花粉も消え、寒さも緩み、少し早いお花見を楽しみながら「春はいいなぁ」とつぶやく今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
企画から制作まで、すべて見せます
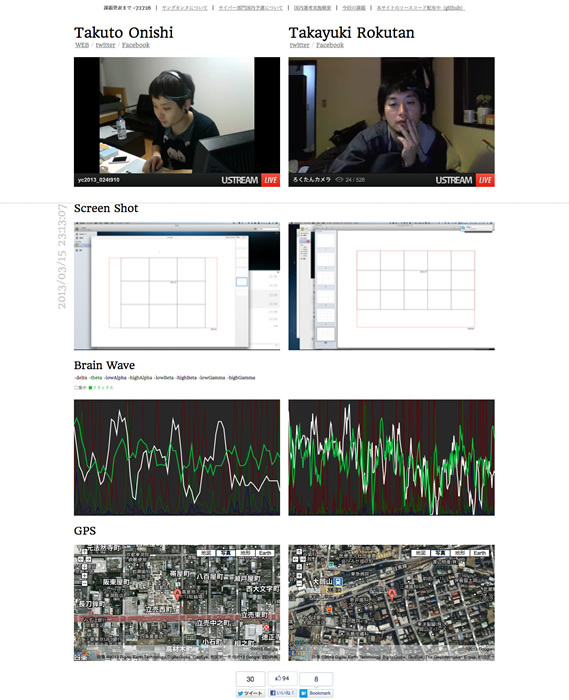
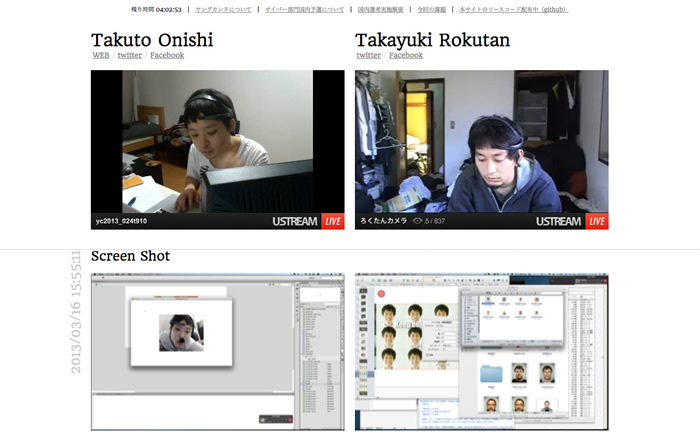
2013年6月に開催される「カンヌライオンズ 国際クリエイティビティ・フェスティバル」のスペシャルイベント、「 ヤングライオンズ・コンペティション」のサイバー部門に参加する日本代表チームの国内選考会に挑戦している様子を生中継したウェブサイト、『 Takuto Onishi + Takayuki Rokutan ヤングカンヌ日本代表選考挑戦中!』です。
図1 『 Takuto Onishi + Takayuki Rokutan ヤングカンヌ日本代表選考挑戦中!』credit:大西 拓人
「Ustream」による動画(音声含む)と5分ごとに更新される「PC画面のスクリーンショット」「 脳波」「 GPS」を使い、国内選考会にエントリーした大西拓人さんと六反孝幸さんのチームが、課題に対する作品を企画・制作して提出するまでの様子をウェブサイトで生中継しました。
図2 課題に対する製作過程が生中継された"オープンにする"という度胸と心意気
「ヤングライオンズ・コンペティション」は、28歳以下のクリエイターによる各国代表2名1組のチームが規定時間内で作品を制作して競うというイベントですが、今回の国内選考会も、課題の提出から27時間以内に制作を完了させるという、本番同様のルールとなっています。
このため、制作する課題は事前に参加者に知らされません。課題から何を作るのかが決まっていれば、どのように中継していくかも決められるでしょうが、企画から制作までの過程を、そのまま"演出・脚色なし"で生中継することが、どれだけ大変なことかは理解できます。それだけに、事前に準備されたイベントの発表などとは異なった"現実感"がありました。
また、個人的には、自らの考え方や他者とのやり取りを公開することに恥ずかしさを感じるのですが、そうした部分をオープンにするだけでなく、自らが参加する国内選考会の本番で実践するということに、並外れた度胸を感じました。
今回、46チームのエントリーがあった「ヤングライオンズ・コンペティション」の国内選考会の最終結果は、2013年4月上旬に発表されます。もちろん『Takuto Onishi + Takayuki Rokutan ヤングカンヌ日本代表選考挑戦中!』の公開と選考には関係がありませんが、大西さんと六反さんのチームの結果を楽しみにしたいと思います。
「Flash」と「HTML5」の今
Waste Creativeが開発したシューティングゲームを題材に、現在のゲーム開発環境における「HTML5」と「Flash」の立場を比較したウェブサイト、『 FLASH VS HTML』です。
図3 『 FLASH VS HTML』では、ゲーム開発における「HTML5」と「Flash」の比較が行われる credit:Waste Creative
ウェブサイトでは、2012年の夏にWaste Creativeが「Adobe Flash Player 11」の機能をテストするために、「 Adobe AIR」を用いて開発したiOS用アプリ(シューティングゲーム)「 Weast Invader」を、HTML5を使ってほぼ完全に移植したことが説明されます。
図4 「 Play」では、開発技術の異なるシューティングゲームが実際に遊べる(左:Flash版、右:HTML5版) 「Play」では、開発した技術が異なるシューティングゲーム(Flash版と移植されたHTML5版)が実際に遊べます。どちらのバージョンも、高速スクロールを実現しながら、多くの弾丸が画面を埋め尽くしても動きが遅くなることもなく、非常に面白いゲームとなっています。特にFlash版は、サウンドが再生されることで、より迫力のあるゲームが楽しめます。
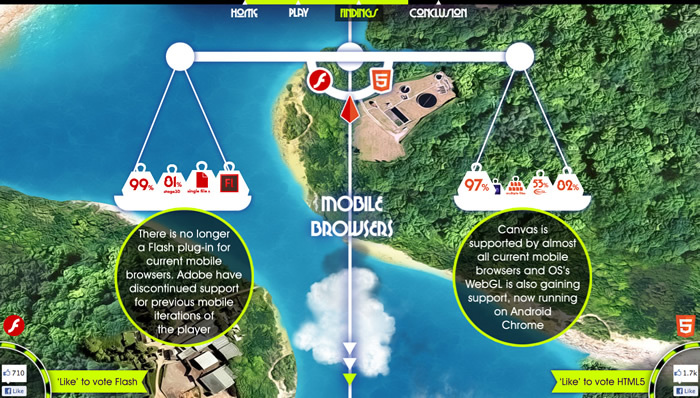
図5 現在のゲーム開発環境における2つの技術の特徴を説明する「FINDINGS」 また「FINDINGS(分かったこと) 」では、「 DESKTOP BROWSER SUPPORT」「 HARDWARE ACCELERATED 3D」「 FILE & ASSET DISTRIBUTION」「 VISUAL AUTHORING」「 MOBILE BROWSERS」の5つの視点から、現在のゲーム開発環境において、2つの技術がどのような特長を持っているのかを説明していきます。
「どちらも道具にすぎない」ということの意味
「Flash」と「HTML5」といえば、一時期、「 どちらの技術が優れているのか」という論争が起こりましたが、現在ではこうした話をほとんど聞かなくなりました。特に「Flash」については、モバイル版の「Flash Player」が開発終了することで、"Flashの終わり"と表現したメディアなどもありましたが、現実にはモバイル端末向けのアプリの制作や、複雑なアニメーションをHTMLに出力するツールとして、現在も重要な役割を担っています。
もちろん、PCのブラウザでアクセスするウェブサイト、特にキャンペーンサイトなどでは、「 HTML5」で制作されるものがかなり多くなっています。とはいえ、"重い"と言われた「Flash」の代替として、"軽い"ことを利点にその範囲を拡大してきた「HTML5」のウェブサイトでも、派手な演出や動きを実装して、本来の特長を失っている例を見かけるようになってきました。
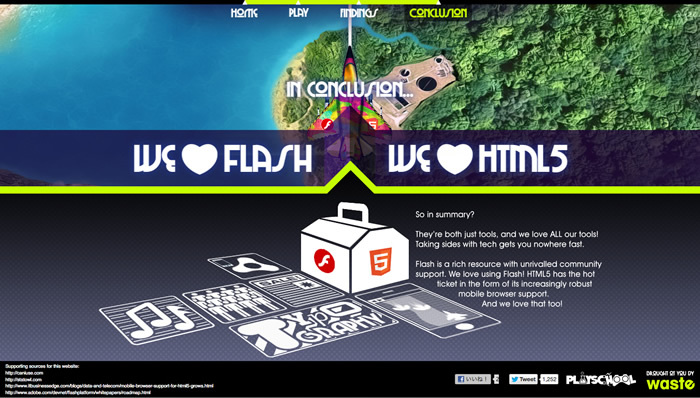
図6 ウェブサイトの最後に登場する、Waste Creativeからのメッセージ。 こうした現状の中、ゲームの制作を通じて、どちらの技術も利用したWaste Creativeは、『 FLASH VS HTML』の最後でこうまとめています。
"They're both just tools, and we love ALL our tools! Taking sides with tech gets you nowhere fast."
どちらもただの道具で、僕らはどちらも大好き。技術の支持は何の役にも立たない。
すでに、"技術の優劣"といった話に意味がないことは、誰もが気づいているでしょう。この話題を聞かなくなったこと自体が、技術だけでは決して成り立つことのない、ウェブ業界そのものの成熟化を進めたことを期待しつつ、これからもだれもが驚くようなウェブサイトが登場することを期待したいと思います。
映像と音の自由が変える、ユーザーの臨場感
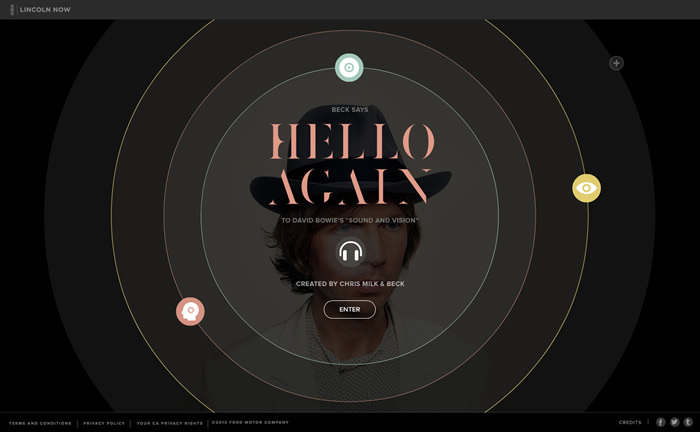
自動車メーカーLincoln Motor Companyの創業90周年を記念し、170名以上の音楽家とともに、ミュージシャンのBeckがDavid Bowieの1977年の名曲「Sound and Vision」をリメイクしたパフォーマンス映像が楽しめるスペシャルサイト、『 BECK - CHRIS MILK : HELLO AGAIN』です。
図7 David Bowieの「Sound and Vision」をリメイクしたパフォーマンス映像が楽しめる『BECK - CHRIS MILK : HELLO AGAIN』 credits:Hudson Rouge 、Chris Milk 、Radical Media 、Stopp 、DinahMoe
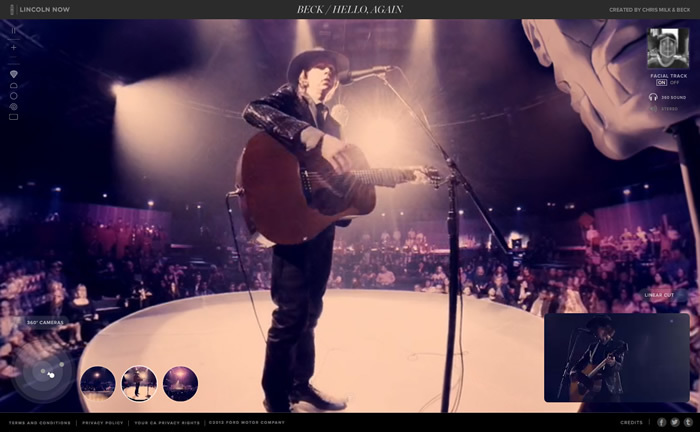
パフォーマンスの様子は、Beckがいる円形のステージを中心に、360度全方位の撮影が可能な「360 Heros 」で録画されています。さらに、ウェブカメラを使ってユーザーの顔を認識させることで、映像と音声をユーザーの顔の動きに応じて変化させています。
図8 ユーザーの顔の動きに応じて、映像と音声が変化する また、マウスを使った映像の変更も可能で、3つのカメラ位置、拡大・縮小、5つのモード(魚眼レンズ、リトルプラネットなど)を切り替えることで、多彩な映像表現が楽しめるようになっています。
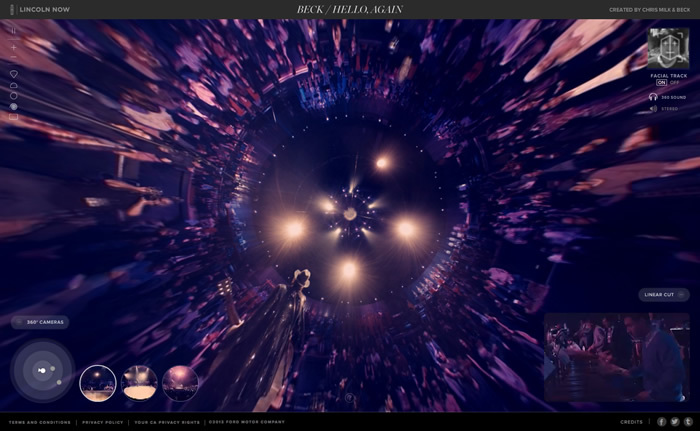
図9 用意された設定を切り替えれば、多彩な映像表現が楽しめる まだまだ追求が可能な、ユーザーの没入感
今までも、ミュージシャンなどが行ったパフォーマンスの映像を提供するコンテンツは、数多く存在しています。しかし、その多くは、あくまで"編集された映像をユーザーに提供する"という例が多かったと思います。カメラの位置や映像の切り替えなど、ユーザーに多少の自由が与えられるものもありましたが、その多くは、ユーザーが一番に望んだ選択肢ではなかったように思えます。
Beckによるパフォーマンスの様子をまとめた映像
『BECK - CHRIS MILK : HELLO AGAIN』では、ユーザーの顔の位置を認識し、映像と音声を連動させることで、ユーザーが自由に見たいもの見られる環境が構築されています。さらに、音声にバイノーラル録音(人間の頭がい骨や耳などを再現した模型(ダミー・ヘッド)を用いて、実際に人が音を認知する状況と同じ条件の元で収録する録音方式のこと)を採用したことで、ヘッドホンを使用すれば、映像と連動して今までにない臨場感と没入感を体験させてくれます。
「さまざまなものを、新たに再構築する」ことをテーマとした、Lincoln Motor Companyの「Hello,Again」キャンペーンの一環として制作されたこの事例ですが、映像を見せるコンテンツのレベルをひとつ上のレベルへと引き上げただけでなく、まだまだ質を高めていける白紙の部分が残っていることを感じさせます。今後、どのようなものが再構築されていくのか、このキャンペーンから目が離せなくなりそうです。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。