となっています。
ウェブサイト内で視聴できる「ANESSA」のCM 蒼井優さんが白い壁にかかったはしごを登っていく場面がフィーチャーされています。この"はしごを登る"というテーマが、ウェブサイトでの"下から上"へのコンテンツ展開として生かされています。
一般的なウェブサイトであれば、今回の事例もコンテンツを上から下へと配置してしまいがちですが、「 ANESSA」のウェブサイトでは、ブランドが持つイメージを崩すことなく、むしろウェブサイトにそのテーマをしっかりと持ち込んで表現し、実装することに成功しています。
「上からページが始まる」「 スクロールは下にしていく」など、ウェブサイトを制作するにあたっては、基本となる設計が存在しています。ですが、時にはこうした考え方を上手に崩すことから、アイデアの生きるウェブサイトが誕生するというという良い事例となるウェブサイトでしょう。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。