楽しみにしていた週末のお花見が天候不良で中止となり、仕方なく季節の和菓子を食べながらお花見気分だけでも感じようとしている今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
楽しさを動画で伝えるしくみ
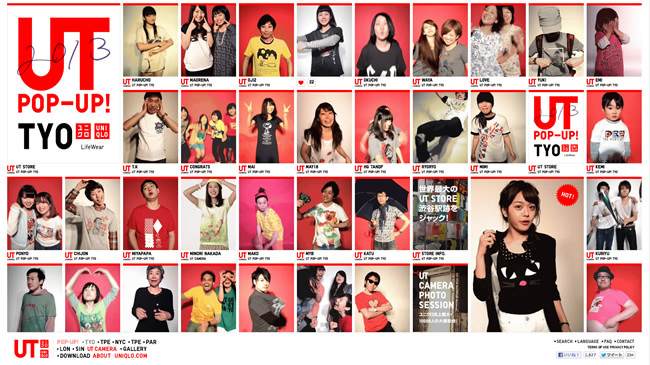
2013年3月28日から4月7日までの期間限定で、東急東横線渋谷駅跡地のイベントスペース「SHIBUYA ekiato」に出現した、世界最大のUTストア「UT POP-UP! TYO」のプロモーションサイト、『 POP-UP! TYO』です。
図1 『 POP-UP! TYO』は、東急東横線渋谷駅跡地にできた、UTストアのプロモーションサイト credit:mount inc.
約1000種類のTシャツが展示販売された会場内のブースで撮影された動画が、ウェブサイトに次々とアップロードされています。コミカルな動きがフィーチャーされた動画が画面全体に並べられたことで、会場内の楽しい雰囲気が伝わってくるようです。
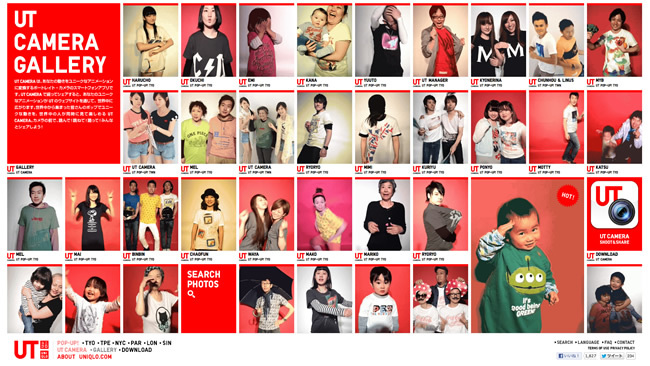
図2 スマートフォンアプリで撮影された動画がまとめられた『UT CAMERA GALLERY』 さらに『POP-UP! TYO』キャンペーンに合わせて開発された、スマートフォンアプリ「UT CAMERA」で撮影された動画も、ウェブサイトへとアップロードされ、『 UT CAMERA GALLERY 』にまとめられています。この「UT POP-UP!」キャンペーンは、今後もニューヨーク、ロンドン、パリなど、世界中の都市で開催されるとのことです。
活動範囲が広がる「Gif」フォーマット
『POP-UP! TYO』のプロモーションに参加した人たちの動きを撮影した動画は、「 GIFアニメーション」によって実現されています。20年ほど前に登場した「Gif」が、近年、再び注目されてきたことには、いくつかの理由が考えられます。
その理由のひとつとして、モバイル端末の普及が挙げられるでしょう。どこでもインターネットが楽しめるようになったものの、モバイルという状況で発生する制限によって、まだ動画を手軽に楽しめる状況ではありません。特に回線速度の遅さや通信量の制限など、まだまだ多くの課題が存在しています。
こうした状況の中、モバイル端末で楽しめる動画には、"高画質で細部の動きも判別が可能"ではなく、"状況が把握でき、モバイル端末でも再生の問題がない"という条件が必要です。この要求を満たす最も手軽なフォーマットが、多くのウェブブラウザで標準サポートされ、プラグインすら必要ない「Gif」だったということです。
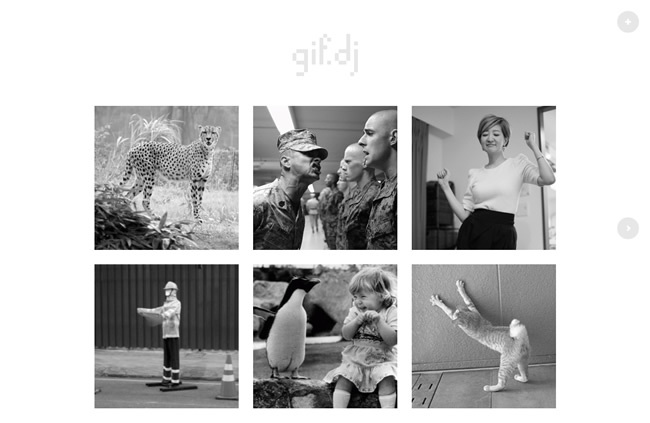
図3 ウェブサイトで流れる音楽に合わせ、リズミカルに画像が動く『gif.dj』 credit:木村 幸司
「Gif」が登場した当時と比較すれば、Gifアニメーションの制作や再生環境はかなり整っています。昨年から活発な動きを見せている「Gif」の周辺ですが、つい最近も音楽に合わせて画像が動く『gif.dj 』が登場するなど、ウェブサイトやウェブサービスで活用される場面がさらに広がっているように感じます。今回の『POP-UP! TYO』のように、今後もプロモーションなどで使用される事例が増えてくるのではないでしょうか。
ウェブサイトは迷路になる
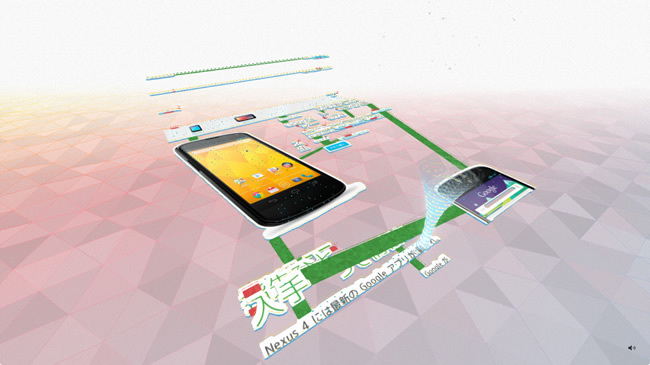
PCと同期接続したモバイル端末を使い、ウェブサイトを立体迷路にして遊ぶゲーム、『 Chrome World Wide Maze』です。
図4 ウェブサイトを立体迷路にして楽しめる『Chrome World Wide Maze』 credits:PARTY 、AID-DCC Inc. 、Futurek inc.
ユーザーは、まずGoogle Chromeのタブ同期機能を利用して、PCとスマートフォンを同期させます。その後、キーワードを検索して任意のウェブサイトへとアクセスすると、ウェブサイトが3Dの立体的な迷路へと再構築されていきます。
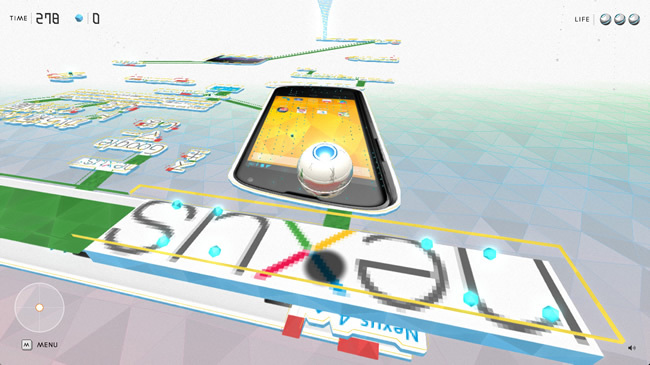
図5 ウェブサイトが分解されながら、立体的な迷路へと変化する PCと同期したモバイル端末でボールを操作しながら、ユーザーは時間内にゴールすることを目指します(キーボードを使い、PCのみでプレイすることも可能) 。ゲームは立体的なステージで行われ、コースのショートカットも可能なジャンプや、ゴールタイムと獲得アイテムの数に応じて獲得できるポイントによるランキングシステムも用意されています。
図6 立体的な迷路でボールを操作して、ゴールを目指す 「PCとモバイル端末の同期」は、トレンドとなるか
『Chrome World Wide Maze』のPCをメイン画面とし、モバイル端末をコントローラーとして利用するという仕組みは、前回紹介した『Super Sync Sports 』と同様の技術が使われています。
ただし、ゲーム数が3つだけだった『Super Sync Sports』とは異なり、『 Chrome World Wide Maze』では、ウェブサイトから迷路を自動的に生成することで、ほぼ無限のコースをプレイヤーが楽しめることや、スタートからゴールまでが必ず用意された立体的なコースが生成されるという点など、ゲームの内容はかなりレベルアップしたものとなっています。
『Chrome World Wide Maze』を紹介した動画
Googleは今年に入り、"PCとモバイル端末の同期を活用したコンテンツ"を積極的に公開しています。こうしたモバイル端末を活用したコンテンツがGoogle以外からどの程度登場するのか、また今年のトレンドとなるような広がりを見せるのかを、今後も興味を持って注視したいと思います。
3Dよりも素晴らしいもの
JavaScriptで書かれた、軽量のシェーダ技術(光源計算と陰影処理などを実行して、色などを次々に変化させるための技術)をフィーチャーしたウェブサイト、『 Flat Surface Shader』です。
図7 JavaScriptで書かれた『Flat Surface Shader』 credits:Matthew Wagerfield 、Tobias van Schneider
"Admit it, 3D is cool. But, you know what's cooler? 2D.(3Dは素晴らしい。だが、もっと素晴らしいものを知ってるかい。 そう、2Dだ。)"というメッセージが印象的なウェブサイトでは、光源によって照らされた三角形をレンダリングする「Flat Surface Shader」のデモが体験できます。
図8 右上のパネルにあるパラメータを変更することで、さまざまな変化を見せる 現在「WebGL」「 Canvas 2D」「 SVG」をサポートしており、画面右上のパネルにある、色や動きに関連した各種パラメータを変更することで、さまざまな表情のグラフィックが表現できるようになっています。
感性を刺激する"デモ"
技術をわかりやすく解説するのは難しいことです。難しい用語や数式が並べば、それだけで理解することを諦める人も少なくないでしょう。そのため、技術を説明するデモを制作するなら、「 誰もが理解できるよう、わかりやすく伝える」ことを念頭に置き、単純な例を用意しようとするのが一般的です。さらに複数の例や導入が可能なサンプルも用意すれば、より幅広いユーザーに技術の詳細や利用法を伝えられると考えるでしょう。
この『Flat Surface Shader』ではシェーダ技術を紹介していますが、上記のような考えとは異なるコンセプトで、デモが制作されています。細かい機能の説明・解説は用意されていませんし(github上には詳細な導入方法が記載されている) 、ウェブサイトには、ただメッセージと各種パラメーターが変更できるパネルが表示されているだけです。
こうした表現から受け取れるメッセージは、『 Flat Surface Shader』は「デモ」ではなく、技術を通して、ユーザーを刺激する「作品」であるということではないでしょうか。見て楽しむだけではなく、パラメータを操作して制作したイメージが書き出せ、ユーザーが何かを生み出せるようになっている点も、それを証明しているでしょう。
一見、単なる美しいデモと思わせながら、実際に動かすことでユーザーの感性を刺激し、新たな創造性を生み出しているこのウェブサイト。今後も、新しい技術が登場してくるたびに登場するデモの考え方を、改めて考えさせてくれる良い事例となりそうです。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。