ようやく猛暑が去り、一日の始まりである朝の涼しさに感動すら覚える今日このごろ、皆様いかがお過ごしでしょうか。今回も個人的に感じた、素晴らしいサイトの特徴をいくつかお話したいと思います。
ロゴが示す、新たな方向性
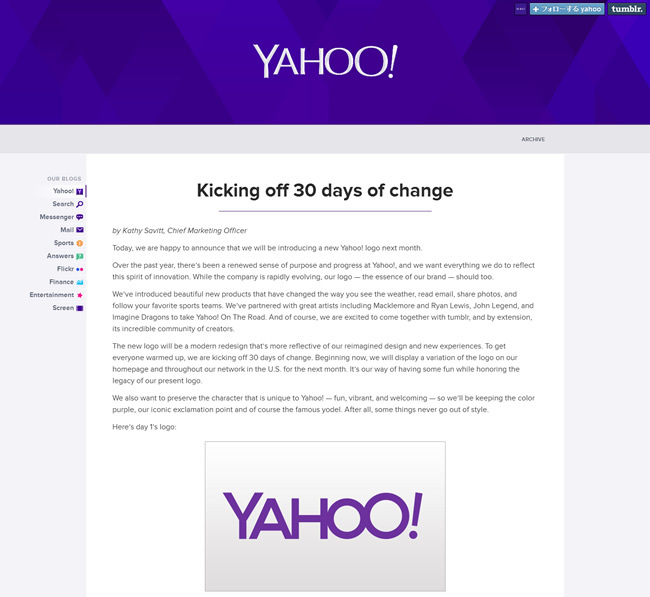
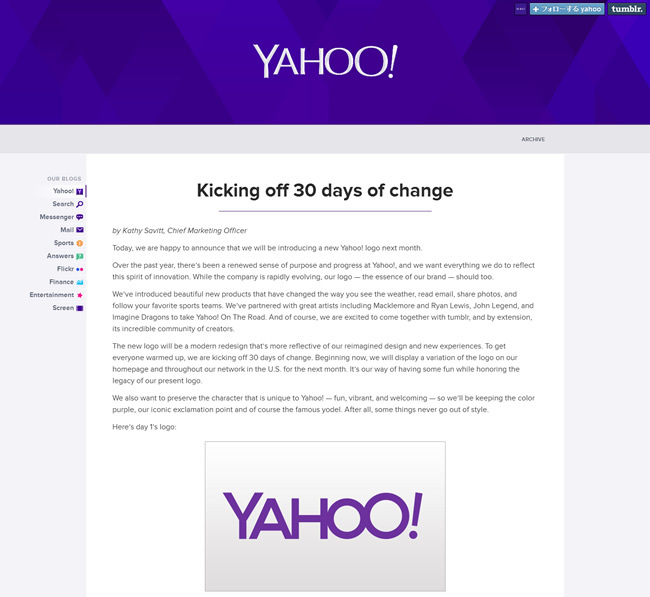
2013年8月7日からYahoo!が開始した、「Kicking off 30 days of change」です。
図1 日替わりでロゴが発表される「Kicking off 30 days of change」

「Kicking off 30 days of change」は、新しいデザインに変更されるYahoo!のロゴを祝い、発表するまでの30日間、Yahoo.comやTumblrの公式ブログ上などで、ロゴを日替わりで発表するというものです。
「Yahoo! 30 days of change」を説明した動画
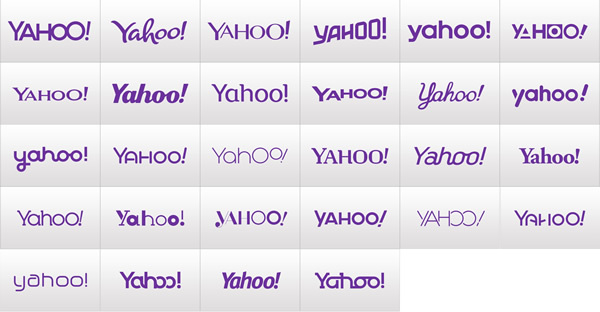
CMO(最高マーケティング責任者)のKathy Savittによれば、「新しいロゴは、我々のサービスの新しいデザインとユーザー体験を反映するモダンなデザインになる」ということで、新しいロゴの発表まで、Yahoo!の中の『The New Yahoo! Logo』で毎日紹介されました。
図2 『The New Yahoo! Logo』で紹介された様々なロゴ

いよいよ問われる、新しいYahoo!の姿
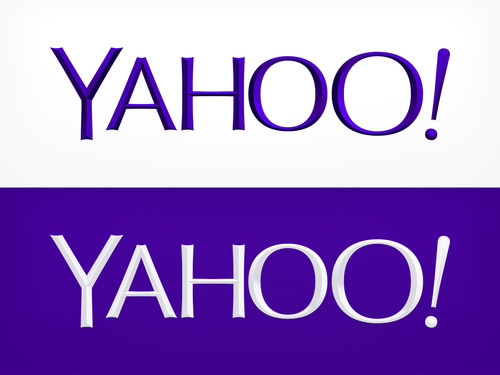
ちょうど30日目となる9/4、新しいYahoo!のロゴが発表されました。事前の予告通り、感嘆符やイメージカラーの紫、そして、ジングルのヨーデルなどはそのままに、流行のフラットデザインとは異なる、立体感のあるロゴとなっています。
図3 最終日に公開された、新しいYahoo!のロゴ

このロゴの成り立ちについては、CEOのMarissa Mayerが、自身のTumblrを通じて、解説を行っています。デザインに関しての要望を自らが提案するなど、満足のいくロゴに仕上がっているようです。
公開された新しいYahoo!ロゴの成り立ちを説明した動画
現在、アメリカでの検索エンジンシェアは、Googleが圧倒的な存在感を見せています。インターネット調査会社「comScore」による2013年7月の検索エンジンシェア調査でも、Yahoo!はMicrosoft(Bing)に次ぐ第3位となっており、本業が苦しい状況は変わっていません。
今回のロゴリニューアルも、“新体制のスタート”という意味だけでなく、30日間を使って、多くのユーザーに注目してもらおうとするプロモーションの意味合いが強いと感じてます。最近では、数々のウェブサービスを買収しながら会社の活性化を進めているYahoo!ですが、新たなロゴが決定した今、いよいよ本業に注力する時期に入ったのかもしれません。
ブラウザでできる3Dモデリング
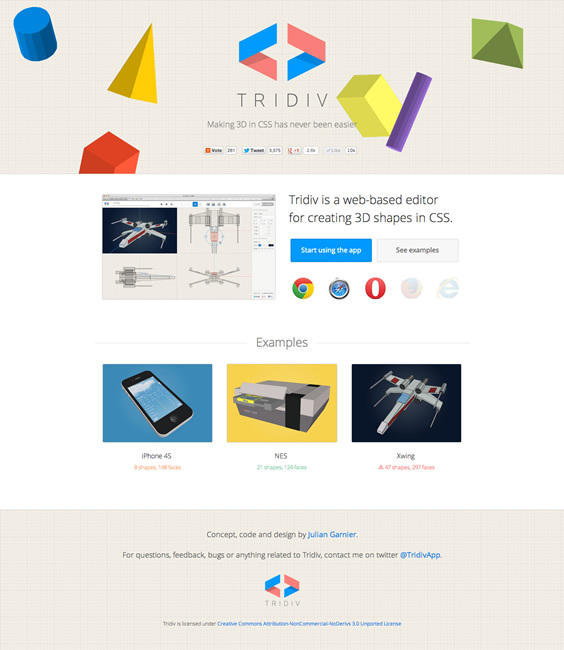
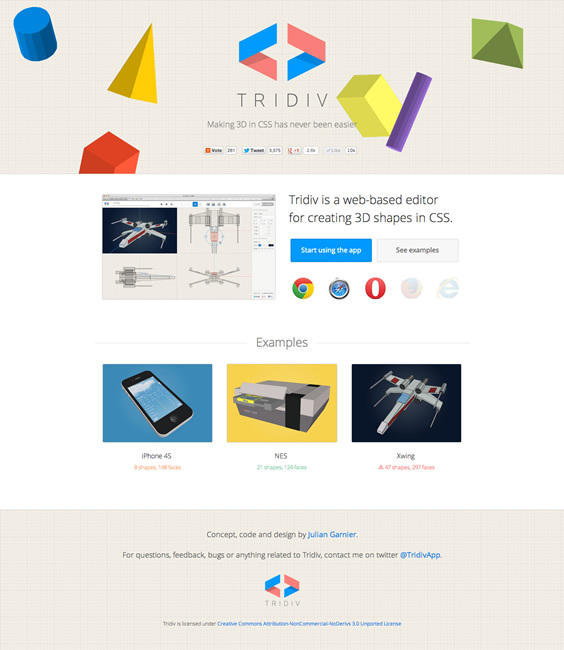
CSSで3Dの形状を制作するデザイナーや開発者を支援する、"CSS 3D Editor"と銘打たれたウェブサービス、『Tridiv』です。
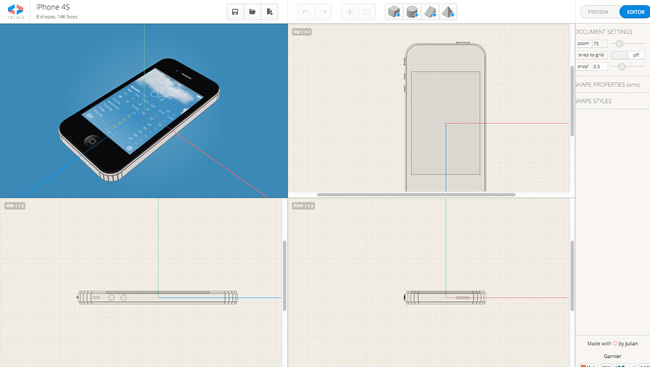
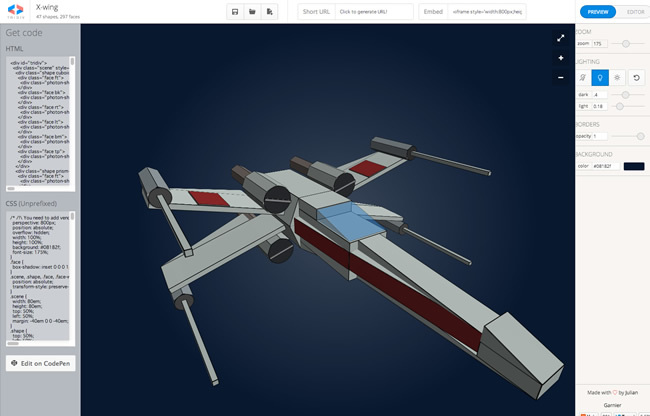
図4 ブラウザ上で3Dモデルの制作ができる『Tridiv』
 credit:Julian Garnier
credit:Julian Garnier
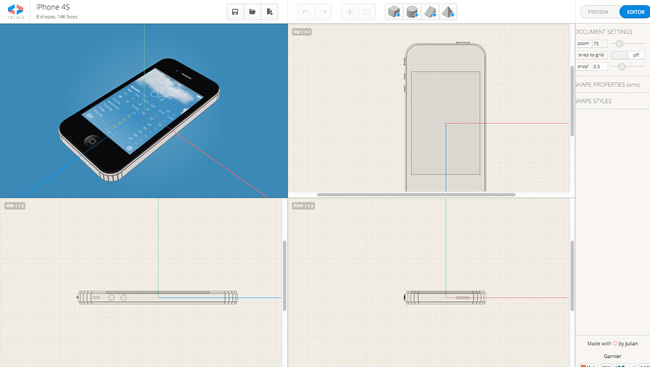
『Tridiv』は、ブラウザ上で3Dモデルの制作ができるサービスです。「EDITOR」では、3DCGソフトのモデリング作業でおなじみの三面図が表示されます。この画面を使って、用意されたプリミティブ(モデリングで使う基本的な形状)を組み合わせながら、モデリングを進めていきます。モデルの制作後に「Preview」を選択すれば、簡易的なシェーディング処理(明暗をつけて立体感を出す処理)も行えます。
図5 三面図を利用したモデリングが可能

進むソフトウェア面での環境整備
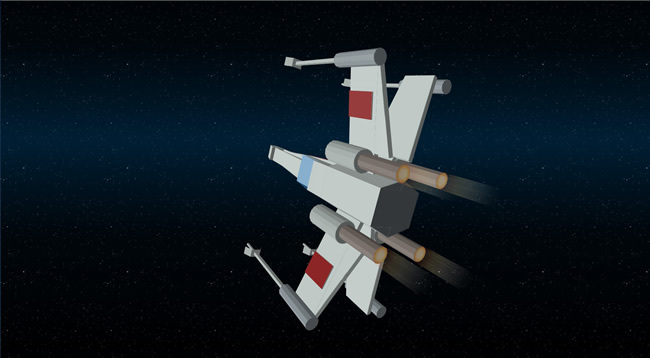
ウェブサイトには『Tridiv』で制作されたサンプルモデルも用意されています。iPhoneや家庭用ゲーム機、映画に登場する戦闘機など、どれもなかなかの出来栄えで、これらがHTMLとCSSで制作されていることを忘れてしまいます。特に、直感的にオブジェクトの操作が行えるUIは、非常に使いやすく洗練されている印象をもちました。
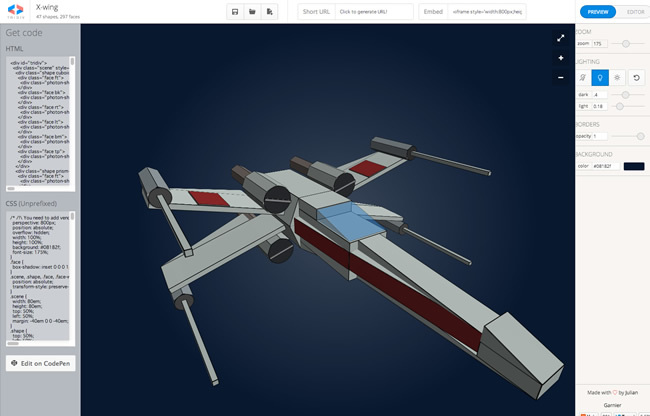
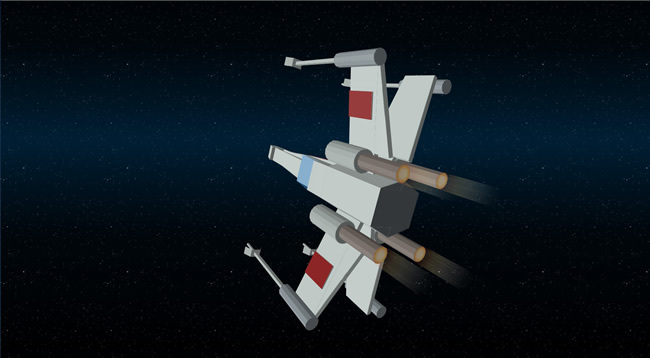
図6 ウェブサイトに用意されたサンプルモデルも良くできている

また「Preview」では、制作した3DモデルをHTMLとCSSで書きだせるほか、オンラインエディターサービスの「CodePen」でカスタマイズや公開も可能など、デスクトップのアプリケーションにはない特徴も持っています。もちろん、アニメーション機能やシェーディングの品質など、本格的な3DCGソフトと比較すらできない点もありますが、機能の追加や今後の発展に期待が持てる仕上がりです。
図7 「CodePen」を利用したデモでは、『Tridiv』で制作されたモデルが自由自在に動く

こうしたブラウザベースのアプリケーションが実用的なレベルに達するのも、そう遠いことではないでしょう。近年、3Dプリンターの低価格化が進んでおり、個人が3DCGソフトを利用して、実際に手で触れる作品も制作できる環境が整いつつあります。誰もがこうしたソフトウェアを簡単かつ自由に使えるようになった時、本当に面白いことが起こりそうです。
その時、あなたはどうする?
Resuscitation Council(UK)(イギリス蘇生協議会)による、危機的状況におけるCPR(心肺蘇生法)のシミュレータ、『life-saver』です。
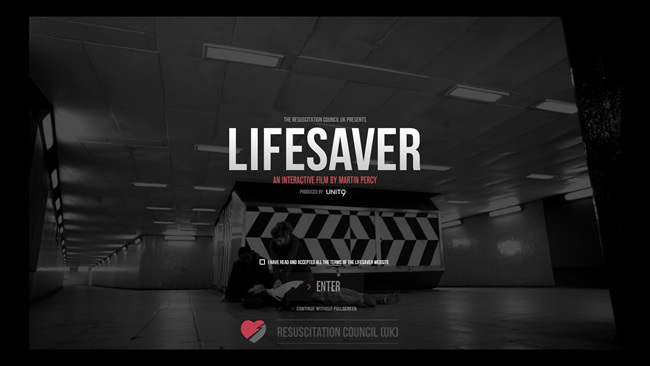
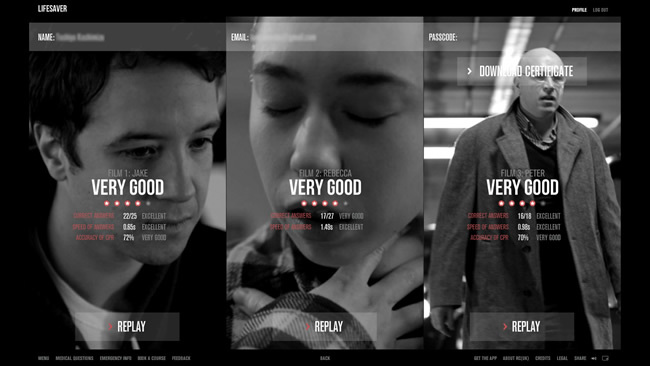
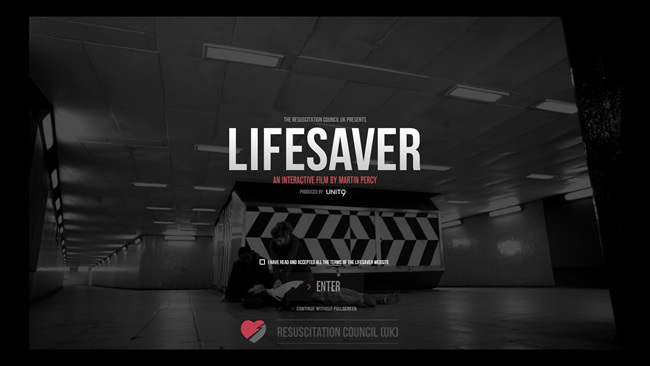
図8 日常の危機的状況を再現した『life-saver』
 credits:Resuscitation Council(UK)、UNIT9
credits:Resuscitation Council(UK)、UNIT9
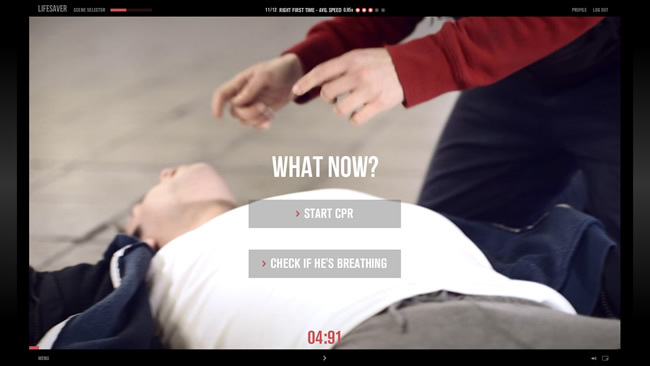
ウェブサイトでは、日常の危機的状況をテーマとした3つのストーリーが用意されています。ユーザーは、意識を失ったり、窒息したりという状況に応じた選択を次々と行いながら、緊急時におけるCPR(心肺蘇生法)の知識を学んでいきます。
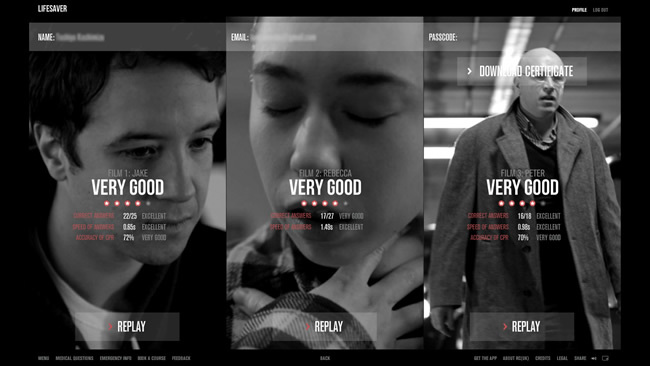
図9 日常における危機的状況を再現した、3つのストーリーが用意されている

インタラクティブ性と映像を組み合わせた表現は、非常に没入感が強く、各ストーリーの終了後には、「正確さ」「速度」「回答」の項目で、ユーザーの行動が評価されるなど、ゲーム要素も含まれています。またアプリという形で、同様のコンテンツがスマートフォンやタブレットなどのモバイル端末にも提供されています。
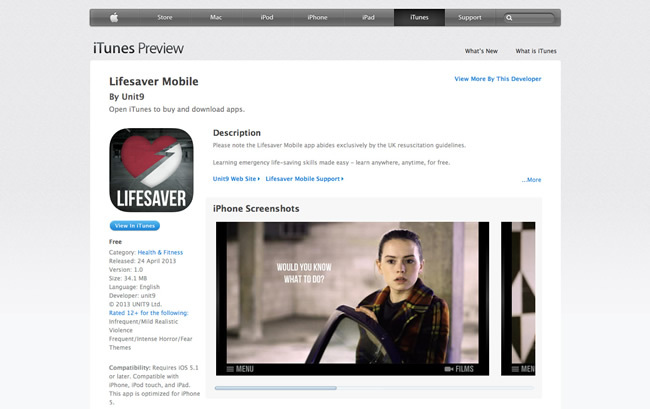
図10 モバイル端末にも同様のコンテンツが提供されている

知識レベルから、実践レベルへ
このコンテンツを制作したUNIT9は、このコンテンツの制作経緯で、「英国内では、院外心停止が年間60,000件あるが、そのうち生存者は10%にも満たないという悲しい現実があります。もし、すぐ近くにいる人たちのCPR(心配蘇生術)が可能になれば、生存者を現在の2倍にできるだろう。」と説明しています。
この目標を実現するためには、心配蘇生術の知識をより広く、わかりやすく伝えることが重要になります。単純に考えると、こうした知識を提供するだけであれば、ユーザーが時間をかけて、内容をじっくりと理解できるコンテンツを用意すれば十分でしょう。
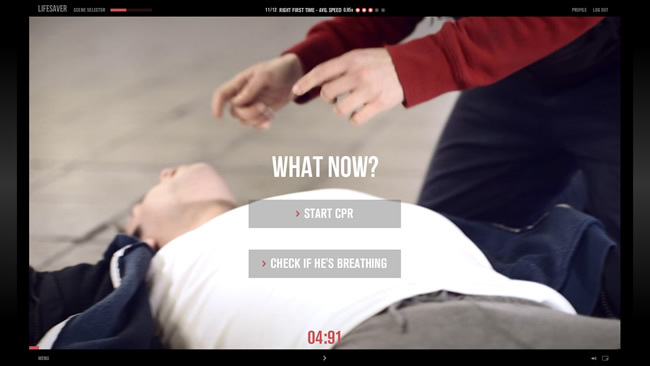
図11 選択は全て5秒以内に行わなければならず、実際の状況と同じ緊迫感が再現されている

しかし、実際には、緊急の危機的状況下でそれらの知識を活用する必要があります。ゆっくりと考えている余裕はなく、刻々と変化する状況に応じて、自らが知識を元に判断し、最適な行動を素早く実行しなければなりません。この『Lifesaver』では、選択肢の決定を5秒以内に行わなければならないため、実際の危機的状況さながらの緊迫感をうまく演出しています。実際にこうした場面に対応できるようになることが目標であることを考えれば、この方法は実に的を射ています。
『Lifesaver』の概要を説明した動画
単純に知識を提供するだけでなく、さらに一歩進んで、その知識を実際の状況で実行できるかまでを考えて作られたこのコンテンツ。今日では、誰もが豊富な書籍やインターネットの検索を利用して、簡単に知識を得られます。だからこそ、ユーザーの知識レベルを実践レベルへと進歩させていくコンテンツが、重要視される時代になってきたのかもしれません。
というわけで、今回も最後まで読んでいただき、ありがとうございました。それでは次回をおたのしみに。